Notifications
Feature
A notification is an event that may be triggered by different conditions and is represented by a red dot in the top right corner of the Germain UX Workspace.
Type of Notifications
Events that will generate a notification in the Germain UX system:
Access Requests (a User requesting login authorization to the Germain Workspace).
Actions (i.e. automatic execution of a HTTP request, Local program, Report, SQL, SSH, WMI).
Alerts (email, sms).
SLAs (Traditional SLA, Smart Insights, etc).
View Notifications
Red dot on the right end corner of Germain UX shows whenever there are Notifications, for a given Germain UX user.
Example showing 9 notifications available to this user:

Red dot indicating there are 9 notifications for this user - Germain UX
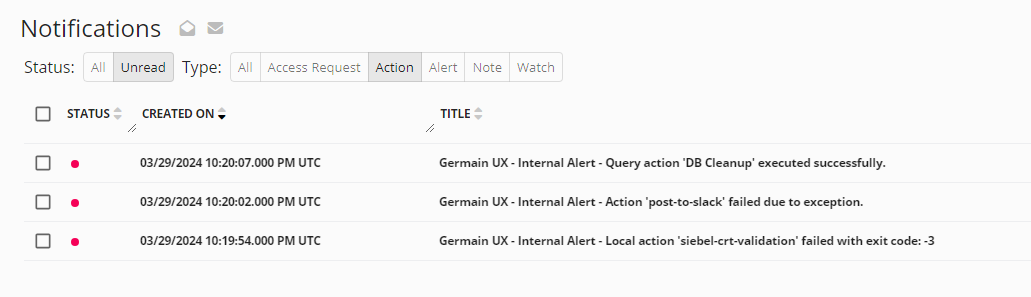
Clicking the red icon displays the Notification page:

Notification list - Germain UX
Read/Unread Notifications
User can mark as “read” or “unread” these notifications.

Mark read a notification - Germain UX
Service: Action
Feature Availability: 8.6.0 or later
