Deploy Monitoring for VueJS
Integrations for VueJS
Germain UX integrates with all access points that are offered by BigCommerce, including:
VueJS User Interfaces/Browser for
Real user monitoring - via Germain UX RUM JS.
Advanced Troubleshooting (eScript, Browser, Network, Integration..) - via Germain UX - JS Profiler
Proactive Issue Detection / Synthetic User RPA Bots - via Germain UX-RPA Bot Recorder
VueJS Rest APIs for
VueJS health, usage, troubleshooting and enhancement - via Germain UX Engine
VueJS Logs for
VueJS health, usage, troubleshooting and enhancement- via Germain UX Engine
VueJS Database for
VueJS health, usage, troubleshooting and enhancement- via Germain UX Engine
Monitoring Deployment for VueJS
Steps for deploying Germain UX's monitoring for VueJS.
Start VueJS wizard
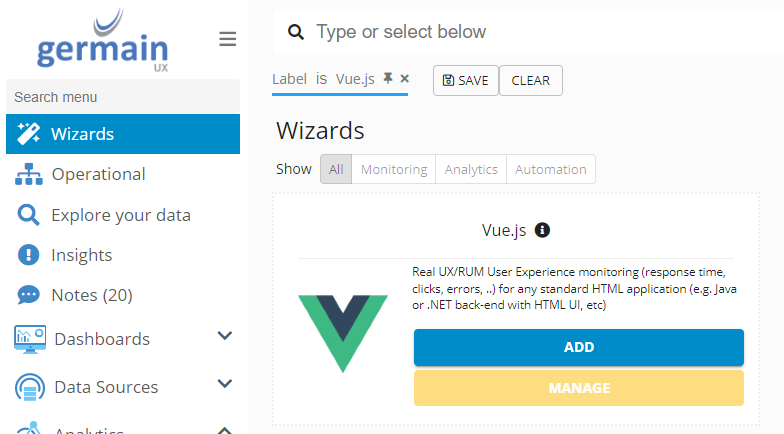
Go to Germain Workspace > Left Menu > Wizard > Vue.js
VueJS wizard - Germain UX
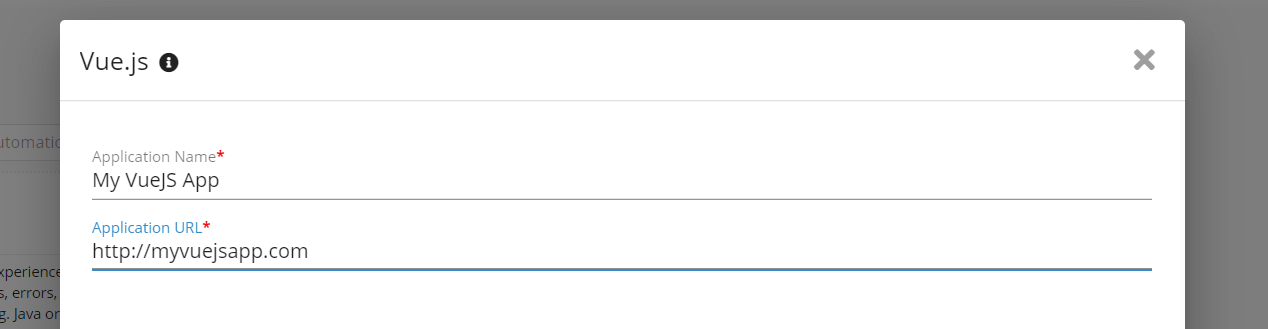
Set Application Name and URL

VueJS wizard details - Germain UX
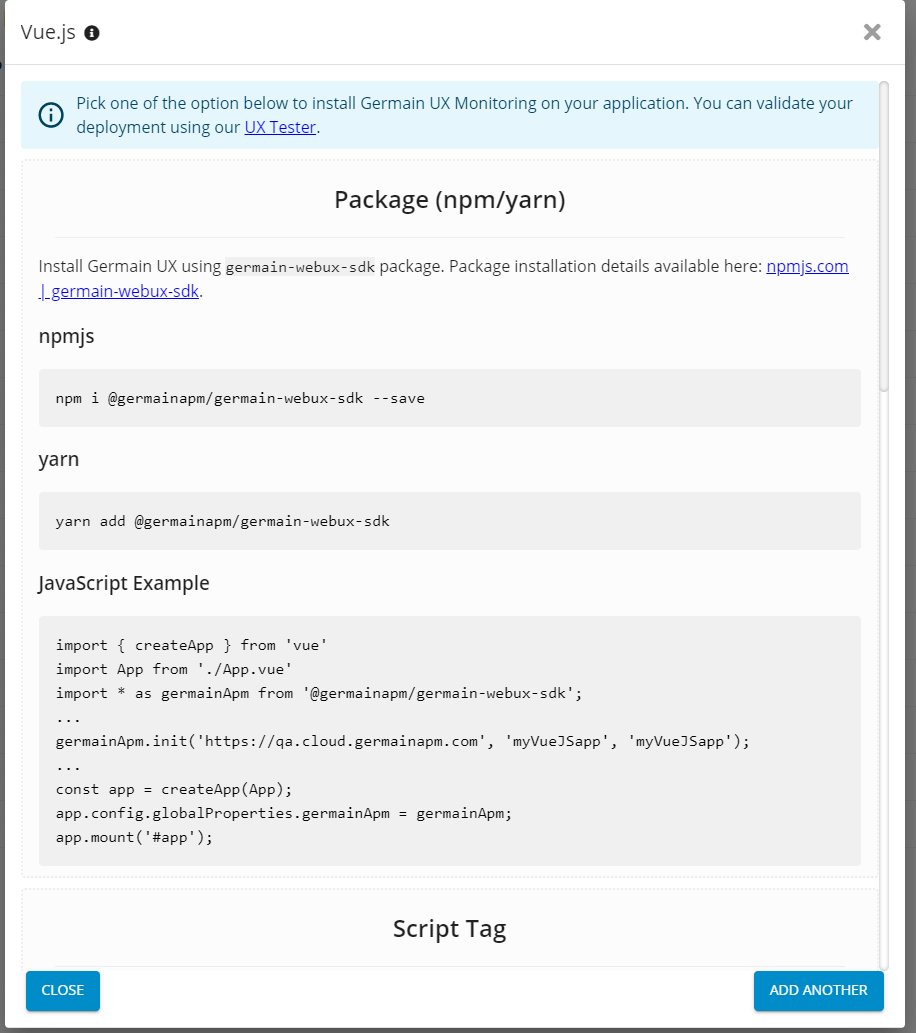
Pick one of the deployment option from the Vue.js wizard summary and follow its steps. You can select from:
Package dependency (npm or yarn)
Script tag injection (local or remote)
JavaScript code snippet

NPM/Yarn package setting - Germain UX
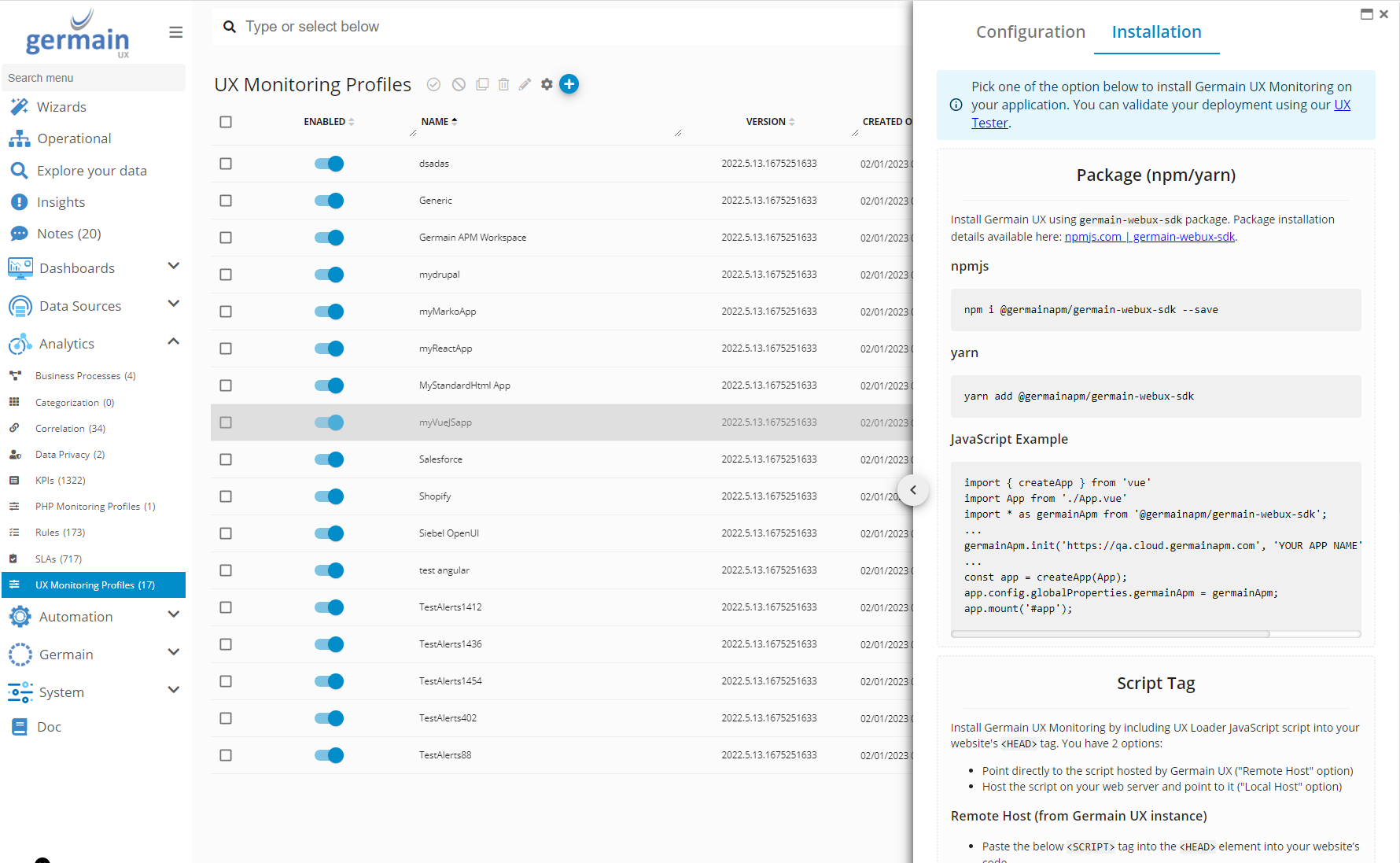
You can always come back to these deployments steps:
Go to Germain Workspace > Left Menu > Analytics > UX Monitoring Profiles
Select UX Monitoring Profile recently created
Click Installation in the Configuration Editor

NPM/Yarn package install for VueJS - Germain UX
Component: Engine, JS Profiler, RPA Bot Recorder, RUM JS
Feature Availability: 8.6.0 or later
