JavaScript Long Task Or Browser Freeze Detection Configuration
Feature
Germain UX RUM JS captures Javascript Long Task that occupies the UI main thread for 3 seconds or more. Usually that blocking and uninterrupted task causes:
Bad animations and scrolling
Browser Freeze
Delayed time to interactive (TTI)
High input and event handling latency
By default, this monitoring is enabled for each User Monitoring Profile.
What the Chrome team says about Javascript Long Task: https://web.dev/long-tasks-devtools/.
Configuration
Threshold
You can update long task threshold by setting settings.plugins.performance.longtaskThresholdMillis in the Init Script.
The following code sample shows how to collect long tasks only if equal or longer than five seconds.
const settings = germainApm.getDefaultSettings();
...
settings.plugins.performance.longtaskThresholdMillis = 5000; // in milliseconds
...
germainApm.start(settings);KPIs
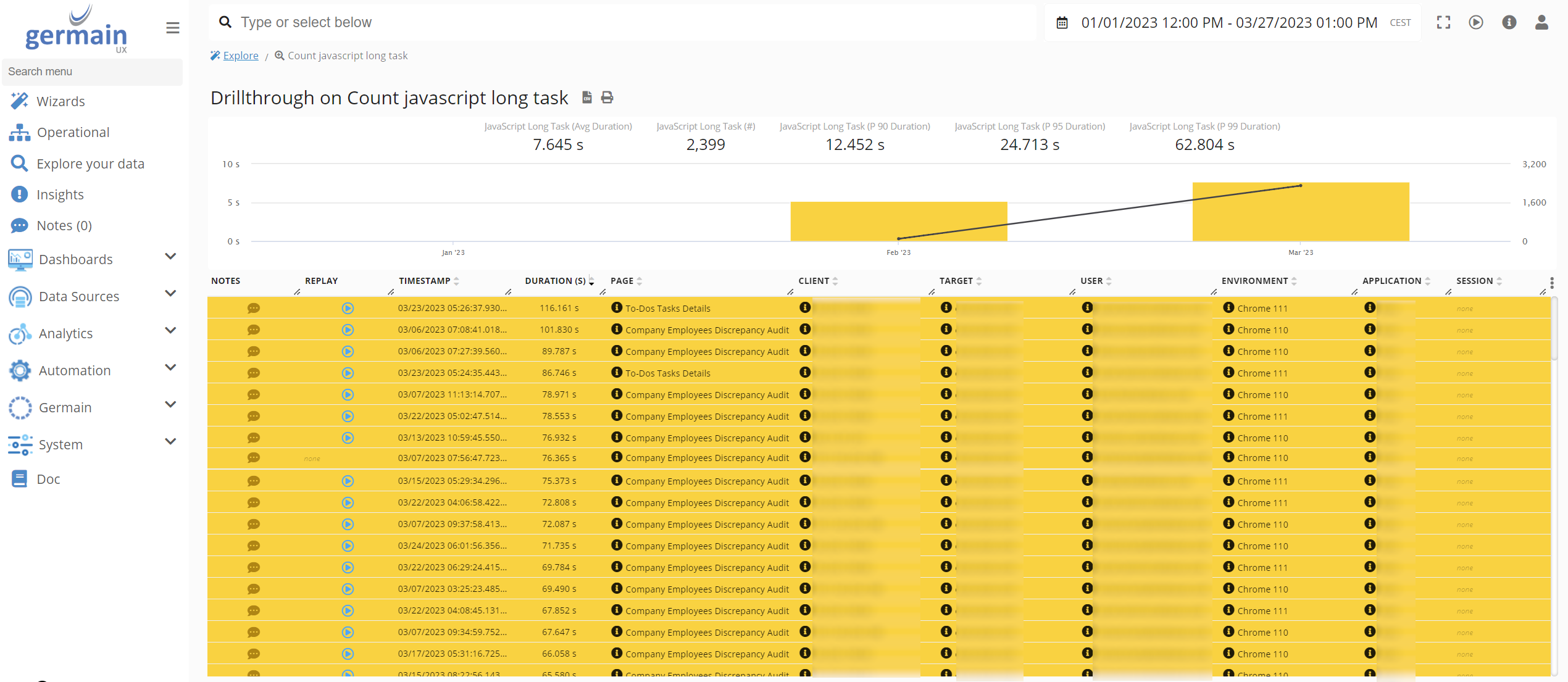
KPI Name: “Javascript Long Task - Browser Freeze”. More details.
Example

Javascript Long Task - Browser Freeze on Drill-through

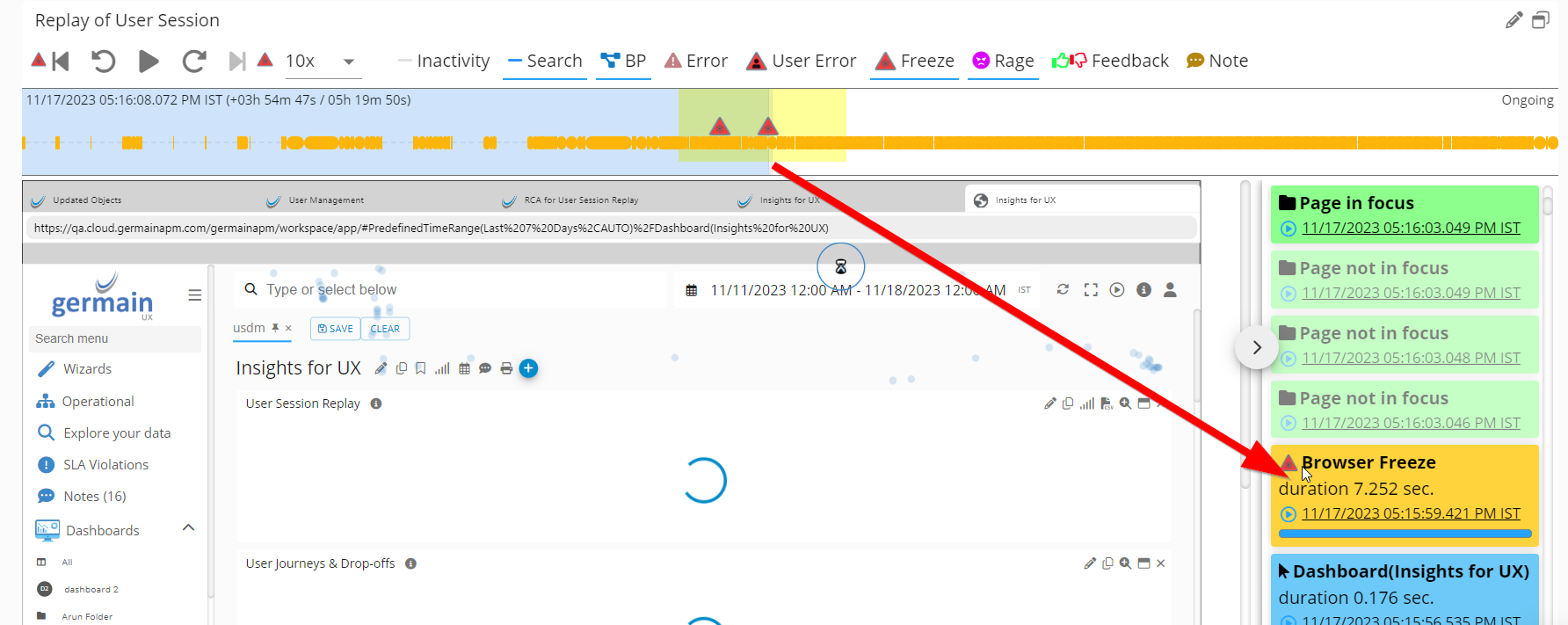
Javascript Long Task - Browser Freeze on Replay of User Session dashboard - Germain UX
Component: RUM JS
Feature Availability: 2022.2 or later
Browser Support: only latest Chrome, Edge and Opera
