Digital Experience: Joint Actions Improve Retention
Problem
Have you ever heard of Affinity Insurance? It’s the insurance plan you might choose when you buy electronics online or at a brick-and-mortar store. Affinity Insurance Providers work with a number of telecommunication companies (and others) to provide insurance solutions to consumers that buy cell phones and other electronics.
The Digital Experience is key for Affinity Insurance Providers as well as for telecoms to ensure that consumers are happy with their electronics purchase. A great Digital Experience also means that consumers get the right level of service if they experience any technical issues with their products.
This Affinity Insurance Provider chose Germain UX to analyze conversations between consumers and their support team – and to identify where friction occurs. We also helped the Provider to pinpoint when and why clients may be a click away from cancelling their subscription. Then we provided ideas about how to resolve these issues.
In this case study, we’ll explore how the Affinity Insurance Provider increased retention by improving the User Experience and enhancing Customer Support quality. This was accomplished using innovative Germain technology, such as our online Feedback Popup, real time feedback alerts, session replays, and advanced analytics.
Technologies
Telecommunication eCommerce: Magento
Affinity Insurance’s Chat Technology:
Implementation
Here’s how long it took us and our client to 1) have Germain monitor conversations in real-time 24x7, and 2) get a first set of consumer insights and friction points.
Requirement gathering – 2 hours
Cloud allocation – 1 hour
Configuration – 1 day
Data Privacy (exclude sensitive data collection, e.g. IBAN, etc)
Automatic Analysis of Consumer’s processes
Automatic Error that affects Consumers
Review of real-time insights and recommendations – 1 day
Results
This is how Germain now works, 24x7, for this Affinity Insurance Provider:
Monitor the Client’s eCommerce Chat solution in real-time, 24x7
Record and automatically derive insights from all conversations between Clients and Service Representatives.
Provide real-time insights for the Business Ops team:
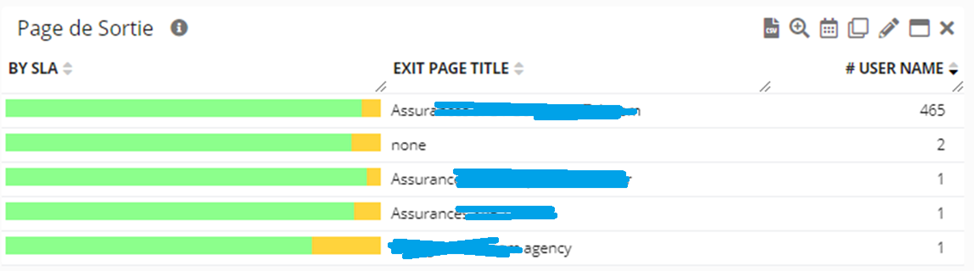
Identify clients that have started/not completed subscription cancellation and email, in real-time, client details to the business team along with a link to a recorded user session. The session replay provides context around the near-cancellation event.
Identify new subscription that aren’t completed, and email, in real-time, client details to the business team along with a link to that recorded session. The session replay provides context around the product that was looked at.
Provide alerts when users post feedback via Germain’s feedback popup. Session replay provides context around the feedback.
Deliver real-time insights to the Marketing team:
Report on campaign performance, landing pages analysis, referrers, and more.
Analyze social media performance.
Identify and review behavior for each persona by pivoting on the user sessions and replaying the recorded sessions.
Provide real-time insights to the UX team:
Send alerts when users post feedback via Germain’s feedback popup and replay the session to understand the feedback’s context.
Identify qualitative insights from the recorded videos.
Provide real-time insights for the DevOps team:
Send alerts and provide insights about when chat technology/transaction (e.g., client’s contract details lookup) or integration fail for real users or for RPA bots.
Example of Real-time Insights:
For Business Ops
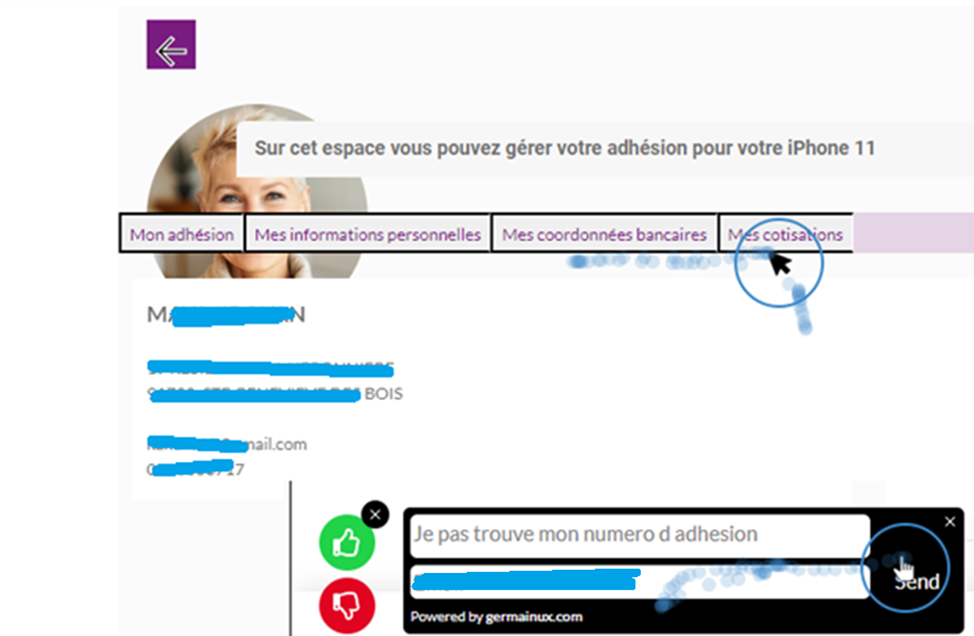
The client just asked for help. Next, the client types what they need using Germain’s feedback popup:

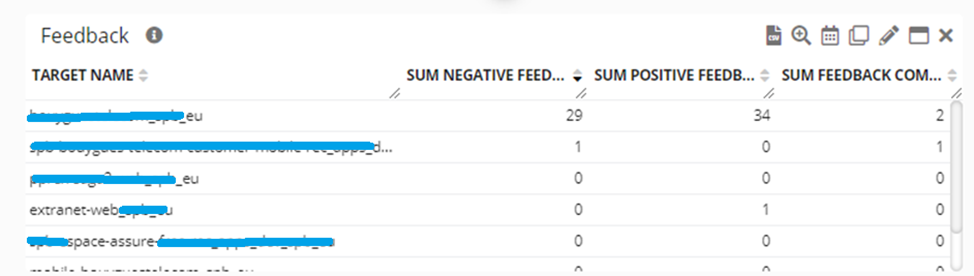
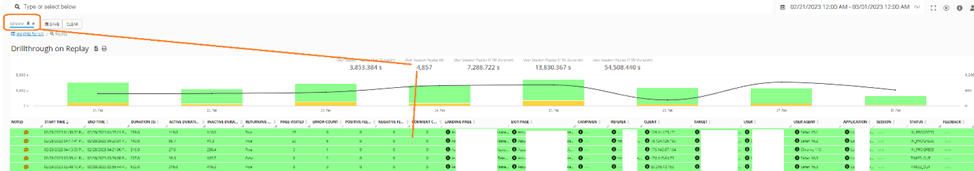
Feedback shows up on a Table Portlet/Aggregate Dashboard to gain insight into trends and volume (stored as “User Session Replay” KPI and “Feedback” KPI):

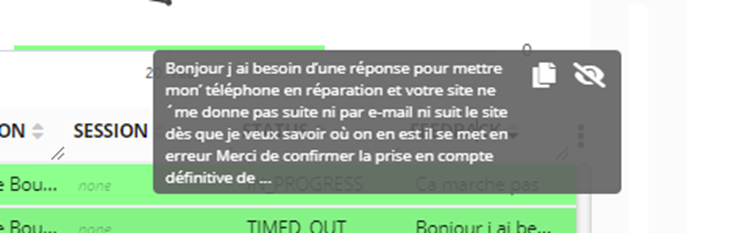
You can see individual comments/feedback that clients provide:

And you can SEARCH for a keyword, such as “clients that asked about iPhones”.

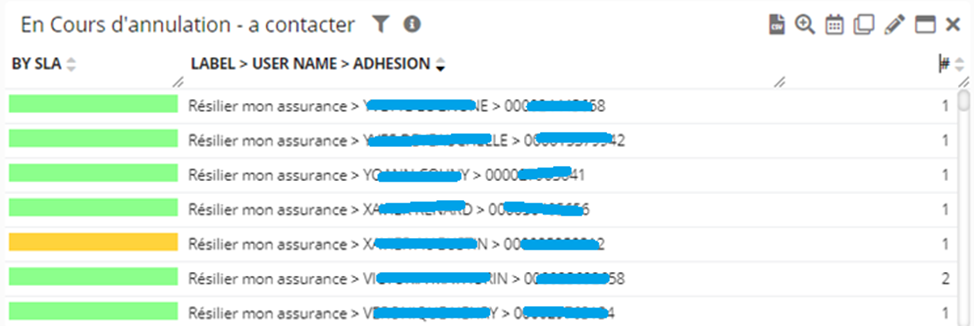
Germain detects clients that are considering cancelling but have not cancelled yet. Next, we email/SMS the Client Service Team with the client details (contact info, contract number, possible reason for cancelling) – all in real time. The Client Service Team member can then reach out to offer more help (better plan? discount?).

For Marketing Team
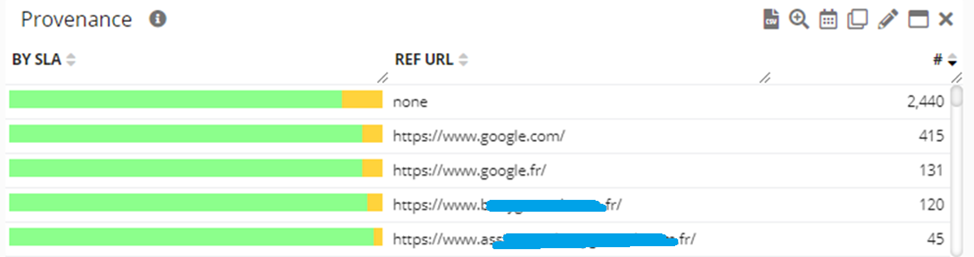
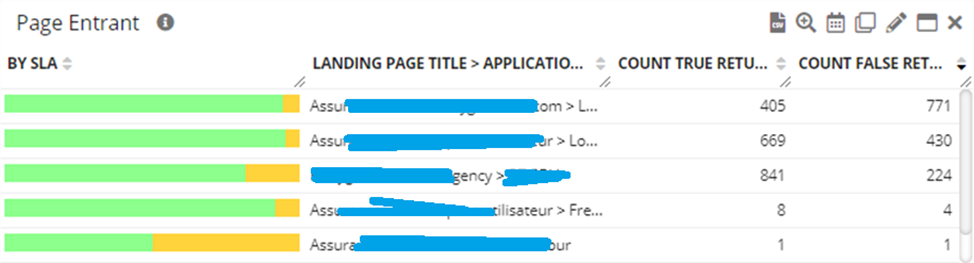
See Campaign and Landing Page performance at a glance:



For UX Team
Qualitative Feedback is provided in real-time
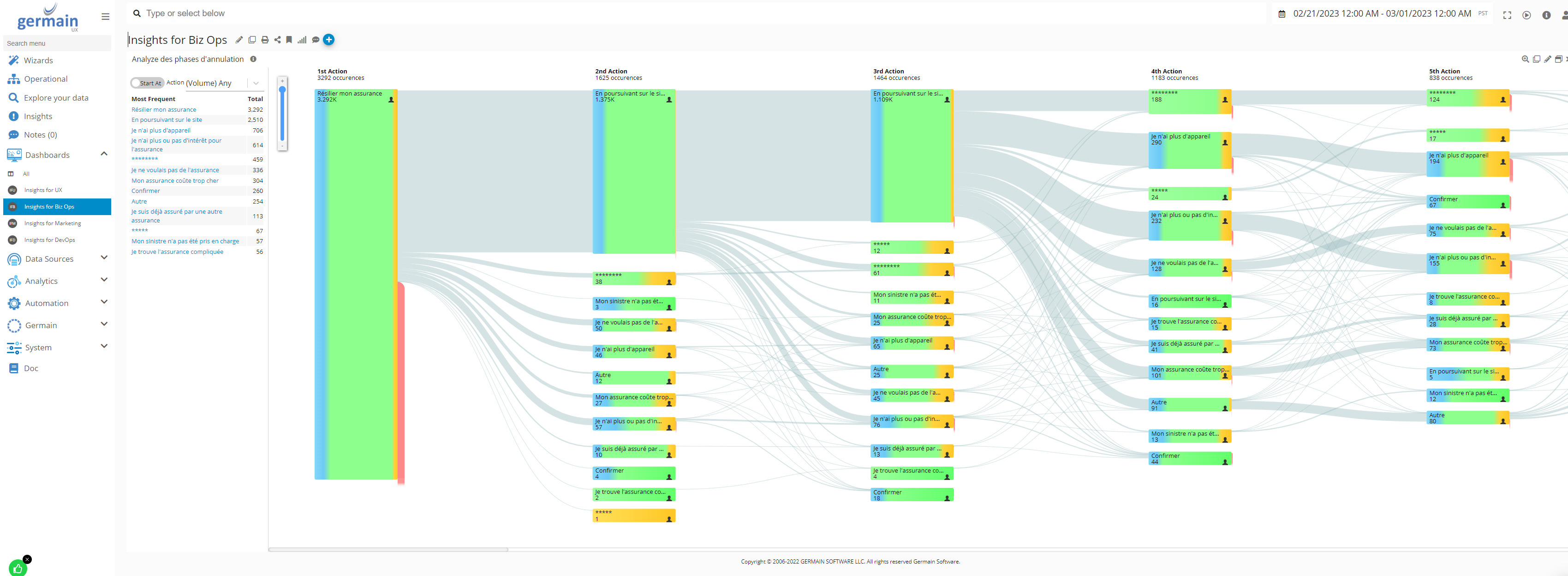
User Behavior Insights at scale on a flow graph helps understand drop-off trends

For DevOps Team
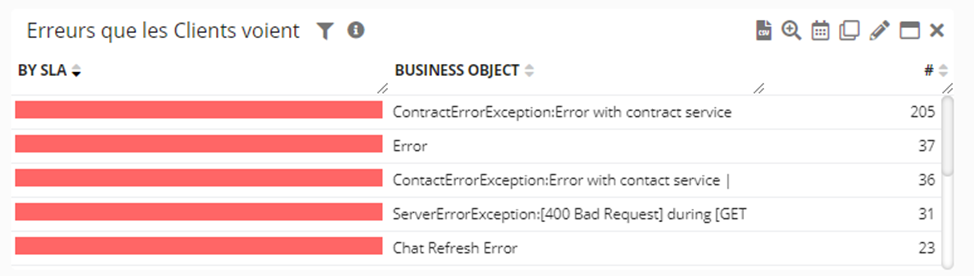
Among millions of possible errors, most can be ignored. Germain pinpoints errors that directly affect consumers.

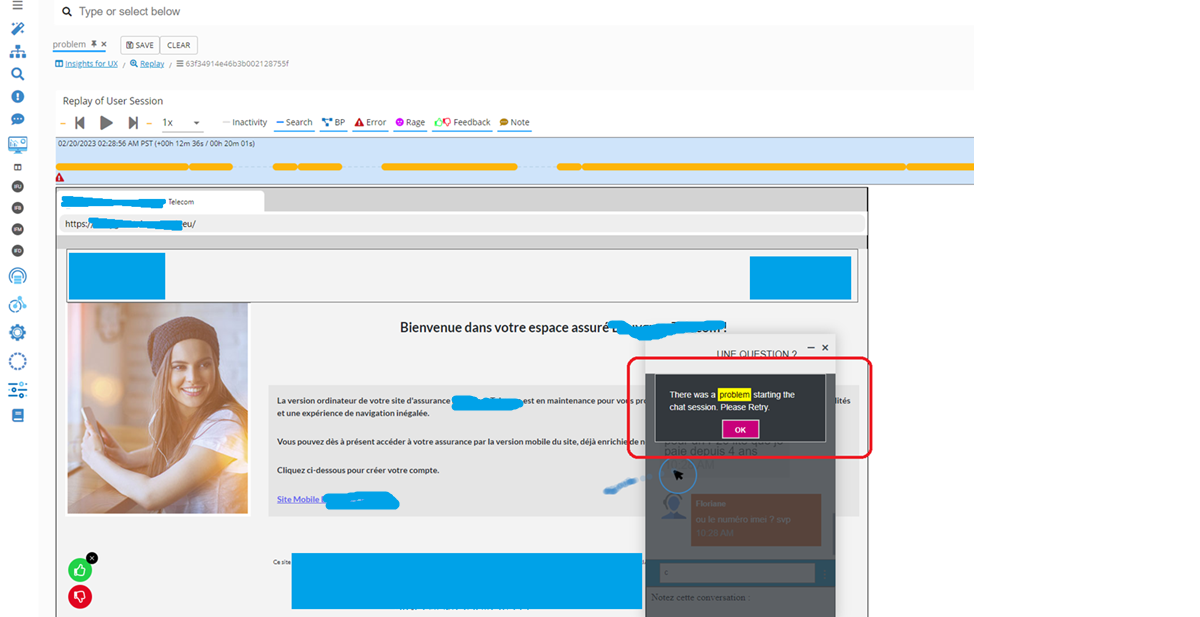
For example, “There was a problem starting the chat session.”

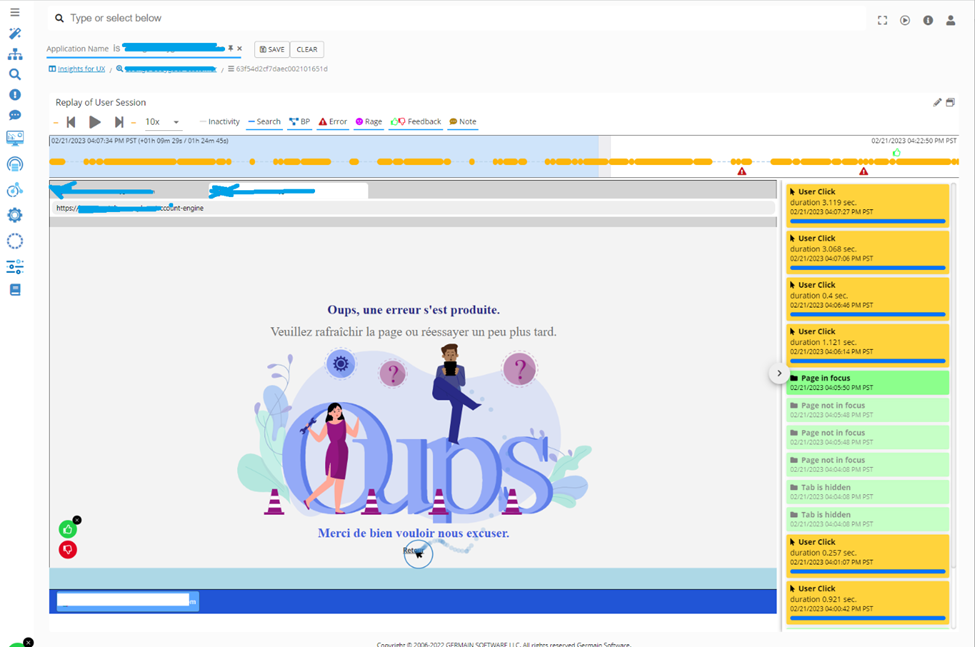
Or “oups, une erreur s’est produite”