Story Beat
Features
Story Beat is a built-in mechanism that automatically analyzes user actions at the functional level (rather than at the click level) and helps filter out the noise in a user’s journey.
Story Beat provides insights into the process a user goes through while interacting with an application.
Different options are available depending on the application being monitored. For example, Shopify Pixel can be used to gain insights into the shopping experience, specifically during the cart checkout process.
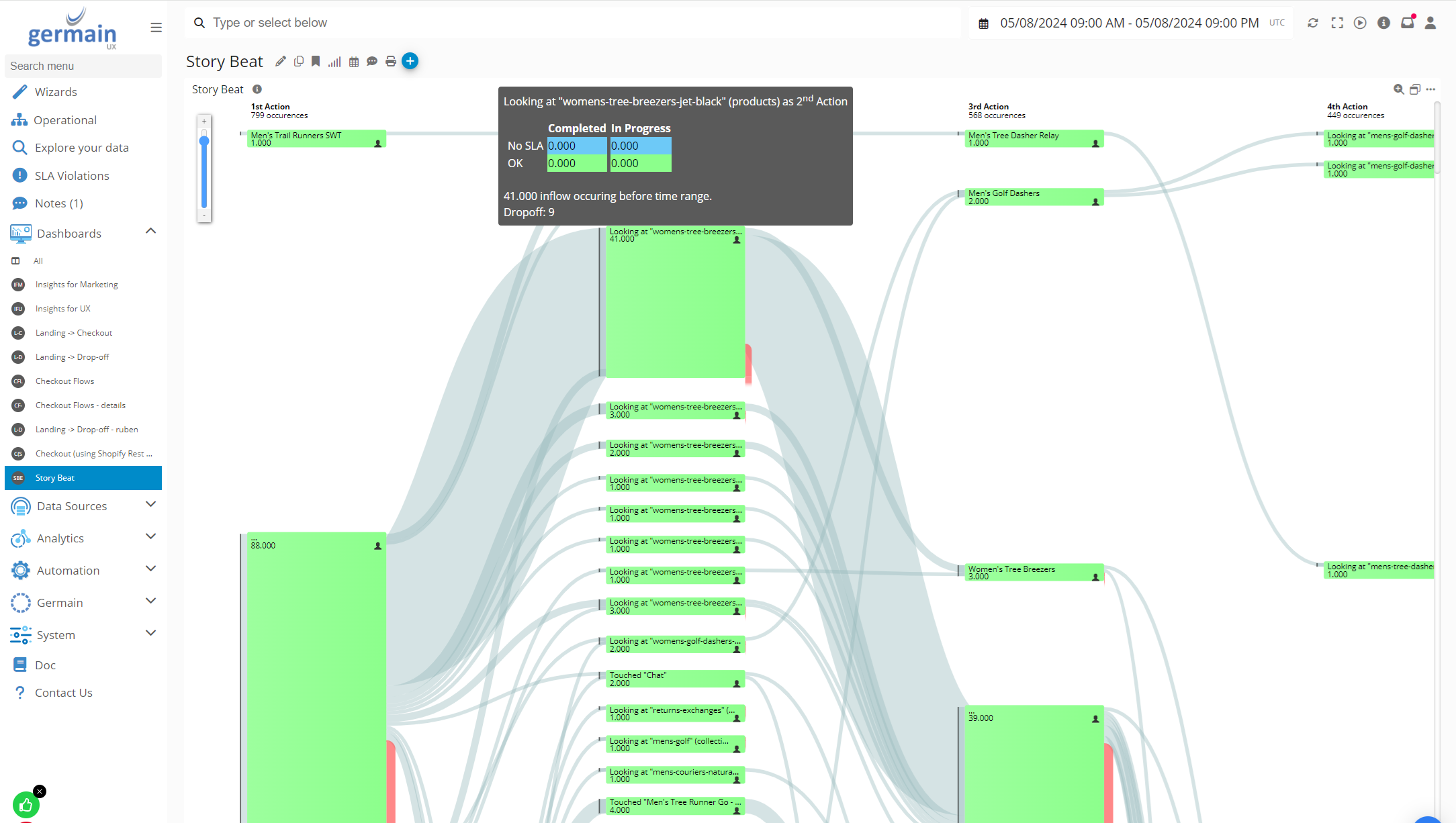
On a Flow

Story Beat view - Germain UX
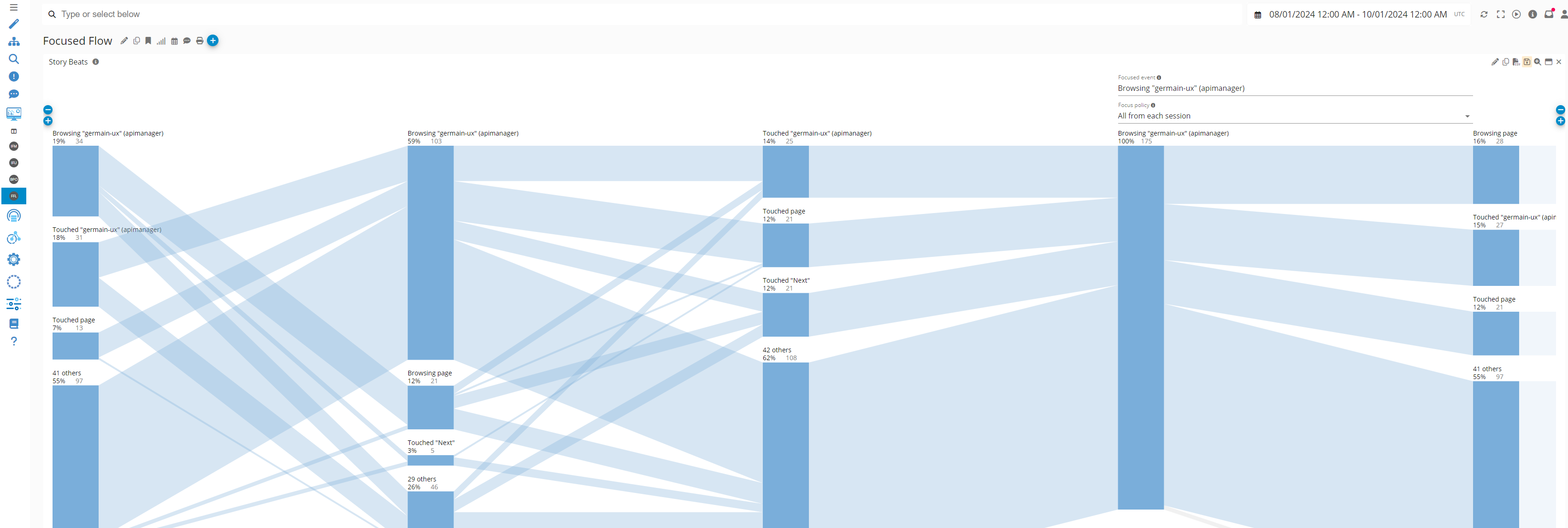
On a Focused Flow
Story Beat on a Focused Flow portlet:

Story Beat on Focused Flow - Germain UX
Categories
There are four categories of beats that cover 100% of the session time: browse, trigger, edit, and idle. Within each beat, we provide a detailed breakdown: wait vs. orient vs. act.
/ Browse | Trigger | Edit | Idle \
|----- duration ------|----- duration ------|----- duration ------|----- duration ------|
|wait -> orient -> act|wait -> orient -> act|wait -> orient -> act|wait -> orient -> act|
Wait: Duration of network activity or rendering that delays user actions.
Orient: Time spent by the user preparing to act—for example, visually locating the next button or moving the mouse cursor toward it.
Act: Time spent actively engaging, such as reading, scrolling, editing, or idling.
Attributes
Here are the attributes of a Story Beat.
Timestamp: The start time of the interval covered by this datapoint.
WaitDuration: Duration (in seconds) spent blocked by page activities (e.g., network requests, scripting, rendering).
OrientDuration: Duration (in seconds) spent by the user preparing for the next action. Depending on the
ActionCategory, this typically includes idle time, scrolling, or moving the mouse.ActionDuration: Duration (in seconds) spent idling, browsing, triggering interactions, or editing inputs, based on the
ActionCategory.ActionCategory: Indicates the type of user interaction:
edit: User interacted with input controls (e.g., text boxes, checkboxes).trigger: User clicked on a link or button.browse: User primarily moved the mouse or scrolled.idle: No user interaction during the interval.
LabelHint: Contextual data bundle aiding backend labeling. All beats include:
UiHierarchy:
string[]– Indicates the application's current navigation/view at the start of the action interval.ActionTargets:
string[]– Specifies elements interacted with, represented as a hierarchy from general to specific (e.g.,[appletName, formName, fieldName],[tabName, tableName, buttonLabel]). Each action target includes the tag name of the corresponding HTML element appended in parentheses.
Labels (Hierarchical descriptions):
Label1: Lowest-level (most granular) description of user activity (e.g., "picking a shoe size").
Label2: ...
Label3: Mid-level description (e.g., "Comparing details across two products").
Label4: ...
Label5: Highest-level description (e.g., "Rebuying a larger size of the same shoe just returned").
Pipeline
LabelHintsare populated client-side using straightforward, application-specific heuristics.Labels (
label1-5) are populated on the backend after story beats from all browser tabs are consolidated into a single user-level stream. Labels are populated based on available heuristics and the clarity of contextual clues. Higher-level labels may be backfilled as user intentions become clearer over time.Portlets group adjacent story beats into hierarchical clusters if they share identical label values at each layer (
label2,label3, etc.).
Note: Attributes and pipeline population methods vary depending on the technology monitored (e.g., Microsoft, Shopify, Siebel, WordPress).
Service: Analytics
Feature Availability: 8.6.0 or later
