Deploy Monitoring for WooCommerce
Integrations for WooCommerce
Germain UX integrates with all access points that are offered by WooCommerce , including:
WooCommerce User Interfaces/Browser
Real user monitoring - via Germain UX RUM JS.
Advanced Troubleshooting (eScript, Browser, Network, Integration..) - via Germain UX - JS Profiler
Proactive Issue Detection / Synthetic User RPA Bots - via Germain UX-RPA Bot Recorder
WooCommerce Rest APIs
WooCommerce health, usage, troubleshooting and enhancement - via Germain UX Engine
WooCommerce Logs
WooCommerce health, usage, troubleshooting and enhancement- via Germain UX Engine
WooCommerce Database
WooCommerce health, usage, troubleshooting and enhancement- via Germain UX Engine
Monitoring Deployment for WooCommerce
Steps for deploying Germain UX's monitoring for WooCommerce.
Go to Germain Workspace > Left Menu > Wizard > WooCommerce

WooCommerce Wizard on Germain UX
Set Application Name and URL

WooCommerce Wizard details on Germain UX
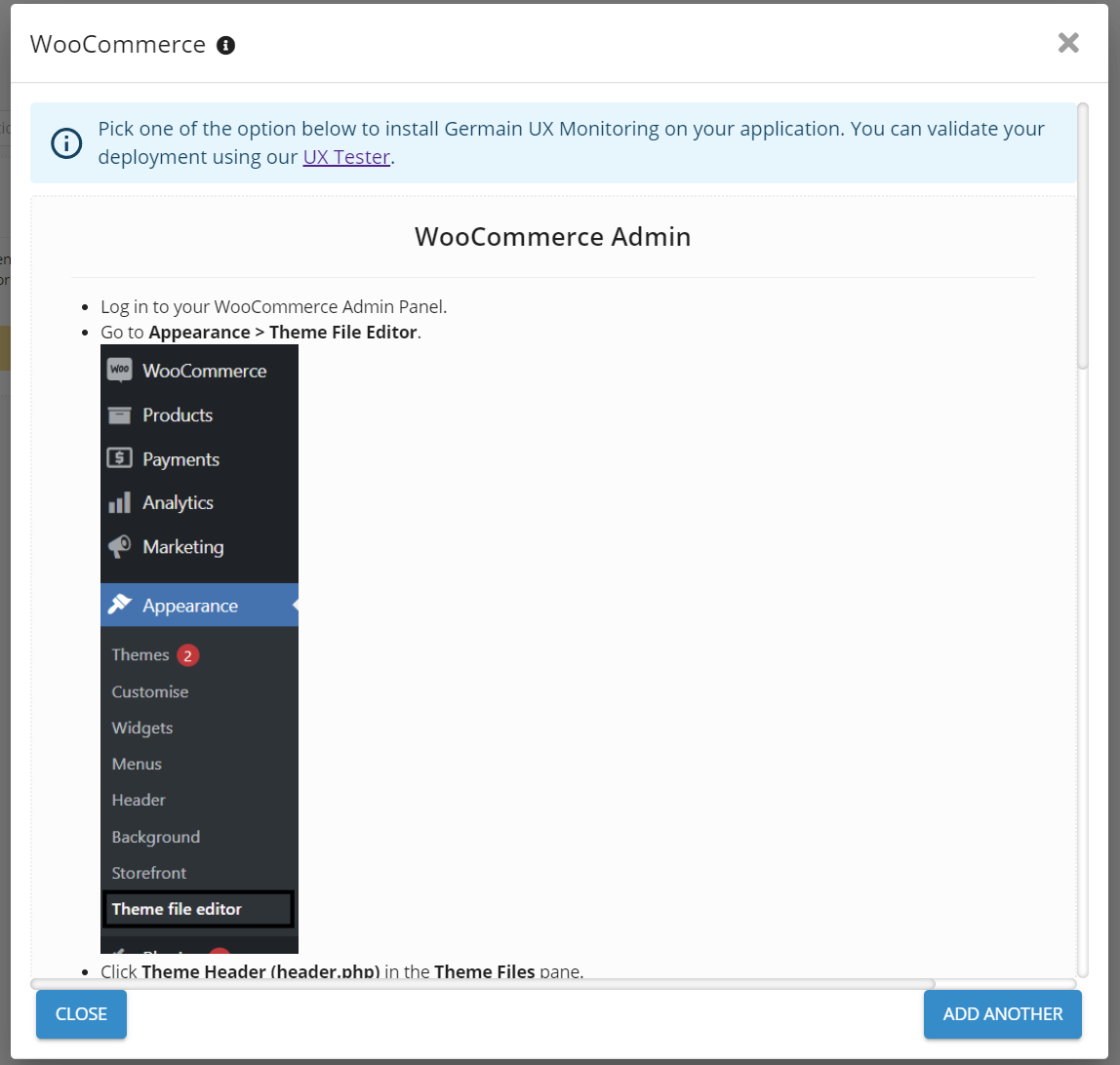
Inject Germain UX into WooCommerce

WooCommerce Admin Appearance - Germain UX
You can always come back to these deployments steps:
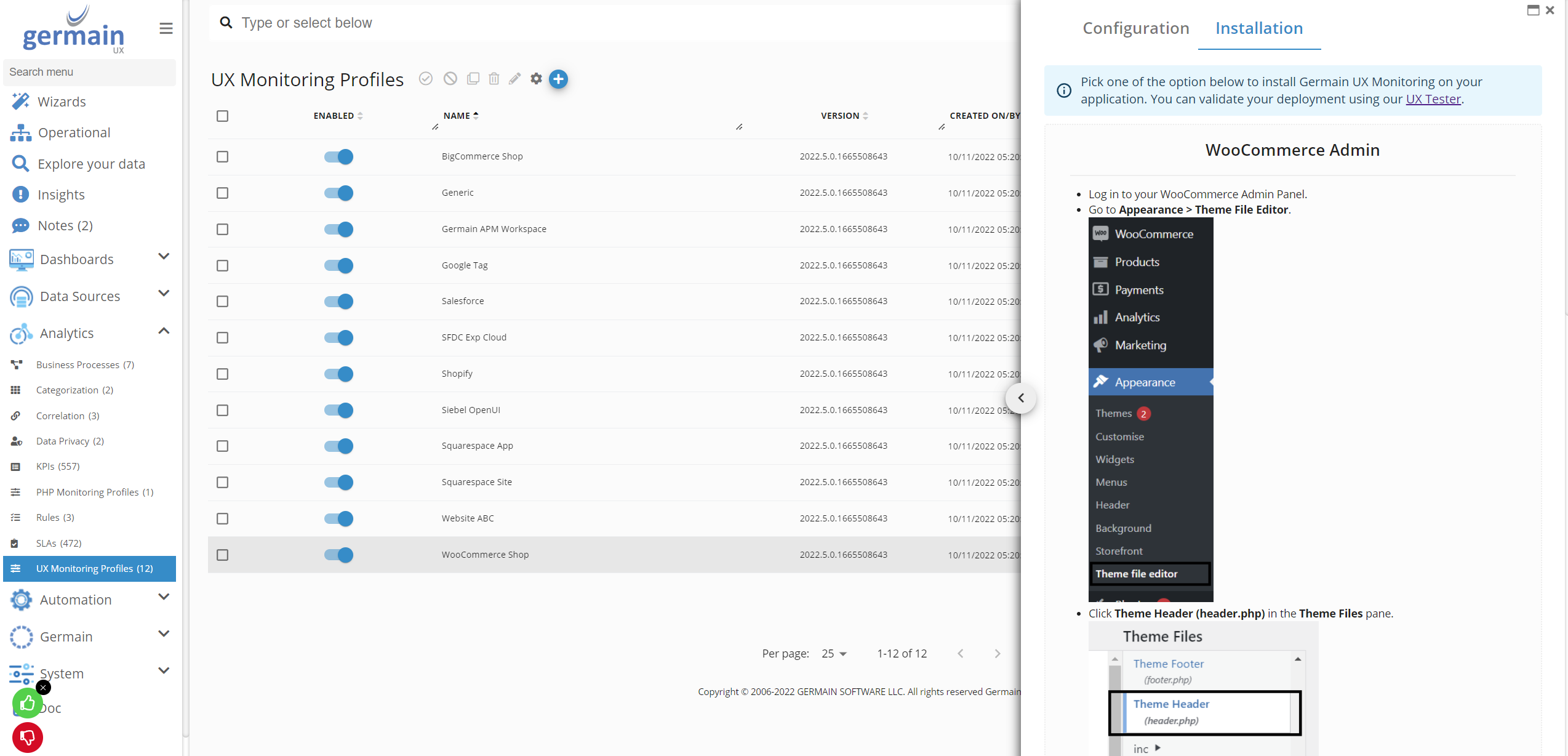
Go to Germain Workspace > Left Menu > Analytics > UX Monitoring Profiles
Select UX Monitoring Profile recently created
Click Installation in the Configuration Editor

WooCommerce Admin Theme - Germain UX
Component: Engine, JS Profiler, RPA Bot Recorder, RUM JS
Feature Availability: 8.6.0 or later
