Shopify Events (Configure)
Features
Germain UX allows you to collect any Shopify events—such as Add to Cart, Remove from Cart, and Sold Out. These events are automatically injected into and correlated with the GermainUX dataset, providing deeper insights into product engagement, cart behavior, and stock availability.
These Shopify events become what GermainUX calls Custom Insights, which are displayed in session replay videos and dashboards.
Below are just a few example events you can configure—you're not limited to these.
Configuration Examples
Here are three sample event configurations:
Add to Cart
Event Name:
AddToCartPage URL: <your ecommerce url>
Remove from Cart
Event Name:
RemoveFromCartPage URL: <your ecommerce url>
Sold Out
Event Name:
SoldOutPage URL: <your ecommerce url>
Feel free to define and automate additional events and insights based on other user actions or business processes that matter to your organization.
KPIs configured out-of-the-box
You can track key performance indicators such as:
Shopify Product Cart Addition
Shopify Product Cart Removal
Shopify Collection View
Shopify Product Viewing
Shopify Cart View
And many others, depending on the custom events you set up.
Creating Custom Insights for Shopify
Germain UX supports the creation of custom insights tailored to your Shopify store's specific needs. These insights help you monitor key metrics, understand customer behavior, and make data-driven decisions. Below are the steps to create custom insights using Germain UX for Shopify.
Navigate to Germain UX Config Console
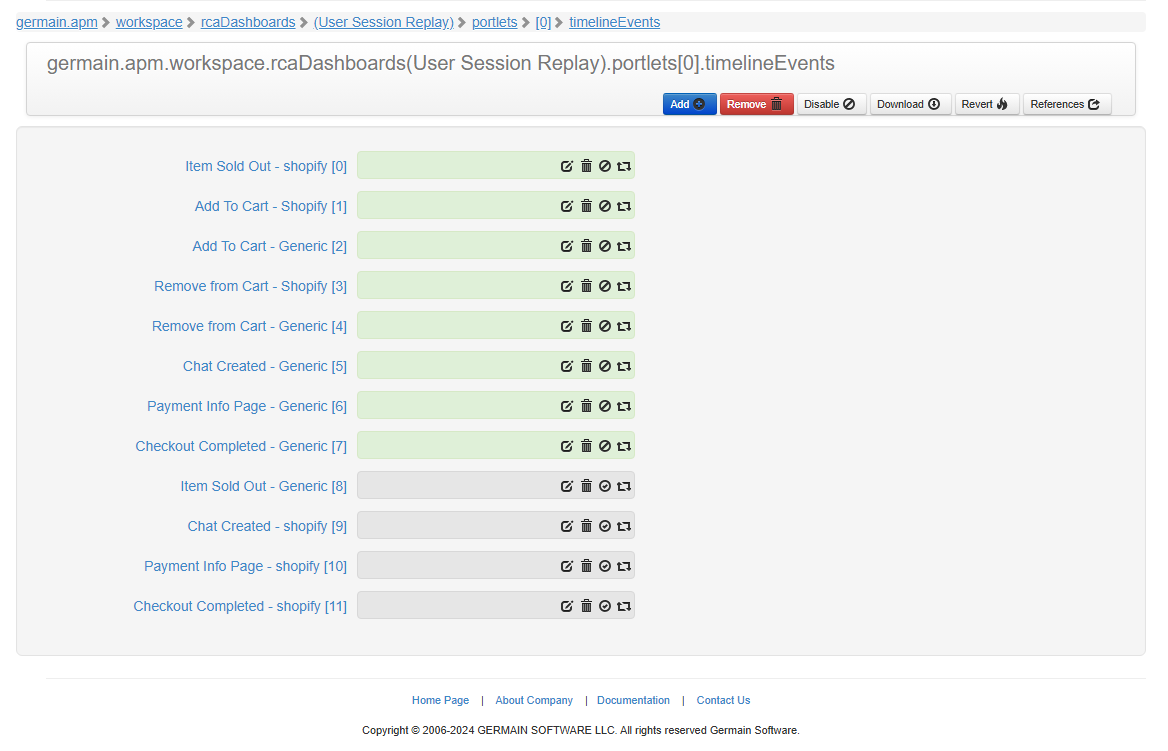
Navigate to germain.apm → workspace → rcaDashboards → (User Session Replay) → portlets → [0] → timelineEvents and click on Add buttom

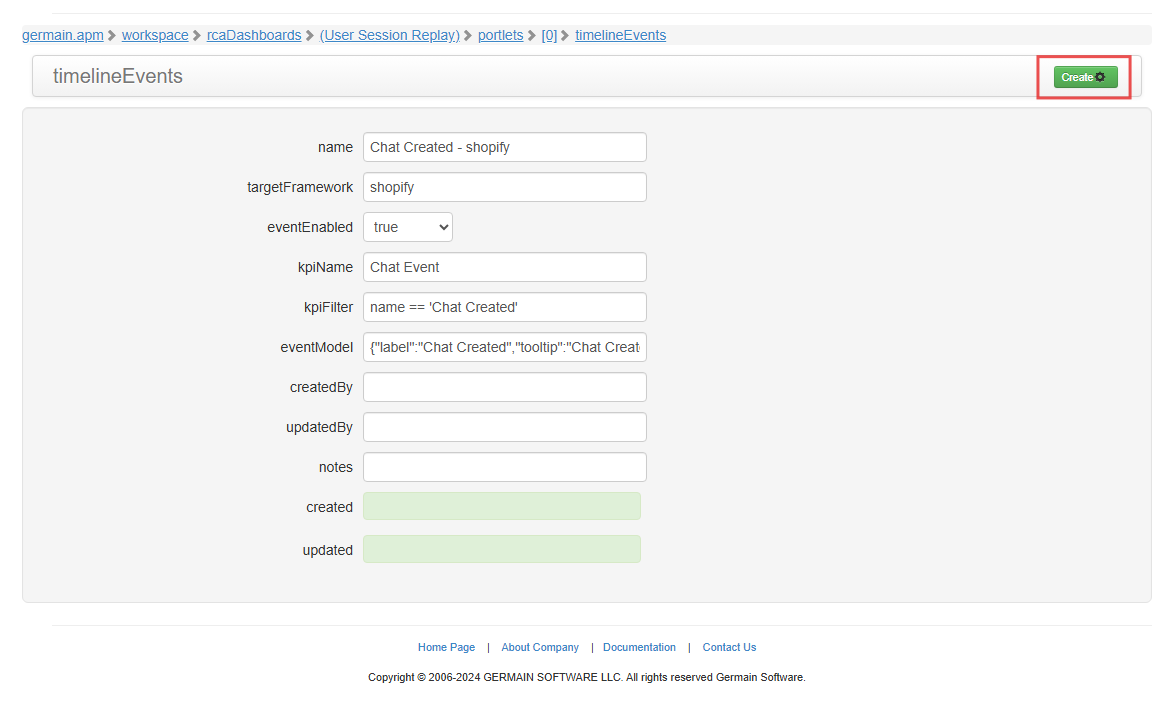
Enter the required values in the configuration fields and click on create button. Below example is for creating Shopify custom insight for New Chat Event.

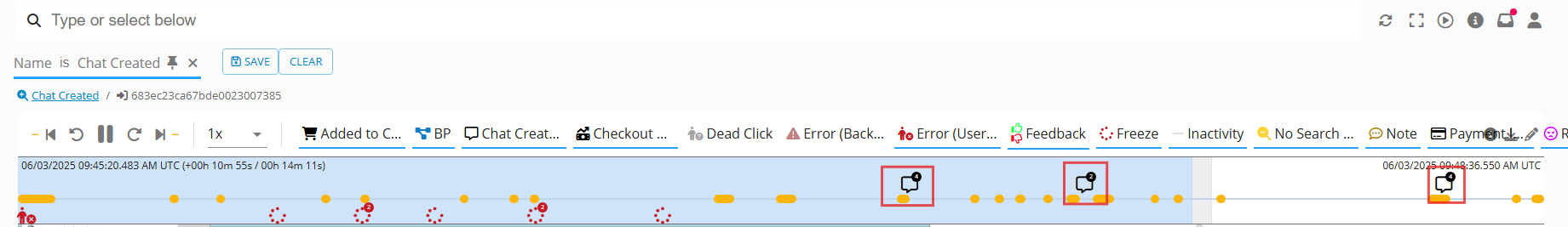
The custom insight is now set up successfully and can be seen in the session replay timeline as below