Deploy Monitoring for MarkoJS
Integrations for Marko
Germain UX integrates with all access points that are offered by Marko, including:
Marko User Interfaces/Browser for
Real user monitoring - via Germain UX RUM JS.
Advanced Troubleshooting (eScript, Browser, Network, Integration..) - via Germain UX - JS Profiler
Proactive Issue Detection / Synthetic User RPA Bots - via Germain UX-RPA Bot Recorder
Marko Rest APIs for
Marko health, usage, troubleshooting and enhancement - via Germain UX Engine
Marko Logs for
Marko health, usage, troubleshooting and enhancement- via Germain UX Engine
Marko Database for
Marko health, usage, troubleshooting and enhancement- via Germain UX Engine
Monitoring Deployment for MarkoJS
Steps for deploying Germain UX's monitoring for MarkoJS.
Start MarkoJS wizard
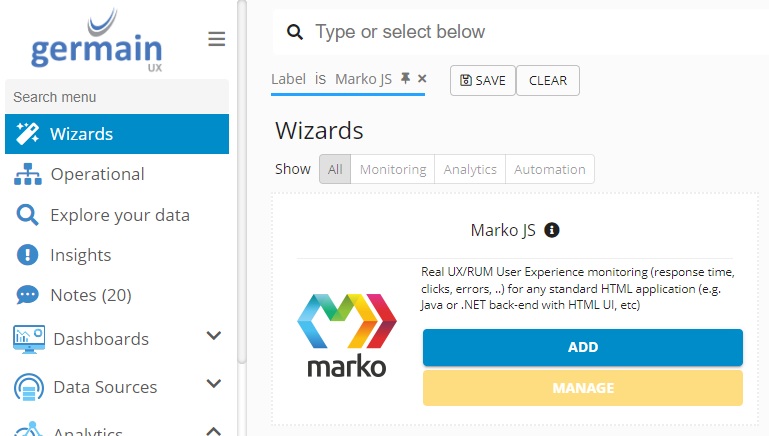
Go to Germain Workspace > Left Menu > Wizard > Marko JS
MarkoJS Wizard - Germain UX
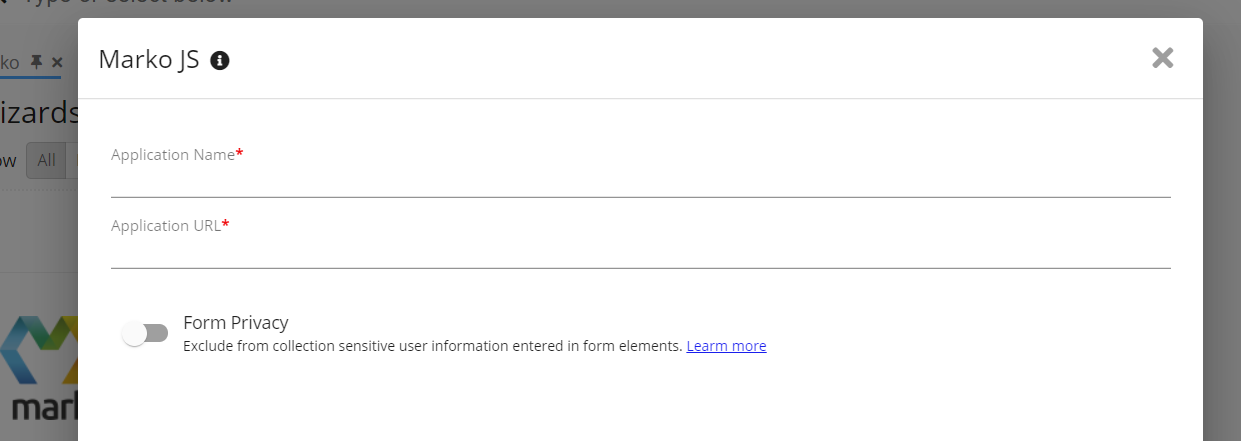
Set Application Name and URL

arkoJS Parameters - Germain UX
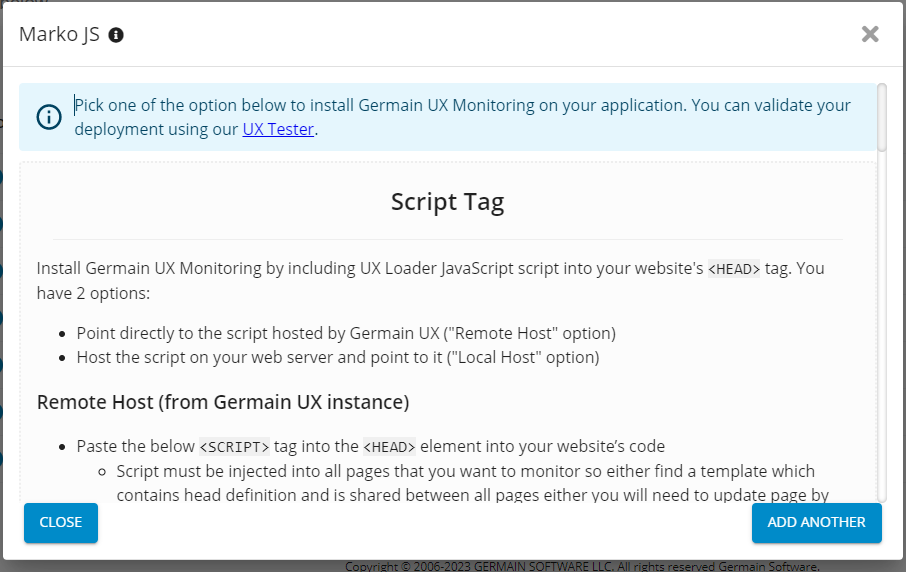
Pick one of the deployment option from the Marko JS wizard summary and follow its steps. You can select from:
Script tag injection (local or remote)
Package dependency (npm or yarn)
JavaScript code snippet

MarkoJS Deployment via Script Tag- Germain UX
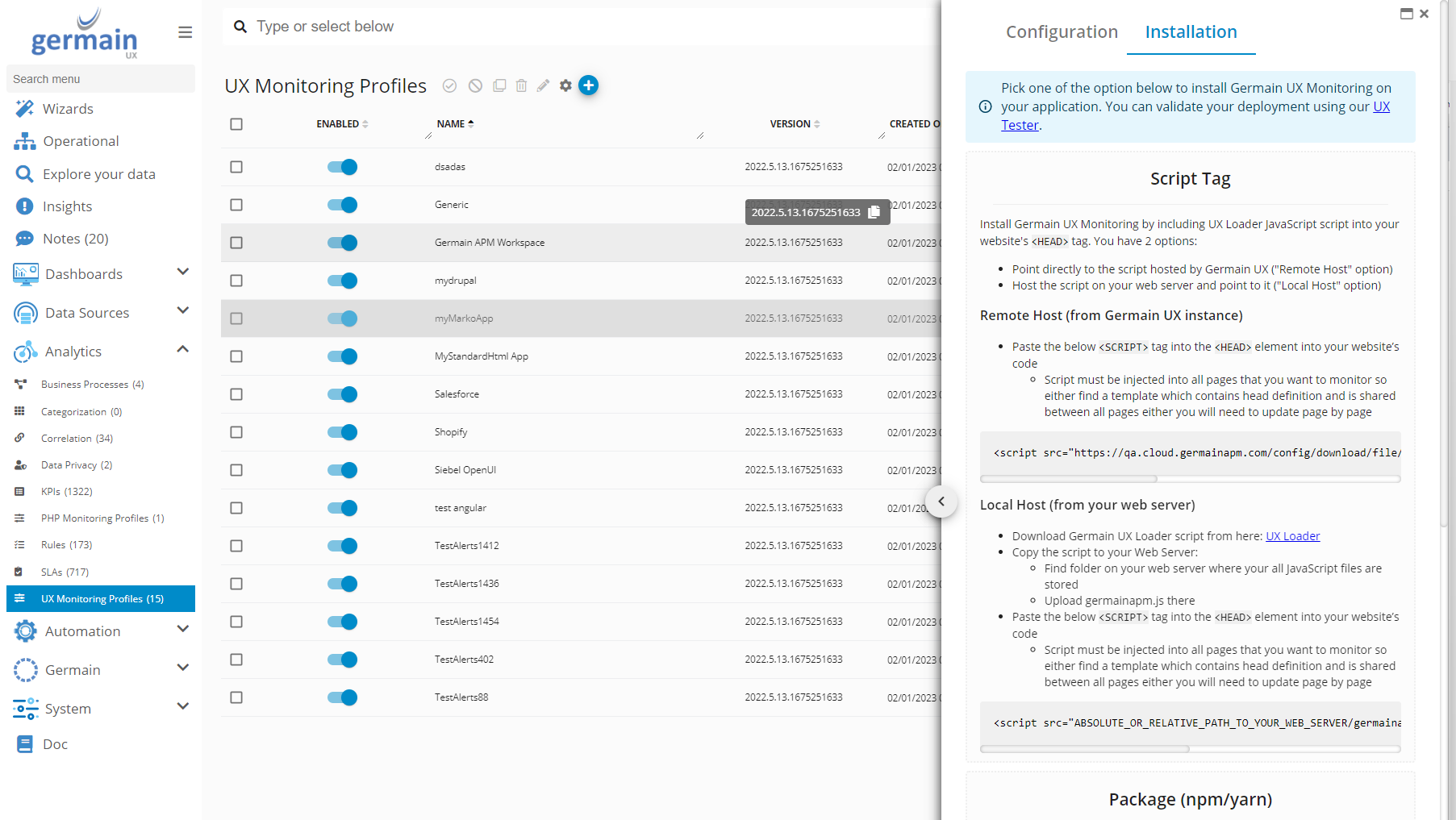
You can always come back to these deployments steps:
Go to Germain Workspace > Left Menu > Analytics > UX Monitoring Profiles
Select UX Monitoring Profile recently created
Click Installation in the Configuration Editor

MarkoJS Deployment via Script Tag (2) - Germain UX
Component: Engine, JS Profiler, RPA Bot Recorder, RUM JS
Feature Availability: 8.6.0 or later
