Deployment for Salesforce Classic, Lightning
Integrations
Germain UX integrates with all access points that are offered by Salesforce Classic and Ligthning, including:
Salesforce User Interfaces (real user monitoring via Germain UX RUM Extension).
Salesforce User Interfaces (advanced technology insights via Germain UX - JS Profiler).
Salesforce User Interfaces (Synthetic User RPA Bots faster recording with Germain UX-RPA Bot Recorder).
Salesforce Rest APIs (SFDC health and usage monitoring via Germain UX Engine).
Salesforce Logs (SFDC health and usage monitoring via Germain UX Engine).
Monitoring Deployment for Salesforce
Steps for deploying Germain UX's monitoring for Salesforce, specifically targeting:
User Monitoring and Session Replay.
Feedback Enablement.
Business Process Monitoring & Mining.
Salesforce & Integration Monitoring.
Visualforce & JavaScript Profiling.
Automation (Smart insights, RPA Bot, Synthetic Scenario Monitoring, etc).
User Monitoring and Session Replay Deployment for Salesforce
Requirements
Salesforce "Lightning Experience" must be enabled.
Salesforce permissions to use "Developer Console" (details here).
Salesforce domain configured (details here).
Browser Incognito or other private browsing modes are not supported.
Access to "Content Security Policy Trusted Sites" must be enabled.
Latest Google Chrome, Microsoft Edge and Mozilla Firefox are required.
JavaScript and Cookies must be enabled.
HTTPS outbound traffic must be allowed from your browser(s) to the Germain UX environment.
RUM Extension Deployment
There are two methods to enable Real User Experience and Session Replay Monitoring for SFDC Clouds (Salesforce Classic or Lightning):
Deploy the Germain RUM Extension to all Salesforce users at once via Windows Group Policy.
Deploy the Germain RUM Extension for individual users.
Video overview: https://youtu.be/8MUrN_UoWG4
RUM Extension Configuration
After deploying the Germain UX RUM Extension, you can configure it using one of these two options (see below for details):
Automatic SFDC Lightning Component Configuration.
Manual Extension Configuration.
Additionally, you must perform CSP Configuration regardless of the deployment type you choose.
Automatic SFDC Lightning Component Configuration
Create Germain UX Lightning Component
Log in to Salesforce.
Navigate to Setup > Visualforce Components.
Click on Developer Console.
Create a new Lightning Component from the File > New menu:
Name: "GermainUXComponent"
Content:
<aura:component implements="flexipage:availableForAllPageTypes" access="global">
<aura:handler name="init" value="{!this}" action="{!c.doInit}" />
<aura:attribute name="currentUser" type="User" default="{'sObjecttype': 'User'}"/>
<p class="slds-hide">
<span id="germain-ux-profile-email">
{!v.currentUser.Email}
</span>
<span id="germain-ux-profile-id">
{!v.currentUser.Id}
</span>
</p>
<p aura:id="container" class="slds-hide">
<lightning:card title="Germain UX" iconName="custom:custom11">
<div class="slds-grid slds-grid_vertical slds-align_absolute-center" aura:id="install">
<div class="slds-button slds-button_brand">
<p class="slds-p-around_small slds-text-heading_medium">
<lightning:formattedUrl aura:id="extensionUrl" value="" label="Germain" target="_blank" />
</p>
</div>
<div>
<lightning:formattedUrl
value="https://docs.germainux.com/main/salesforce-com-monitoring"
label="Documentation"
target="_blank"
/>
</div>
</div>
</lightning:card>
</p>
</aura:component>Create new controller for this component (ctrl+shift+2 or click CONTROLLER in the right-hand side menu):
Name: "GermainUXComponentController"
Content:
({
doInit: function (component, event, helper) {
// get user info and set it back for SFDC UI
component.set("v.currentUser", $A.get("$SObjectType.CurrentUser"));
// get other info
var container = component.find('container');
var extensionUrl = component.find('extensionUrl');
var browserType = helper.getBrowserType();
// check if extension exists
if (browserType === 'CHROME' || browserType === 'EDGE' || browserType === 'FIREFOX') { // supported browser check
// function to execute if extension doesnt exist
var timeout = setTimeout(function () {
window.postMessage({type: 'germainapm.notInstalled'}, '*'); // for SFDC classic
$A.util.removeClass(container, 'slds-hide');
extensionUrl.set('v.value', browserType === 'FIREFOX' ? helper.EXT_IDS.FIREFOX : helper.EXT_IDS.CHROME);
}, 2000);
// listen if extension exists
window.addEventListener('message', function (event) {
if (event && event.data) {
const msg = event.data;
if(msg.type === 'germainapm.pong'){
clearTimeout(timeout);
window.postMessage({type: 'germainapm.install', url: helper.GERMAIN_UX_URL, website: { url: window.location.origin, appName: helper.APP_NAME, profileName: helper.PROFILE_NAME, disableRemove: true}}, '*');
} else if(msg.type === 'germainapm.extinstalled'){
window.postMessage({type: 'germainapm.install', url: helper.GERMAIN_UX_URL, website: { url: window.location.origin, appName: helper.APP_NAME, profileName: helper.PROFILE_NAME, disableRemove: true}}, '*');
$A.util.addClass(container, 'slds-hide');
}
}
}, true);
window.postMessage({type: 'germainapm.ping'}, '*');
}
}
});Create a new helper for this component (Ctrl+Shift+3 or click HELPER in the right-hand side menu):
Name: "GermainUXComponentHelper"
Content:
({
GERMAIN_UX_URL: 'YOUR_GERMAIN_UX_HOST', //e.g. https://germainux.mydomain.com
APP_NAME: 'Salesforce',
PROFILE_NAME: 'Salesforce',
EXT_IDS: {
CHROME: 'https://chrome.google.com/webstore/detail/user-monitoring-for-webap/fkcljfeejffnjajnpjflfammljcmdfnh',
FIREFOX: 'https://addons.mozilla.org/en-US/firefox/addon/user-monitoring-for-webapp/'
},
getBrowserType: function () {
var browser = JSON.parse(JSON.stringify($A.get('$Browser')));
if (browser.isWEBKIT) {
return 'CHROME';
} else if (browser.isFIREFOX) {
return 'FIREFOX';
} else {
var ua = window.navigator.userAgent.toLowerCase();
if (ua.indexOf('edg') > -1 && ua.indexOf('edge') === -1) {
return 'EDGE';
}
}
return null;
},
});Replace YOUR_GERMAIN_UX_HOST with your Germain UX instance URL.
Create a new Lightning Application from the File > New menu:
Name: "GermainUXApplication"
Content:
<aura:application access="global" extends="ltng:outApp" >
<aura:dependency resource="YOUR_SALESFORCE_NAMESPACE:GermainUXComponent"/>
</aura:application>Replace YOUR_SALESFORCE_NAMESPACE with your unique namespace (here)
Install Germain UX Lightning Component
We recommend installing our Lightning Component into the Salesforce Utility Bar. Here's an installation example for the Salesforce Home Page:
Go to your Home Page or any other default page on your Salesforce environment.
Click Edit Page from the Setup menu.
Add the GermainUXComponent from the Lightning Component > Custom menu to your page somewhere at the top.
Save your changes and activate them for all profiles.
Clear your browser cache and refresh your page.
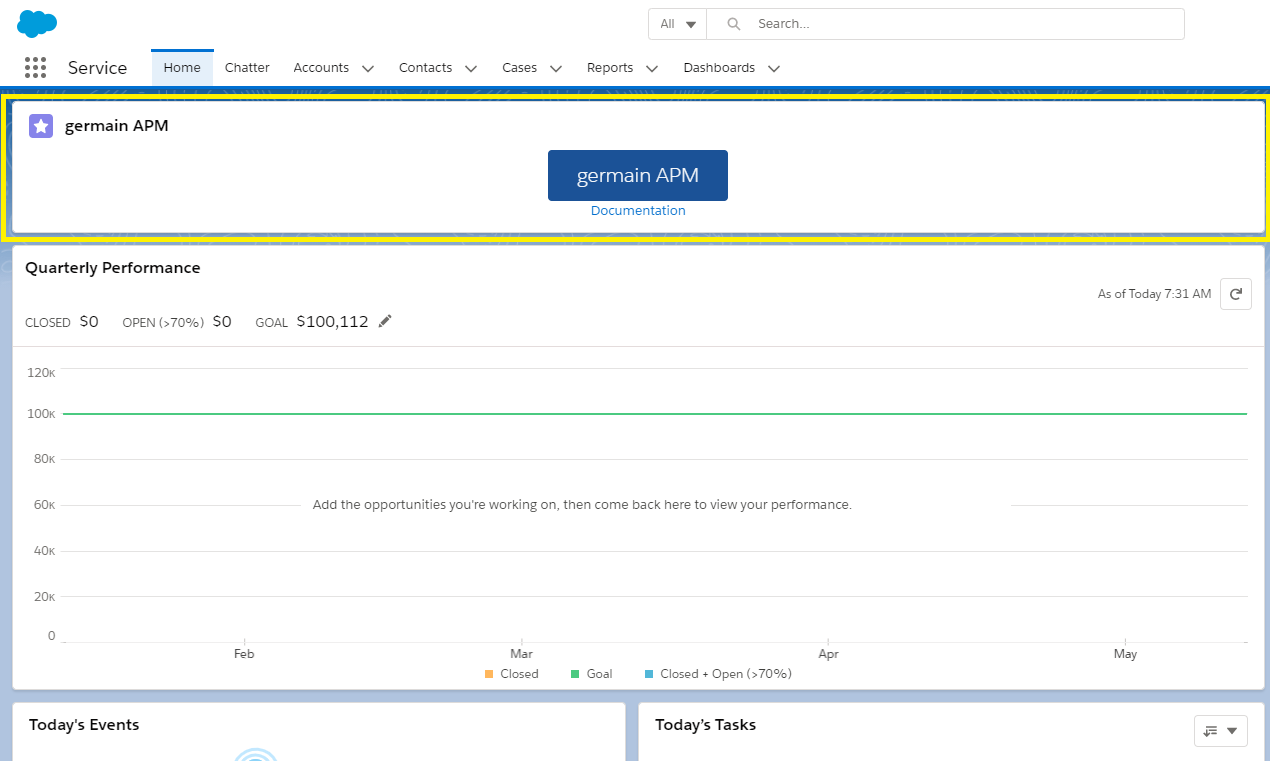
Your page should now contain the Germain UX Component, similar to this.

Salesforce Home Page with Germain UX SFDC Lightning Component
Manual Extension Configuration
Follow these steps if you want Salesforce end users to decide when to enable/disable Germain UX User Monitoring and Replay:
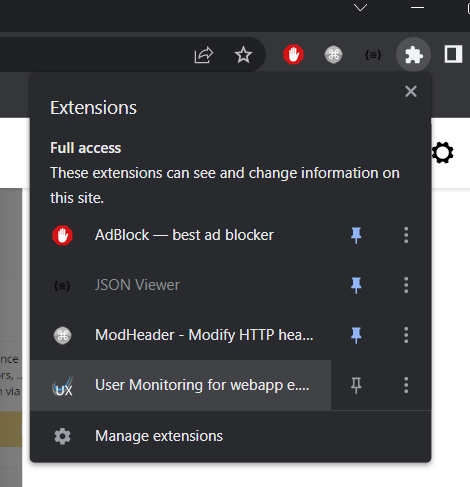
Open the Germain RUM Extension (see the example below for its location in the Chrome browser).

Set Germain UX URL - this should be the base URL of your Germain instance (if unsure, ask the Germain Team for guidance).
Click "Add New Website."
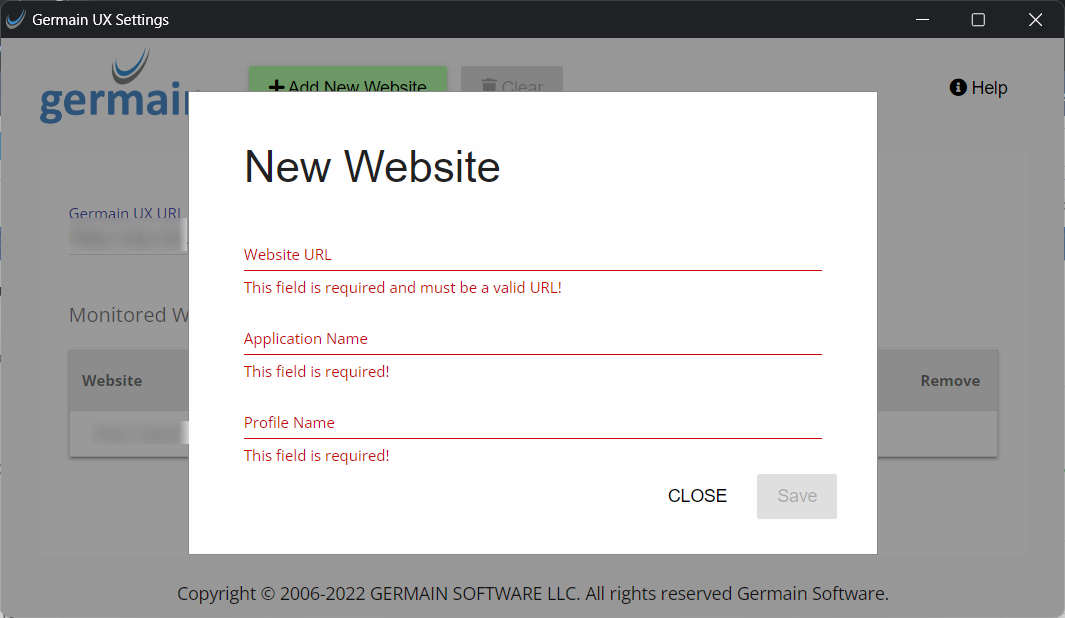
Fill in the following details:
Website URL: This is the base URL of the site you want to monitor (in this case, your Salesforce instance URL starting with https://).
Application Name: Set this to the name of the application (e.g., Salesforce).
Profile Name: Set this to the same value as in Germain (e.g., Salesforce).
Once configured, refresh the page. Your application is now ready to be monitored.

Germain UX RUM Extension Settings
CSP Configuration
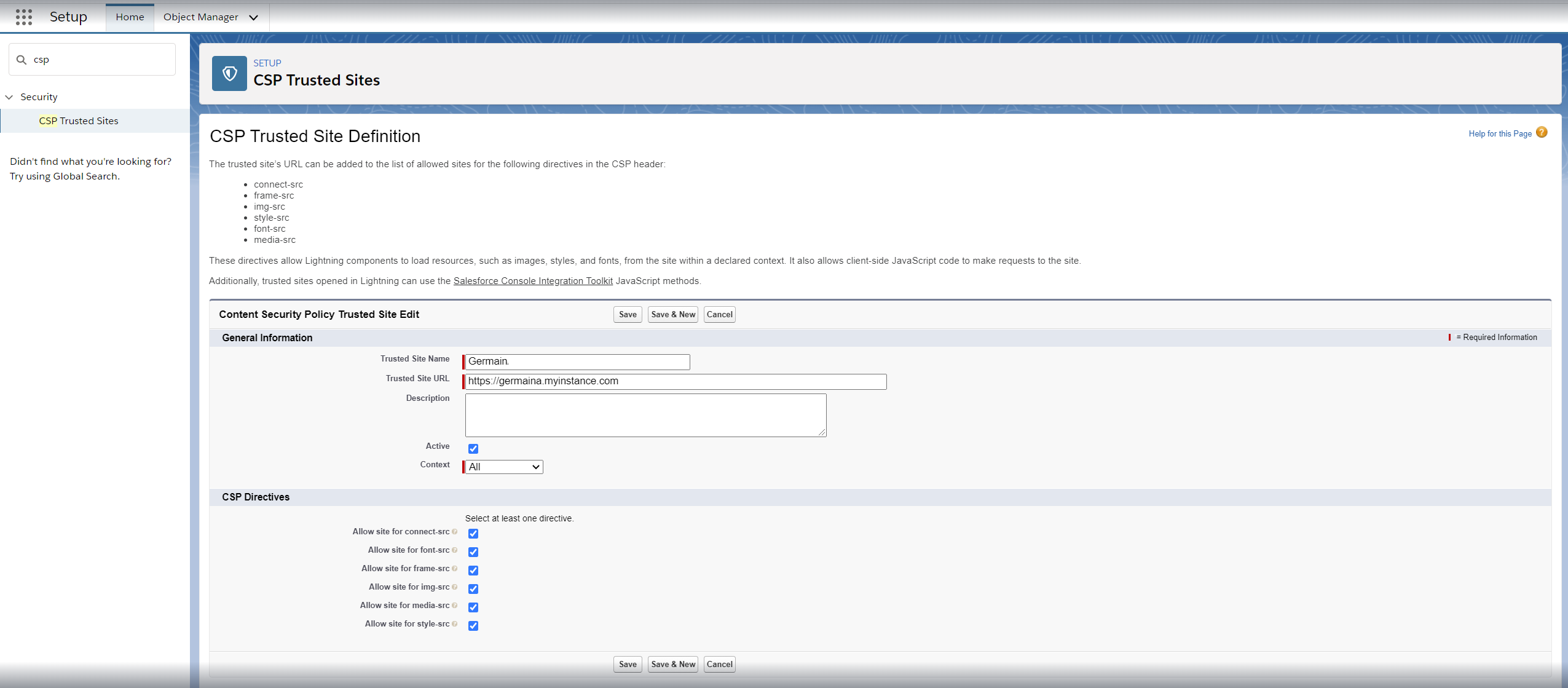
Go to Setup > CSP Trusted Sites.
Add the following 4 trusted sites:
Trusted Site Name = GermainUX
Trusted Site URL = Url of your Germain root domain (e.g. https://abc.cloud.germainux.com; ask germain Team how to find it if not sure)
Active = true
Context = All
CSP Directives = Select All
---
Trusted Site Name = SalesforceDomain
Trusted Site URL = Url of your Salesforce domain (e.g. https://mycompanyname.my.salesforce.com; ask germain Team how to find it if not sure)
Active = true
Context = All
CSP Directives = Select All
---
Trusted Site Name = SalesforceLightningDomain
Trusted Site URL = Similar to SalesforceDomain url but replace "my.salesforce.com" by "lightning.force.com" (e.g. https://mycompanyname.lightning.force.com; ask germain Team how to find it if not sure)
Active = true
Context = All
CSP Directives = Select All
---
Trusted Site Name = SalesforceContentDomain
Trusted Site URL = Url of your Salesforce content domain (ask germain Team how to find it)
Active = true
Context = All
CSP Directives = Select AllConfiguration example:

CSP Settings in Salesforce
Feedback Enablement
Let your SFDC Users speak up and understand what they complain about without reaching out to them, then address their concerns, in real-time!
Business Process Monitoring Deployment for Shopify
Germain is capable of mining your workflows and identify where users waste valuable time (e.g., a customer taking 8 minutes to create a case instead of 2 minutes), and Germain can do this at scale. For this purpose, here is the guide on how to monitor your critical workflow on your Salesforce. Alternatively, as usual, feel free to contact us, and we can configure it for you.
Application Monitoring Deployment for Salesforce
Prerequisites
Before proceeding, ensure that the Germain UX Engine is properly configured and deployed. For detailed information on Germain UX Engine deployment and configuration, refer to this link.
SFDC OAuth App Configuration
To monitor your Salesforce environment using Germain UX Engine, you must configure SFDC OAuth. Follow these steps:
Log in to Salesforce.
Go to Setup.
Navigate to Apps > App Manager.
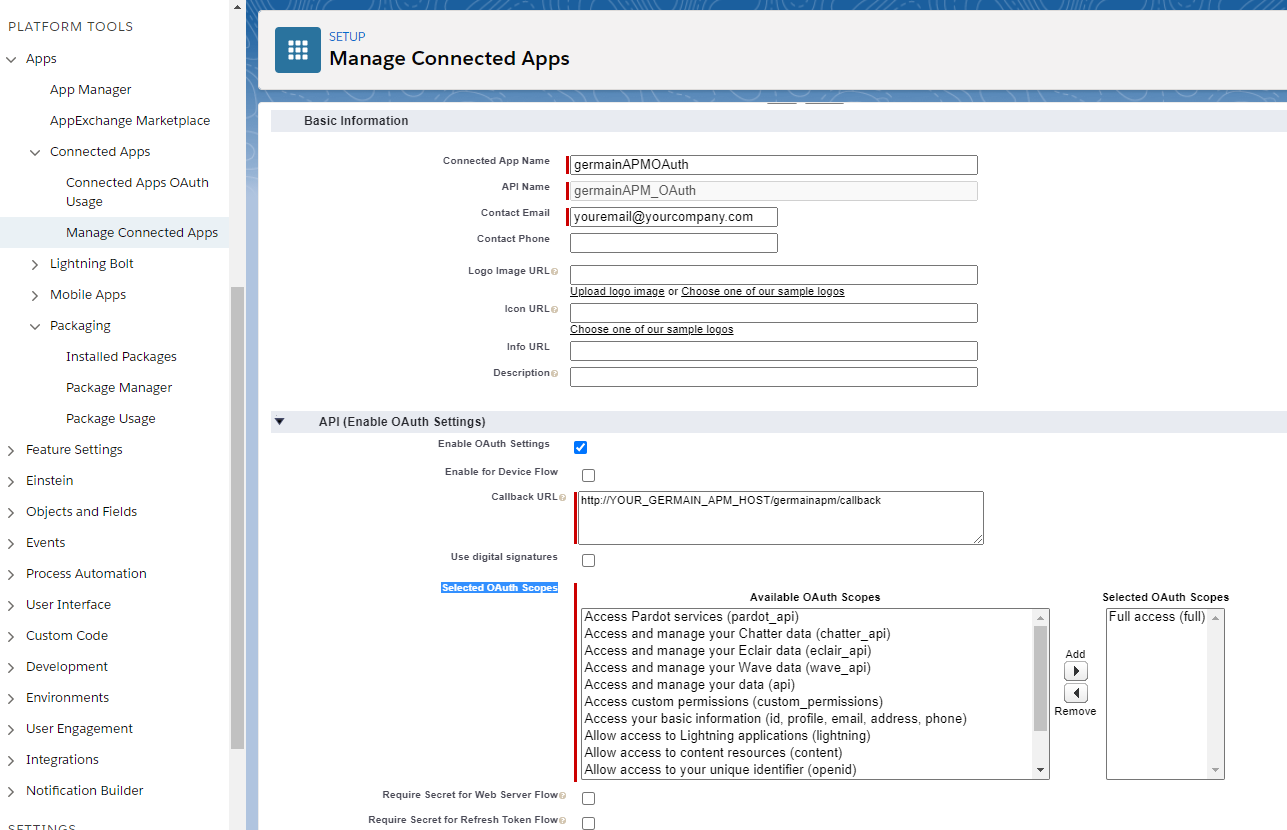
Click on New Connected App to create a new app.
Connected App Name: "germainUXOAuth"
Contact Email: Your email
Enable "Enable OAuth Settings"
Callback URL: "https://YOUR_GERMAIN_UX_HOST/germainapm/callback"
Selected OAuth Scopes: "Full Access (full)"
Disable "Require Secret for Web Server Flow"
Disable "Require Secret for Refresh Token Flow"
Save your changes.

Make sure provided user is permitted has permission to call this connected app. To verify this setting do the following:
Navigate to Apps > Connected Apps > Manage Connected Apps and edit germainUXOAuth app
Check Permitted Users settings
Check IP Relaxation settings
Wizard for Salesforce
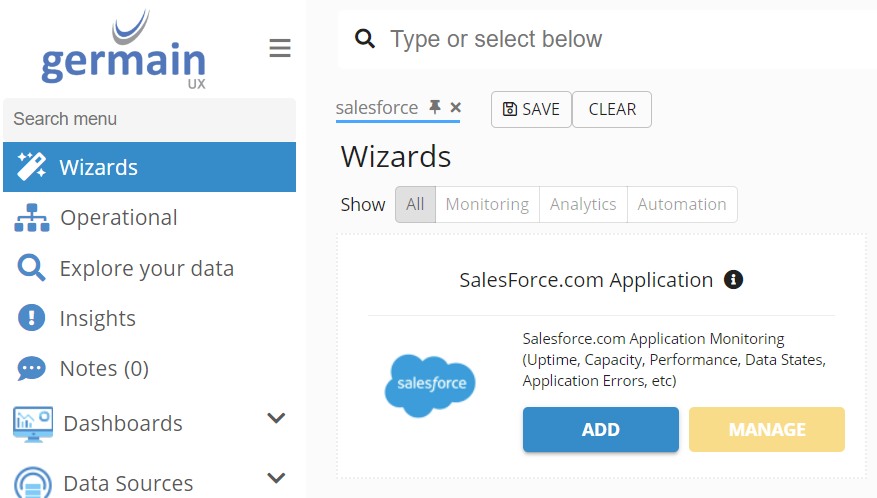
Navigate to Germain Workspace.
Access the Left Menu.
Choose "Wizard" and then "http://SalesForce.com Application."

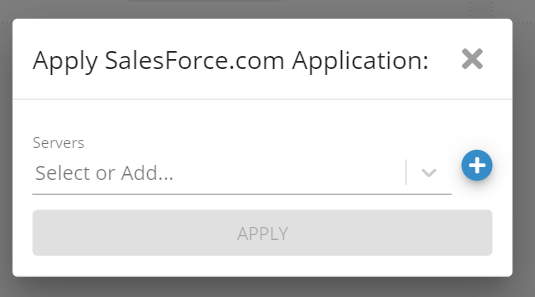
Select the server where the Salesforce Application Monitoring will be deployed.

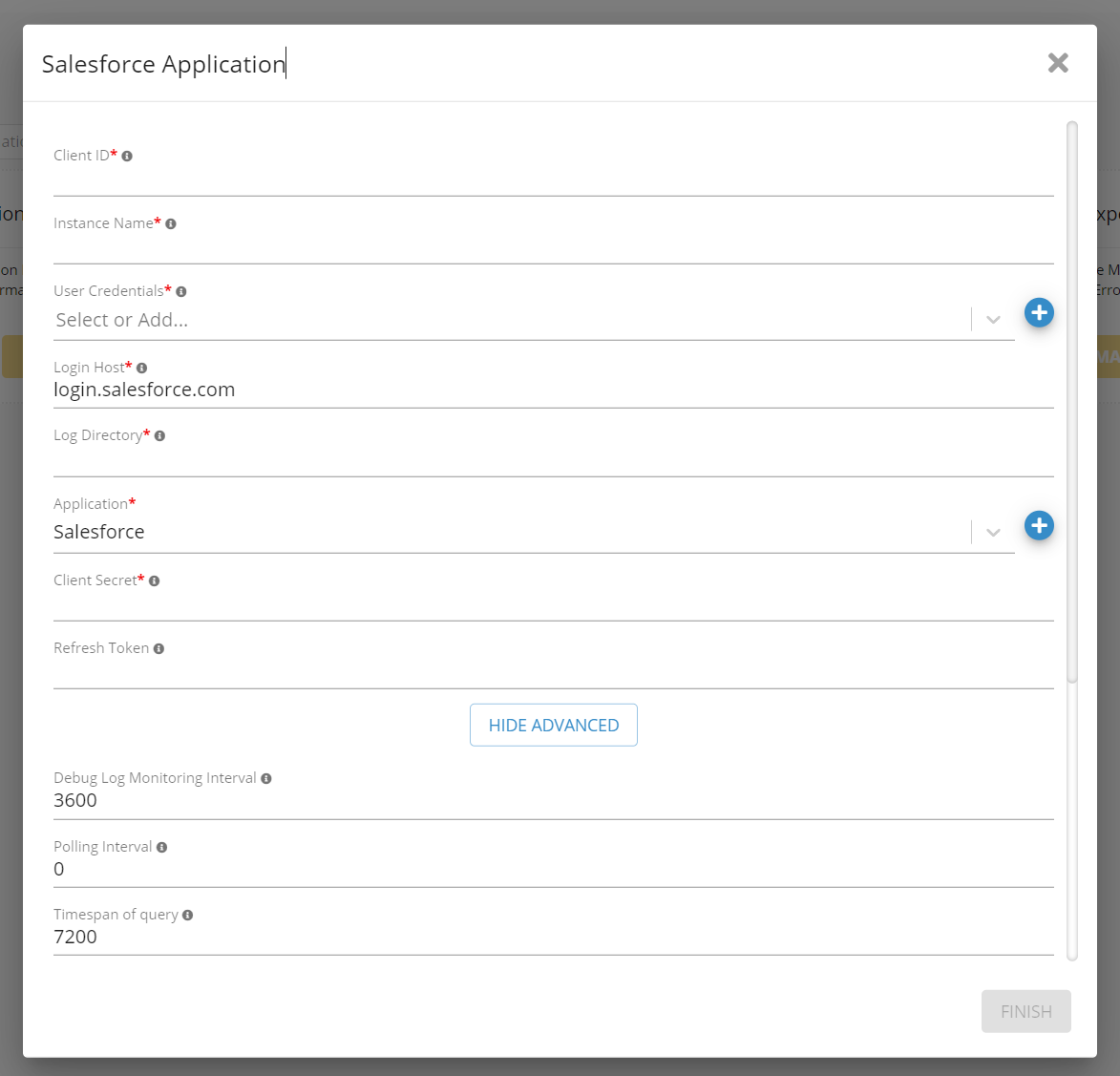
Fill in the form and click FINISH to deploy this monitoring

Salesforce Application Monitoring wizard
Automation
JavaScript Analysis Deployment for Salesforce
If any of your SFDC users experience technology-related issues (such as errors, browser freezes, etc.) and you require 'deeper' insights, similar to what Google Chrome's DevTools offers, but without bothering your SFDC users, then you need to deploy the Germain UX JS Profiler browser extension to their SFDC desktop (and this can be done without inconveniencing your SFDC users). The JS Profiler browser extension will collect advanced insights into the Apex code, JavaScript code, and other browser objects to better understand the root cause of the user's error. For more details on how to deploy the Germain UX JS Profiler, please refer to the deployment guide.
RPA Bot Recorder Deployment for Salesforce
This is to help you quickly record a synthetic user scenario that you can run 24/7 at your desired frequency. RPA Bot Recorder is another browser extension (part of Germain UX) that makes it easier for you to record a Selenium script. Once the Selenium script is recorded, you can allow Germain to manage it by deploying it for thousands of URLs, locations, remotely upgrading it, restarting it, and more.
The primary purpose of running a synthetic user scenario 24/7 is to detect user issues before they impact real users.
Here are steps to deploy Germain UX RPA Bot Recorder.
More Automation
And other automation capabilities that are available for proactive detection and resolution.
Component: Engine, RUM Extension, JS Profiler, Android App, RPA Bot Recorder
Feature Availability: 2022.1 or later
