2023.4 Release Notes
New features and enhancements that are available in Germain UX 2023.4 release as of 12/31/23.
MONITORING AND ANALYTICS FEATURES
Browser freeze (or javascript long task)
Customers: American Airlines, ANZ Bank
Description
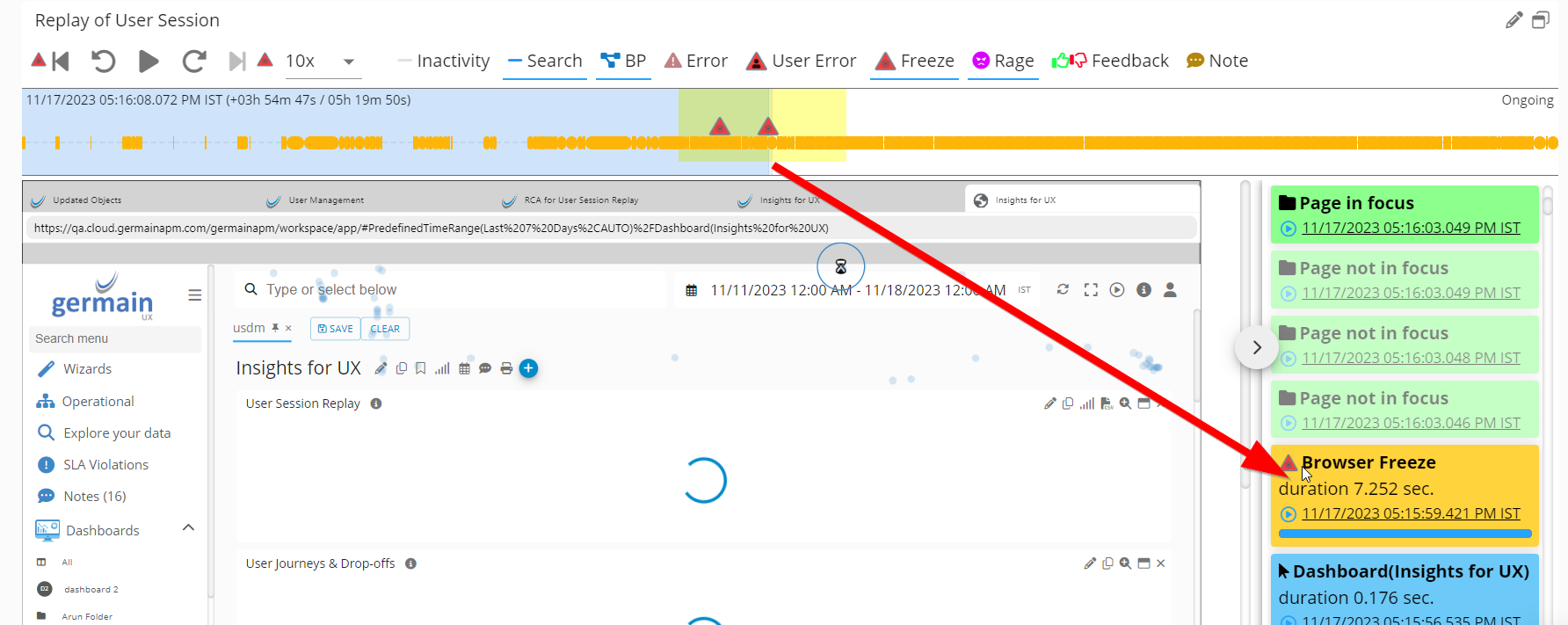
This enhancement aims to make [Javascript Long Tasks] visible on [Replay of User Session] dashboard, on the Germain UX workspace. And it is now called [Browser Freeze]
The ability to detect Long Tasks has existed in Germain UX for several years now, yet most did not know what a “Javascript Long Task” really was.
What the Chrome team says about Javascript Long Task: https://web.dev/long-tasks-devtools/.

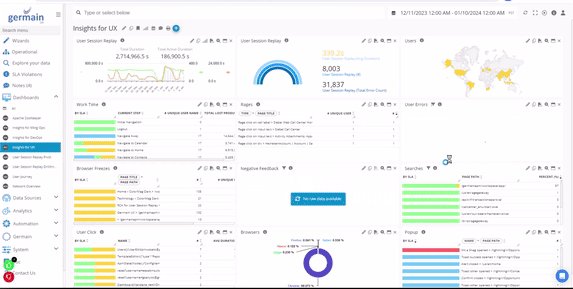
Browser Freeze detected and displayed on Germain UX Session Replay
Configuration
More details on how to enable Javascript Long Task / Browser Freeze.
Down and up trends finding made easier
Customers: All
Issue
Comparing time periods in the General Health portlet (Trend graph) was initially challenging, and other portlets lacked insights into trends.
Solution/Enhancement
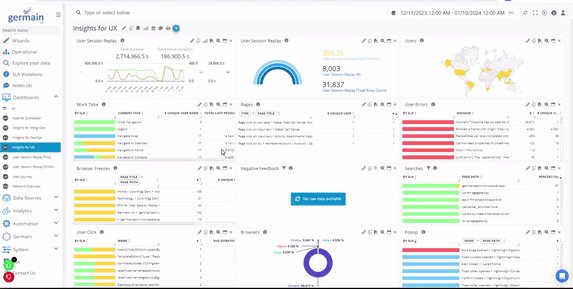
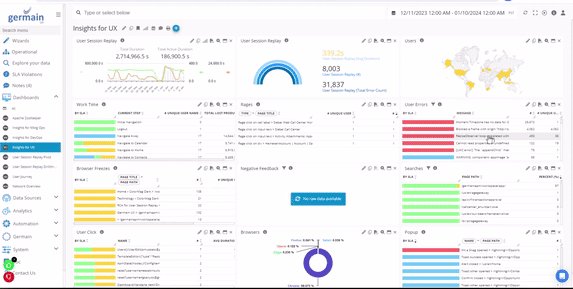
All portlets and dashboards now feature automatic relative red and green percentages. This makes it convenient to identify increases or decreases in any KPI relative to different time ranges.
How to Use
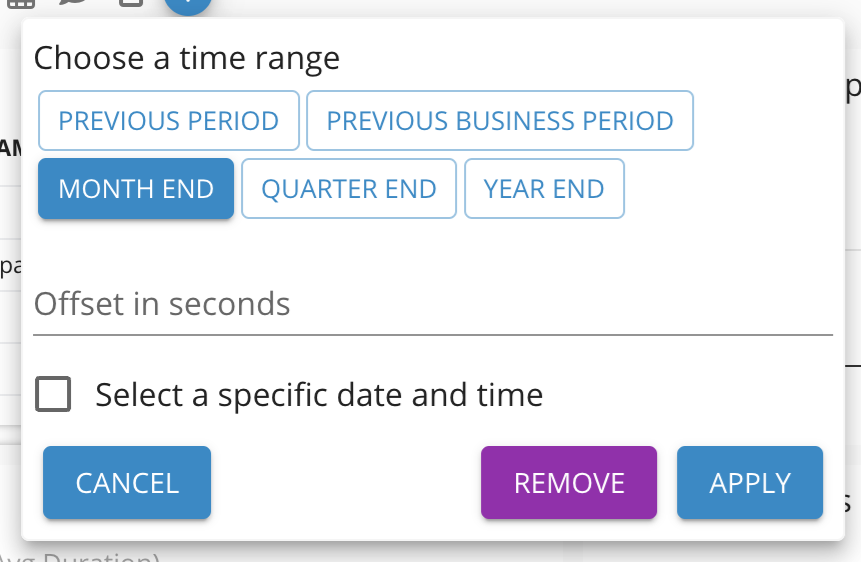
Select a time range on any dashboard.

Choose a Period to Compare with - Germain UX
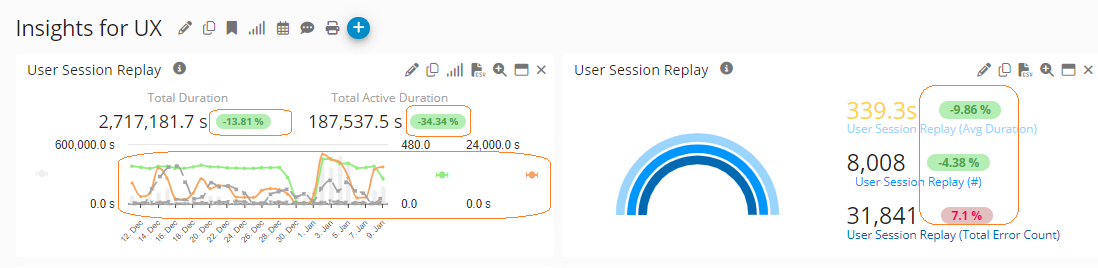
Increases and decreases will automatically display relative to the selected time range.

Up and down trends highlights - Germain UX
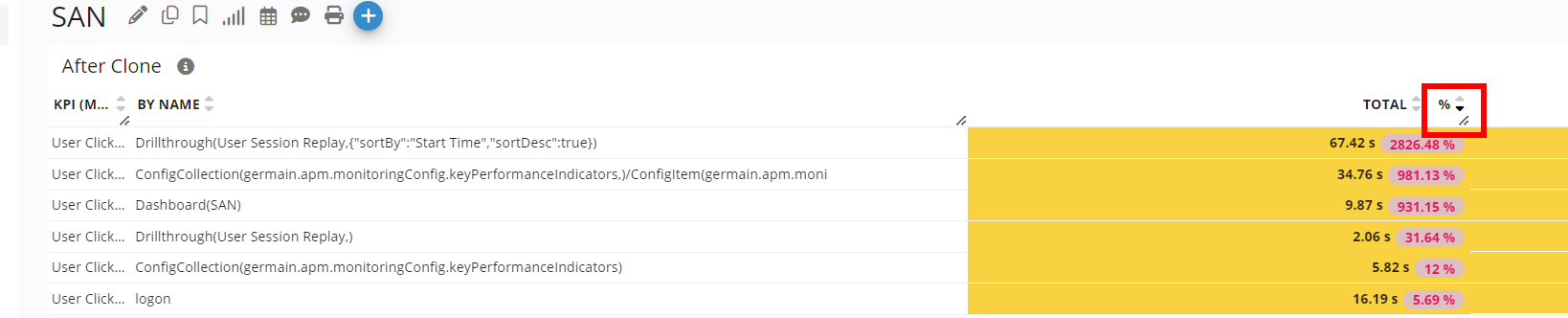
Additional Option: Order by the 'compare to' value on Tabular and N Tabular Portlets.

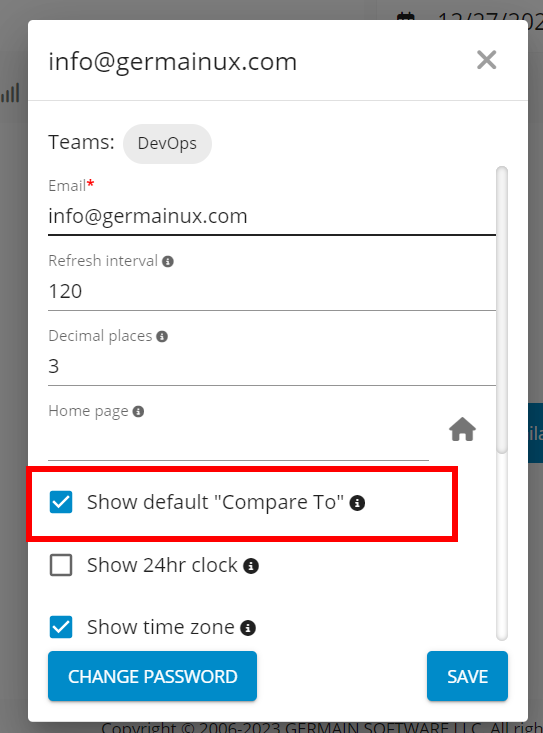
Note: The 'Compare to' feature is enabled by default for all users but can be easily configured via profile settings.

Show Default Compare To on User Setting - Germain UX
Example
-20240109-221349.gif?inst-v=ac1a1b6c-104e-46f2-be08-8106b2732604)
Example of Comparing 2 time periods - Germain UX
Filters
Customers: Largest Healthcare
Problem
Previously, our client grappled with efficiently analyzing hundreds of error types on a portlet—some benign, others critical. The inability to exclude non-critical errors further complicated the process.
Solution/Feature
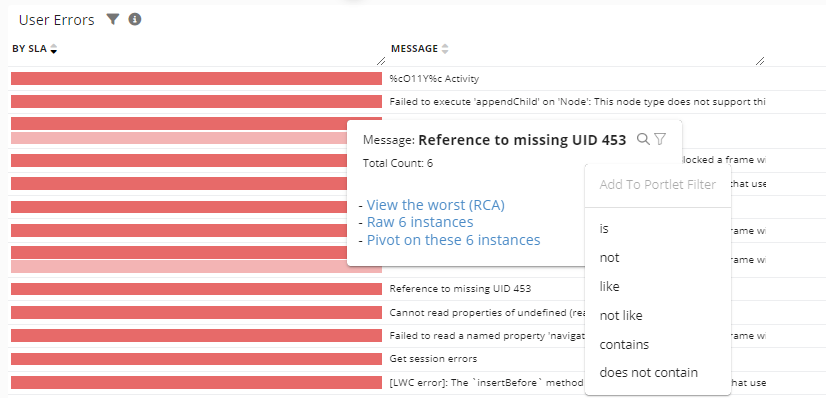
Introducing our new filtering capability! Quickly apply filters like 'is,' 'is not,' 'is like,' 'is not like,' 'contains,' or 'does not contain' for a specific string, such as 'Error%.'

Filter on Germain UX
This empowers you to focus and enhance the precision of your analysis.
Example

Filtering Errors - Germain UX
More details on Filters.
Graph in report
Customers: eBay
Description
Reports automatically generated by Germain UX can now include different types of graphs, which are customizable.
More details on reports. More details on the template editor.

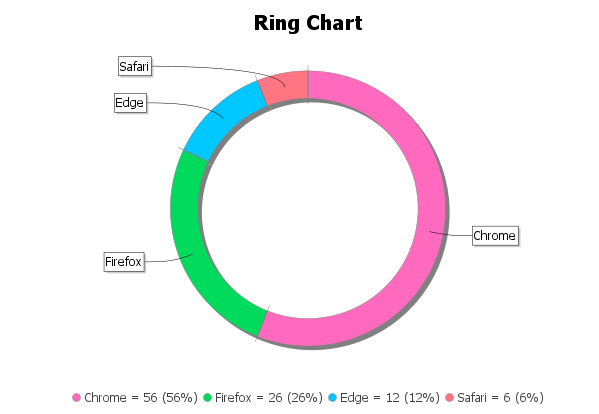
Ring Chart in Report automated by Germain UX

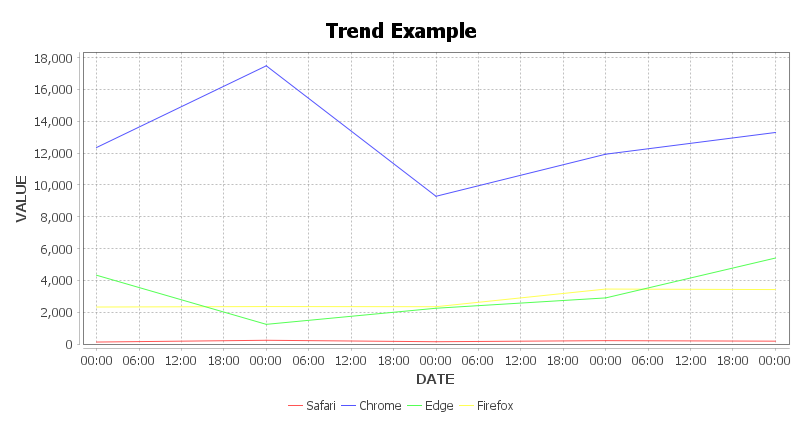
Trend Graph in Report automated by Germain UX

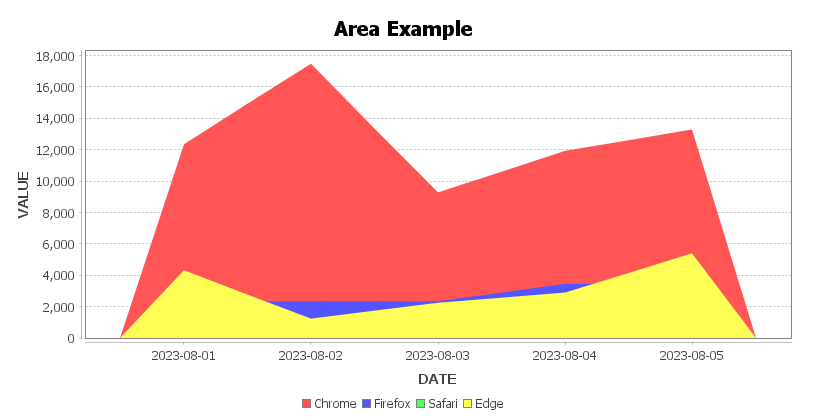
Area Graph in Report automated by Germain UX

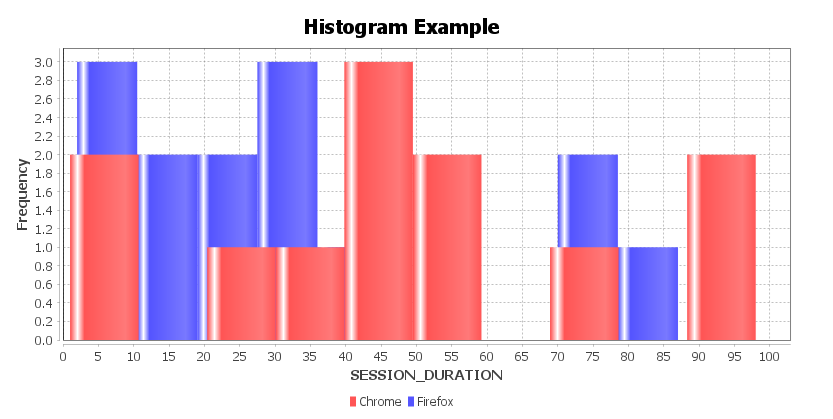
Histogram in Report automated by Germain UX
Nested CORS iframes monitoring and session replay
Customers: All
Description
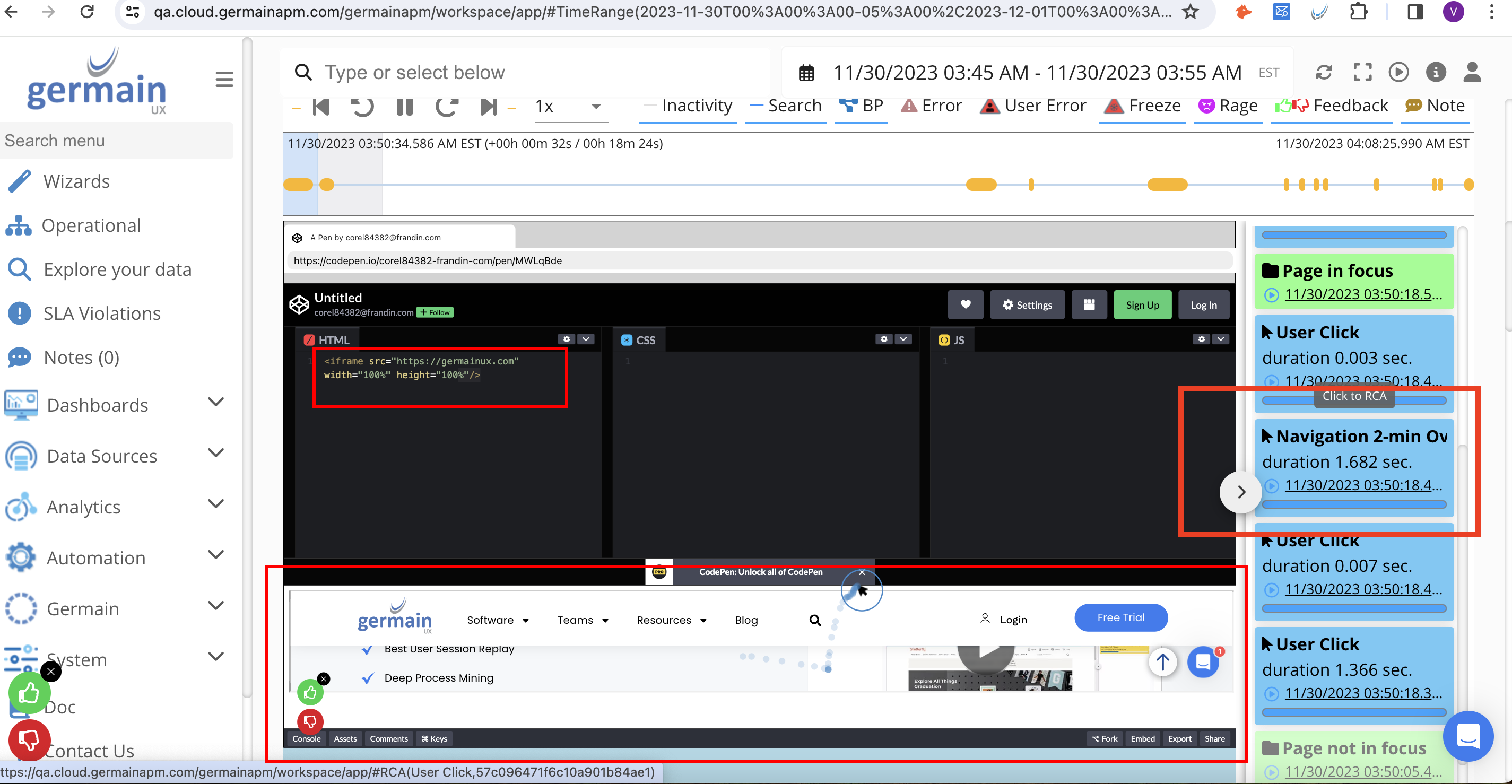
This enhancement enables the monitoring of deeply nested CORS/3rd-party iframes through the latest Germain UX - RUM Extension or RUM JS.

Nested CORS Iframe monitoring
Olark chat monitoring
Customers: USDM
Description
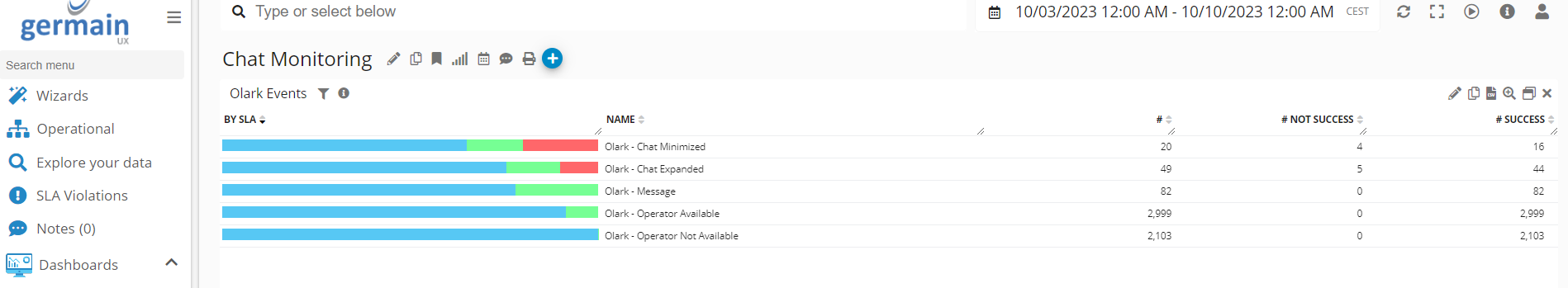
This enhancement facilitates the monitoring of all end-user interactions with the company's agents through third-party CTI integrations (e.g., Olark). More details: Chat/CTI Monitoring

A visitor requesting a chat but receiving no response, detected by Germain UX.

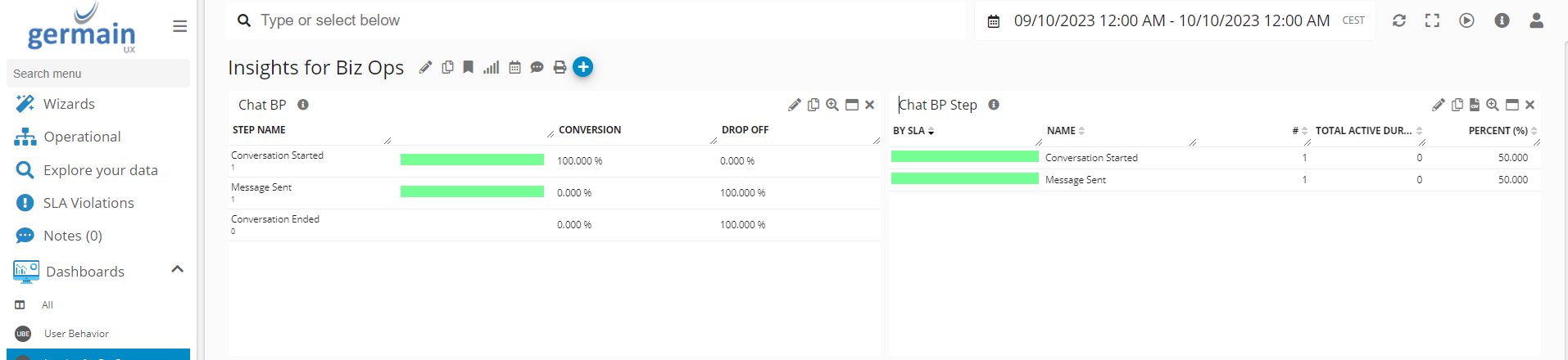
Chat conversation BP
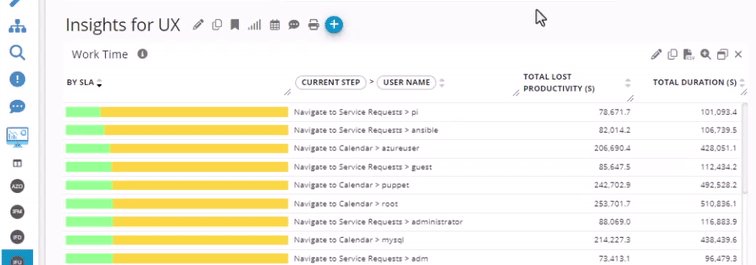
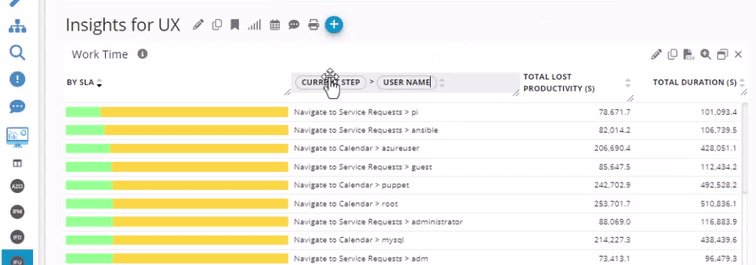
Sortable pivot on tabular portlet
Customers: All
Description
You can now easily reorder configured pivots in the Tabular Portlet through drag-and-drop of Pivot Column headers. This helps better assess impact at scale.

Dynamic Pivot re-ordering - Germain UX

Example of pivot reordering - Germain UX
Percent summary in pie chart
Customers: Largest Healthcare
Description
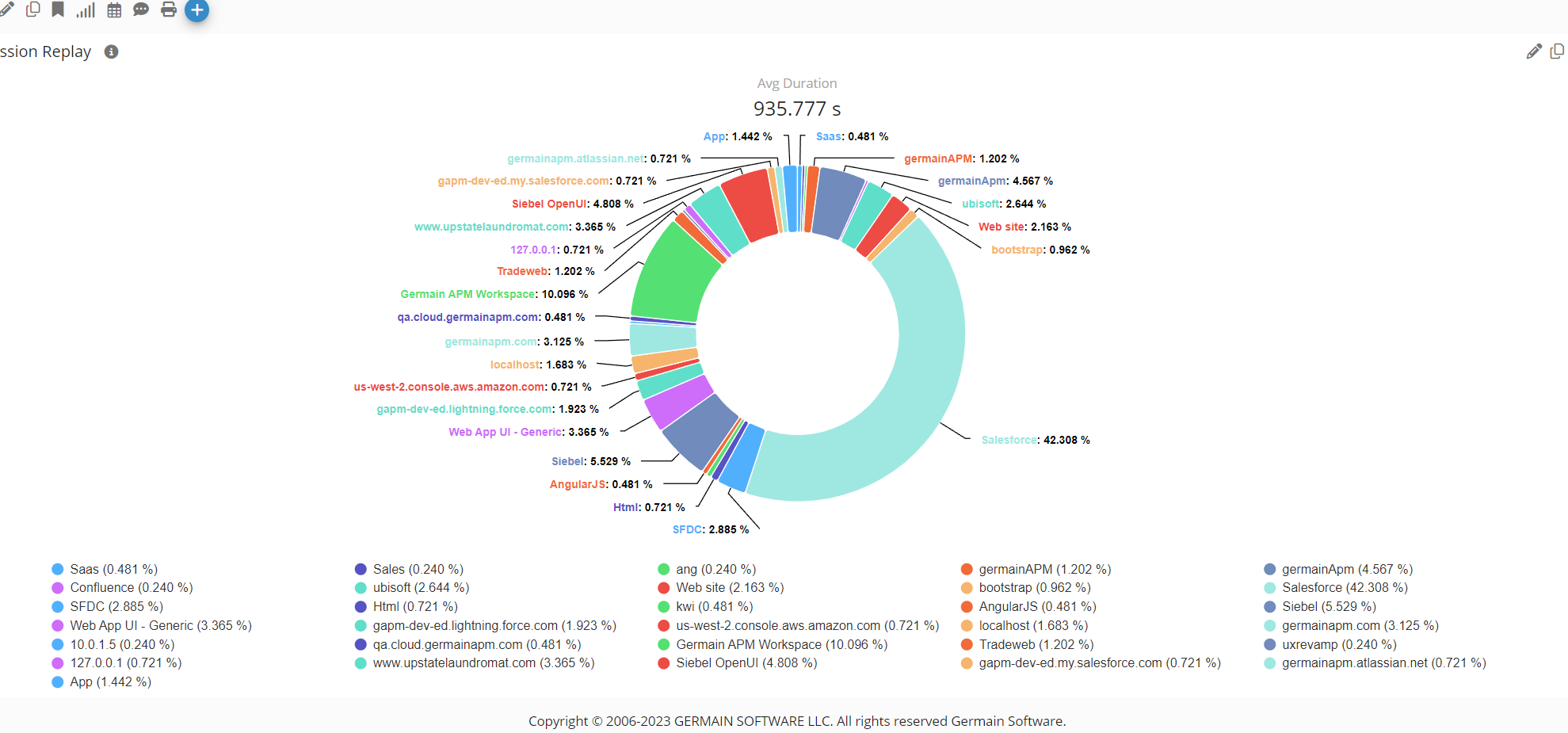
The General Health portlet, on an Aggregate dashboard, now displays a percentage of the total in the pie chart.

Pie Chart of General Health portlet in Aggregation Mode - Germain UX
POP3 mailbox monitoring
Customers: eBay
Requirements
This client needed Germain UX to monitor POP3 mailbox, specifically:
Capture the number of messages available in the POP3 message boxes.
If the number of messages exceeds a threshold value, retrieve the timestamps of all the emails.
Problem
Several issues required attention:
When running the RETR command to get the message timestamp, it would download the entire message details from the POP3 box, causing additional work for the email server.
The ncat command was not functioning on Germain Engine Servers.
Solution/New Feature
A custom script was created to print the comma-separated value of email box counts, addressing the outlined issues.
Comma-separated value of POP3 email box counts - Germain UX
Configure
Here are details on how to configure Germain UX to monitor a POP3 mailbox.
Popup Response time (SFDC)
Customers: Large Healthcare
Description
The client aimed to measure the time between an agent starting or receiving a call and the opening of a custom popup dialog on Salesforce.
Problem
Previously, we hooked into the Salesforce API $A.createComponent to monitor component creation. However, there was a delay between the function call and the component appearing on the screen.
Solution
After a thorough analysis of Salesforce code, we devised a more accurate method to measure Popup response time. This approach has been validated by the client.
Incoming Authenticated: Time between CTI Authenticated toast and the user account page.
Incoming Unauthenticated: Time between CTI Not authenticated toast and the Confirm Caller Authentication popup.
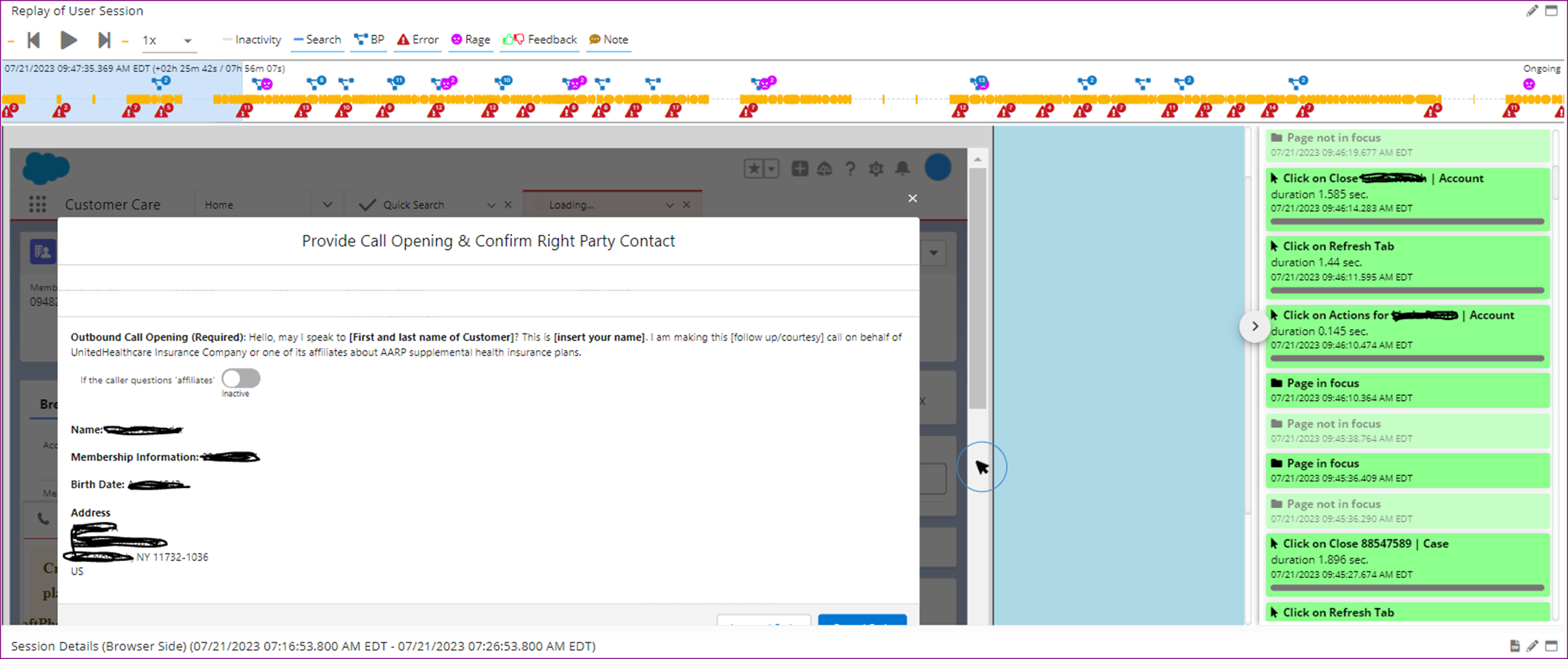
Outgoing: Time between CTI Checkin toast and the Provide Call Opening & Confirm Right Party Contact popup.
Here is the CTI popup that appears for an outgoing call:

Popup for an outgoing call on SFDC captured and replayed on Germain UX
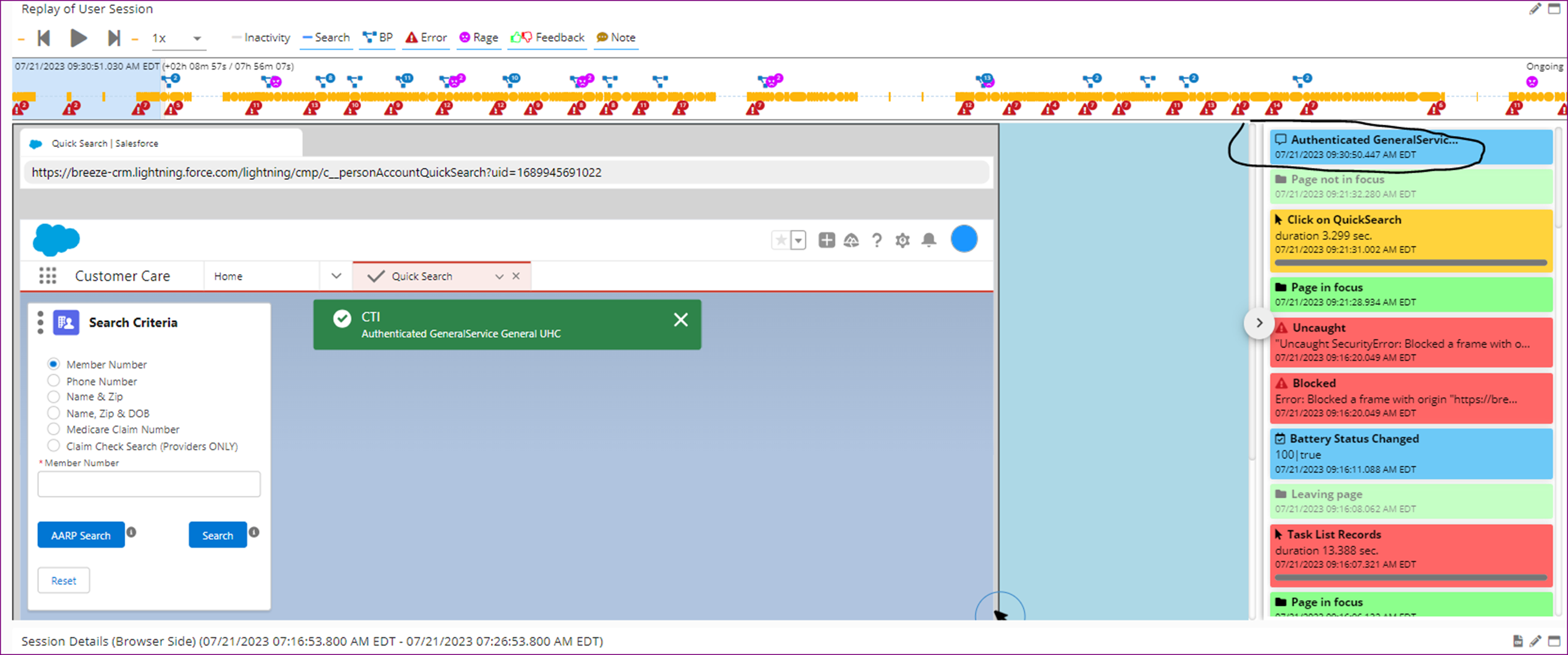
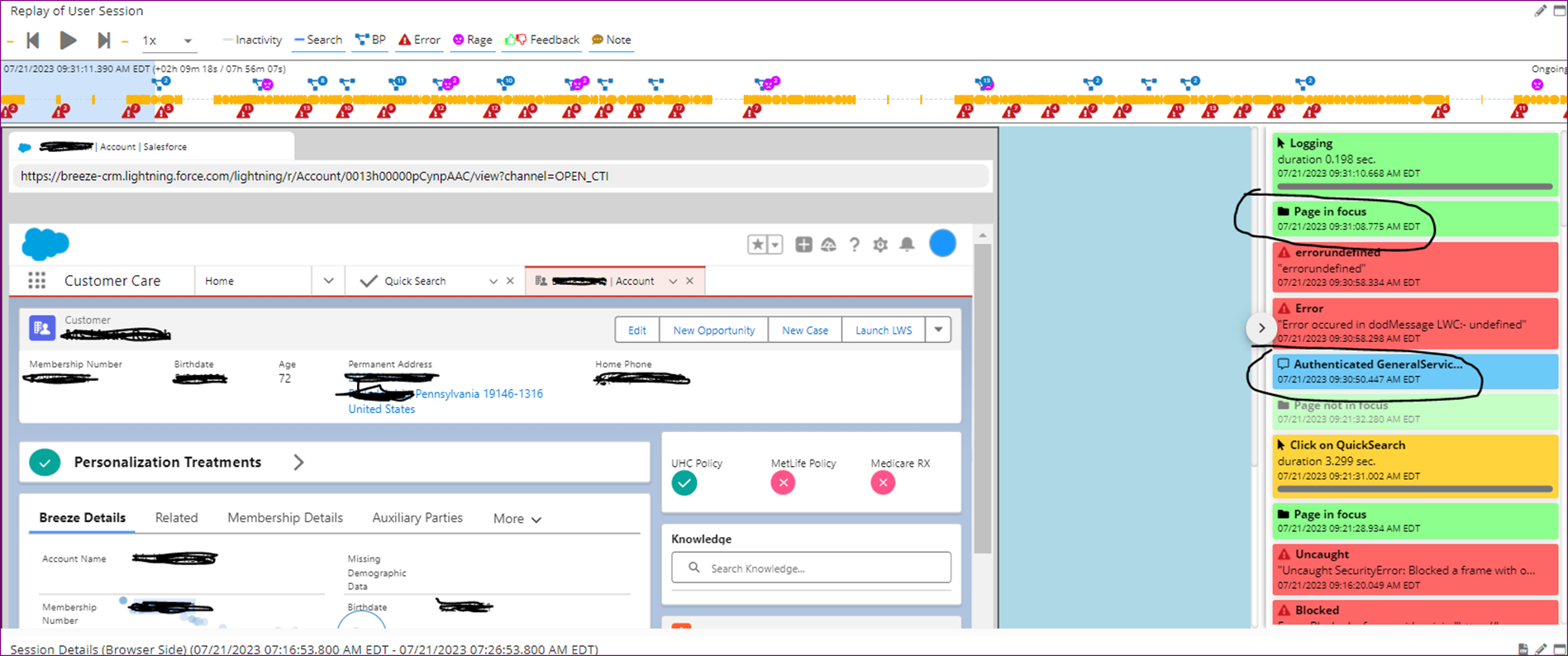
Here's an example of an incoming authenticated call: the CTI pop-up appears, redirecting the agent directly to the customer account. This action alone took 18 seconds.

Incoming authenticated call on SFDC captured and replayed on Germain UX

Customer page redirect after Incoming call on SFDC captured and replayed on Germain UX
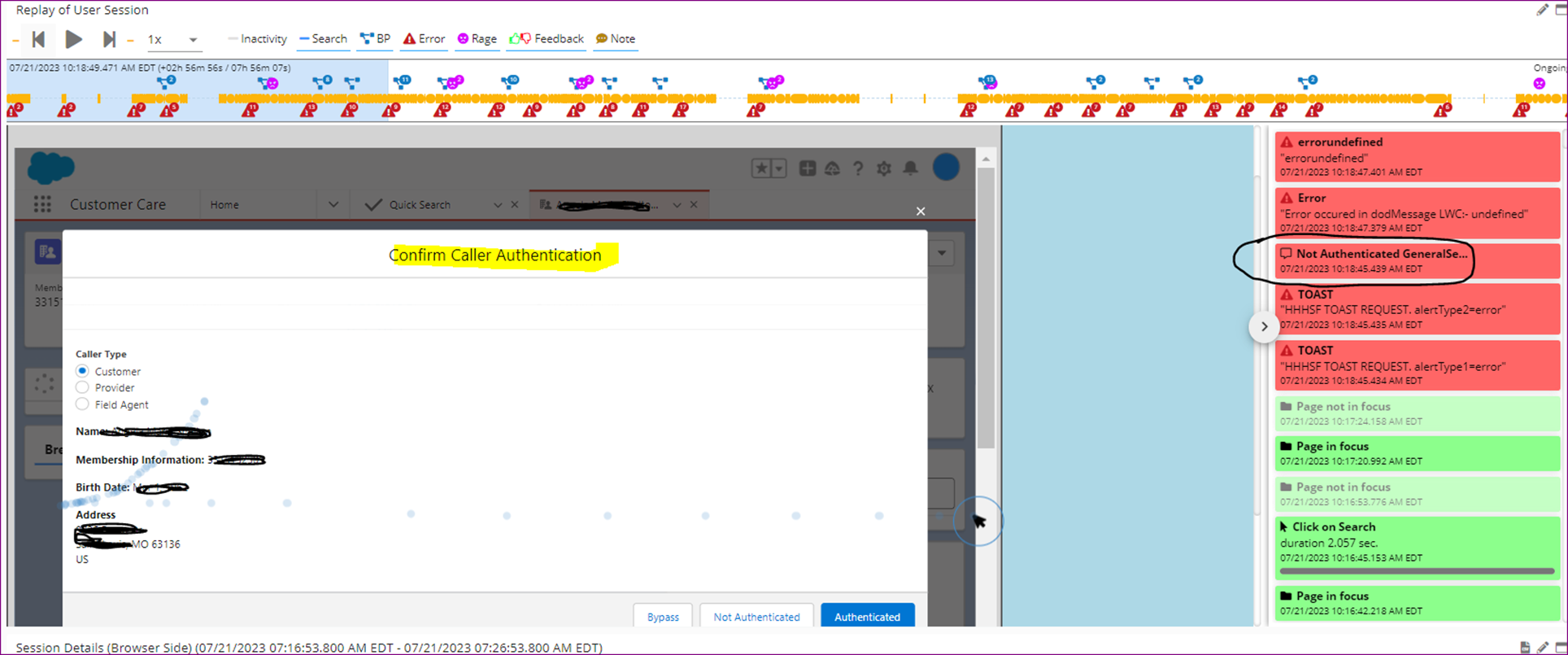
And here is what it looks like when an agent receives an inbound call that is not authenticated yet:

Agent gets an inbound call - Germain UX
Shopify monitoring enhancements
Customers: All
Description
We've enhanced Shopify monitoring by adding:
Server-side monitoring for Shopify (database, processing, imagery)
Checkout monitoring with UX datapoints tagged at each checkout step
Integration with the Shopify Consent Tracking API
Improved session and username monitoring
For more details on the benefits for Shopify, refer to the additional information provided.
SLA evaluation for multiple metrics on a single data point
Customers: Ease
Problem
Before, only one metric (duration, value, etc) could be evaluated against the SLAs configured for a given data point. This customer needed Germain UX to be able to support having SLAs for both Inactive Duration and Active Duration, as well as Color threshold values for both.
Use Case
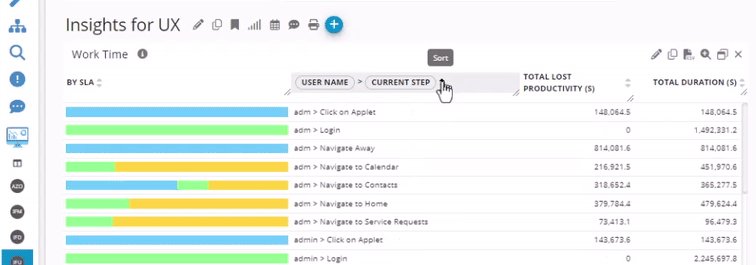
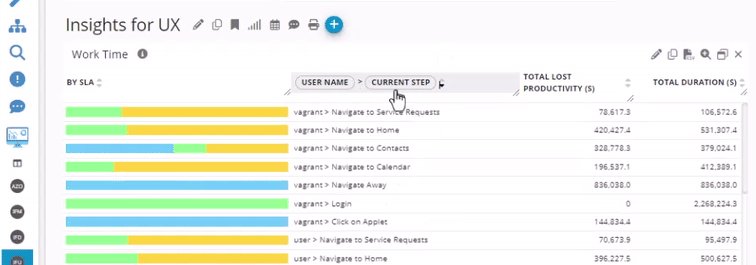
This client was only interested in identifying where 80 employees are spending their time while creating HR plans later handed over to HR brokers. Every minutes is significant to this client business, the reason why they needed Germain UX to analyze all this in real-time and provide actionable insights as to why and how time is spent.
Solution/Enhancement
As part of this enhancement, Germain UX now supports having SLAs for as many metrics as you like.
Example
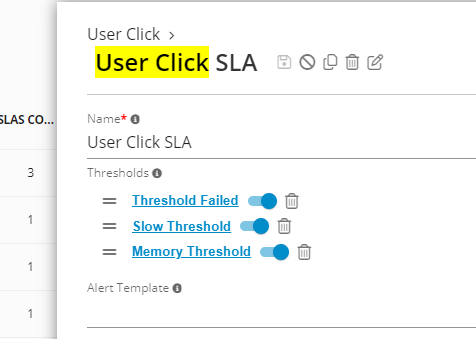
Here is an example a User Click SLA taking into account 3 separates criteria or thresholds: slowness, failure or large memory footprint.

User Click SLA - Germain UX
Thresholds are always evaluated in order, with the "worst" color ultimately being put onto the SLA (i.e., one threshold colors it RED, the other would color it ORANGE, the fact ends up with RED).
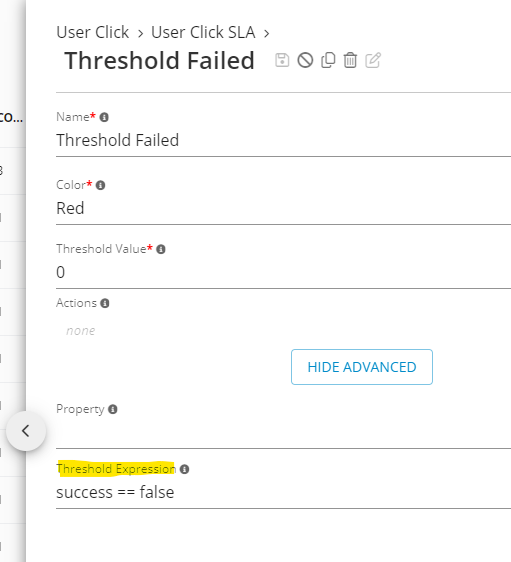
1st threshold uses expression to check if triggered or not:

1st threshold of User Click SLA - Germain UX
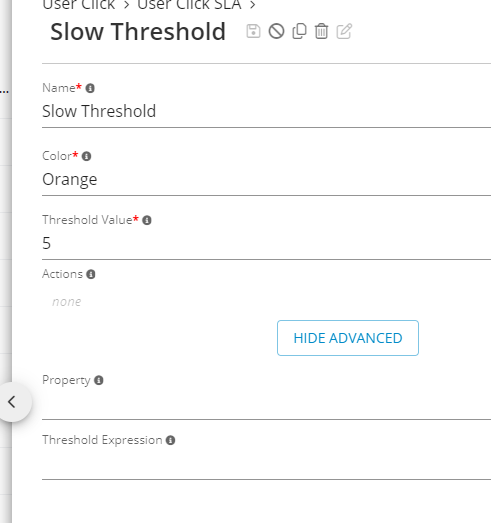
2nd threshold evaluates against KPIs default property (duration):

2nd threshold of User Click SLA - Germain UX
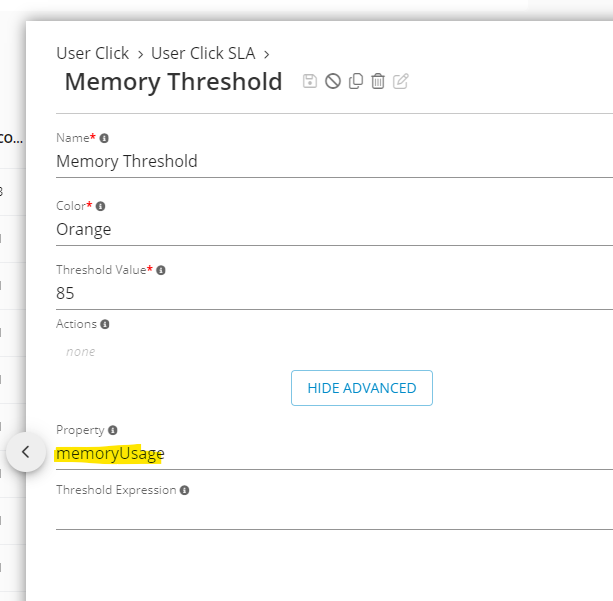
3rd threshold evaluates against non-default property:

3rd threshold of User Click SLA - Germain UX
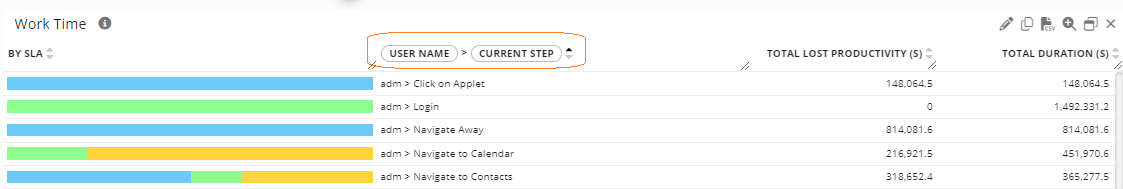
User time and overrun
Customers: Ease
Description
This note clarifies the insights related to the business process monitoring provided by Germain UX.
In the realm of real-time business process monitoring, Germain UX employs a general calculation referred to as 'overrun.'
However, for technical KPIs, this measure might be termed 'Lost Productivity' as it represents technical time that can be assumed to be impeding user time.
This distinction does not apply to user-activity related KPIs, as their duration signifies Productive Time.
Duration that user waited - SLA threshold = lost productivity (technology time)Duration that user worked - SLA threshold = overrun (user time or active duration)Duration that process took - SLA threshold = overrun (process time or duration)
User error on session replay
Customers: All
Description
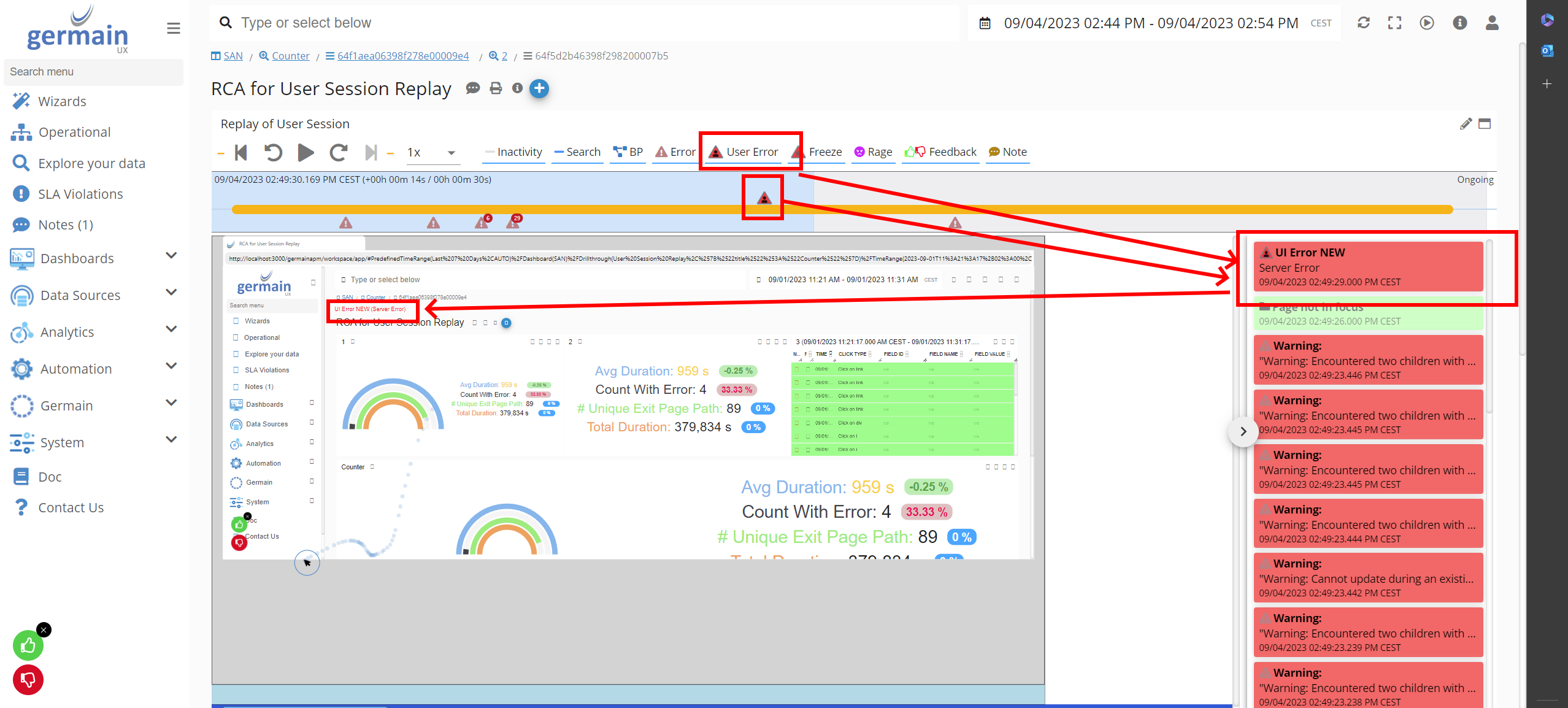
This enhancement aims to increase the visibility of User Facing Errors on the Session Replay RCA dashboard in the German UX workspace.
While the ability to detect User Errors has been a part of German UX for several years, they were previously grouped with background errors like JS Console Errors. With this enhancement, the presentation has been improved, making it easier to focus specifically on issues directly affecting or distracting users.

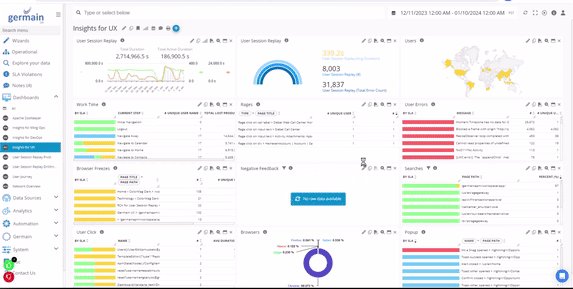
User Errors on Session Replay Dashboard
Configure
User Errors are not always detected in the same way across various applications (e.g., Salesforce, Siebel, and Shopify employ different error-producing mechanisms). Here are more details on how to tag User Errors in Germain UX, ensuring errors are categorized appropriately as User Errors.
And we can configure it for you, as always.
Video monitoring (Vimeo)
Customers: Usdm
Description
This enhancement facilitates the monitoring of all end-user interactions with embedded Vimeo videos on the monitored website. It's important to note that Germain UX does not stream videos. The primary benefit is to provide insights into user interactions with videos.
For more details: Video Monitoring (Vimeo, ...).
MAINTENANCE FEATURES
AI ready
Customers: Large Healthcare
Description
In the past 6 months, we streamlined Germain UX's architecture for seamless integration with third-party AI systems. A significant amount of work went into enhancing Germain's Analytics Pipeline, leveraging Kafka. This comes in response to a client's demand for enhanced insights.
Next? Our goal is to deliver an initial series of AI-driven insights, leveraging our millisecond-precise session monitoring and replay mechanism that has now well proven to be unique and accurate in finding the top 10-20% UX issues that impact organizations the most.
Cookie consent integration
Customers: All
Description
This enhancement allows to integrate Germain RUM JS with IAB TCF 2.0 and 3rd party Cookie Consent Managers:
CommandersAct
Consentmanager
Cookie Bot
Cookie Information
Crown Peak
Didomi
HubSpot
Iubenda
NextRoll
Osano
Sourcepoint
Termly
Usercentrics
More details: https://germainux.atlassian.net/wiki/x/EbVx2w .
Integration with any other cookie consent manager or custom code is also possible.
Datasource management enhanced
Customers: N/A
In the last release (2023.2), we introduced our new Datasource screen. With the 2023.4 release, we are announcing the release of the underlying mechanisms needed to make all this work at scale.
Problem
Customers relying on Germain UX to monitor technologies were facing multiple issues, including:
Difficulty understanding the relationship between configured entities (data source > KPI > SLA > alert > dashboard).
Challenges in managing data sources.
Solution
A series of enhancements has been implemented to facilitate the management of data sources in Germain UX.

Datasource screen - Germain UX
More details on Datasources.
Elasticsearch within docker
Customers: Cloud Customers
Description
All our customers using Germain UX on our AWS Cloud have now been migrated from AWS RDS to Elasticsearch running within Docker containers. This provides significantly higher performance and easier maintenance.
As a reminder, here's an overview of how much faster Elasticsearch is compared to other relational databases: Benchmark - Aurora vs MySQL vs Elastic.
Elasticsearch 8.x
Customers: N/A
Description
Germain UX now supports Elasticsearch 8.x, offering additional benefits compared to version 7.x.
Elasticsearch vs. Opensearch
Opensearch on AWS does not support custom plugins, such as the Germain UX plugin that provides efficient computation of percentiles over large sets of aggregate data
Point-in-time queries are not supported in Opensearch; instead, the 'scroll' method is required.
Opensearch has limited support for transform options, which may need further review.
Options for lifecycle policies have changed slightly.
More details on differences between Elasticsearch and Opensearch: https://www.elastic.co/amazon-opensearch-service
What are Elasticsearch, AWS Opensearch, AWS ElastiCache?
Elasticsearch: This can be run on physical servers, VMs, containers, EC2 instances, or any compatible platform. It is the recommended solution for both on-premise and cloud environments.
AWS Opensearch: This is a hosted fork of Elasticsearch provided by Amazon. While similar to regular ES, it lacks certain features that Germain UX relies on.
AWS ElastiCache: This is a caching technology unrelated to Elasticsearch.
Engine manager auto-restart
Customers: N/A
Description
Germain UX’s Engine Manager now automatically restarts after an upgrade.
Filter management screen
Customers: Largest Healthcare
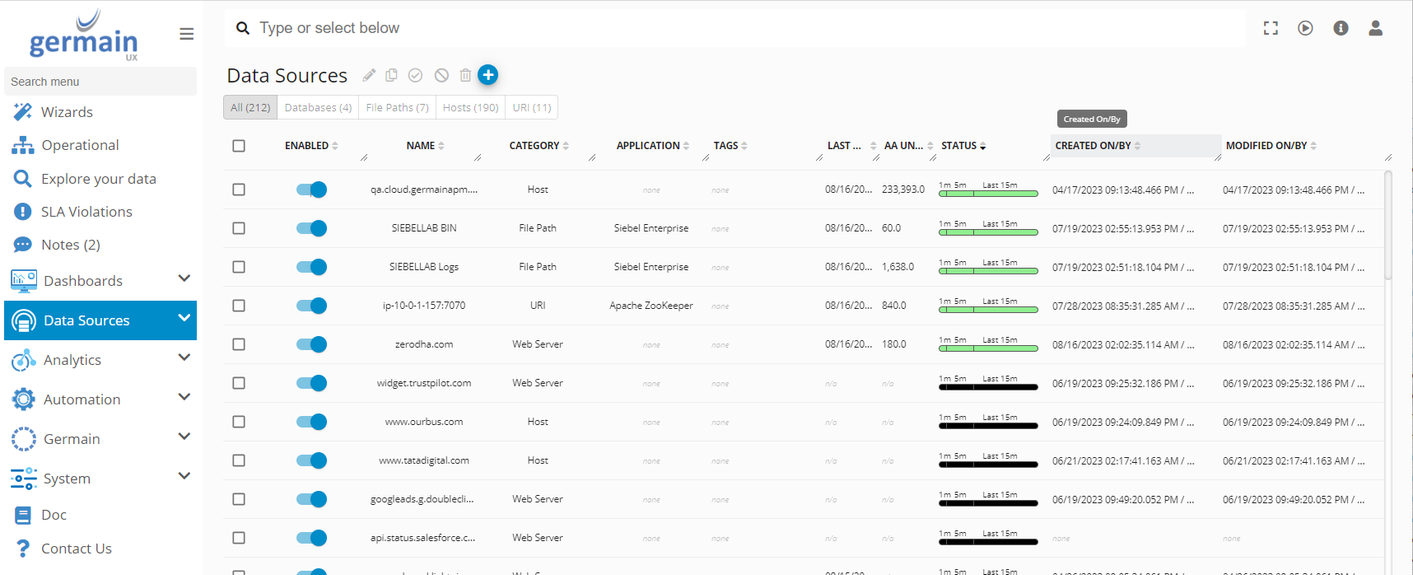
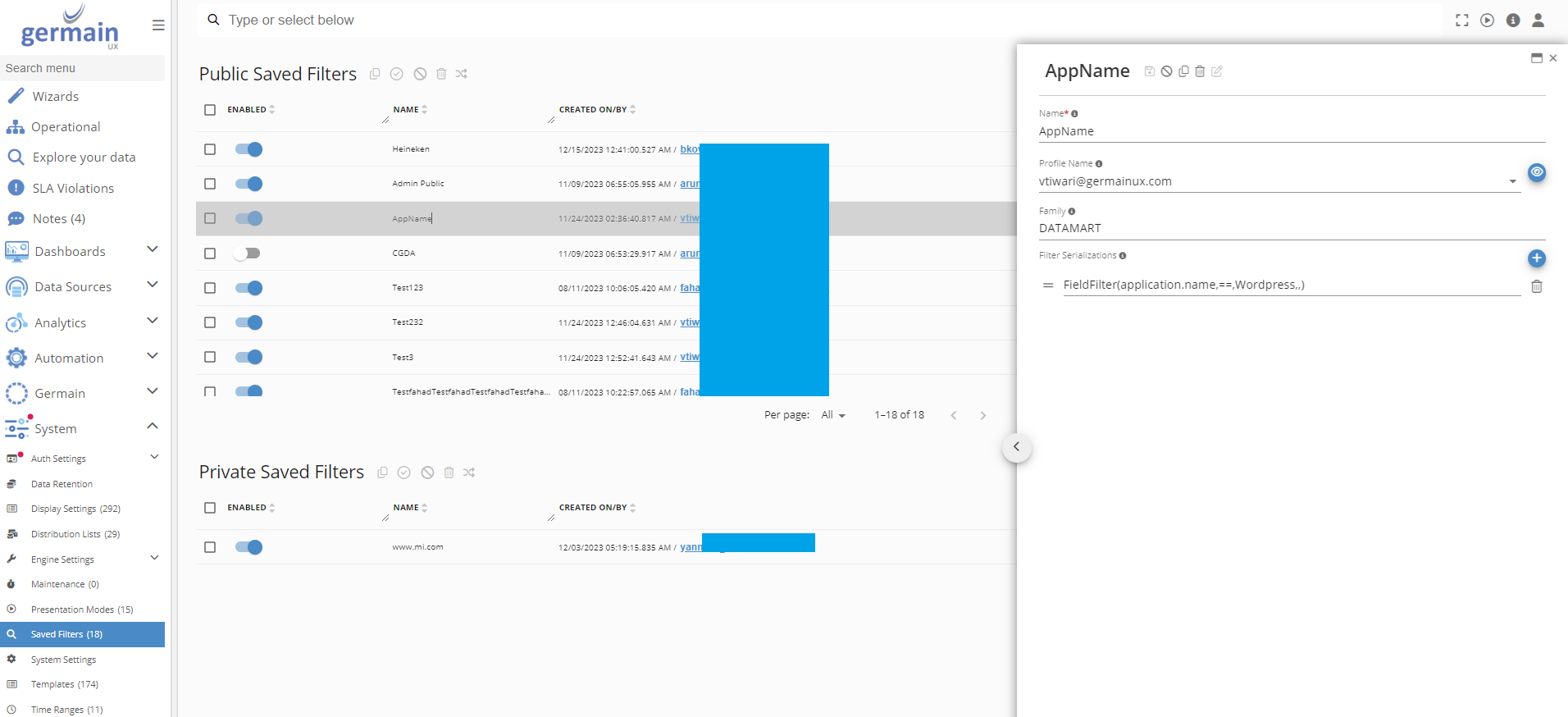
Description
The Filter Management screen empowers your Germain Administrator to maintain filters for various teams. It allows the management of both public and private filters, facilitating updates, disabling, and toggling of filters from a centralized location.

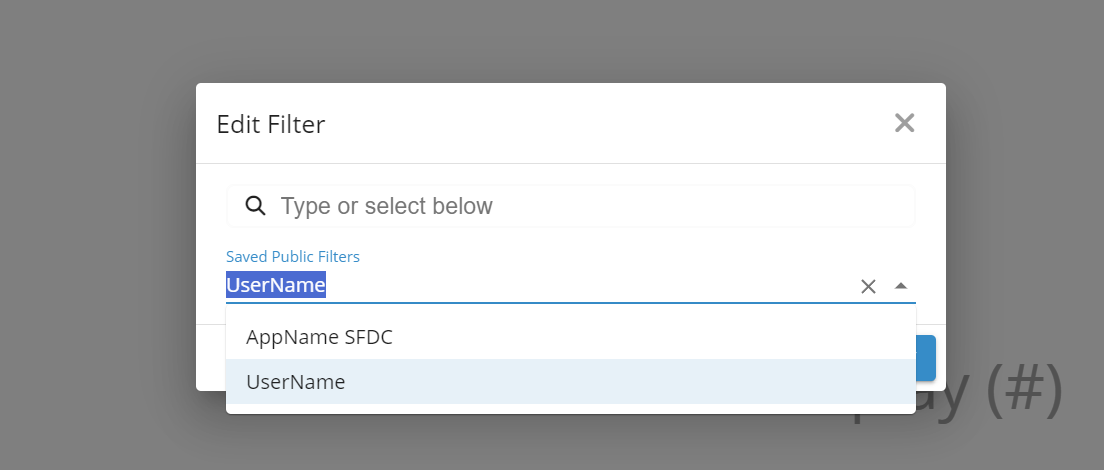
Edit filter from Germain UX portlet
Note: Only users with UI or Config Admin permissions can edit public filters. Regular users are limited to editing their own filters.

Filters Management Screen - Germain UX
Har file export
Customers: General Electric
Problem
The customer faced challenges exporting a HAR for an 11-hour user session, with 10k batches accumulating to 285MB—exceeding our 100MB limit.
Solution/Feature
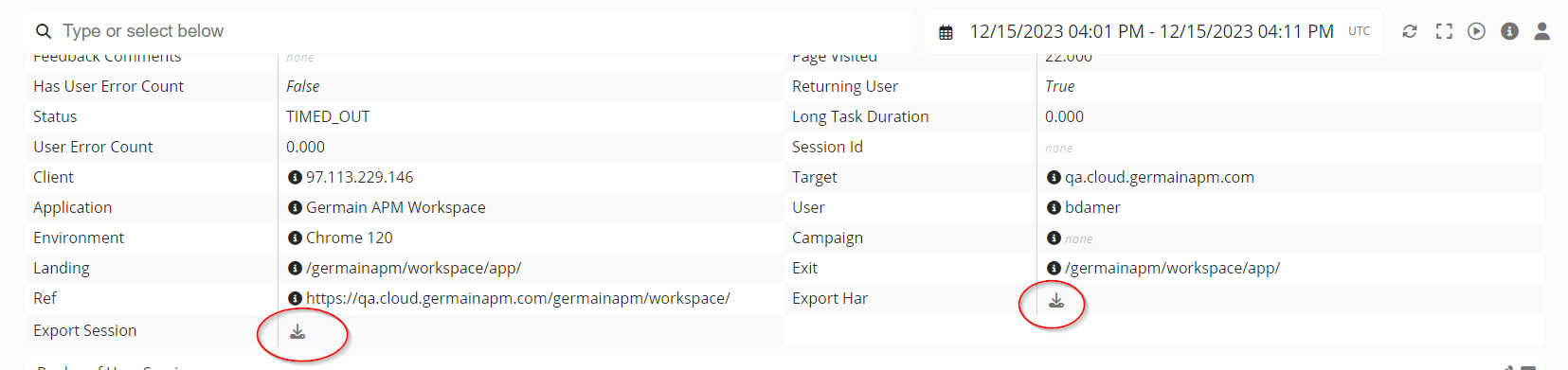
To address this, users can now export relevant portions of a session, choosing a specific time range or one User Click at a time. Germain User gains the ability to:
Export the entire user session replay to HAR.
Export the entire user session replay to JSON, including facts from all configured KPIs.
Export each user click from a session replay to HAR.
Export each HTTP request from a session replay to HAR.

har file export - Germain UX
HTML template editing made easier
Customers: eBay
Description
Template editing is now significantly easier, allowing you to visualize alerts or reports as you edit the HTML template.
-20240109-232615.gif?inst-v=ac1a1b6c-104e-46f2-be08-8106b2732604)
HTML template editor - Germain UX
More details on Germain UX’s HTML Template editor.
"Import all" to measures & pivots display names
Customers: Largest Healthcare
Description
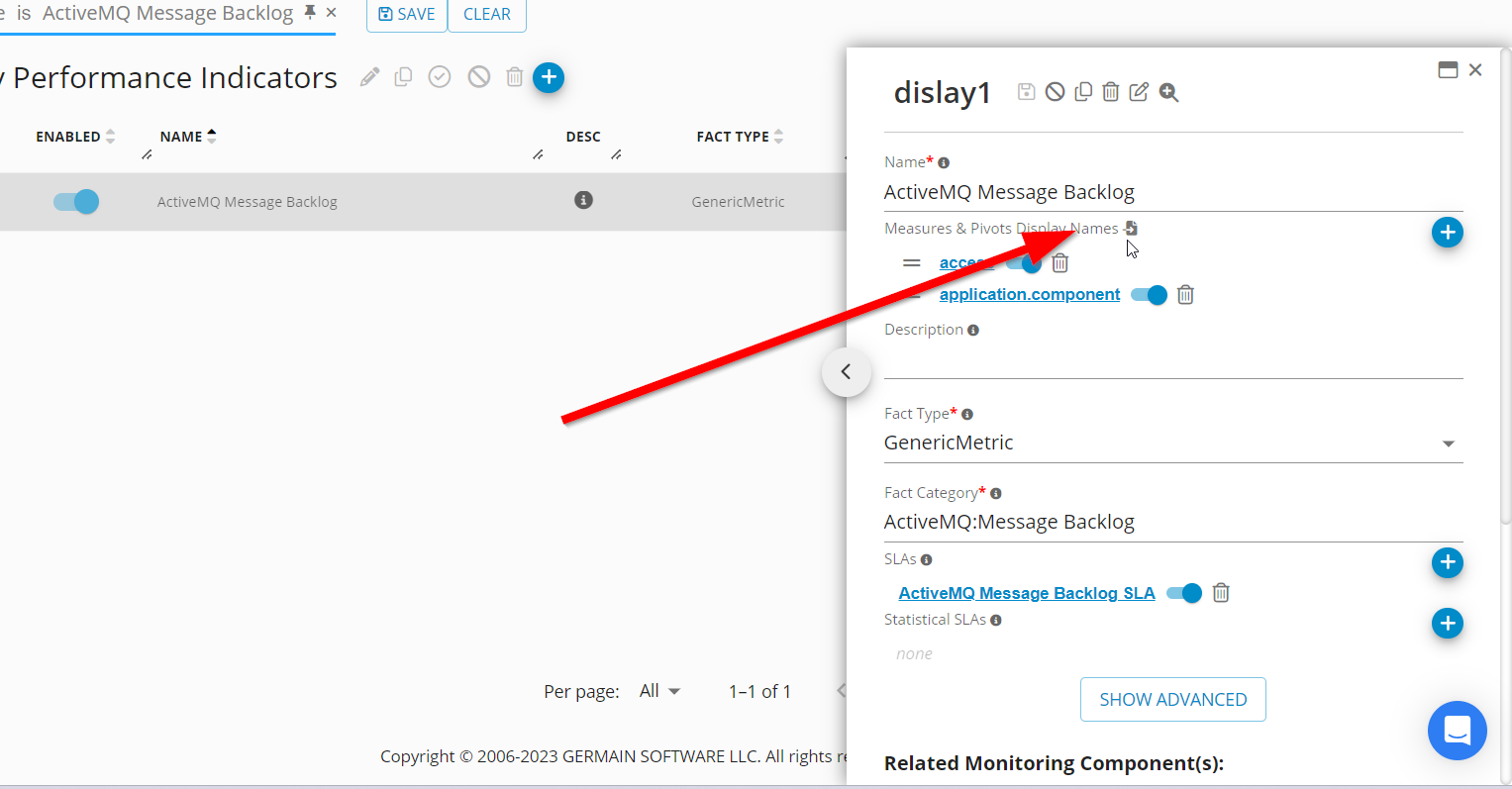
A new button is now available in 'Measures & Pivots Display Names' on the KPI configuration screen, enabling you to import all fields of a given KPI.

Import All Measures and Pivots Display Names on KPI screen - Germain UX
Lockable & refreshable RUM extension
Customers: Largest Healthcare
Problem
Users faced challenges with the correct usage of Germain UX - RUM Extension. Instances included users not using the correct version or accidentally disabling the extension.
Solution/New Feature
The Germain UX - RUM Extension now features lockable and refreshable capabilities.
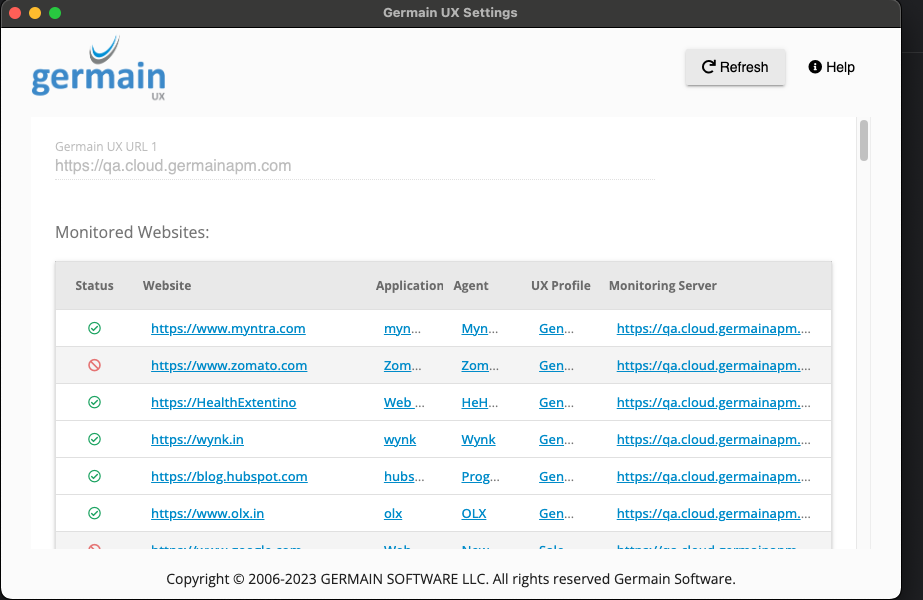
Lockable: Prevents end users from modifying or removing Germain URLs, ensuring uninterrupted monitoring. The new flag in the distributed configuration secures the extension against unauthorized changes.
Refreshable: A manual refresh button is now available, allowing users to refresh the list of monitored websites or web applications. This feature is particularly useful for testing, offering a quick refresh without modifying URLs or waiting for auto-refresh.

Lockable and Refreshable Germain UX - Browser Extension
Configuration
Here are details on how to configure Germain UX - RUM Extension.
PingFederate OIDC authentication
Customers: Large Healthcare
Description
PingFederate OIDC is now supported as a solution for implementing OAuth2-based authentication with Germain UX. Federated Single Sign-On (SSO) represents a more advanced version of traditional SSO.
More details about PingFederate OIDC in Germain UX.
React v18.0
Customers: N/A
Description
Upgraded Germain's user interface to React v18.0. More details on benefits provided in React 18.
Sentinel
Customers: N/A
Description
Germain UX’s Sentinel is the new self-monitoring component to ensure that Germain UX is up and running 24x7, and attempt to self-resolve any issues. More details about Germain UX’s Sentinel.
Sortable pinned dashboards
Customers: All
Description
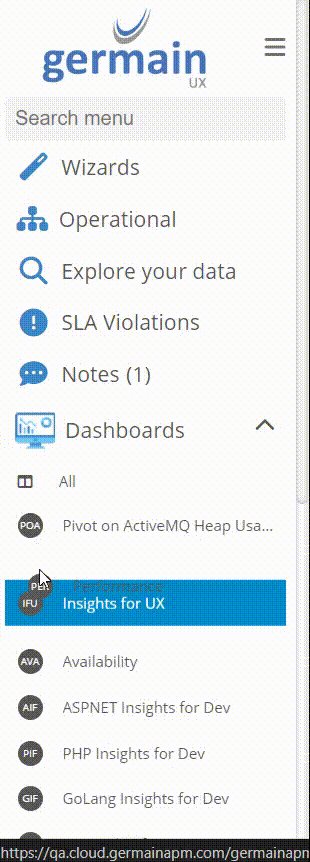
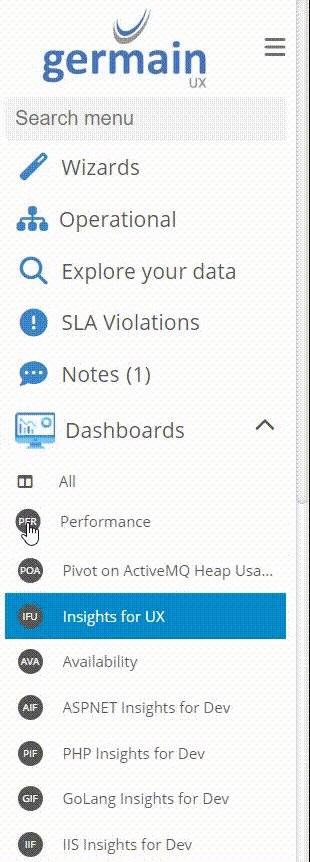
It is now possible to quickly order currently pinned dashboards by simply dragging and dropping them, as shown below.

Reorder pinned dashboard - Germain UX
MARKETPLACE
Germain UX approved on SFDC AppExchange!
Customers: SFDC Customers
Description
The Salesforce Partner Team has officially approved Germain UX for public listing on its AppExchange Marketplace.
Germain UX is now available on the SFDC AppExchange: https://appexchange.salesforce.com/appxListingDetail?listingId=a0N3A00000FAAYXUA5.
Germain UX is now YouTube!
Customers: N/A
Description
Germain UX is now on YouTube. Please check it out, subscribe, and like it 🙂 : https://youtube.com/@germainUX/
SECURITY FIXES
Customers: All customers are required to apply the following patches to update Germain
Description
In alignment with our SOC2 compliance program, we are notifying you about security vulnerabilities identified in Germain version 2023.4. We have developed patches to address these issues in both version 2023.4 and older releases. Our commitment is to provide you with comprehensive assistance regarding these concerns. If you haven't already, please contact us.
Vulnerability | Severity | Scope | Detected | Reviewed | Resolved | Affected versions | Fix implemented in | Link |
HIGH | activemq-client [5.17.0.jar] -> [5.17.6] | 11/4/2023 | 11/6/2023 | 11/6/2023 | 2023.3+ | 2023.3-87, 2023.4-0 | ||
[CVE-2023-31417], [CVE-2023-31418], [CVE-2023-31419 ] | HIGH | elasticsearch-core [7.17.6] -> [7.17.14] | 11/4/2023 | 11/7/2023 | 11/7/2023 | 2023.3+ | 2023.3-87, 2023.4-0 |
|
HIGH | spring-kafka [2.8.11] -> [2.9.13] | 11/4/2023 | 11/7/2023 | 11/7/2023 | 2023.4 | 2023.3-87, 2023.4-0 |
| |
[CVE-2023-31417], [CVE-2023-31418], [CVE-2023-31419 ] | HIGH | elasticsearch-client [8.8.1] -> [8.10.4] | 11/4/2023 | 11/7/2023 | 11/7/2023 | 2023.3+ | 2023.3-87, 2023.4-0 |
|
HIGH | snappy-java [1.1.8.4] -> [1.1.10.5] | 11/4/2023 | 11/7/2023 | 11/7/2023 | 2023.4 | 2023.4-0 | ||
HIGH | apache-tomcat [9.0.81] -> [9.0.84] | 12/23/2023 | 12/28/2023 | 12/28/2023 | 2023.3+ | 2023.3.106, 2023.4.0 | https://lists.apache.org/thread/0rqq6ktozqc42ro8hhxdmmdjm1k1tpxr |
2023.3-106
Download:
https://germain-apm.s3.us-west-2.amazonaws.com/GermainAPM/2023/GermainAPMEngine-2023.3-106-binary.tar.gz
https://germain-apm.s3.us-west-2.amazonaws.com/GermainAPM/2023/GermainAPMEngine-2023.3-106-binary.zip
https://germain-apm.s3.us-west-2.amazonaws.com/GermainAPM/2023/GermainAPMServer-2023.3-106-binary.tar.gz
https://germain-apm.s3.us-west-2.amazonaws.com/GermainAPM/2023/GermainAPMServer-2023.3-106-binary.zip
https://germain-apm.s3.us-west-2.amazonaws.com/GermainAPM/2023/GermainAPMService-2023.3-106-binary.tar.gz
https://germain-apm.s3.us-west-2.amazonaws.com/GermainAPM/2023/GermainAPMService-2023.3-106-binary.zip
Docker:
public.ecr.aws/h0m9e4y5/germainapm-engines:2023.3-106
public.ecr.aws/h0m9e4y5/germainapm-server:2023.3-106
public.ecr.aws/h0m9e4y5/germainapm-services:2023.3-106
