Deploy Monitoring for Webflow
Integrations for Webflow
Germain UX integrates with all access points that are offered by BigCommerce, including:
Webflow User Interfaces/Browser for
Real user monitoring - via Germain UX RUM JS.
Advanced Troubleshooting (eScript, Browser, Network, Integration..) - via Germain UX - JS Profiler
Proactive Issue Detection / Synthetic User RPA Bots - via Germain UX-RPA Bot Recorder
Webflow Rest APIs for
Webflow health, usage, troubleshooting and enhancement - via Germain UX Engine
Webflow Logs for
Webflow health, usage, troubleshooting and enhancement- via Germain UX Engine
Webflow Database for
Webflow health, usage, troubleshooting and enhancement- via Germain UX Engine
Monitoring Deployment for Webflow
Steps for deploying Germain UX's monitoring for Webflow.
Start Webflow wizard
Go to Germain Workspace > Left Menu > Wizard > Webflow
Webflow wizard - Germain UX
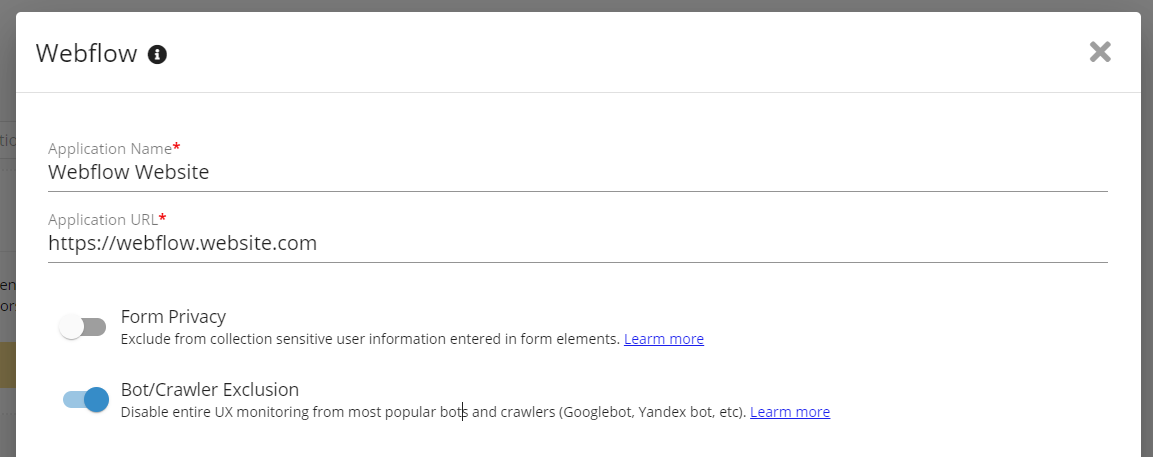
Set Application Name and URL

Webflow wizard details - Germain UX
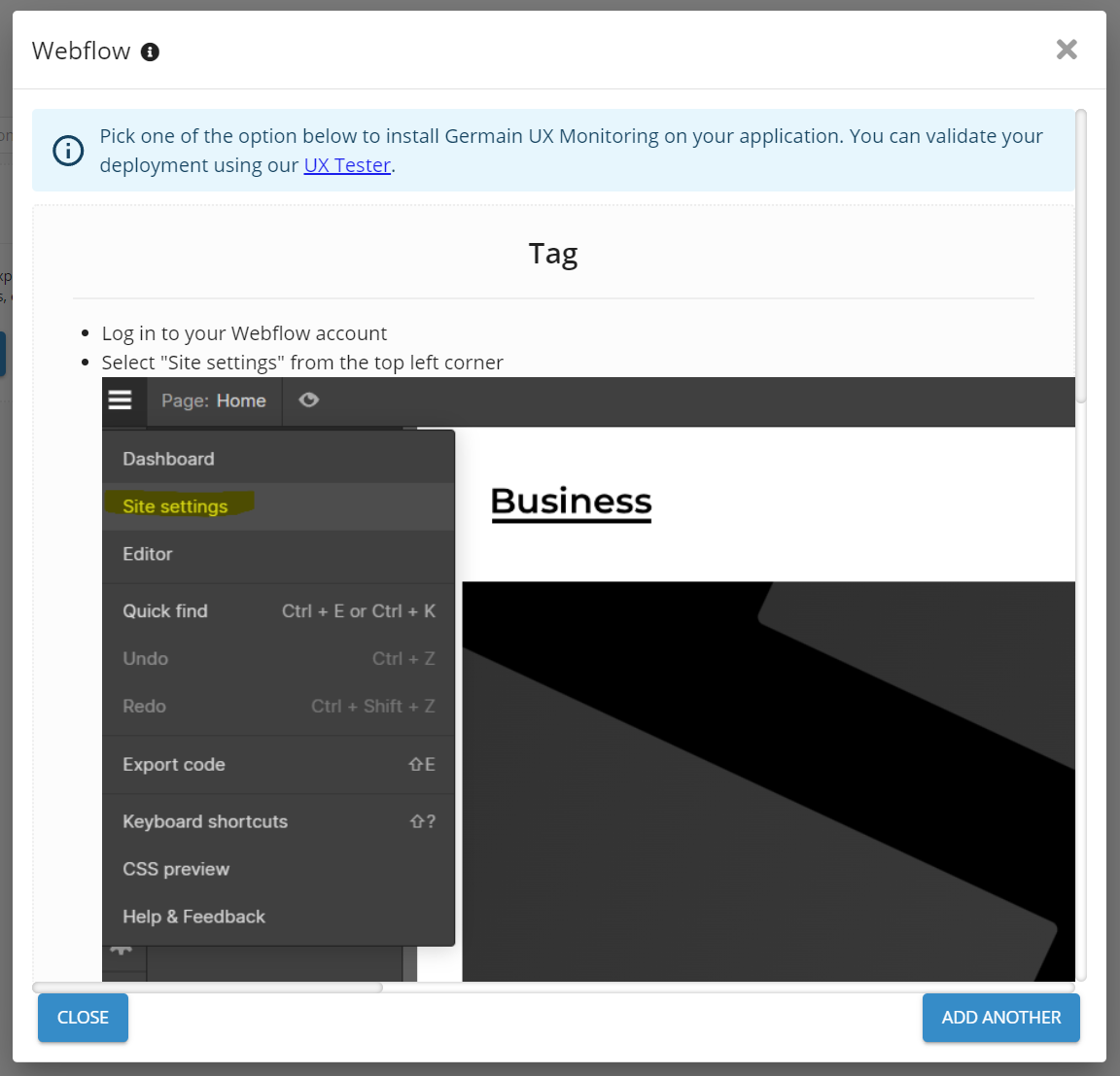
Inject GermainUX into Webflow.
Follow steps from the Webflow wizard summary.

Inject GermainUX into Webflow
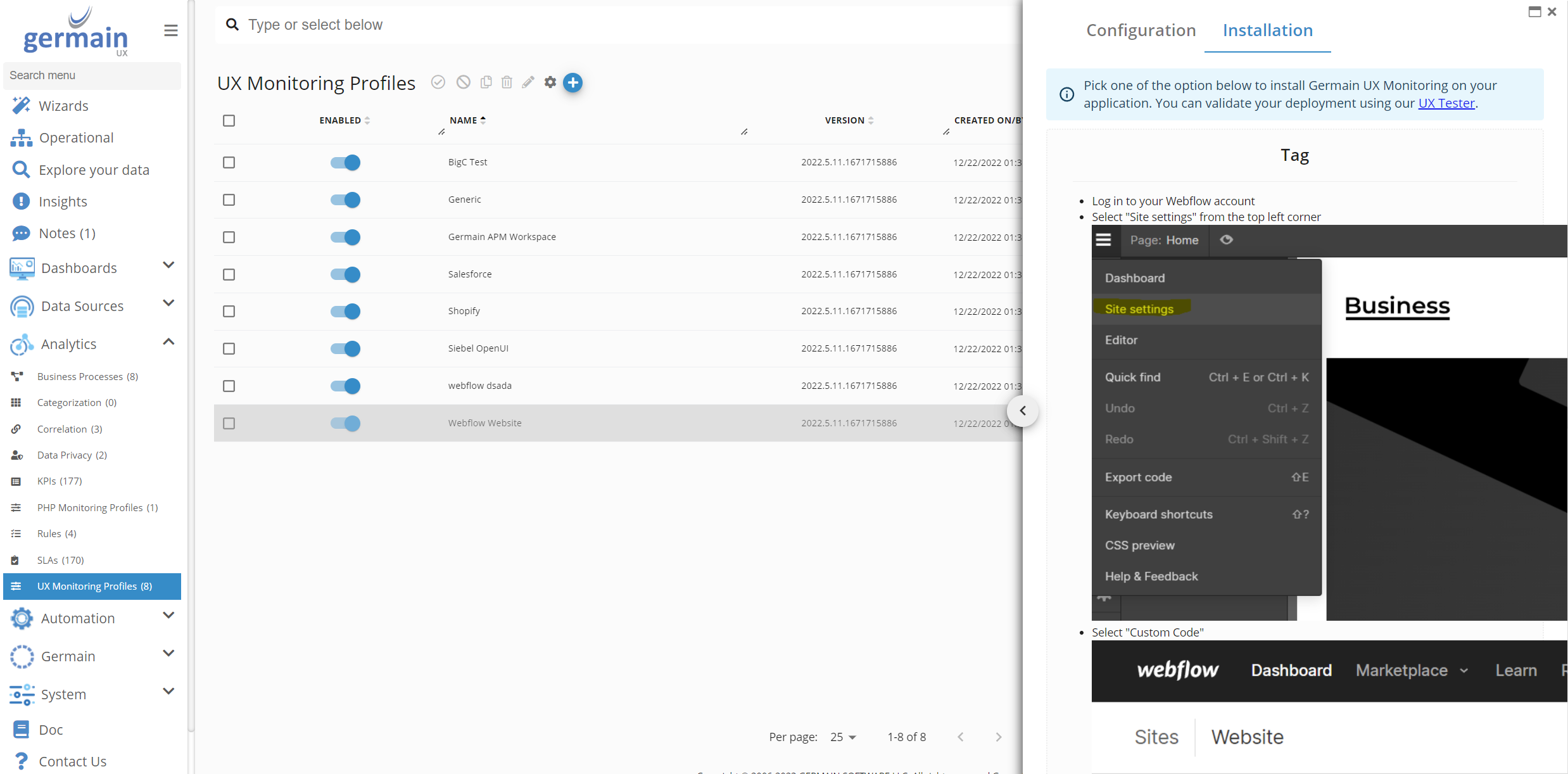
You can always come back to these deployments steps:
Go to Germain Workspace > Left Menu > Analytics > UX Monitoring Profiles
Select UX Monitoring Profile recently created
Click Installation in the Configuration Editor

Webflow Installation page - Germain UX
Component: Engine, JS Profiler, RPA Bot Recorder, RUM JS
Feature Availability: 8.6.0 or later
