Germain Health
Features
There are 3 options to maintain any of the operating state or health of Germain Enterprise and its runtime services.
From Germain UX Workspace.
From Germain UX Sentinel (our self-monitoring tool).
From the machine where the Germain UX Service is running (e.g. an Engine on server, a Browser Extension on a user desktop, etc)
Germain UX Workspace
Ability to understand health of Germain Services, remotely start, restart, stop and troubleshoot them.
Log onto Germain Workspace (as an Administrator) > Left Menu > Germain > State
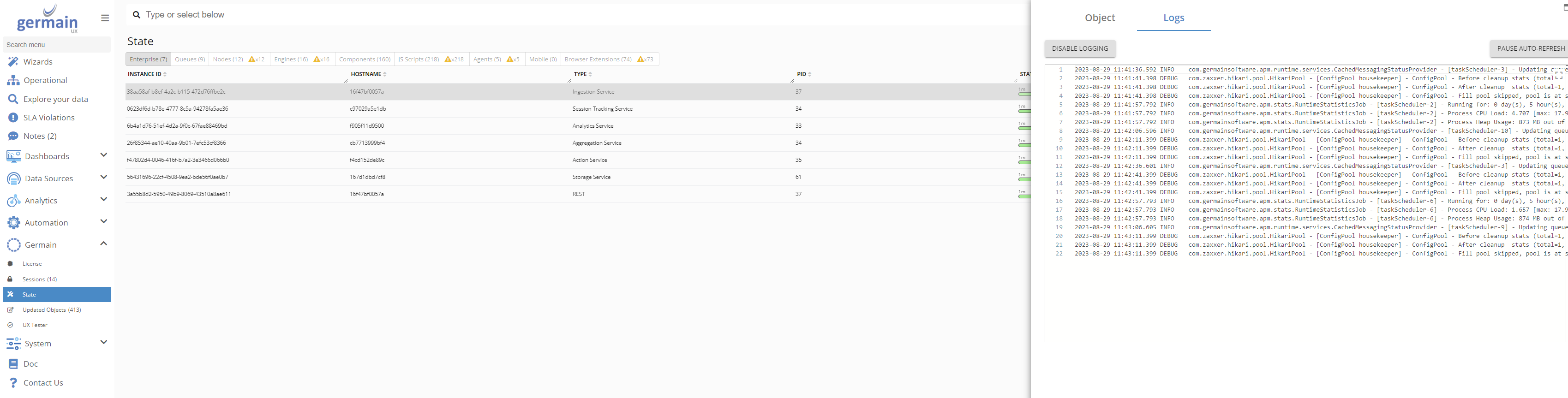
Enterprise
Make sure all the Germain Services are running, including:
Ingestion Service
Session Tracking Service
Analytics Service
Aggregation Service
Action Service
Storage Service
REST

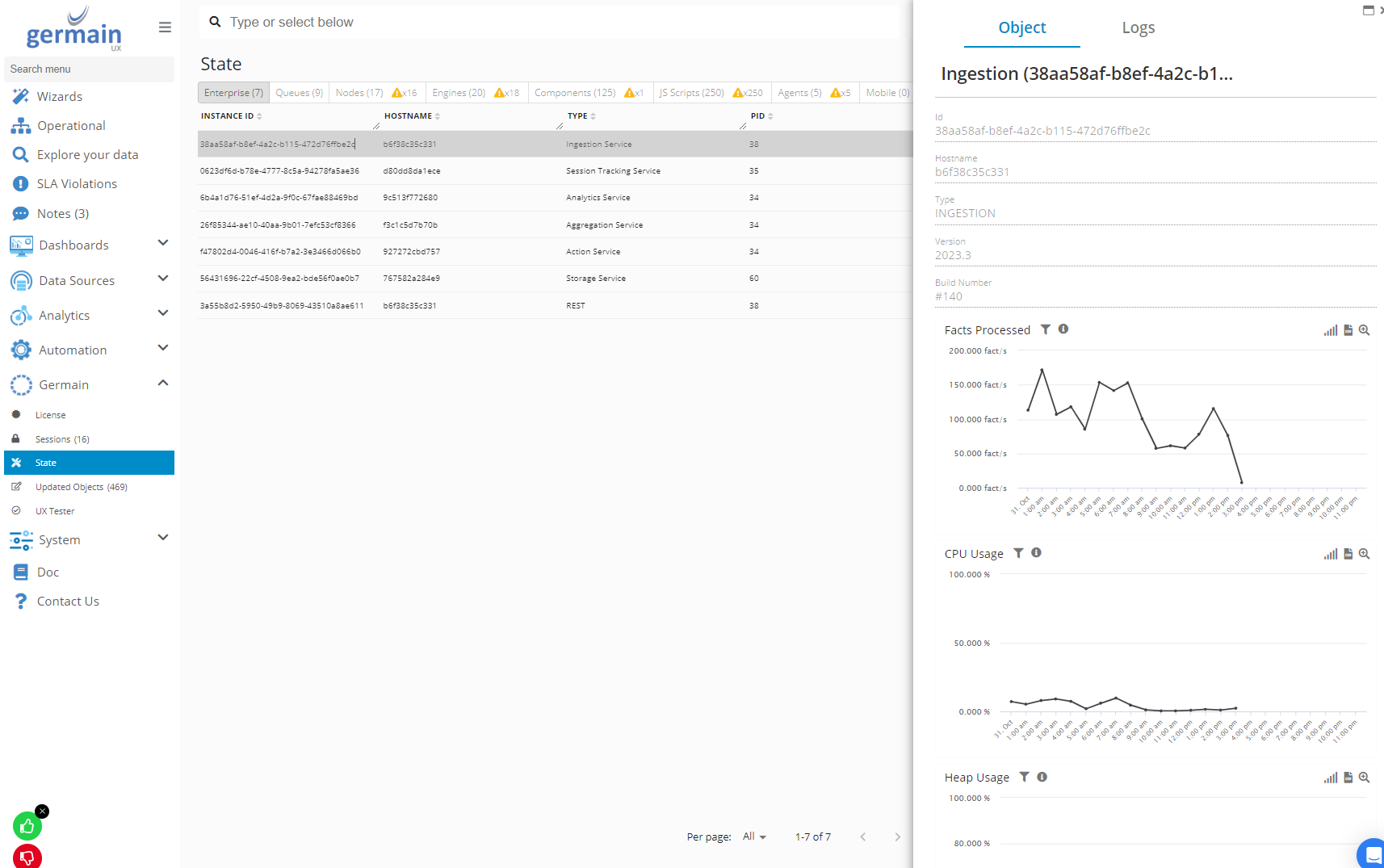
Enterprise View on State Dashboard - Germain UX
Queues
Use Queues tab on Germain State dashboard to manage Germain Queues. Ensure the queues are all near 0 or assess the pace at which they are being processed to control how real-time the automated analytics and transactions are going to be processed by Germain UX.

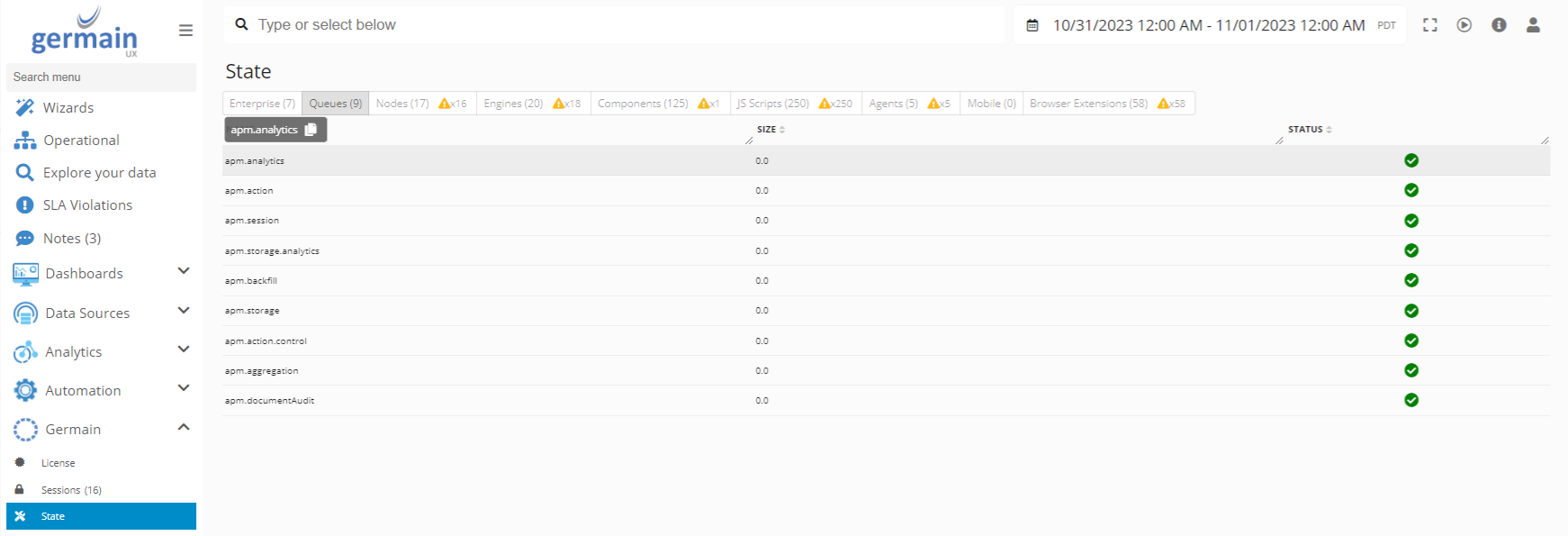
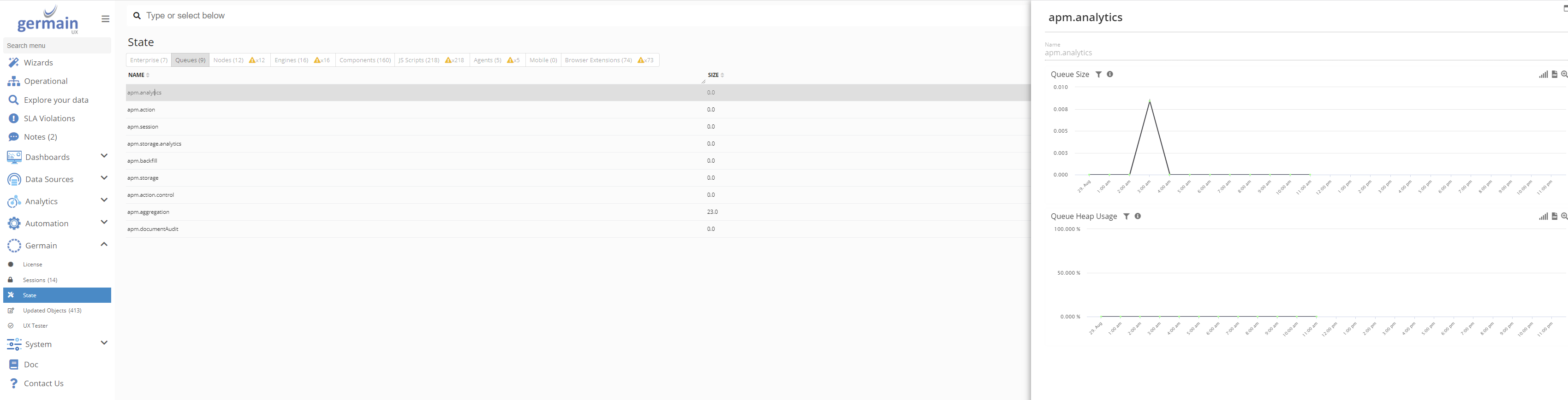
Queue tab on State dashboard - Germain UX

Monitor Queues in Germain UX
Nodes
Use Nodes tab on Germain State dashboard to manage Germain Nodes.

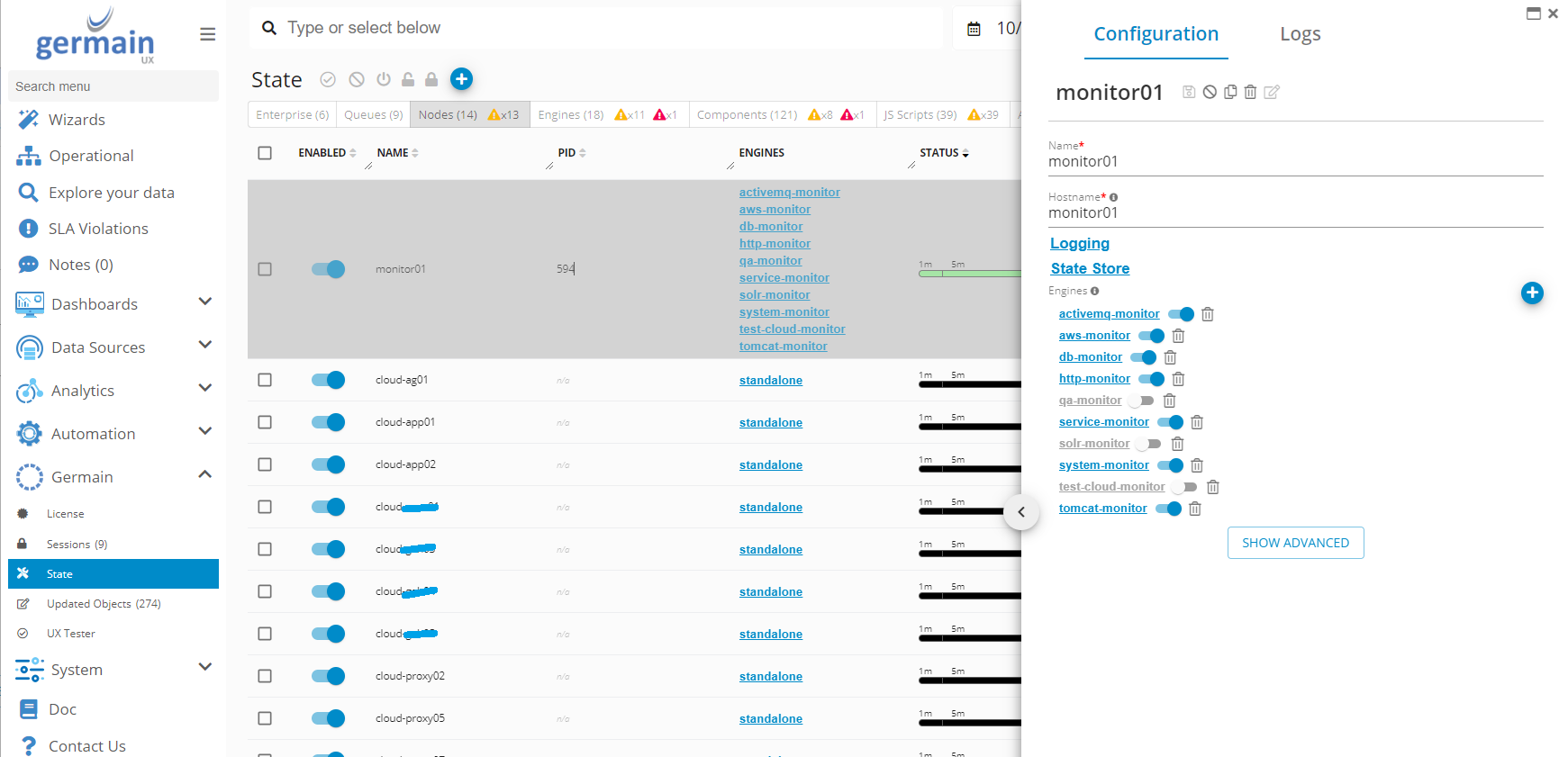
Node View on State Dashboard - Germain UX
Engines
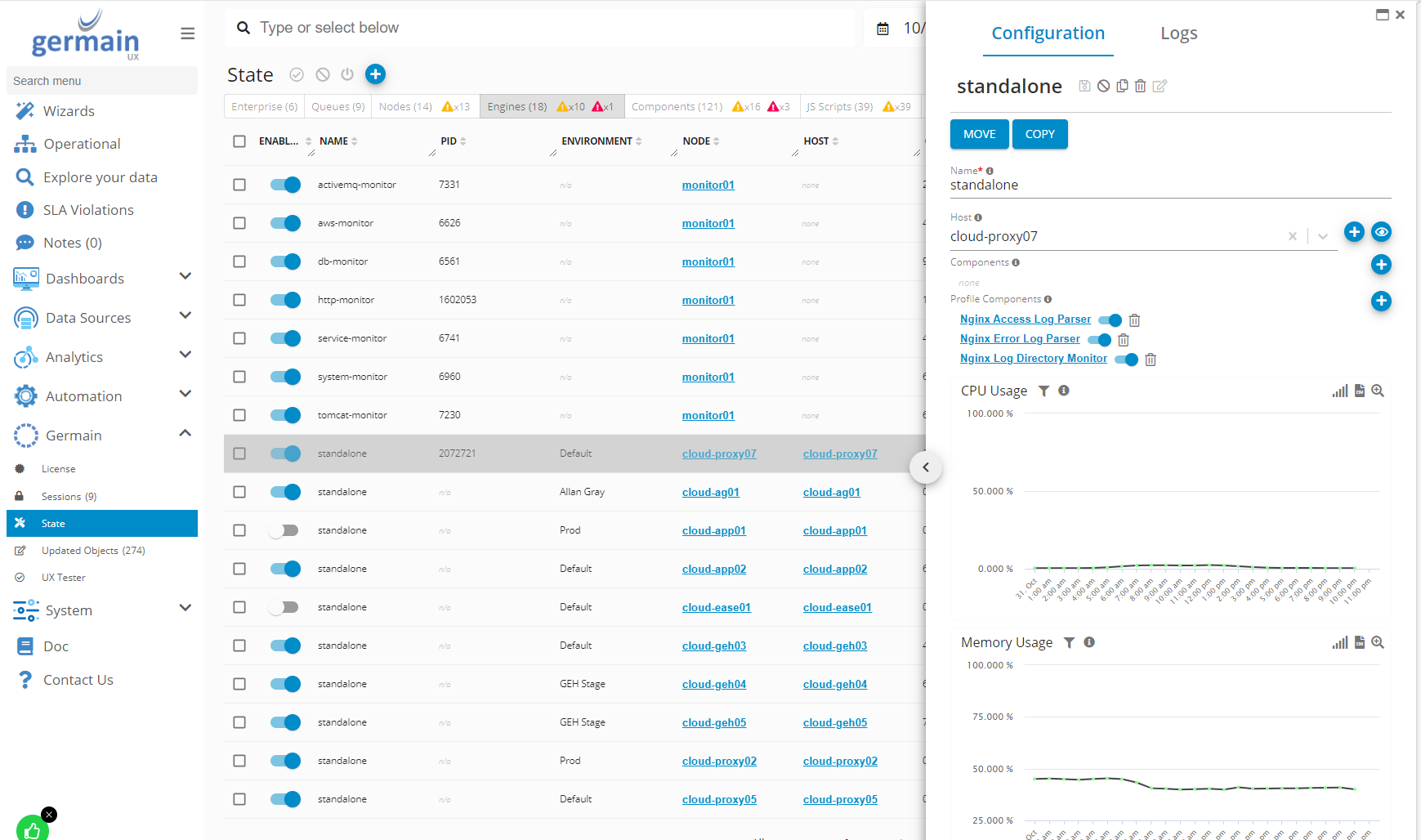
Use Engines tab on Germain State dashboard to manage Germain Engines instances.

Engine View on State Dashboard - Germain UX
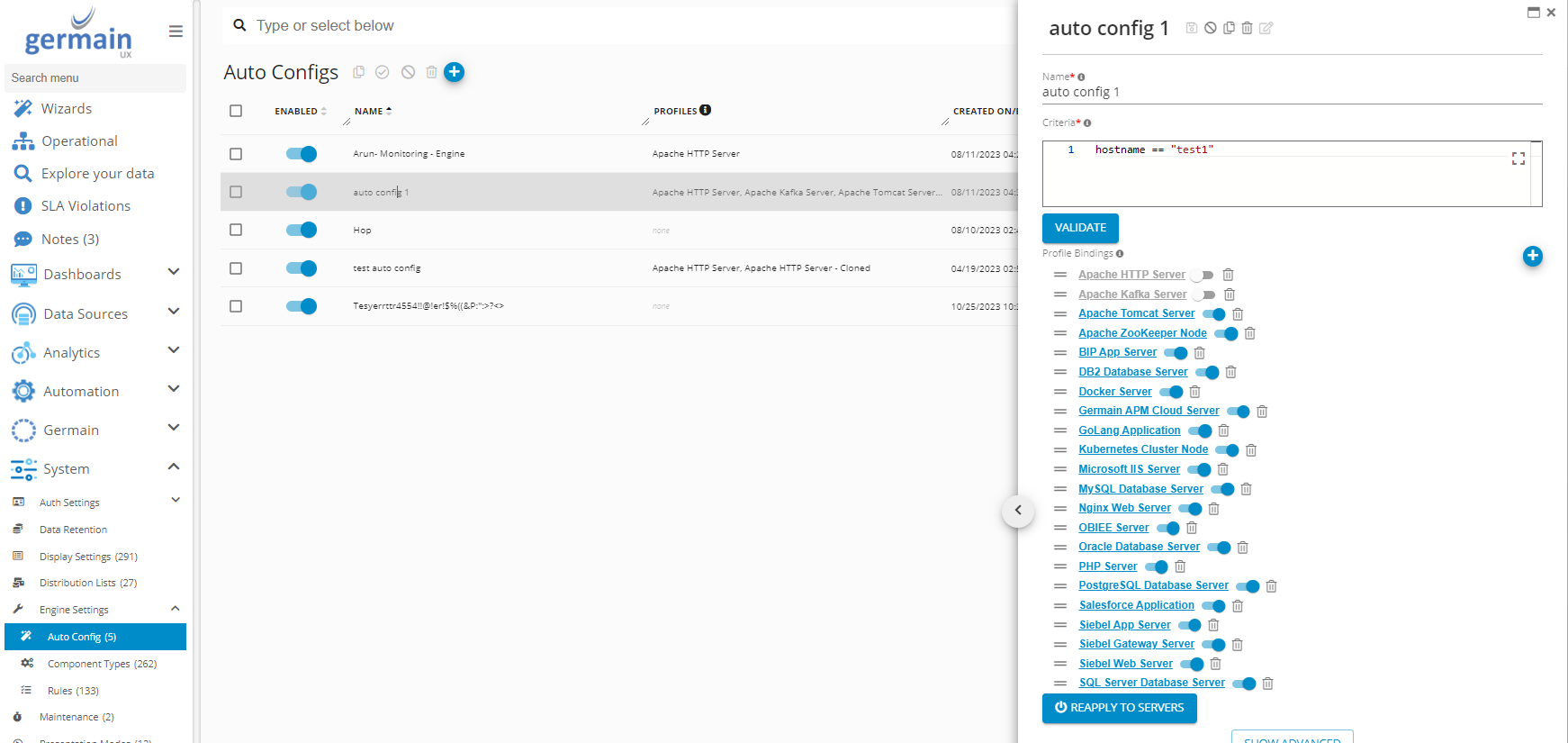
Engine Auto Config

Components
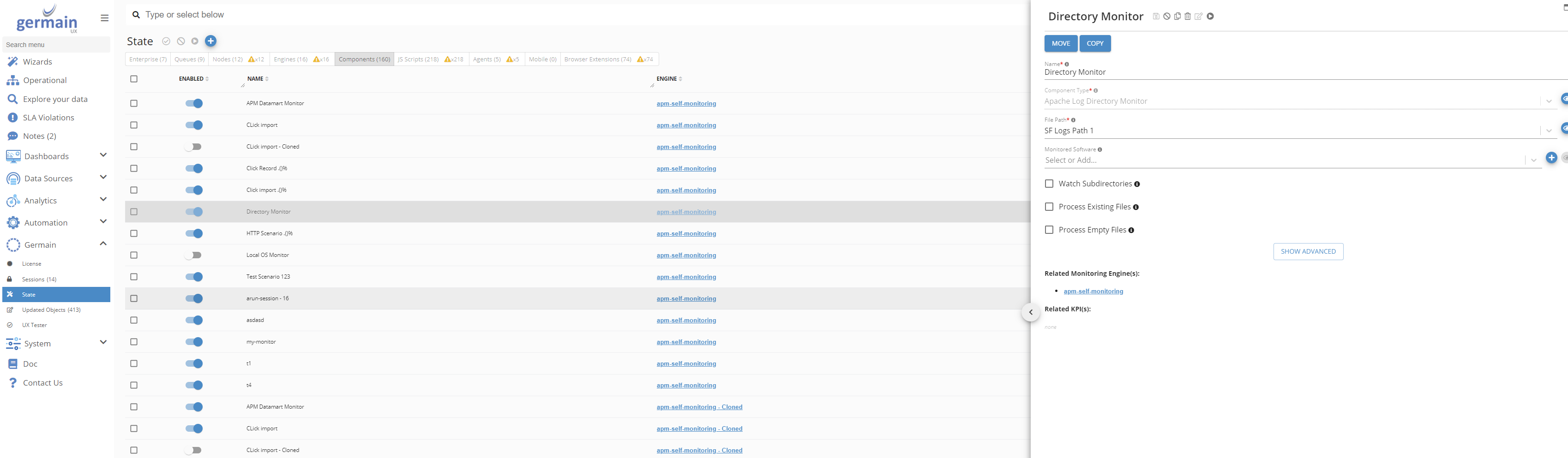
Use Components tab on Germain State dashboard to manage Germain Components Instances. Ability to remotely deploy, update Germain Components.

Manage Components of Germain UX
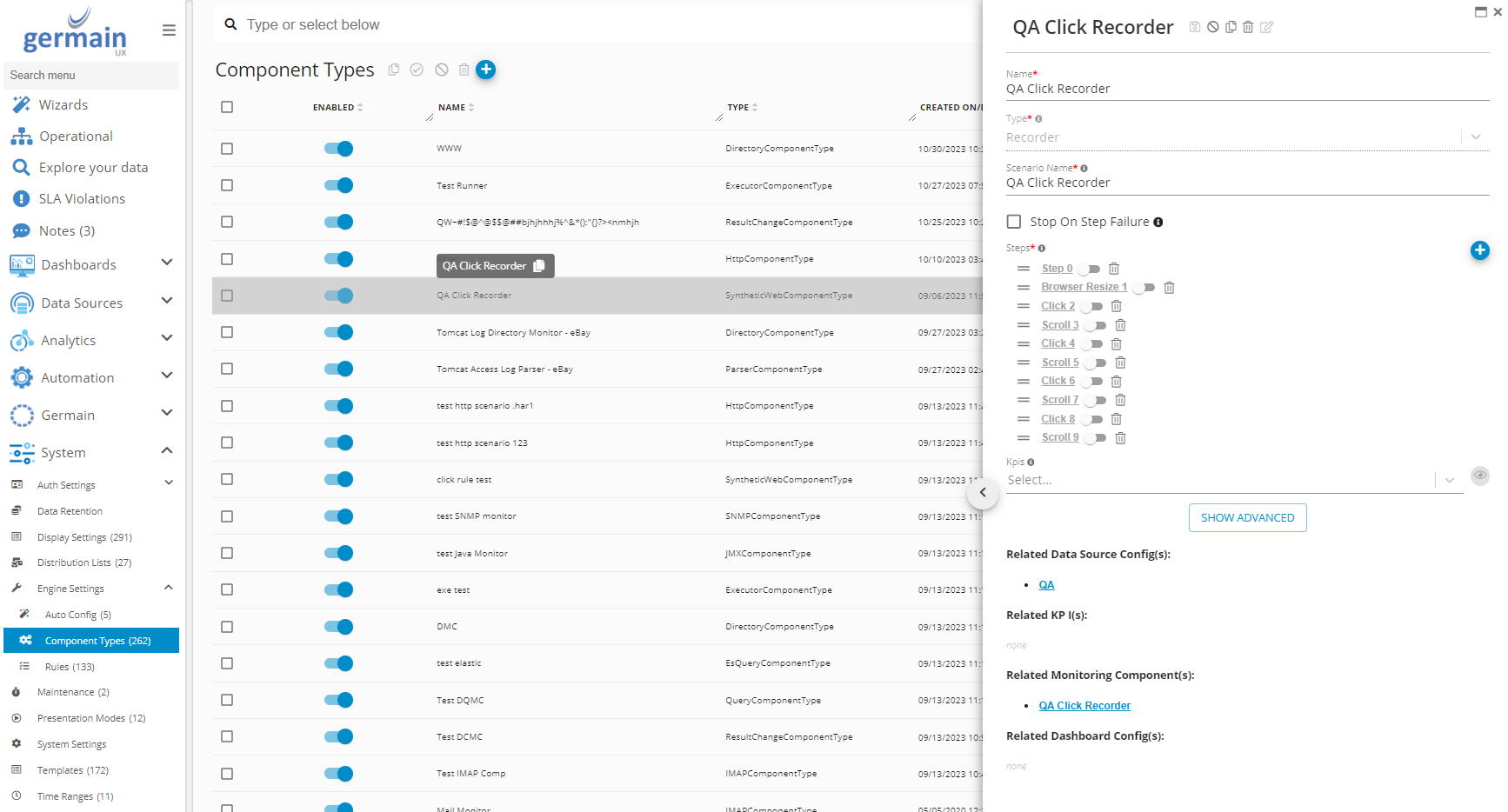
Component Types

Component Scheduling
Execute an Action or Task on a schedule or at a specific time of day. Scheduling an Action can be configured via Germain Workspace or via a CRON expression
Germain Workspace > Left Menu > Germain > State
Enable “Run on schedule” option

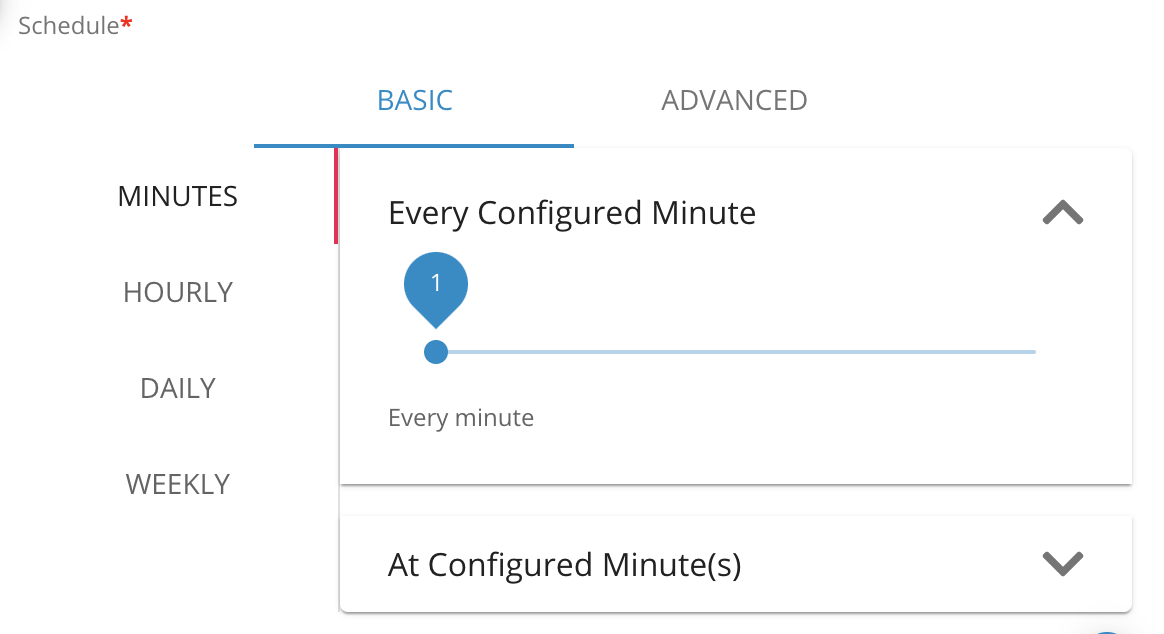
This will reveal the scheduler. In the basic option, you can configure it to run every minute, hourly, daily or weekly or have it configured to run at specific times.

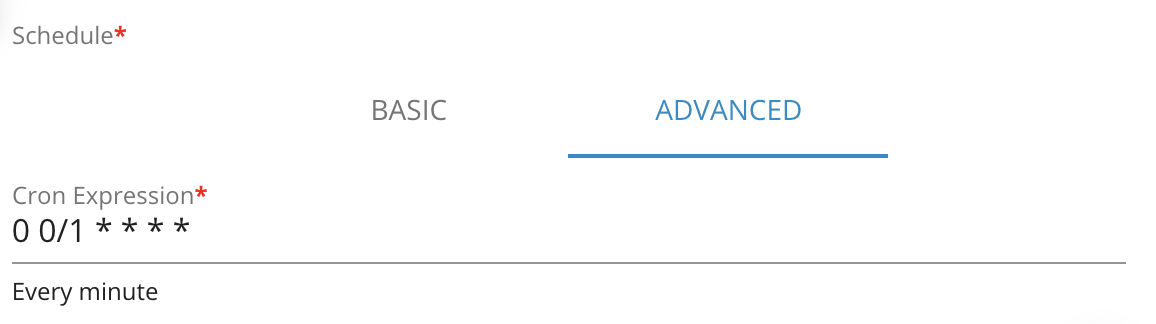
CRON expression
If you prefer not to use the GUI, you can choose to use advanced option. Here you can write any valid CRON expression.

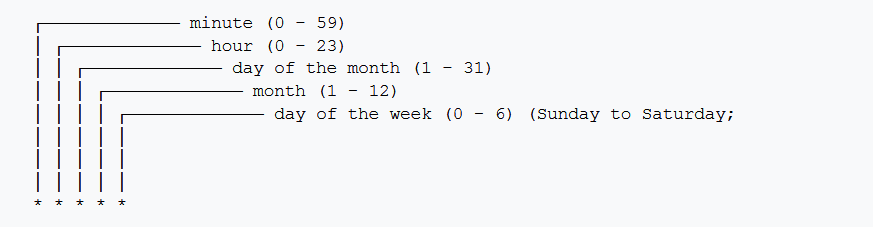
Examples of CRON expressions

CRON Expression | Meaning |
|---|---|
| 12 PM (noon) every day. |
| 10:15 AM every day. |
| 10:15 AM every day. |
| 10:15 AM every day. |
| 10:15 AM every day during the year 2005. |
| Every minute starting at 2 PM and ending at 2:59 PM, every day. |
| Every 5 minutes starting at 2 PM and ending at 2:55 PM, every day. |
| Every 5 minutes starting at 2 PM and ending at 2:55 PM, and every 5 minutes starting at 6 PM and ending at 6:55 PM, every day. |
| Every minute starting at 2 PM and ending at 2:05 PM, every day. |
| 2:10 PM and at 2:44 PM every Wednesday in the month of March. |
| 10:15 AM every Monday, Tuesday, Wednesday, Thursday and Friday. |
| 10:15 AM on the 15th day of every month. |
| 10:15 AM on the last day of every month. |
| 10:15 AM on the last Friday of every month. |
| 10:15 AM on every last Friday of every month during the years 2002, 2003, 2004 and 2005. |
| 10:15 AM on the third Friday of every month. |
| 12 PM (noon) every 5 days every month, starting on the first day of the month. |
| Every November 11th at 11:11 AM. |
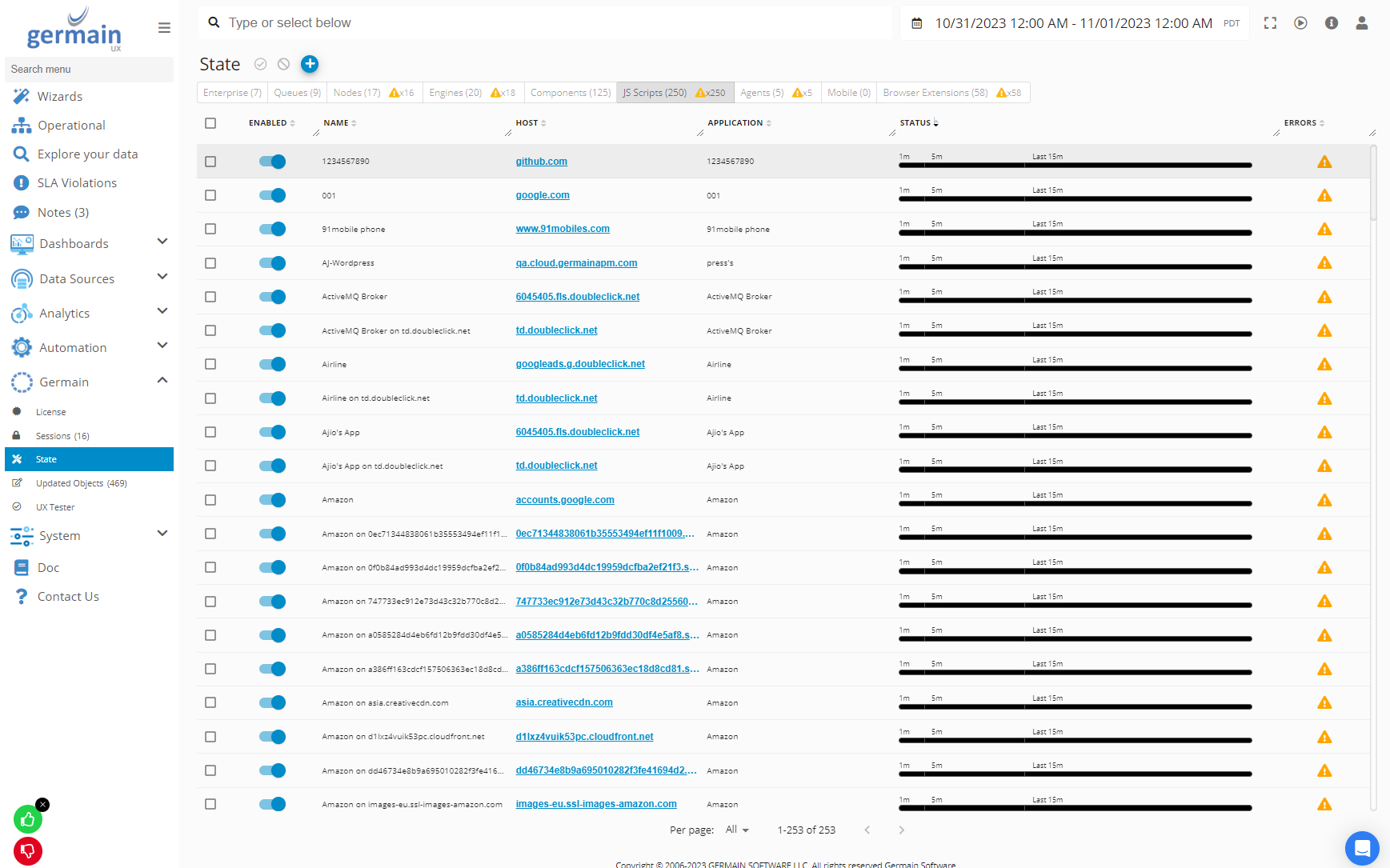
JS Scripts
Use JS Scripts tab on Germain State dashboard to manage Germain RUM JS or Germain JS Profiler.

JS Script View on State Dashboard - Germain UX
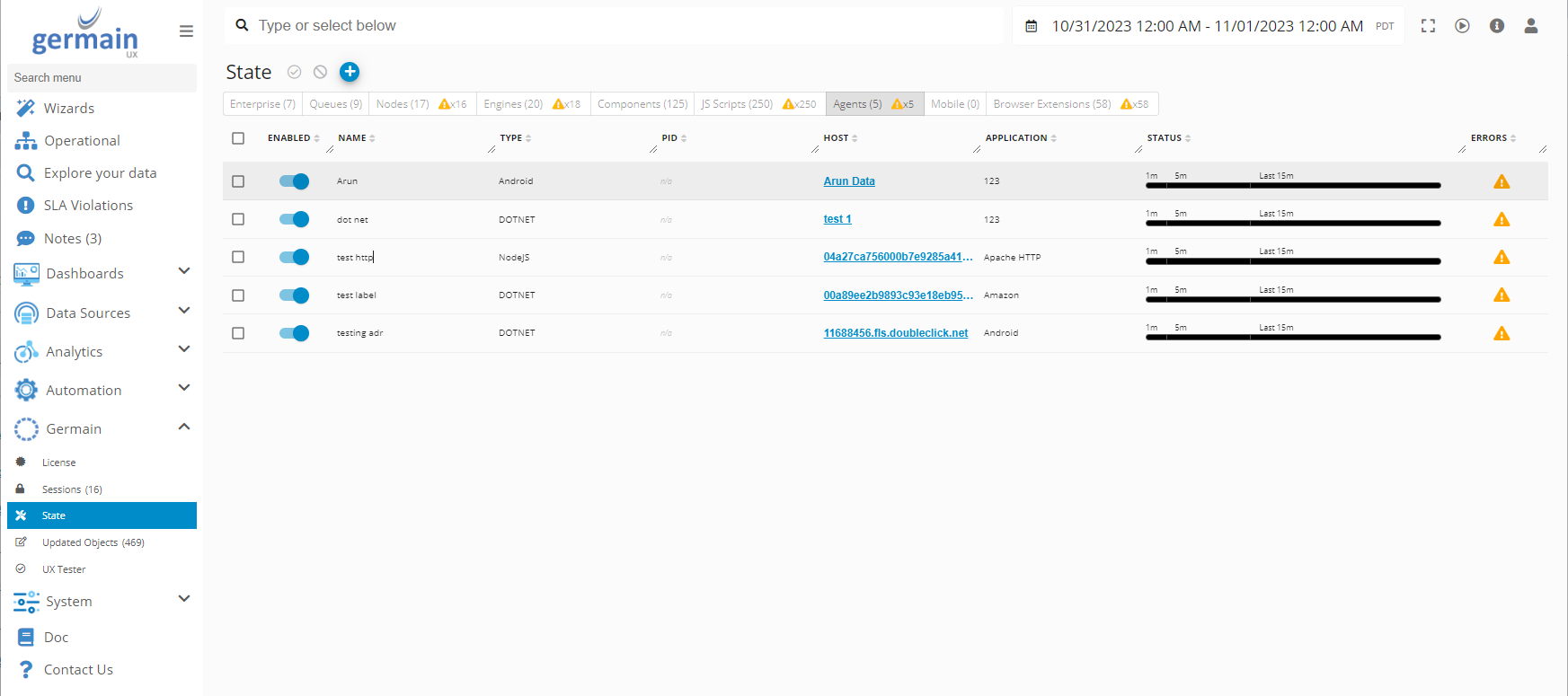
Agents
Use Agent tab on Germain State dashboard to manage Agents.

Agent View on State Dashboard - Germain UX
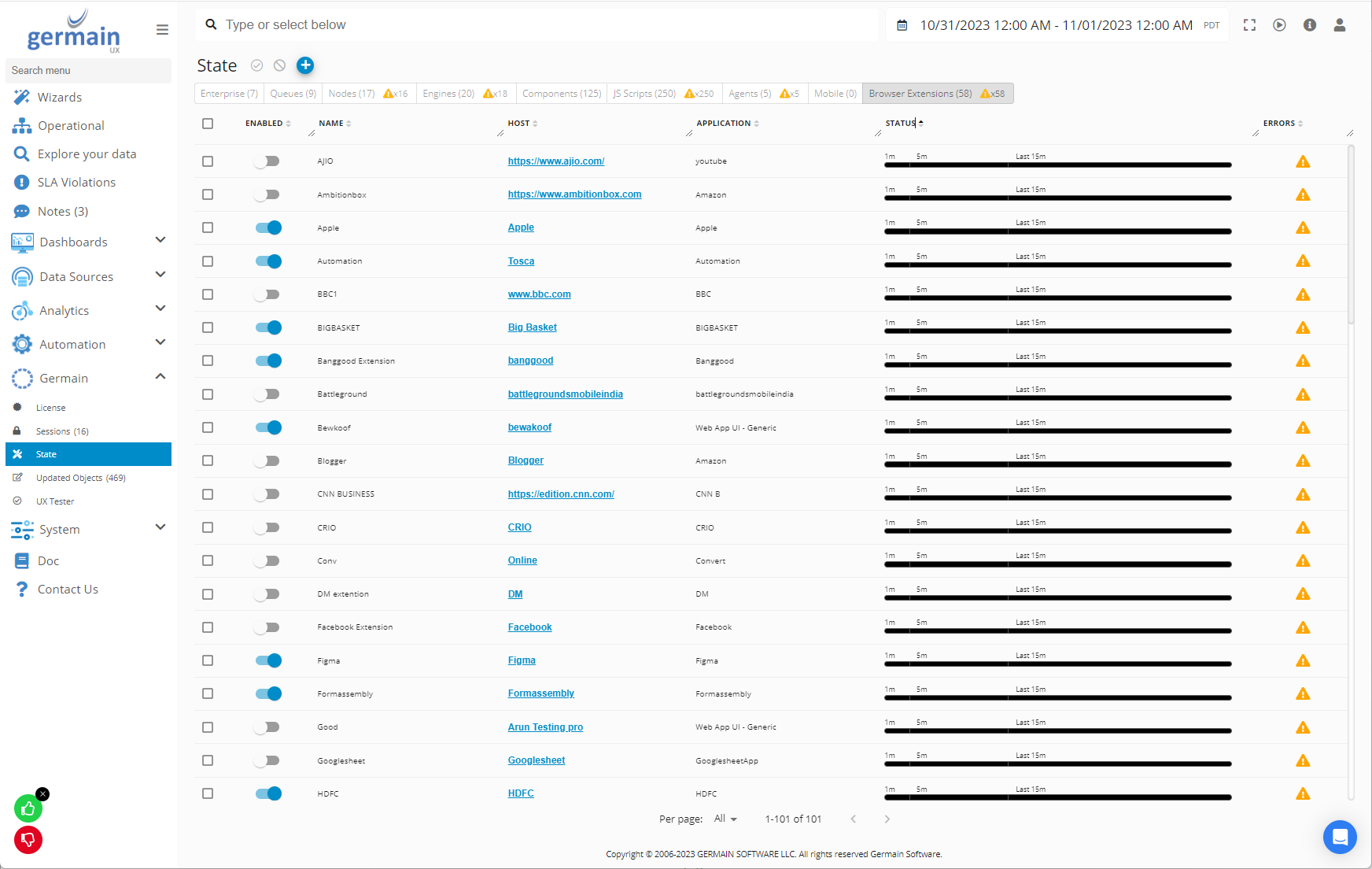
Browser Extensions
Use Browser Extension tab on Germain State dashboard to manage Browser Extensions. Note that Browser Extensions can be hosted within your own store/cloud, separate from Chrome/Edge/Firefox stores.

Browser Extension View on State Dashboard - Germain UX
Troubleshoot Germain Enterprise, Engines or Nodes
Remotely Troubleshoot any of the Germain Software entities (Engine, Enterprise, Node, etc)

Enable or Disable Log Level of Any Germain Engine, Enterprise, Node
Germain UX - Sentinel
Germain's Self-Monitoring tool, now named Sentinel, ensures Germain UX availability. It automatically restarts components or services upon failure.
More details about Germain UX - Sentinel Tool.
Please contact us to get the Sentinel.
Feature Availability: 2022.1 or later
