JavaScript and Page Memory Monitoring
Feature
Germain UX RUM JS captures JavaScript heap usage and current page memory consumption for supported browser. By default, this monitoring is enabled for each User Monitoring Profile and runs periodically every 30 seconds.
KPIs
KPIs for User Monitoring and Replay | JavaScript-and-Page-Memory-KPIs
Example

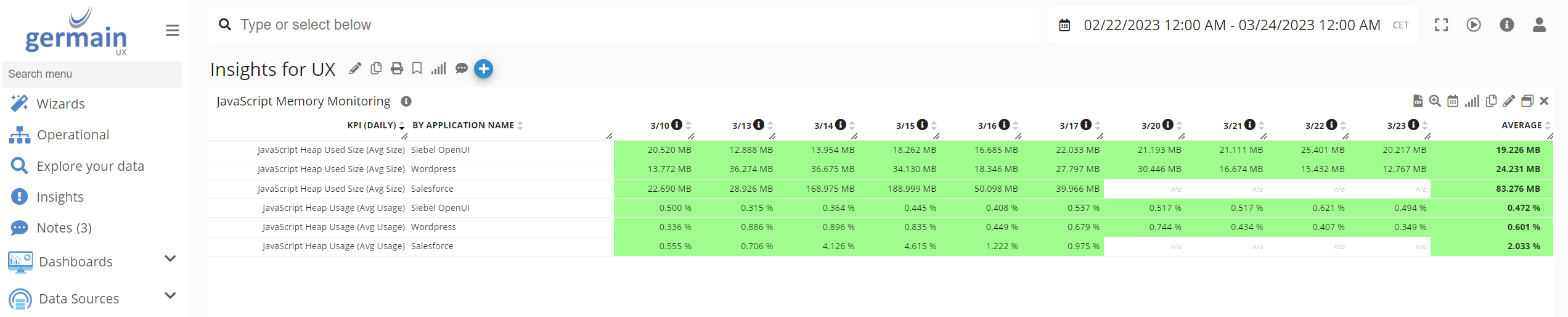
JavaScript Memory Consumption on NTab Portlet

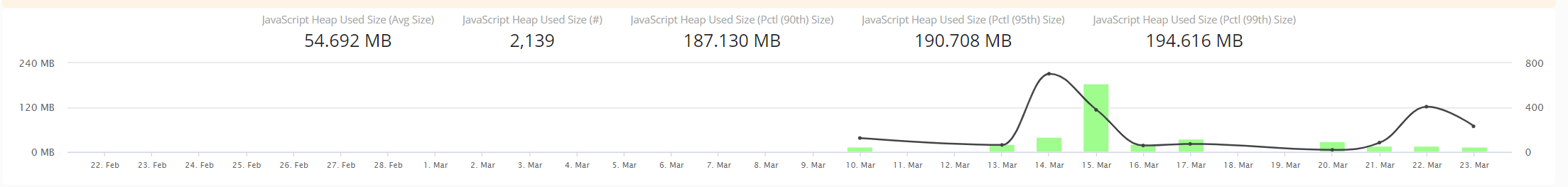
Trend of JavaScript Memory Consumption
Configuration
Frequency
You can update how often this monitoring runs by setting settings.plugins.memory.frequency in the Init Script.
The following code sample how to run JavaScript and Page Memory Monitoring every two minutes.
const settings = germainApm.getDefaultSettings();
...
settings.plugins.memory.frequency = 120 * 1000; // frequency in milliseconds
...
germainApm.start(settings);Component: RUM JS
Feature Availability: 2022.2 or later
Browser Support: only latest Chrome, Edge and Opera
