Exclusion process
Germain UX offers flexible mechanisms to protect sensitive data across both analytics and session replay recordings. You can exclude, mask, or anonymize specific data fields or HTML/DOM elements to ensure privacy and compliance. These configurations help prevent sensitive user details—like emails, IP addresses, or credit card inputs—from being exposed or stored.
There are two types of exclusion process those are:
Data Field Exclusion (Analytics Data)
Session Replay Exclusion
Data Field Exclusion (Analytics Data)
Used to protect sensitive data fields—like userAgent, IP addresses, emails, or custom fields—from appearing in analytics reports. The system lets you mask (e.g., convert to “***”), anonymize (e.g., hash), or completely exclude the field from collection or storage. You can apply additional controls like preserving length or whitespace, and use regex to match values.
Use Case
Hide or protect data fields (e.g., userAgent, IP, email, or custom fields) in analytics reports.
Steps
Go to Analytics > Data Privacy
Click + and select Data Field Exclusion
Fill out the form:
Name*: Friendly name (e.g., “Hide Username”)
Field Name*: Field to be excluded (e.g.,
user.name)[KPI] (Optional): Restrict to specific KPIs
Type*: Select one – Mask, Anonymize, or Exclude
Advanced Settings (for Masking):
Preserve Length
Preserve Whitespace
Pattern (regex, e.g.,
User: (.*))
Example
Mask user.name without preserving length or whitespace:
Field Name:
user.nameType: Mask
Preserve Length: No
Preserve Whitespace: No

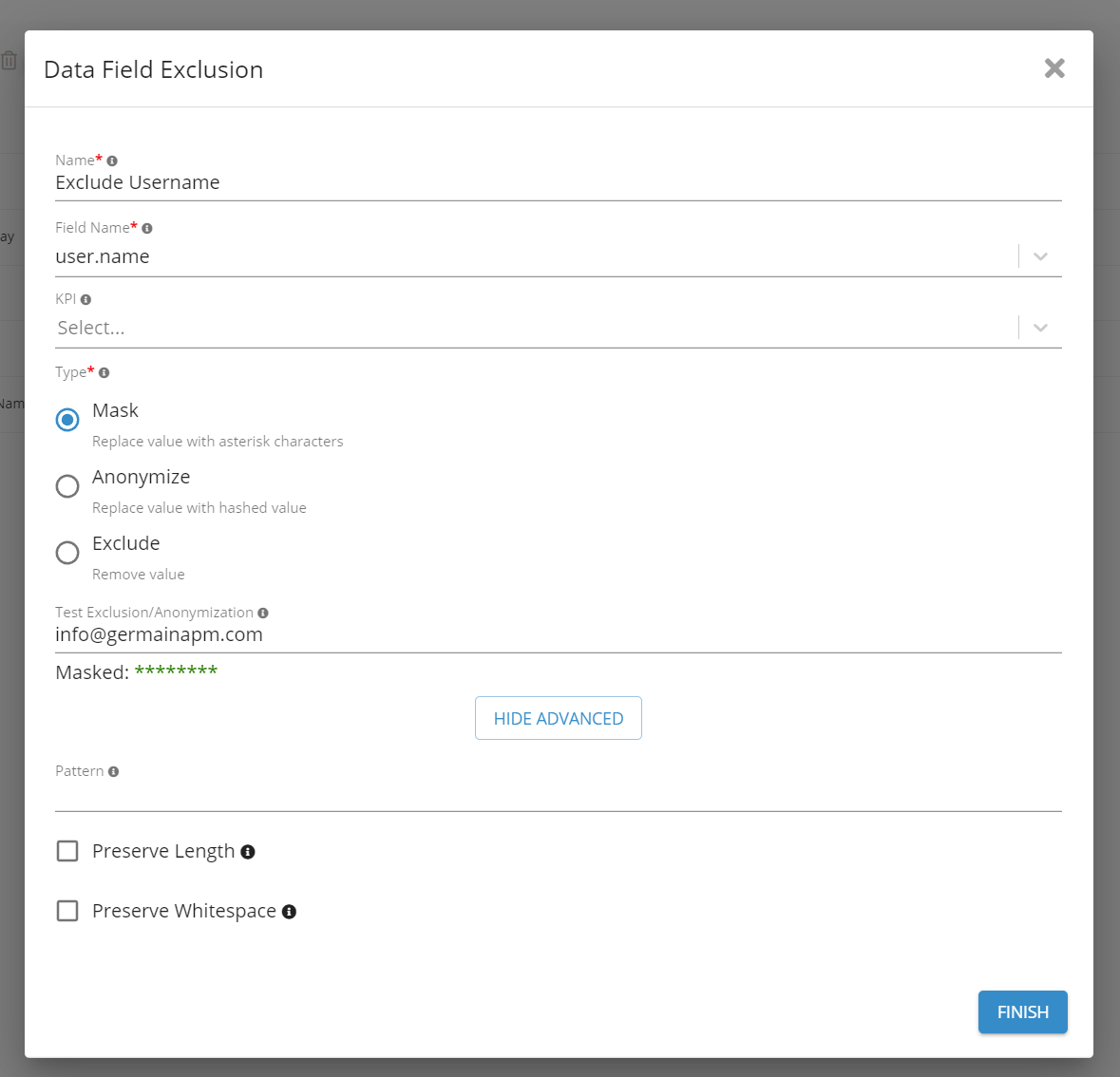
Data Field Exclusion setting - GermainUX
Session Replay Exclusion
Prevents sensitive HTML/DOM elements—like credit card inputs or form fields—from being captured in UX session replays. You define exclusions using CSS selectors, and apply rules to mask, anonymize, or exclude content. Like analytics, you can also apply advanced pattern matching and formatting controls.
Use Case
Prevent capture of sensitive DOM elements (like credit card inputs) during UX session replays.
Steps
Go to Analytics > Data Privacy
Click + and select Session Replay Exclusion
Fill out the wizard:
Application Profile*: e.g.,
reactAppProfileName*: Name of the rule
Element Selector*: CSS selector (e.g.,
div[id="credit-card"])Type*: Mask, Anonymize, or Exclude
Advanced Settings:
Preserve Length
Preserve Whitespace
Pattern (regex)
Example
To exclude credit card input fields:
Element Selector:
input[autocomplete^=cc-]Type: Exclude

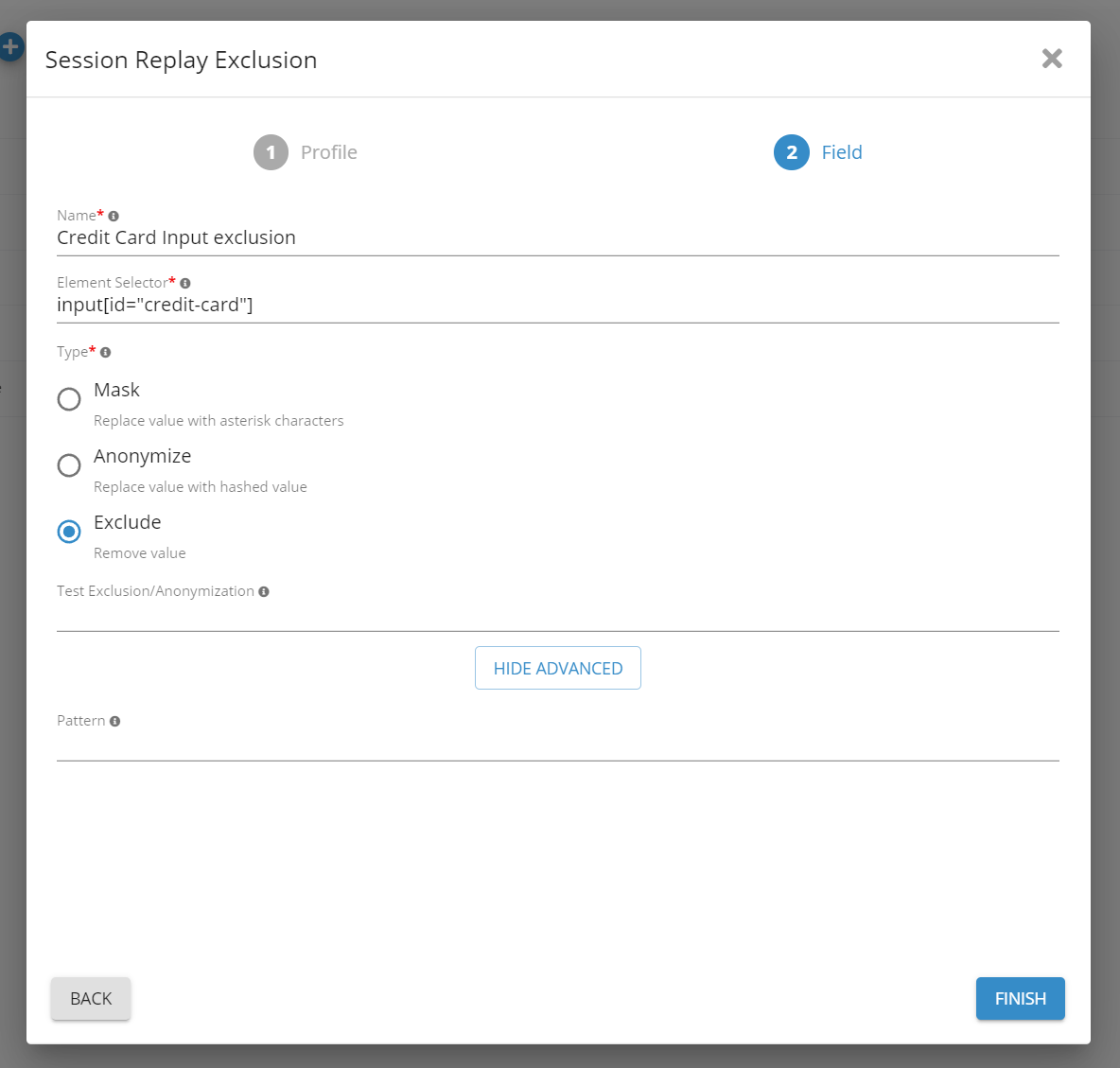
Session Replay Exclusion setting - GermainUX
Service: Management
Feature Availability: 2020.1 or later
