Deploy Monitoring for Angular
Integrations
Germain UX integrates with all access points that are offered by Angular, including:
Angular User Interfaces/Browser for
Real user monitoring - via Germain UX RUM JS.
Advanced Troubleshooting (eScript, Browser, Network, Integration..) - via Germain UX - JS Profiler.
Proactive Issue Detection / Synthetic User RPA Bots - via Germain UX-RPA Bot Recorder.
Angular Rest APIs for
Angular health, usage, troubleshooting and enhancement - via Germain UX Engine.
Angular Logs for
Angular health, usage, troubleshooting and enhancement- via Germain UX Engine.
Angular Database for
Angular health, usage, troubleshooting and enhancement- via Germain UX Engine.
Monitoring Deployment for Angular
Steps for deploying Germain UX's monitoring for Angular.
Start Angular wizard
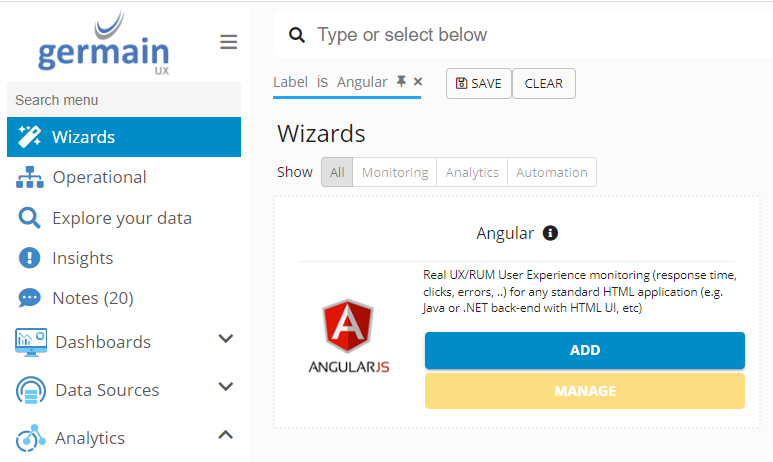
Go to Germain Workspace > Left Menu > Wizard > Angular
Angular JS Wizard - Germain UX
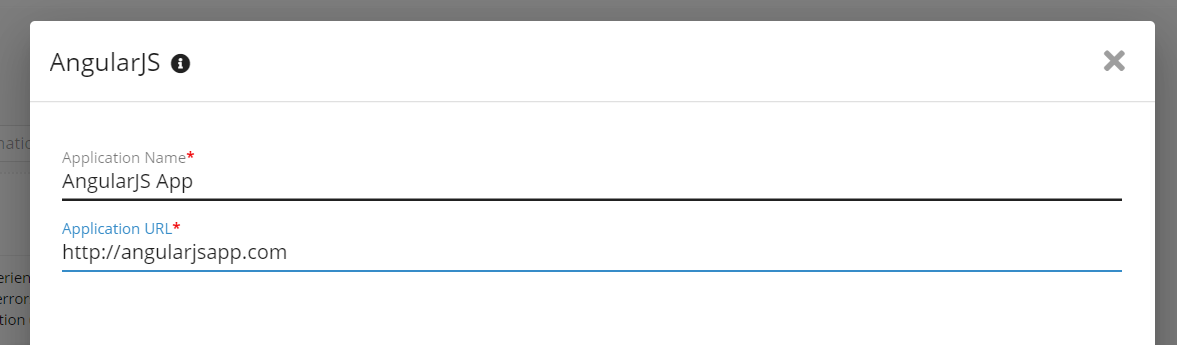
Set Application Name and URL

Angular JS Parameters - Germain UX
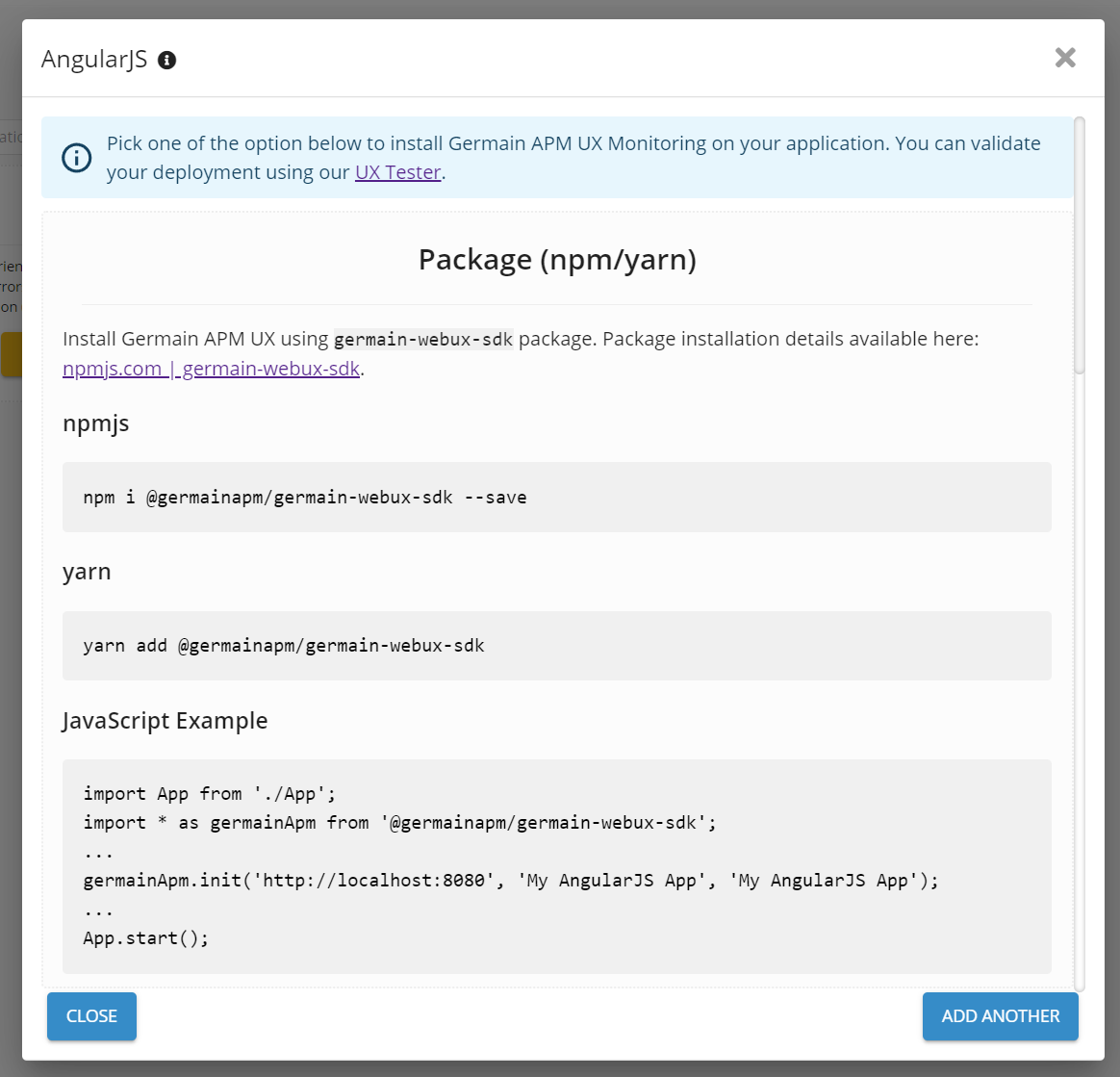
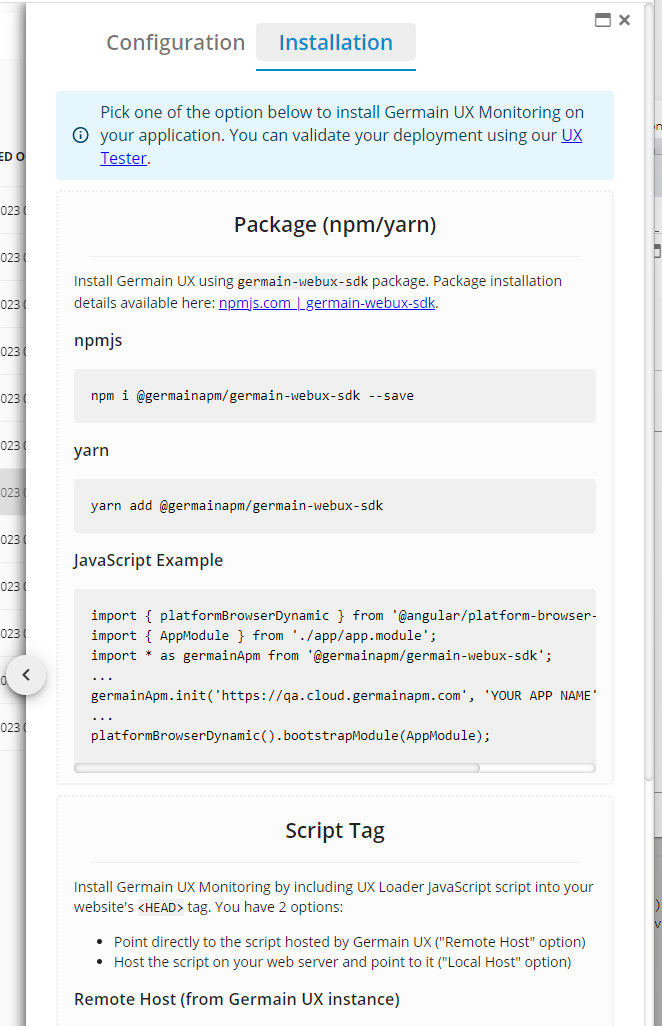
Pick one of the deployment option from the Angular wizard summary and follow its steps. You can select from:
Package dependency (npm or yarn)
Script tag injection (local or remote)
JavaScript code snippet

NPM and Yarn Dependencies - Germain UX
You can always come back to these deployments steps:
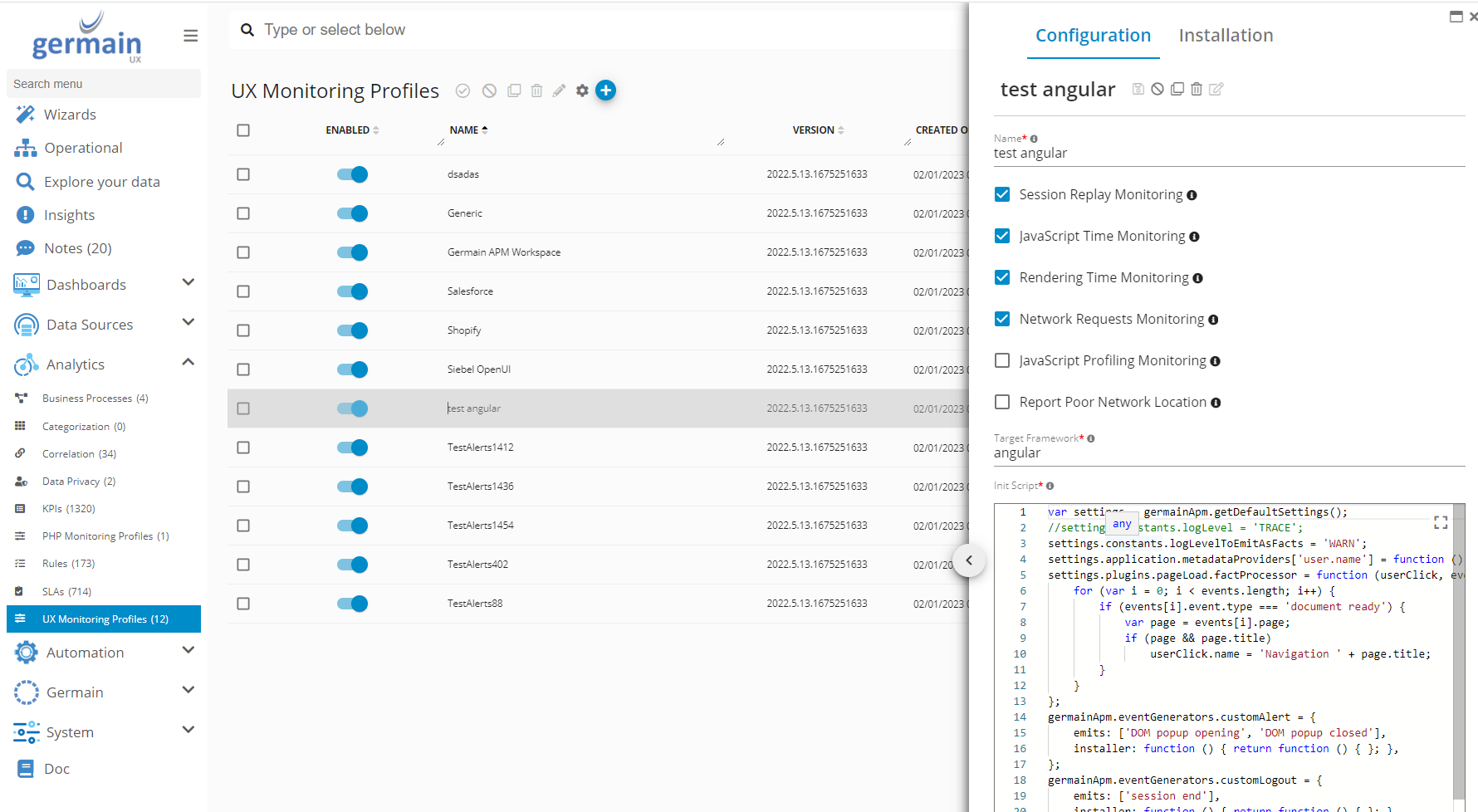
Go to Germain Workspace > Left Menu > Analytics > UX Monitoring Profiles
Select UX Monitoring Profile recently created

UX Monitoring Profiles - Germain UX
Click Installation in the Configuration Editor

Npm or Yarn Install - Germain UX
Component: Engine, JS Profiler, RPA Bot Recorder, RUM JS
Feature Availability: 8.6.0 or later
