Core Web Vitals
Feature
Germain collects all Core Web Vitals metrics to boost your website performance and improve user experience.
Largest Contentful Paint (LCP)
LCP measures perceived load speed as it marks when the page's main content (image or text block) visible within the viewport has likely loaded.
KPI: KPIs for User Monitoring and Replay | Core-Web-Vitals-KPIs

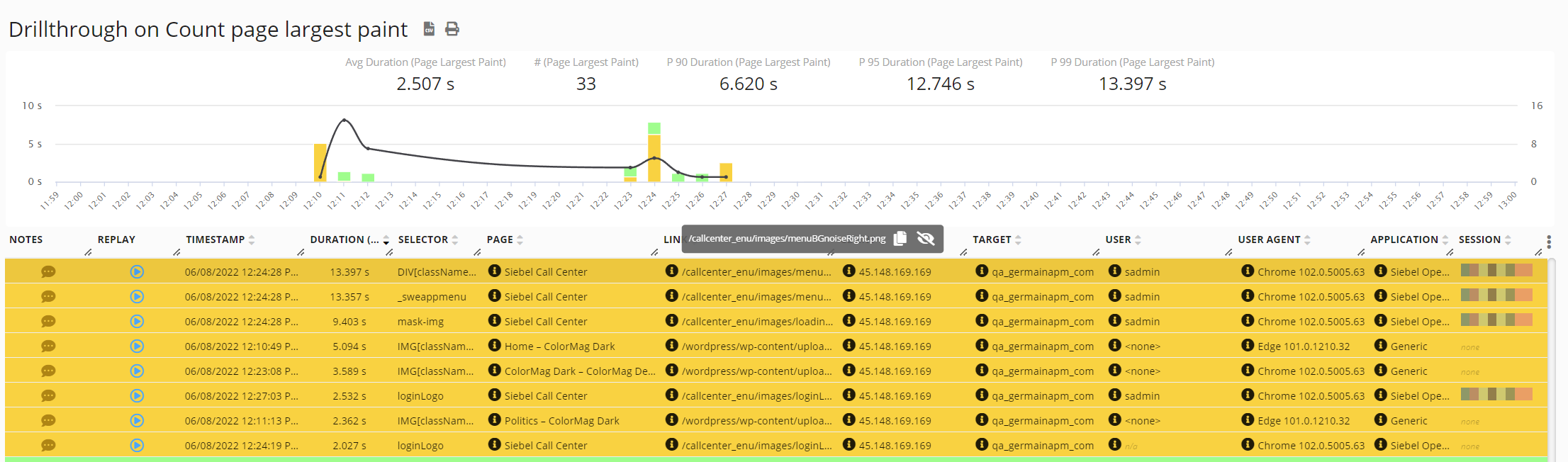
Largest Contentful Paint (LCP) on Drill-through
First Input Delay (FID)
First Input Delay (FID) measures load responsiveness as it quantifies the experience users feel when trying to interact with unresponsive pages. Collected data is accessible on User Click KPI as First Input Duration measure.

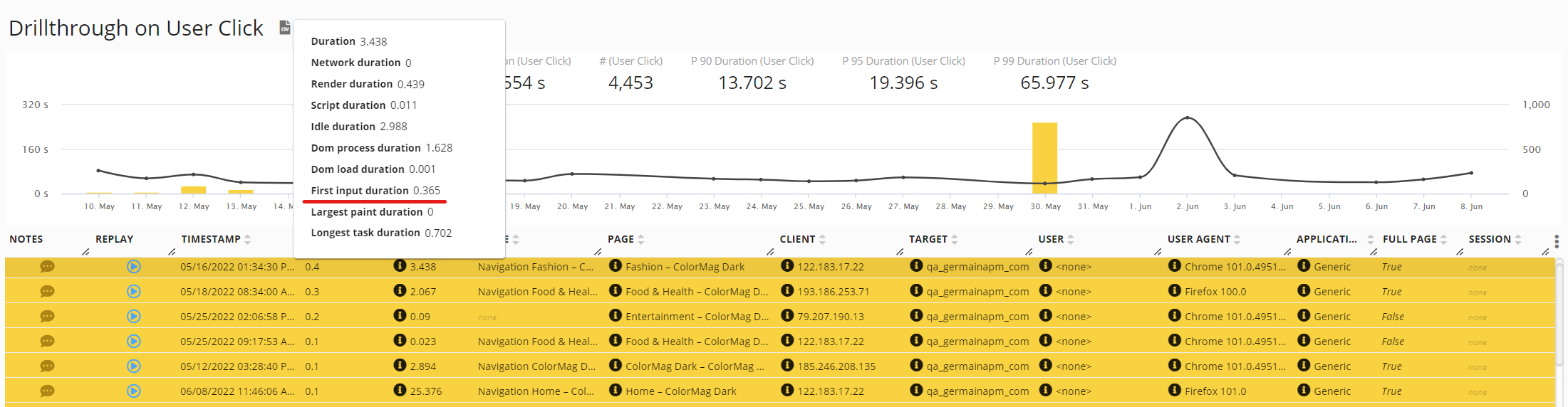
First Input Delay (FID) on User Click Drill-through
Cumulative Layout Shift (CLS)
Cumulative Layout Shift (CLS) measures visual stability as it quantifies how often users experience unexpected layout shifts. Collected data is accessible on User Click KPI but only on the Detail Execution Flow portlet.

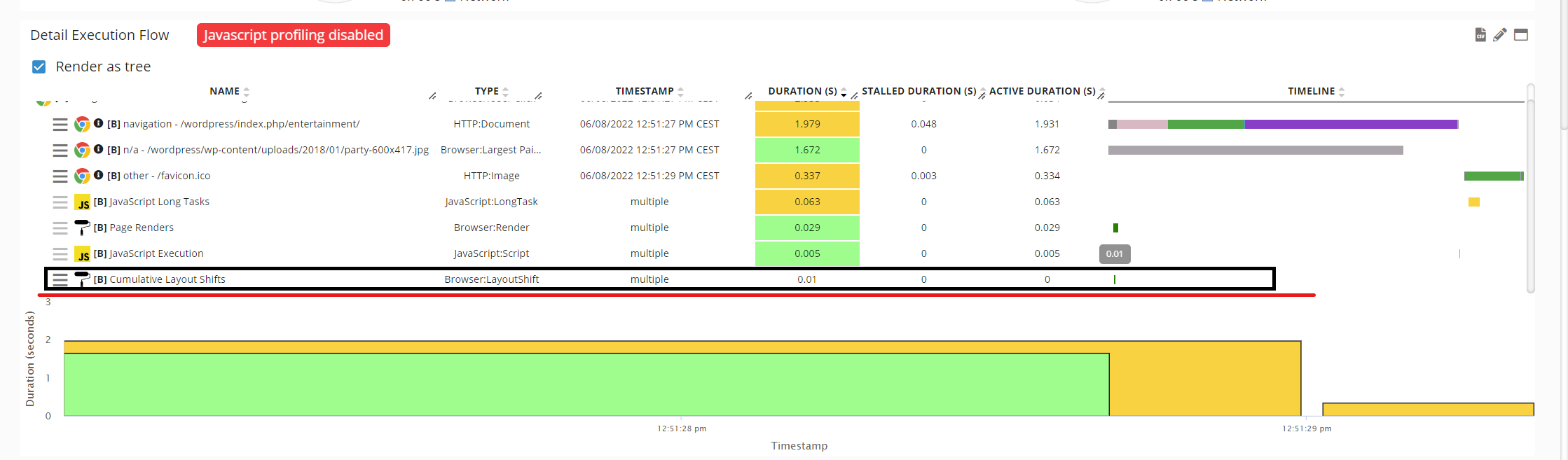
Cumulative Layout Shift (CLS) on User Click RCA Details Execution Flow
Component: RUM JS
Feature Availability: 2022.2 or later
Browser Support: only latest Chrome, Edge, Opera and FireFox (only for FID)
