User Session Monitoring, Replay & 6 Heatmaps
Features
Real-Time User Interaction Monitoring & Browser Screen Recording
GermainUX records user interactions in real time, 24x7, with pixel-perfect, millisecond-precise accuracy. It captures everything users see and do on a web application—including mouse movements, clicks, keystrokes, and page transitions—while remaining fully compliant and secure.
Automatic detection and analysis of user behavior, frictions, and journey insights provide a deep understanding of drop-offs, poor adoption, or workflow inefficiencies. By combining qualitative and quantitative analysis, Germain enables businesses to optimize web applications, improve user satisfaction, and drive measurable outcomes.
Qualitative Insights
Derived from recorded user sessions, qualitative insights include visual evidence of user behaviors as well as signals of confusion, frustration, and wasted productivity.
Session replays are fully searchable.
Teams can explore sessions manually for additional insights—either within a single session or across sessions at scale.
Quantitative Insights
Quantitative insights measure and quantify the user experience, providing data-driven context to support design, operational, and business decisions.
➡ More details below.
Background: Session Replay Evolution
It took only weeks to create a mockup of Germain’s Session Replay mechanism—but years to build a solution that is both pixel-perfect and business-impact driven at scale. This evolution now saves organizations from manually replaying sessions throughout the year, letting them focus only on those that truly matter:
2017: Version 1 — Real User Session Replay Monitoring & Insights
2020: Version 2 — Expanded Monitoring & Insights
2022: Version 3 — Advanced Accuracy & Business Context
2024: Version 4 — AI-Powered Session Replay at Scale
🎥 Video overview: https://youtu.be/tqDuvH41g4c
Use Cases
Improve UX, Adoption & Productivity
Collect real-time feedback, review it in the context of recorded sessions, and take prompt action.
Engage and motivate employees by making their challenges visible and actionable.
Identify areas of wasted time or unnecessary friction.
Accelerate Complaint Resolution
Replay exactly what a user did before an issue occurred—without back-and-forth.
Provide faster fixes and reduce MTTR (mean time to resolution).
Boost Operational Efficiency
Identify workflow gaps, inefficiencies, or technology slowdowns.
Surface where visitors couldn’t find what they were looking for.
Detect and resolve backend or frontend technology issues.
Increase Conversions
Analyze drop-offs to optimize conversion funnels.
Reach out with targeted offers based on GermainUX-identified interests.
Discover why visitors don’t complete orders.
Uncover missed sales opportunities (e.g., failed or ineffective chat interactions).
Shorten the time to complete transactions (e.g., in eCommerce) by eliminating workflow blockers.
Workspace
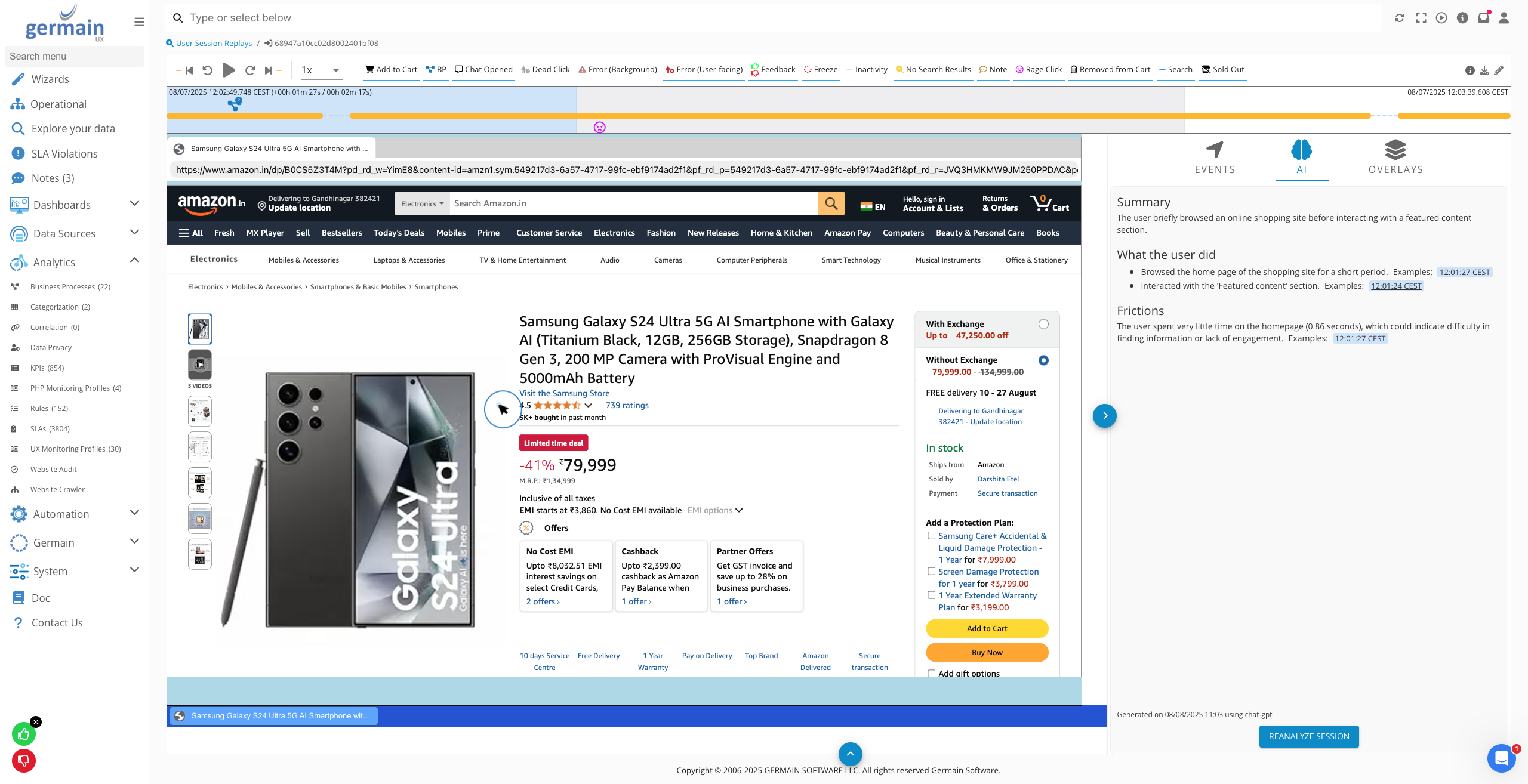
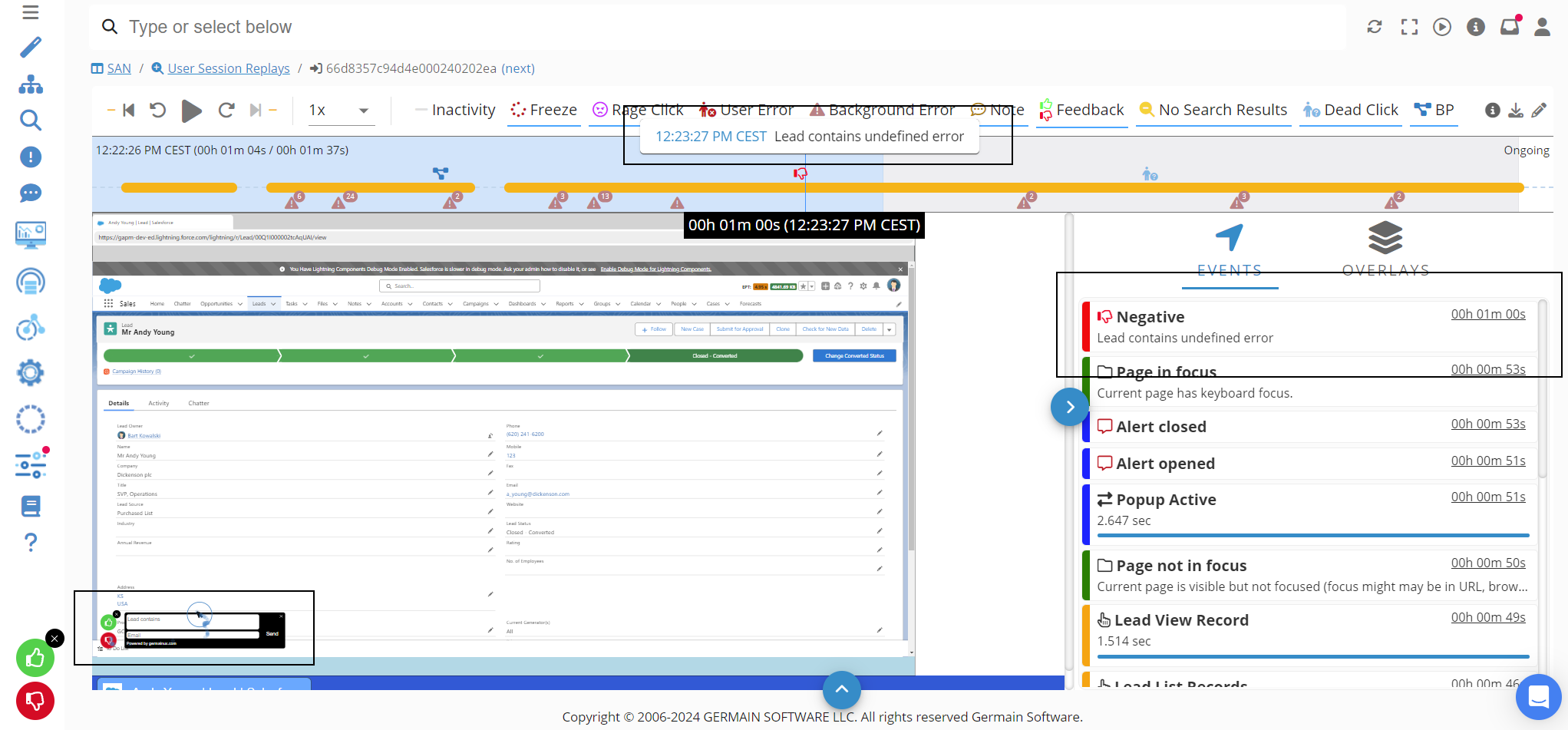
The millisecond-precise, AI-powered session replay workspace consolidates controls, insights, and technical details in a single view.

Millisecond-Precise, AI-Powered User Session Replay Workspace — GermainUX
Upper Section (Replay Controls)
Control playback, adjust speed, and search within sessions.Right Section (Event Details)
Displays recorded events, AI-generated insights, and six heatmaps/overlays.
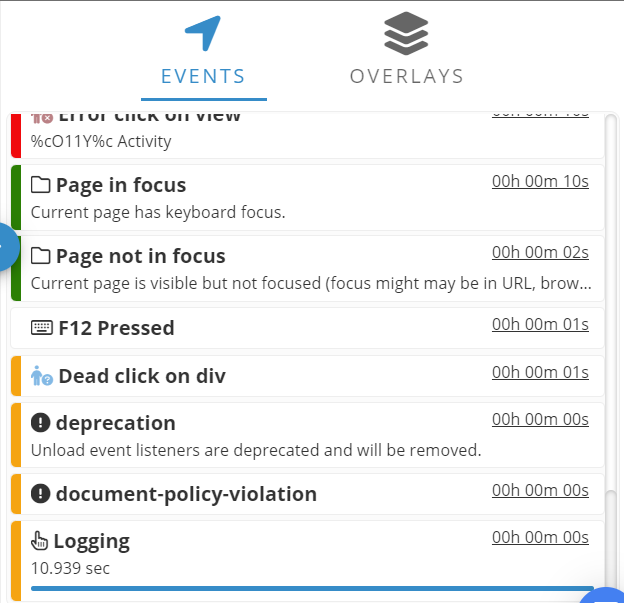
Bottom Section (Developer Tools)
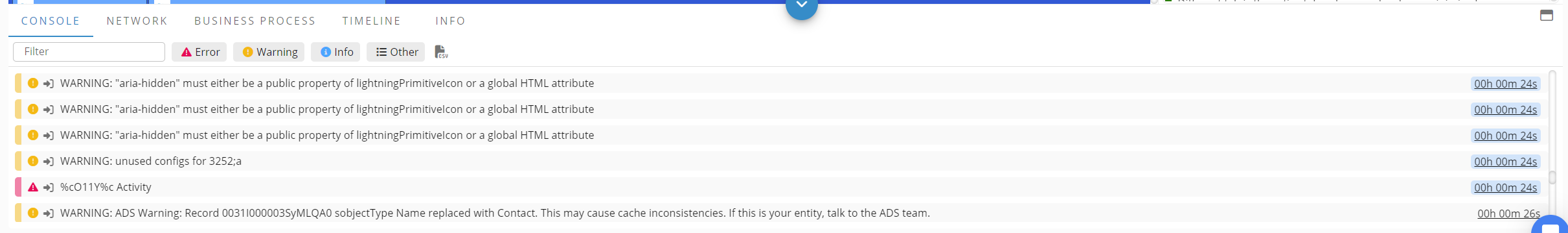
Technical deep-dive, including:Console: Captures JavaScript errors, warnings, and logs.

JavaScript console events in Session Replay Dev Tools - Germain UX
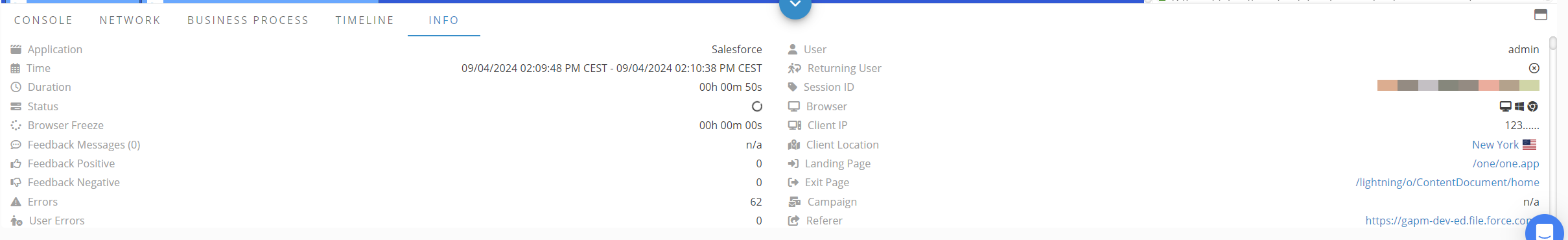
Info: Metadata such as session ID, user, browser details, etc.

Session Info in Session Replay Dev Tools - Germain UX
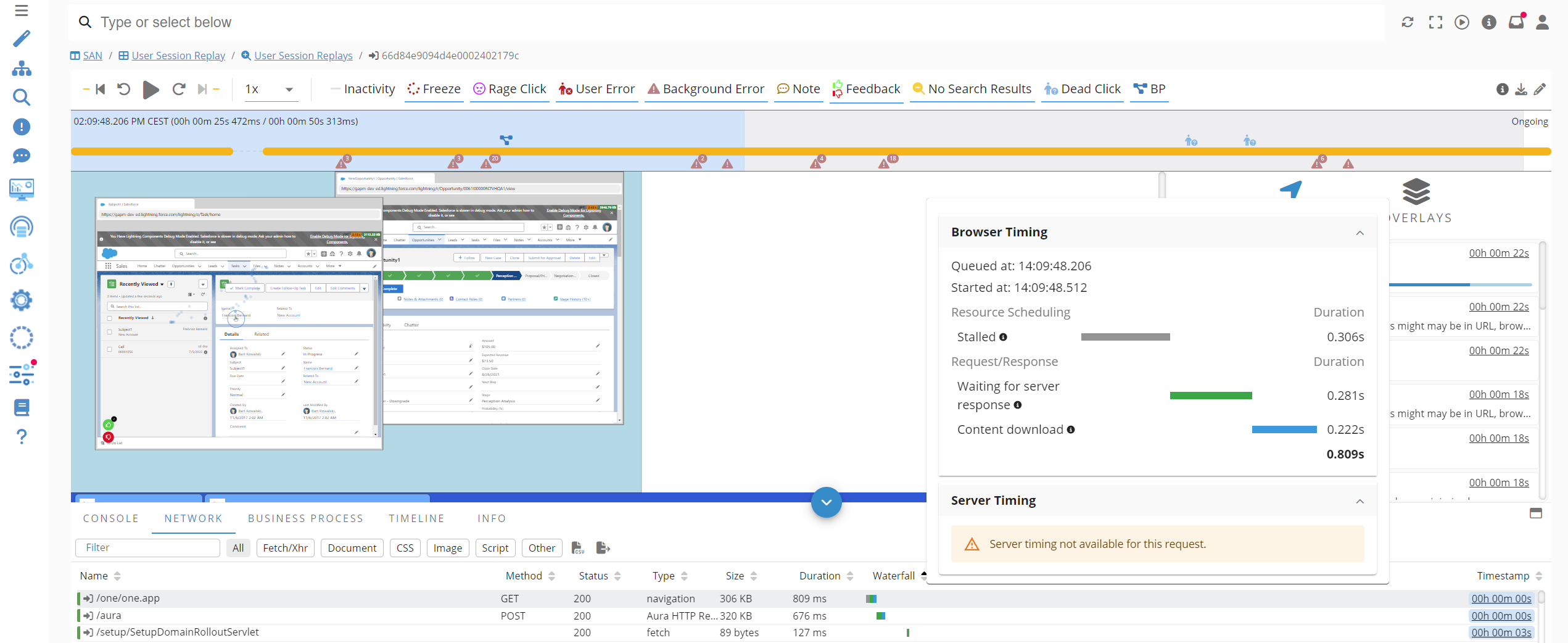
Network: Lists HTTP requests and responses triggered during the session.

Network requests in Session Replay Dev Tools - Germain UX
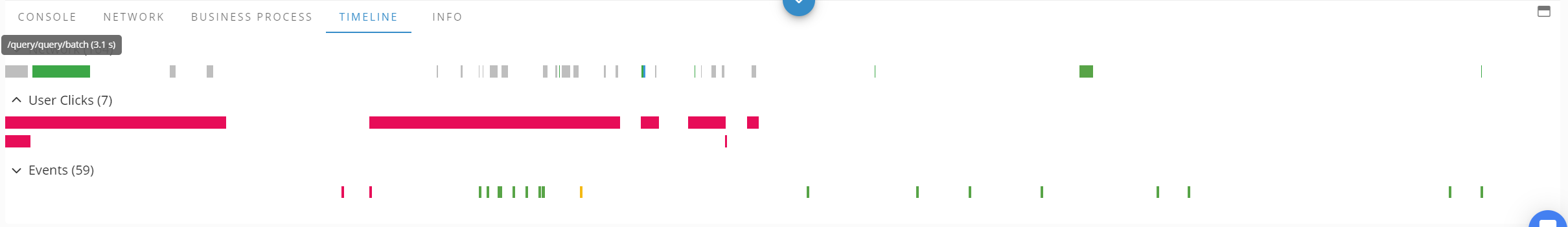
Timeline: Chronological list of collected facts and events.

Timeline in Session Replay Dev Tools - Germain UX
Insights (Automated & Pre-Configured)
Let’ss now review the type of insights GermainUX provides.
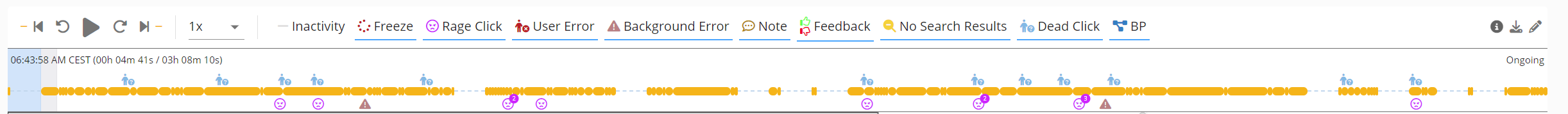
Activity & Inactivity
Detect when a user is actively browsing versus idle or distracted.

Activity or Inactivity of a User - GermainUX
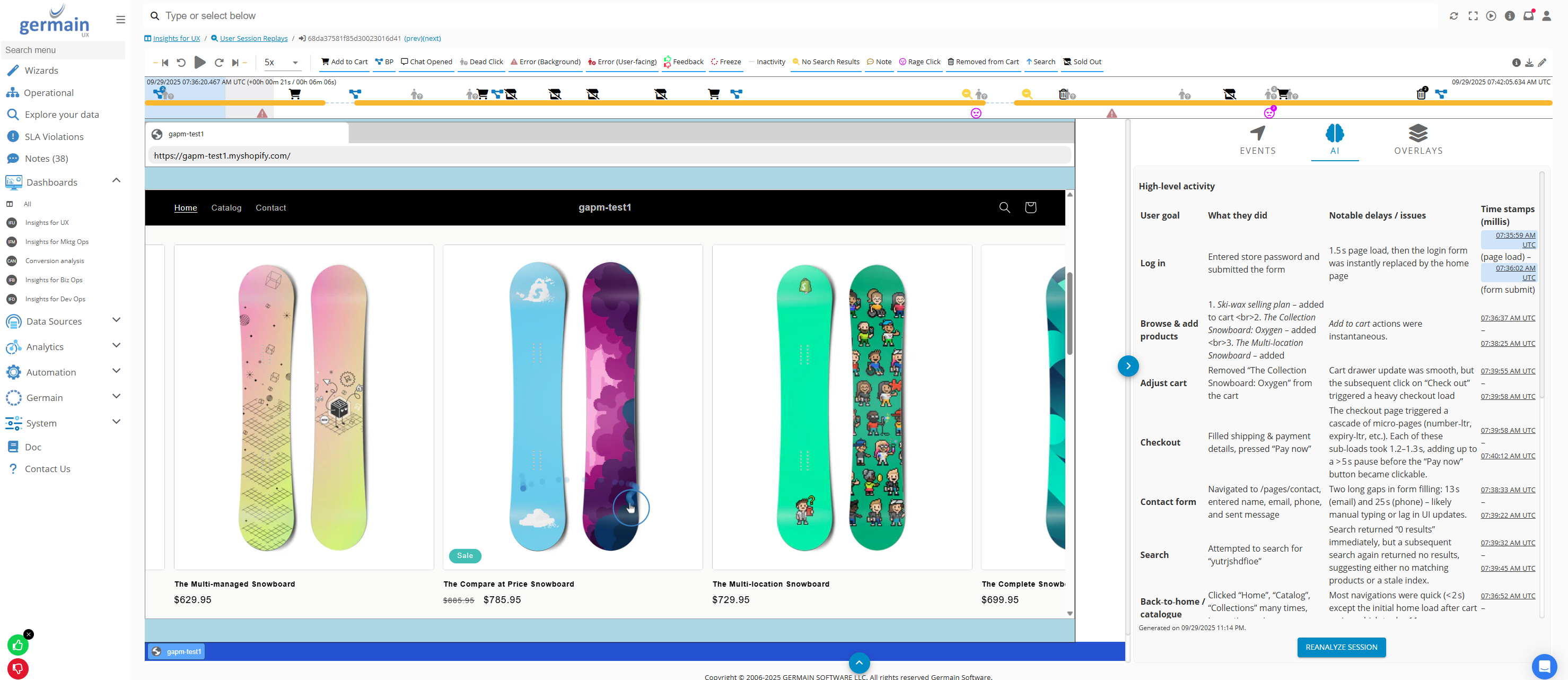
AI-Driven Session Summaries
Automatically generate concise session summaries, highlighting:
Key user actions
Points of friction
Behavioral insights
This reduces the need to manually replay sessions while retaining the full context. Summaries can be customized per use case.

AI-Driven Session Replay Summary - GermainUX
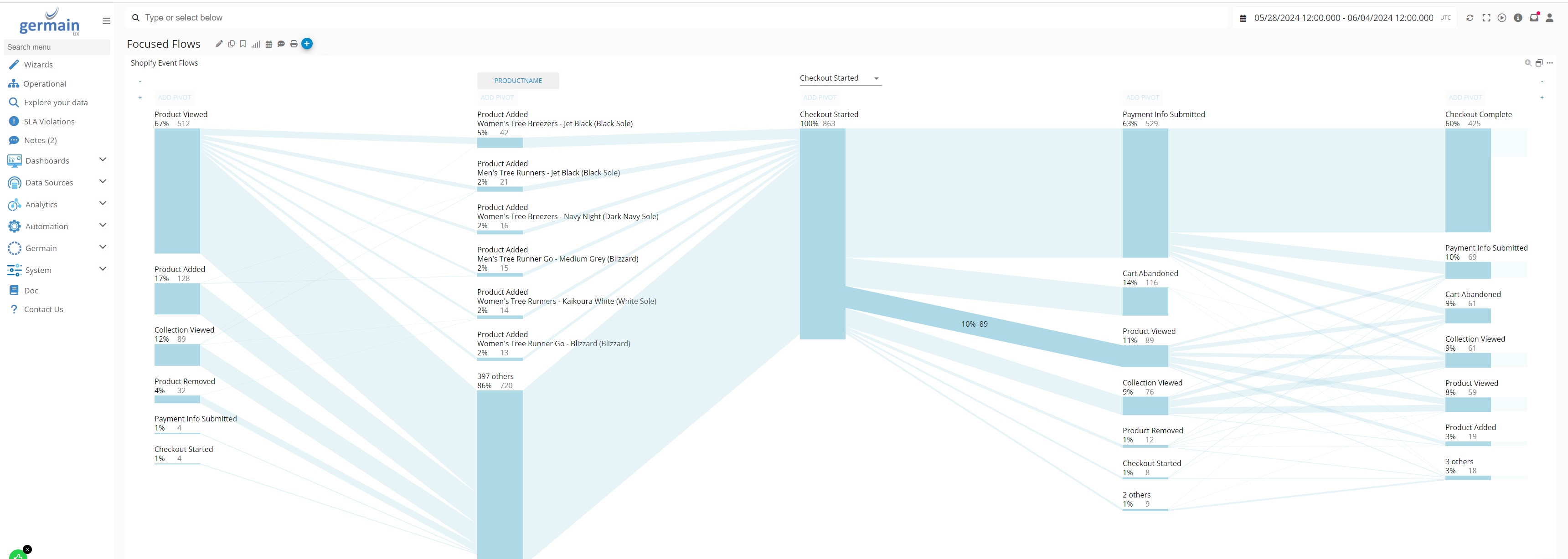
Behavior & Journey Visualization
Visualize the entire user journey across applications and channels:
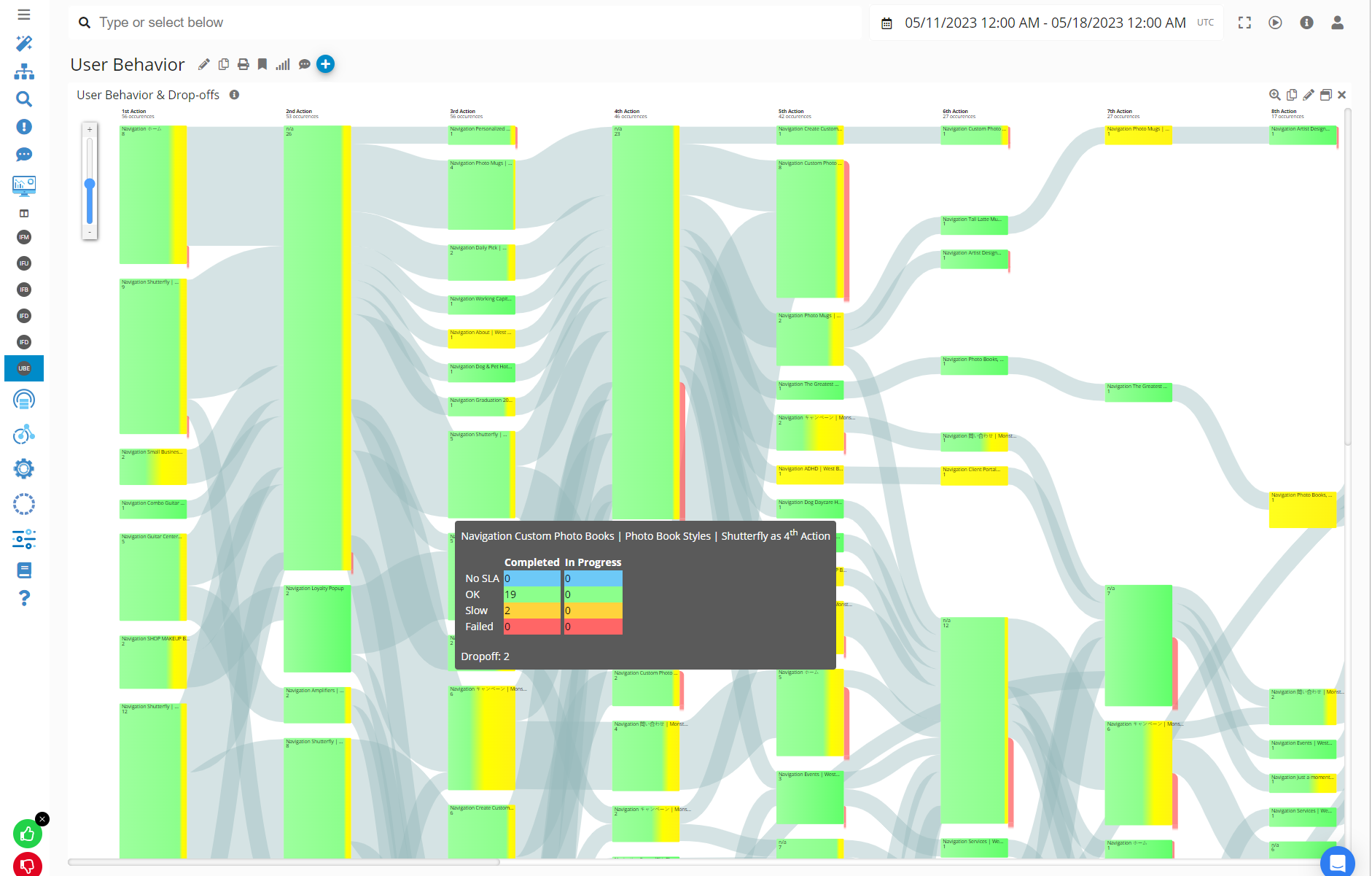
Focused Flow Portlet (2024.2+): Driven by clicks, process data, story beats, or custom metrics (e.g., Shopify Pixels).

Journey Breakdown on a Focused Flow portlet - Germain UX
Flow Portlet (≤2024.1): Driven by clicks or process data.

Click Analysis on a CRM app on a Flow Portlet- Germain UX
Business Impact at Scale
Germain automatically identifies the highest-impact UX issues across millions of sessions, surfacing:
Frictions in behavior, workflow, and technology
Conversion bottlenecks
Critical errors and slowdowns
Dashboards (Aggregate, Pivot, Drill-Through, RCA) present insights at both macro and micro levels.
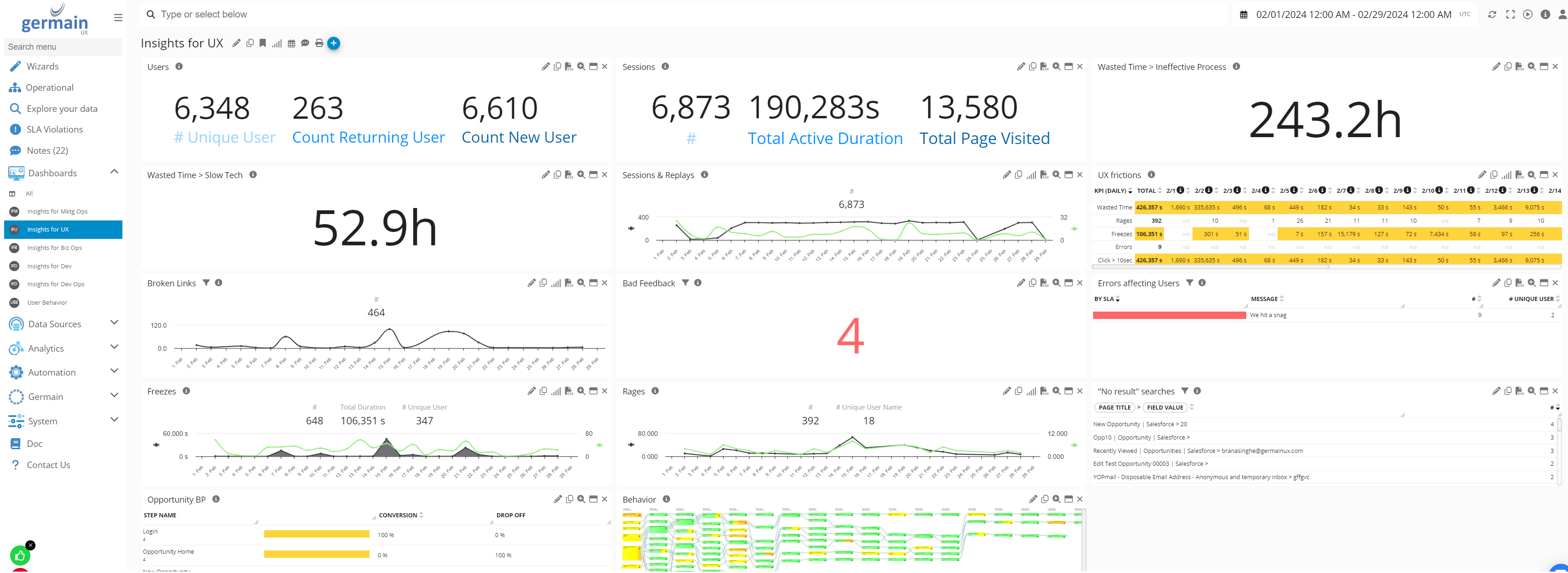
Example of a custom dashboard that reports UX insights at scale in real time:

Example of a custom dashboard that reports UX insights at scale in real time — GermainUX.
Business Process Details
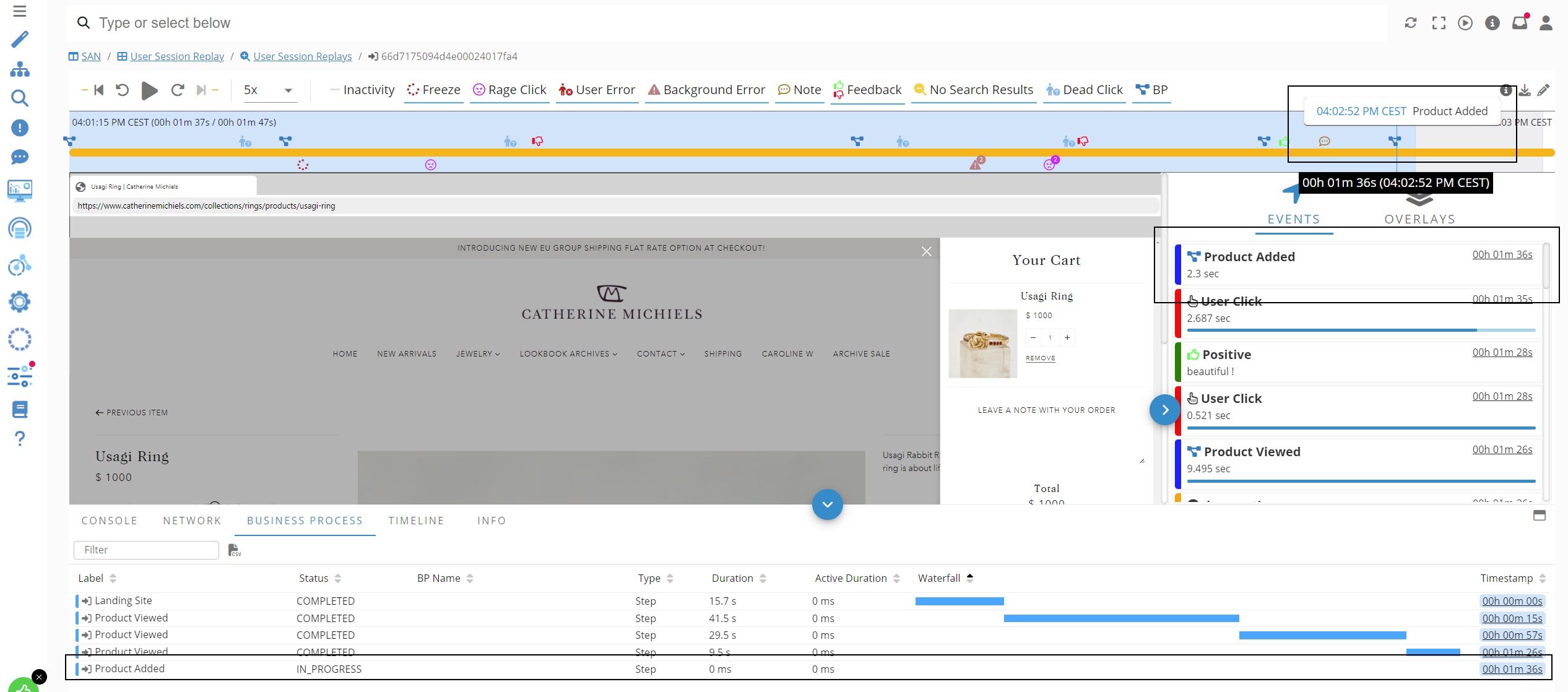
Blue icons in Session Replay highlight monitored business-process (BP) steps.
Track when each step occurs, how long it takes, and how effectively users complete it.
More details on how to configure a business process. can be found here.

Business Process Step on Session Replay - Germain UX
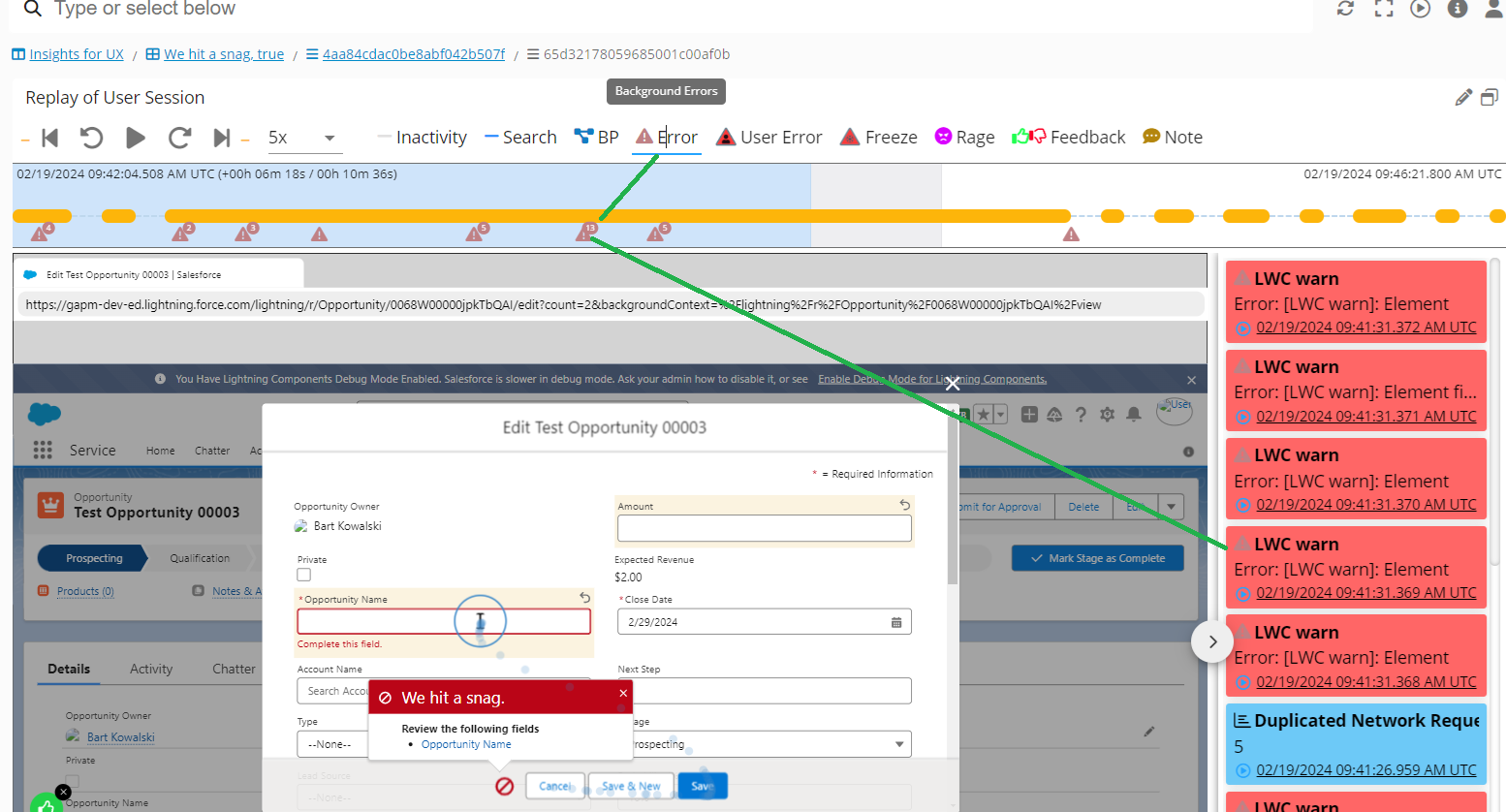
Errors (User-Visible & Hidden)
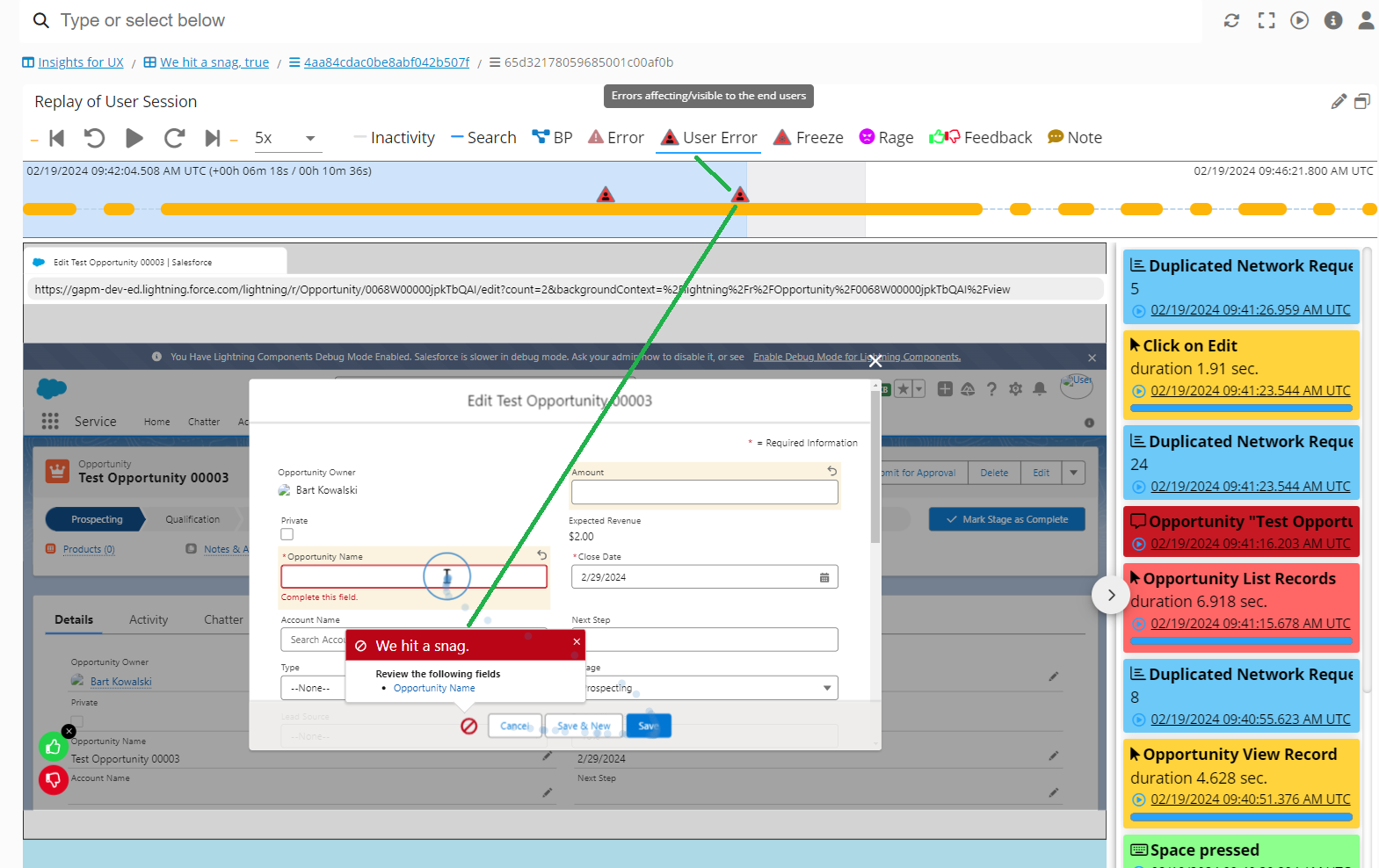
Seen by Users: Errors directly impacting user experience are tagged as “User Errors.”

Errors seen by User on Session Replay - Germain UX
Not Seen by Users: Browser or backend errors that occur invisibly are still captured and analyzed.

Browser errors not seen by users on Session Replay - Germain UX
Feedback (NPS)
Real-time popup collects NPS-style feedback during sessions.
Each response is tied to the associated replay for root-cause validation.
Aggregated feedback reports highlight widespread issues.
More details about the Real User Feedback popup are provided below.

Feedback on Session Replay - Germain UX
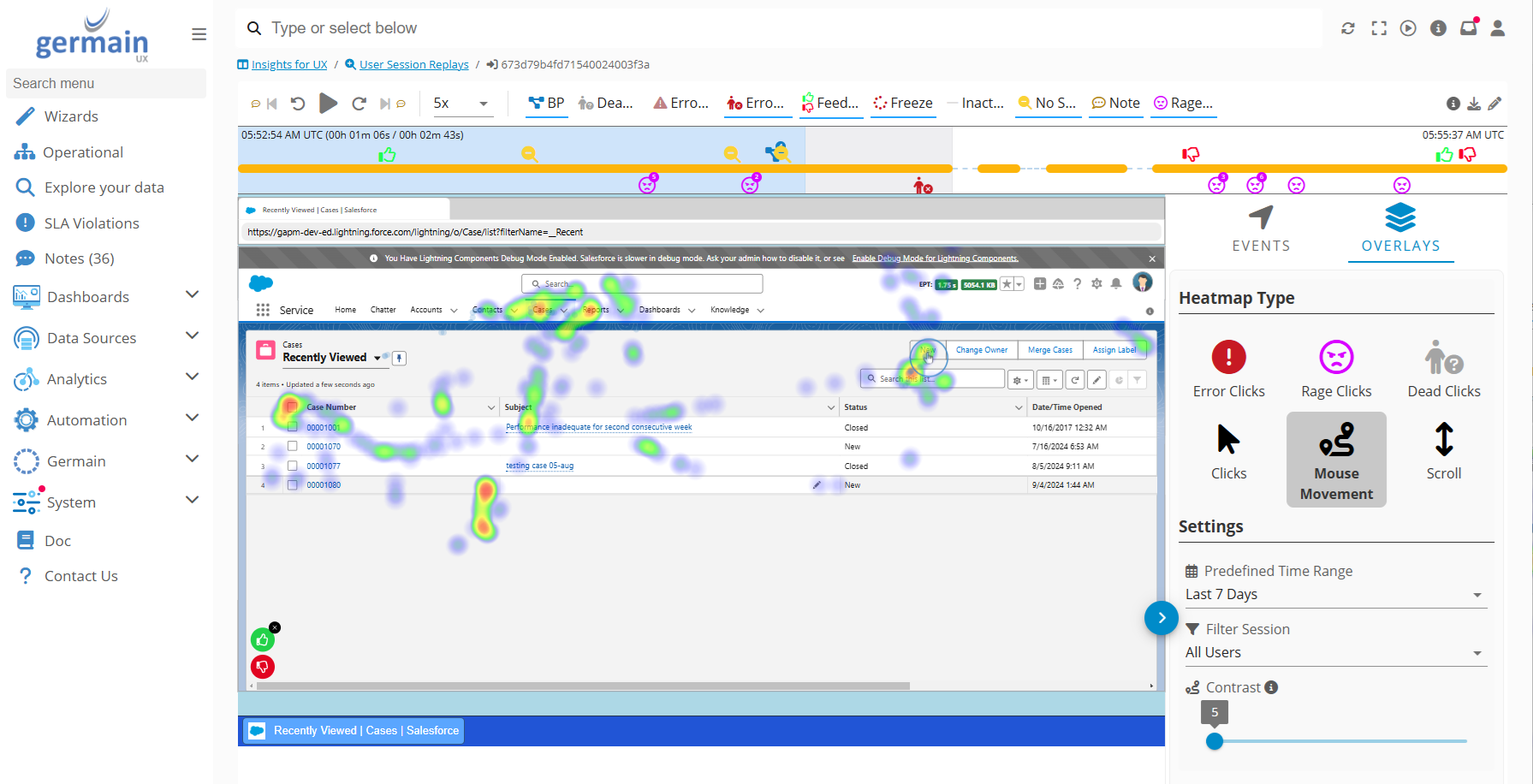
Heatmaps / Overlays
Six types of heatmaps reveal where users engage most and where they struggle, either at the session level or across all sessions.

Learn more about configuring and utilizing heatmaps in Germain UX.
Additional Insights
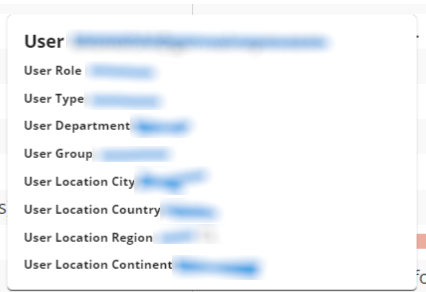
Browser Info
See all the other browser-level insights GermainUX detects and analyzes in real time
Browser Position
GermainUX helps you understand how users position their browsers on desktops, laptops, and mobile devices.

Browser window position on Session Replay - Germain UXClick, Event and Business Process
Custom Insight/Tab
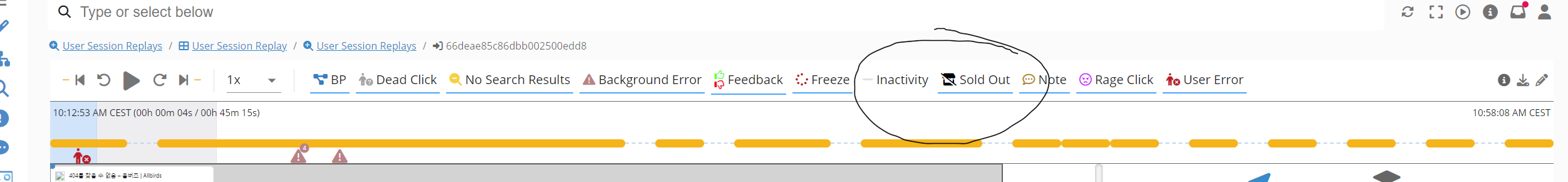
Create a custom tab to quickly surface what matters in a user’s session.
Example: a “Sold Out” custom tab appears on all Session Replays where a shopper attempted to purchase an out-of-stock product.

Example of a Custom Insight/Tab: “Sold Out” - GermainUX
Custom insights can be linked via correlation ID, username, or client IP and applied to specific target frameworks (e.g., Shopify, Salesforce).
Cursor
Real cursor movements, clicks, and text inputs are replayed.

Real Click Cursor on Session Replay - Germain UX
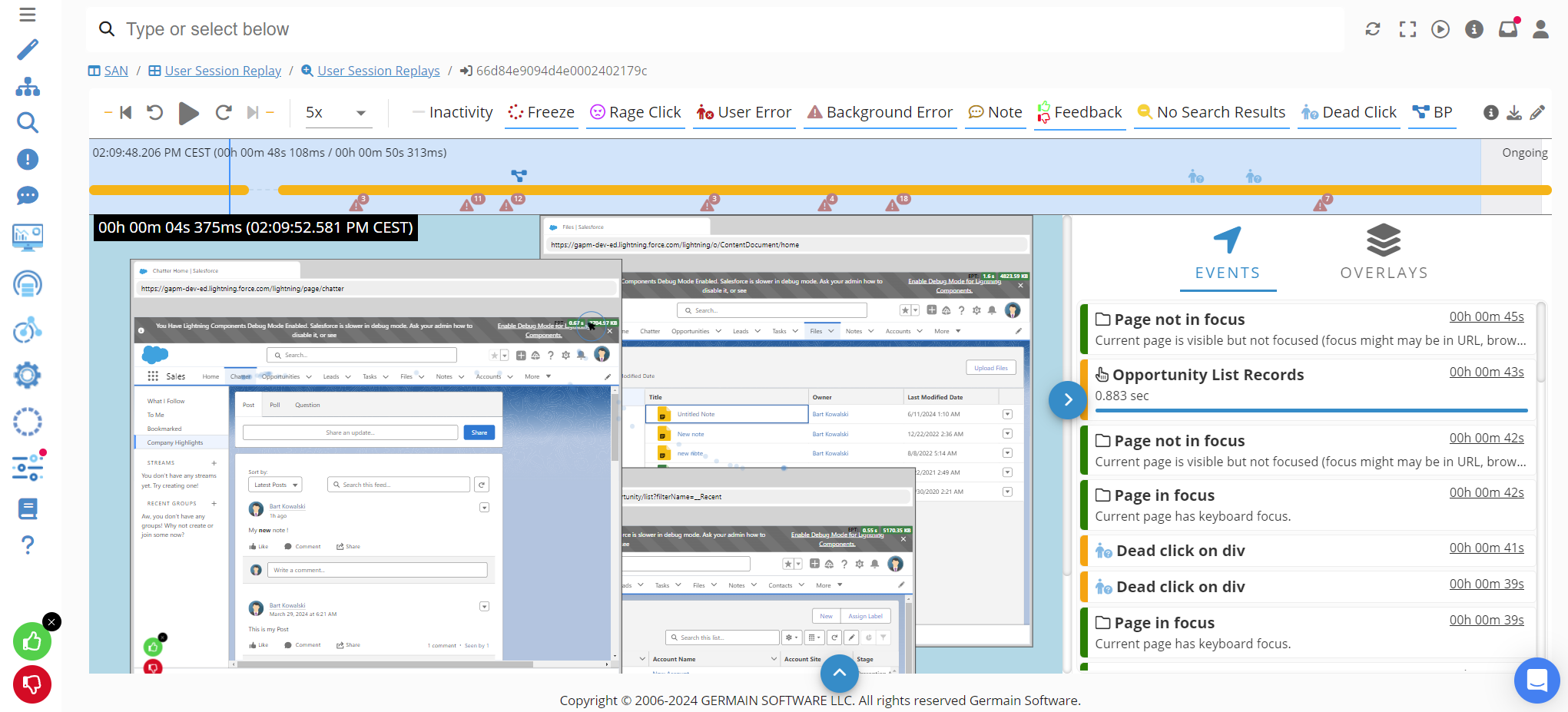
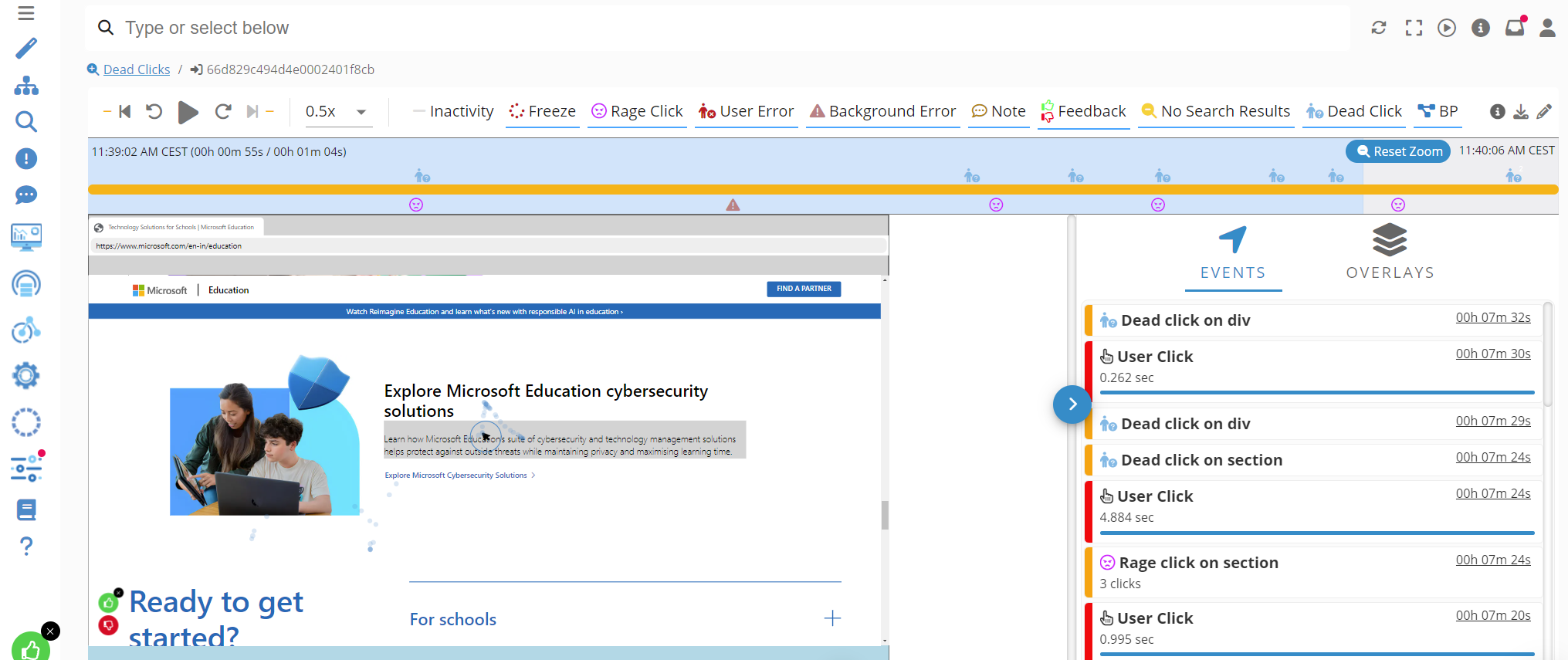
Dead Click
Ineffective clicks are automatically flagged.
Dead Clicks monitoring - Germain UXFreezes
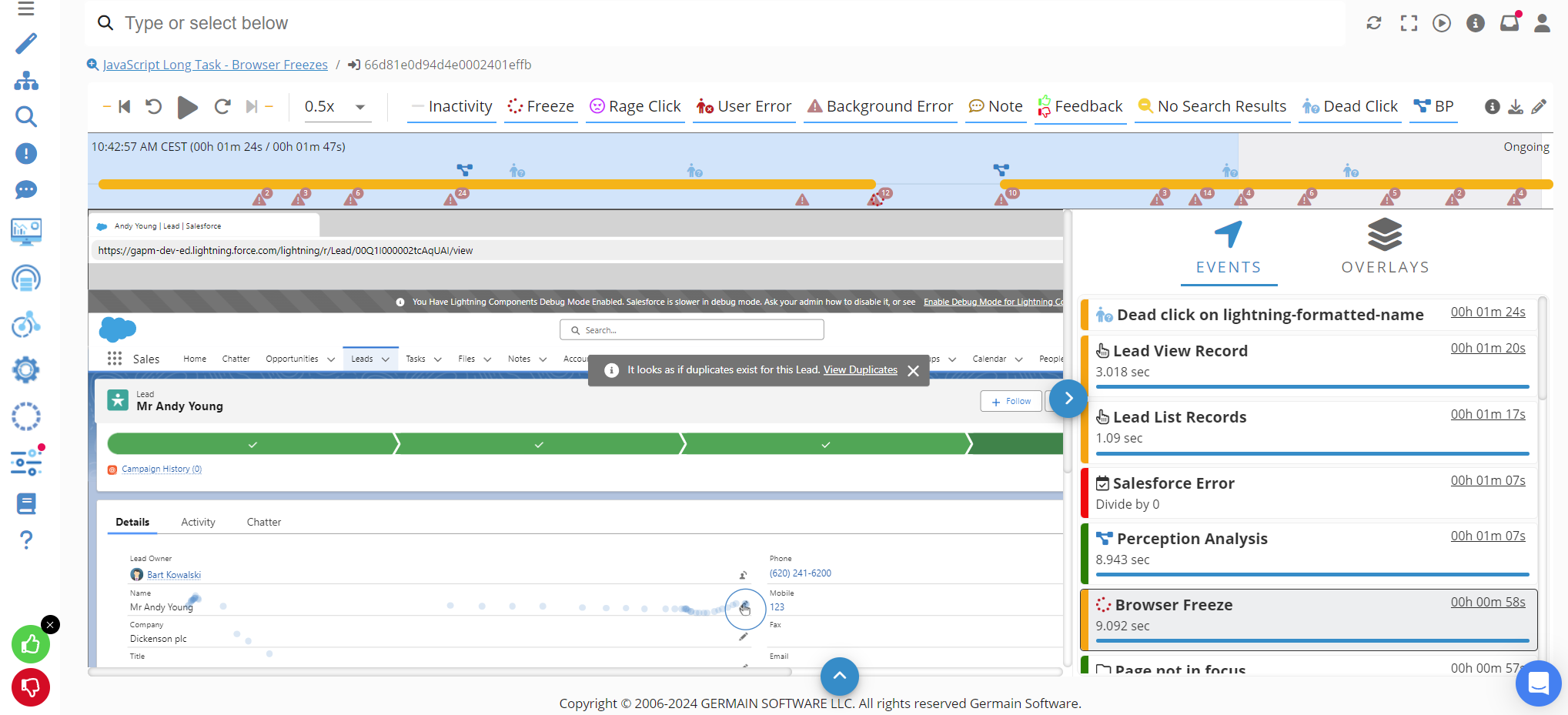
Freezes
JavaScript long tasks (browser freezes) are automatically detected.
Browser freeze in Salesforce Lightning - Germain UX
Video overview: https://youtu.be/Z59Dd6vfnYI
Input
Real-time recording of user inputs (e.g., mouse clicks and keystrokes) during testing or analysis provides an accurate playback of user interactions.
Text input monitoring - Germain UX
Key Press
Any key pressed by a user is automatically recorded and replayed.

Key pressed monitoring - Germain UX
Load Time
Actual web page load times are captured and can be replayed—useful for A/B testing and other analyses. Percentiles are computed automatically to surface the biggest performance issues and filter out outliers.
Mouse Click
Mouse clicks and touch interactions are recorded and replayed.
Multi-Tab and Multi-Window
Every browser tab a user opens within the authorized/monitored application is recorded by GermainUX; other tabs are not recorded.
Multi-tab and multi-window support on Session Replay - Germain UX
Native Popup
Ability to monitor native popups. Replication of the behavior and appearance of any popup is often critical to understanding UX.
Native popup monitoring and replay - Germain UX
No Search Results
Queries returning empty results (e.g., “blue pants”) are flagged for analysis.
No Search Results monitoring - Germain UX
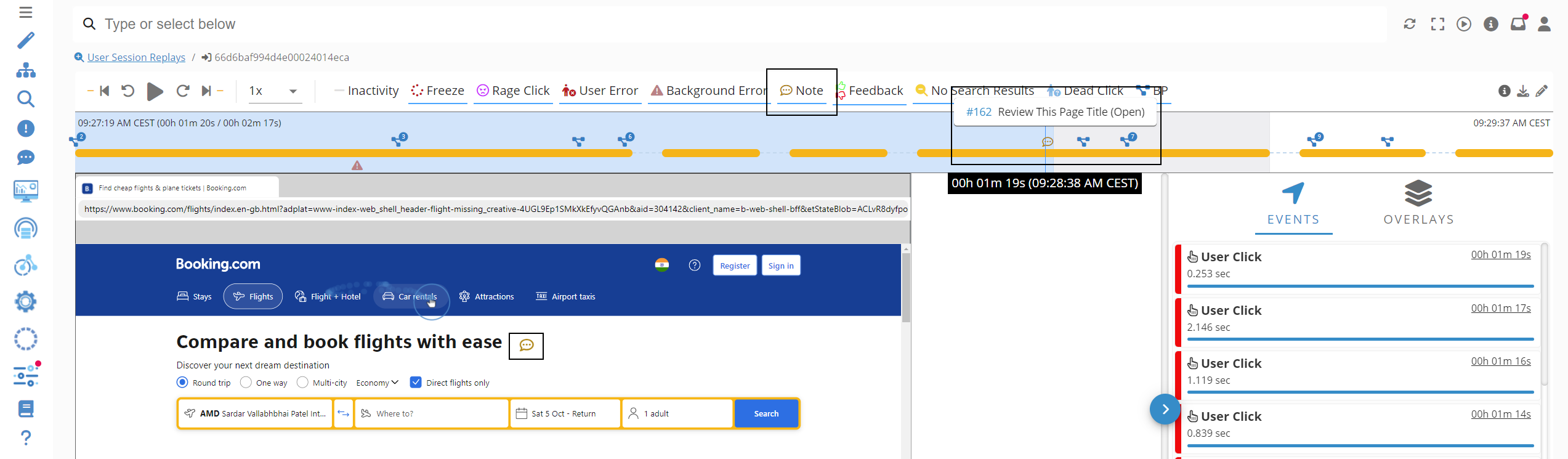
Notes / Tickets (Share ideas/comments with your teammates)
Users can annotate replays, share comments, and assign to teammates. More details about Notes.

Notes Integration on Session Replay - Germain UX
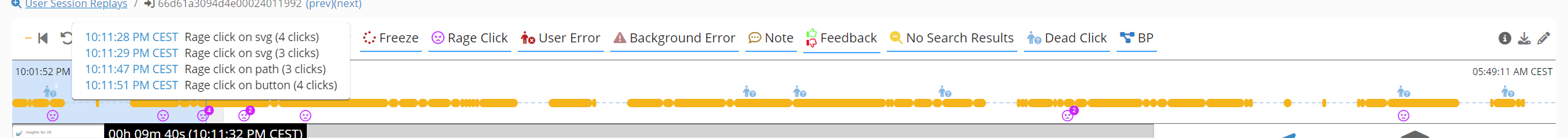
Rage Click
Rapid, repeated clicks highlight frustration.

Rage Clicks analysis on Session Replay dashboard - Germain UX
Video overview: https://youtu.be/GzDAaRDi26I
Segmentation
GermainUX provides a wide range of preconfigured segmentation options, with the ability to define your own depending on your monitored application. Segments help you analyze behavior, adoption, and performance by user attributes and contexts.

User Segmentation - Germain UX
Behavioral Segmentation
Usage frequency
User status (new vs. returning)
Customer Journey Segmentation
Requires one or more Business Processes configured in GermainUX.
Awareness stage
Consideration stage
Decision stage
Post-purchase stage
Demographic Segmentation
Role
Team
Engagement Segmentation
Pages visited
Active time spent
Social media interactions
App usage patterns
Geographic Segmentation
Requires some configuration depending on the monitored application.
Country
Region
City
Needs-Based Segmentation
Product/service preferences
Problem-solving needs
Desired features and functionalities
Technology Segmentation
Device type (mobile, desktop, tablet)
Operating system
Browser type
Technology adoption stage (early adopter, early majority, etc.)
Transactional Segmentation
Purchase history
Average order value
Payment methods
Frequency of purchases
Time since last purchase
More details on preconfigured segmentation KPIs and campaign mappings available upon request.
Selection
GermainUX captures every interaction with dropdown lists, menus, and text inputs.

Text Selection highlighted on Session Replay - Germain UX
Static Resources Versioning
This feature versions static resources such as CSS, JavaScript, and images to ensure the correct versions are always loaded. This is essential for maintaining a consistent, reliable, and functional user experience.
KPIs, Measures & Pivots
GermainUX provides a mix of preconfigured insights while allowing full customization to match your business needs.
~20 KPIs
~140 measures
~50 pivots
These metrics give you a comprehensive toolkit to analyze user experience, adoption, and performance at scale.
In addition to the out-of-the-box set, you can:
Create your own KPIs and measures.
Work with GermainUX’s team to configure custom pivots.
Search Capabilities
Search Across and Within Sessions
Germain’s search mechanism helps you find issues at scale. It works both within a session and across sessions, so you don’t need to open thousands of recordings to identify which sessions experienced a problem.
All metadata and business data captured by Germain are 100% searchable—manually or automatically. When a search result is found, a blue bar highlights the relevant section of the session, helping you quickly locate where the match occurs. You can search for specific events, interactions, or attributes within recorded sessions.
Automated Search
Most critical aspects of the User Journey are automatically analyzed by GermainUX. Automated search works by defining KPIs, which Germain monitors continuously.
More details on preconfigured or custom KPI.
Search Across All User Sessions
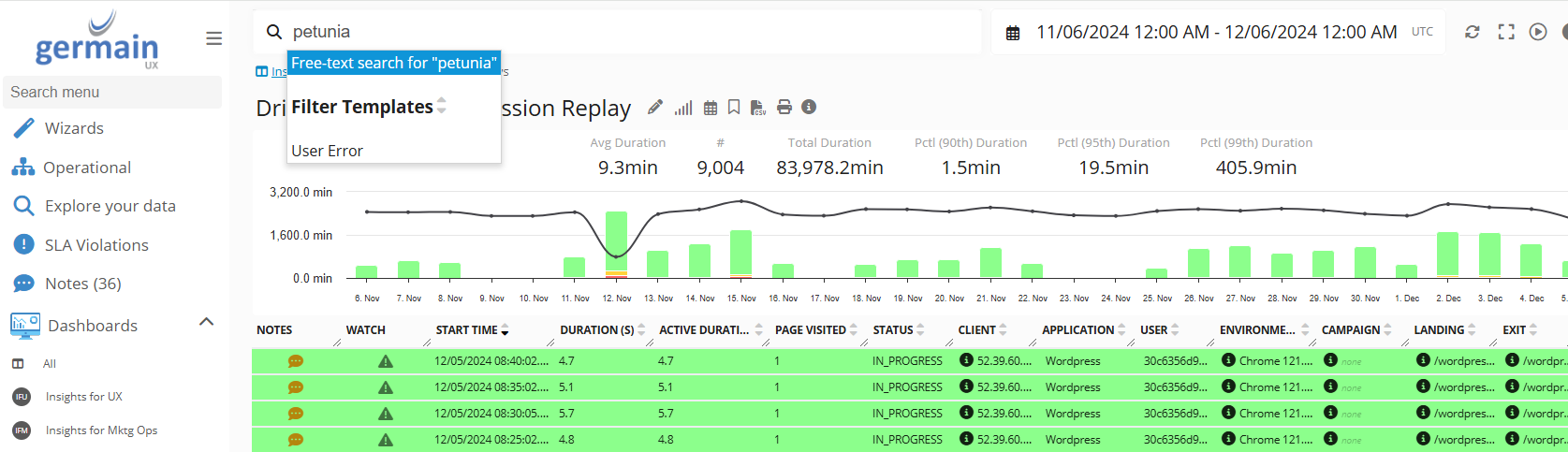
Germain allows you to search across millions of session replays for insights (issues, errors, business data, etc.). This makes it possible to quantify the impact of an issue without manually watching sessions.
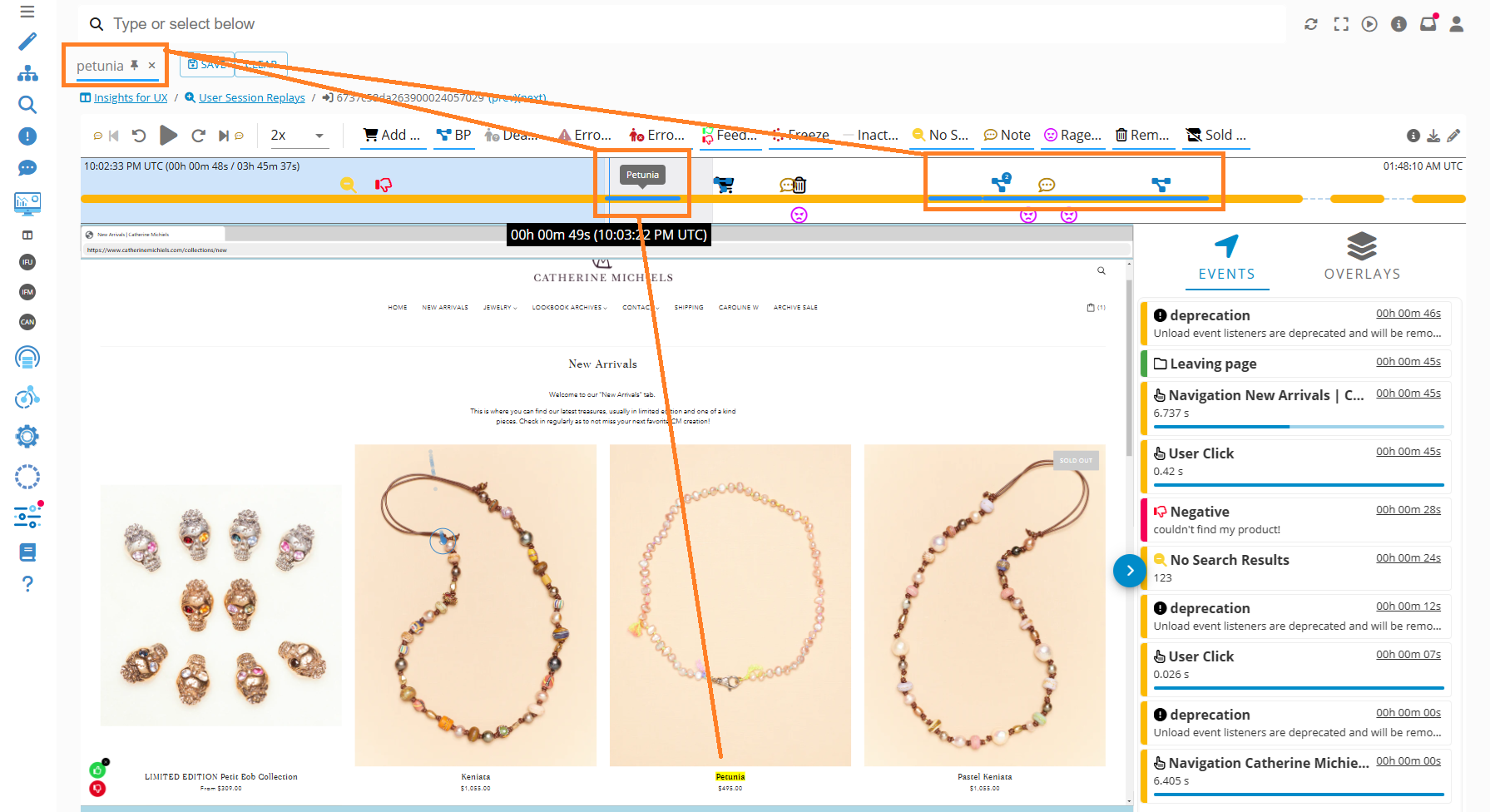
Example: A Germain user searches across all sessions for every user who viewed or interacted with “Petunia.” Similar searches can be run for error messages, order numbers, organization names, and more.

Find all recorded sessions where clients viewed the necklace named “Petunia.” – GermainUX
Search Within a Single Session
Search results are recursive: you can start from a drill-through dashboard, then dive into a specific session while still seeing your search highlights (blue bar). This helps you pinpoint where in the session a string, error, or data value appears.

Find where the necklace named “Petunia” shows up in a session – GermainUX
Automated & Custom Tabs
For searches that are frequent or business-critical, you can pin/automate them for quick access. One approach is to create a Custom Tab, making these searches available to all GermainUX users.

Custom Tab - Germain UX
More details on custom tab.
Saved Filters
If you often run the same search across thousands of sessions, save it as a Filter. This ensures it’s easily reusable, without recreating it each time.
Example of saved filter:

Saved Filter - Germain UX
More details on Filters.
Secured (GDPR, PCI)
Germain ensures that the data captured and stored adhere to the requirements of the General Data Protection Regulation (GDPR), Payment Card Industry (PCI) compliance, and other applicable data privacy and security regulations. User data is secured and handled with privacy and confidentiality in mind. More details about Germain’s data security, privacy and cookie consent mechanisms.
Feature Availability: 2022.1 or later
