Deploy Monitoring for WordPress
Integrations for WordPress
Germain UX integrates with all access points that are offered by WordPress, including:
WordPress User Interfaces/Browser
Real user monitoring - via Germain UX RUM JS.
Advanced Troubleshooting (eScript, Browser, Network, Integration..) - via Germain UX - JS Profiler
Proactive Issue Detection / Synthetic User RPA Bots - via Germain UX-RPA Bot Recorder
WordPress Rest APIs
WordPress health, usage, troubleshooting and enhancement - via Germain UX Engine
WordPress Logs
WordPress health, usage, troubleshooting and enhancement- via Germain UX Engine
WordPress Database
WordPress health, usage, troubleshooting and enhancement- via Germain UX Engine
Monitoring Deployment for WordPress
Steps for deploying Germain UX's monitoring for WordPress.
Go to Germain Workspace > Left Menu > Wizard > Wordpress

Wordpress wizard - Germain UX
Set Application Name and URL

Wordpress wizard details - Germain UX
Inject Germain UX into Wordpress
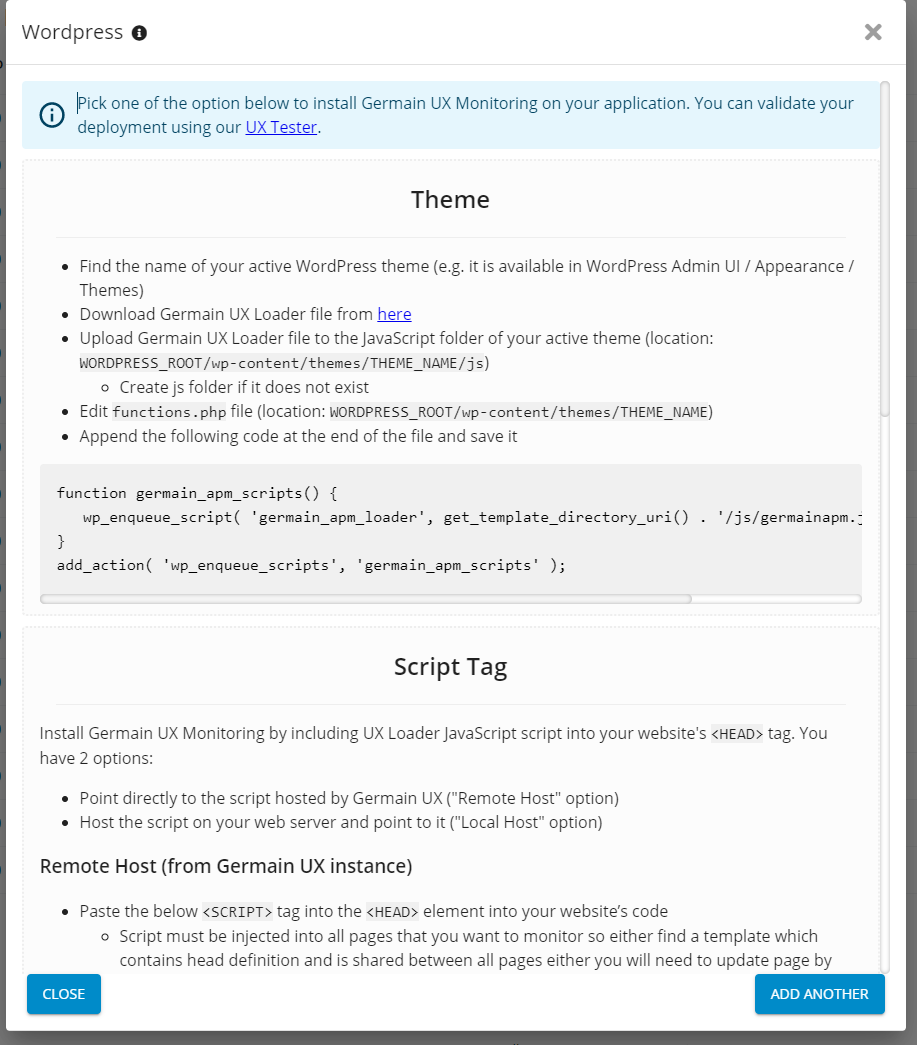
Pick one of the deployment option from the Wordpress wizard summary and follow its steps. You can select from:
- Theme configuration
- Script tag injection (local or remote)
- JavaScript code snippet

Wordpress theme and script tag - Germain UX
You can always come back to these deployments steps:
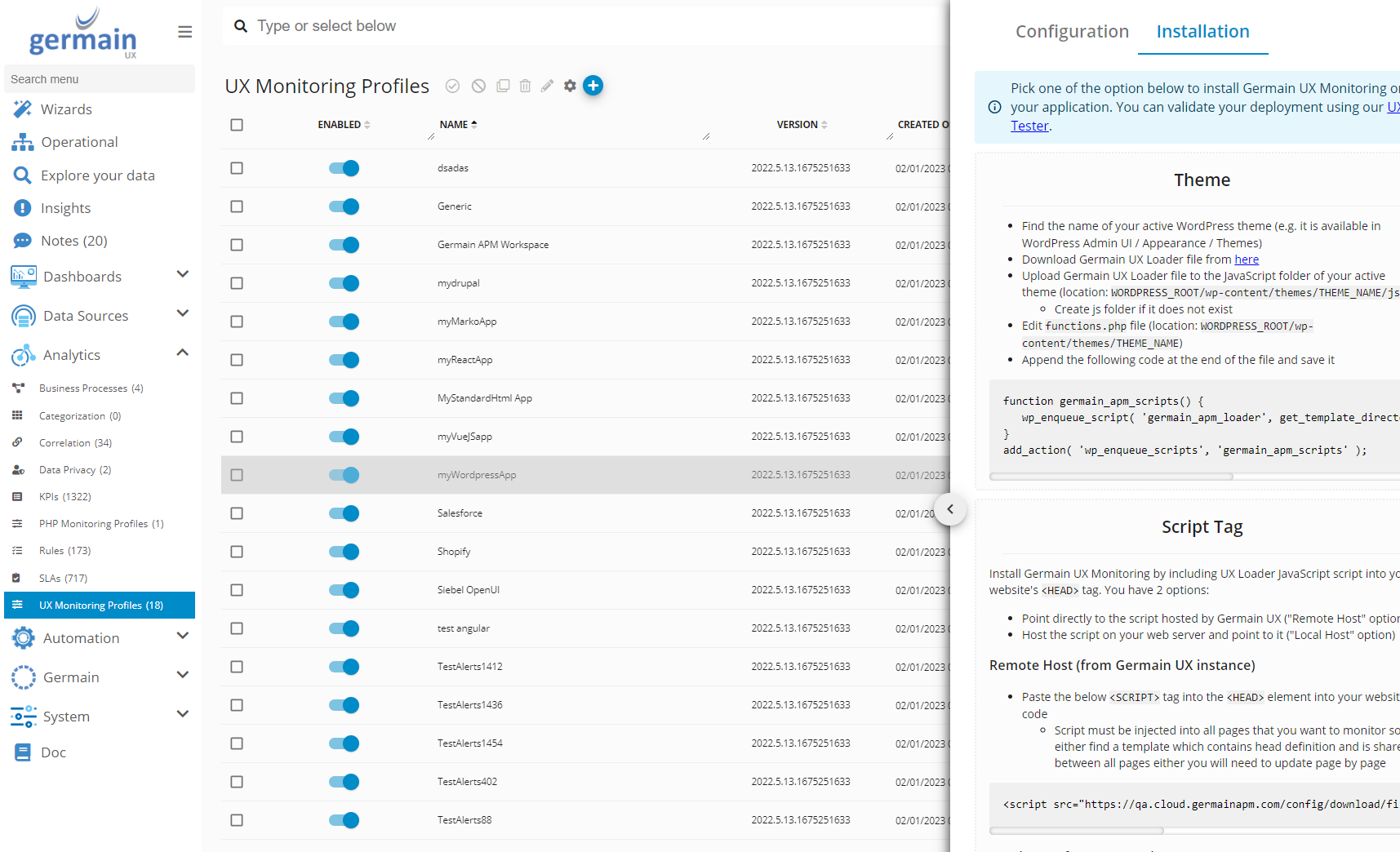
Go to Germain Workspace > Left Menu > Analytics > UX Monitoring Profiles
Select UX Monitoring Profile recently created
Click Installation in the Configuration Editor

WordPress Installation details - Germain UX
Component: Engine, JS Profiler, RPA Bot Recorder, RUM JS
Feature Availability: 8.6.0 or later
