Popup Dialog Monitoring
Browser Popup (alert, confirm, prompt) Dialog Monitoring by Germain UX
Feature
Germain UX RUM JS captures browser’s all native dialog popups (alert, confirm, prompt). In addition, advanced configuration is possible, to collect all non-native dialog popups (e.g. HTML modal windows).
KPIs
KPIs for User Monitoring and Replay | Popup-Dialog-Monitoring
Example

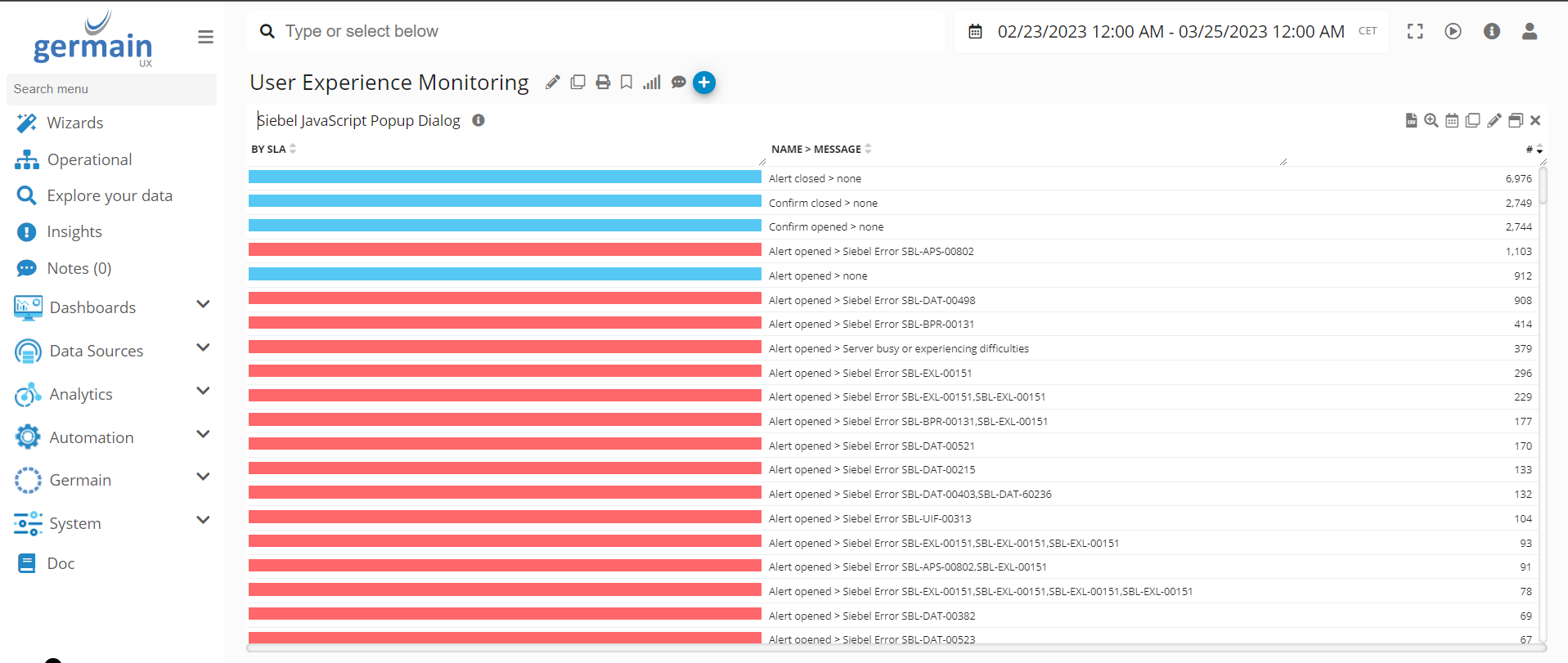
All Popup Dialog Events on Analysis Portlet

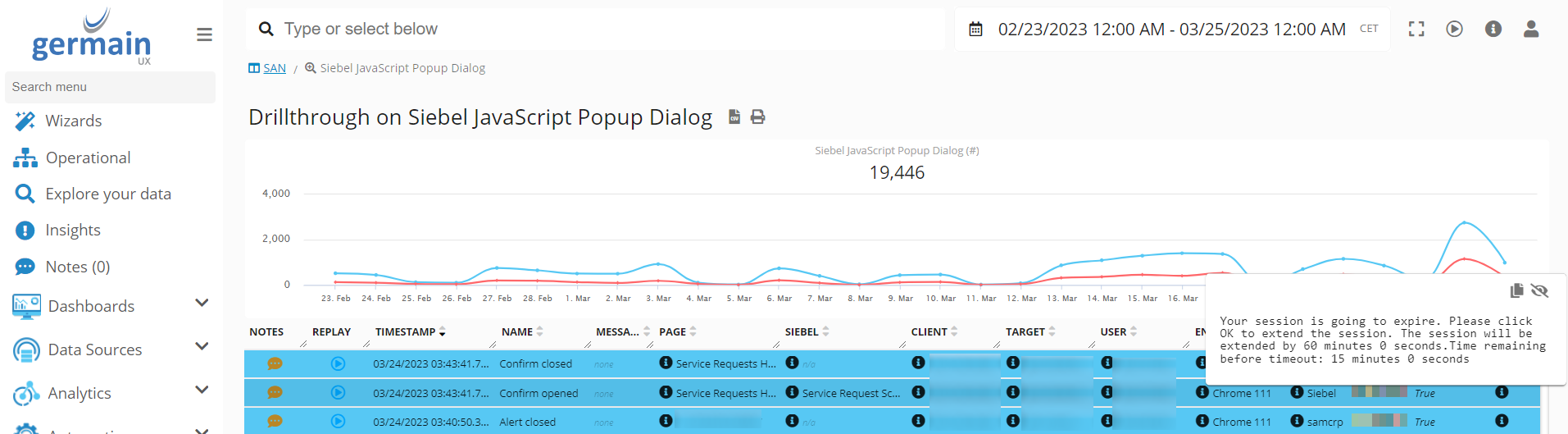
Popup Dialog message on Drill-through
Configuration
Enable
By default, all three native dialog popup types are collected: alert, confirm and prompt. You can select which popup types you actually want to monitor by setting settings.plugins.popup.types array in the Init Script.
The following code sample how to enable this monitoring just for alert popup dialogs.
const settings = germainApm.getDefaultSettings();
...
settings.plugins.popup.types = ['alert'];
...
germainApm.start(settings);Disable
To disable this monitoring, don’t provide any dialog type to the settings.plugins.popup.types array in the Init Script.
const settings = germainApm.getDefaultSettings();
...
settings.plugins.popup.types = [];
...
germainApm.start(settings);Advanced Configuration
All the settings available on the settings.plugins.popup object are listed below. Please contact us If you need any help with this advanced configuration.
/** Types of dialog pop ups to monitor. Default: alert, confirm, prompt. */
types: ('alert' | 'confirm' | 'prompt')[];
/** Collect UX transaction (factClass: UxTransaction, type: Browser:Transaction, name: Popup Active) with duration representing how long pop up has been opened. Default: false. */
monitorActiveDuration?: boolean;
/** Collect UX event (factClass: UxEvent, type: Browser:JS Popup) when pop up dialog closes. Default: false. */
monitorCloseEvent?: boolean;
/** Post process pop up data point (factClass: UxEvent, type: Browser:JS Popup). */
factProcessor?: (fact: Extract<Fact, { myClassName: 'UxEvent' }>, event: MonitoringEvent, fireEvent: (event: MonitoringEvent) => void, settings: MonitoringSettings) => void;
/**
* Custom logic to specify if a given pop up dialog should be considered as an error.
* Currently used only for session replay's error counter.
*
* @param {unknown} message Pop up content / message.
* @param {unknown} defaultValue Pop up default value if available.
* @returns boolean True if this is an error. False otherwise.
*/
errorCategorizer?: (message: unknown, defaultValue: unknown) => boolean;Component: RUM JS
Feature Availability: 2022.1 or later
