Shopify Monitoring
Use Cases for Shopify
Germain UX supports various use cases in both Shopify environments. Here are a few examples:
Improve UX and Adoption.
Accelerate Conversion.
Identify Inefficient Journeys.
Understand and Enhance Shopify Application Performance.
Features
In summary, Germain provides:
Recording of Real User Session, Session Replay & AI Summary (Millisecond, Searchable).
AI Friction Finding & Analysis (24x7, Real-time) at User, Process and Technology levels.
Conversion Deep-dive & AI analysis.
Feedback Collection & AI Analysis.
Marketing Analytics.
Proactive detection, alert, and resolution (24x7, Real-time).
Germain UX is available on the Shopify Store: https://apps.shopify.com/germain-ux
Video Overview: https://www.youtube.com/watch?v=ix3qFiIYVvk
Some key features Germain offers for Shopify include:
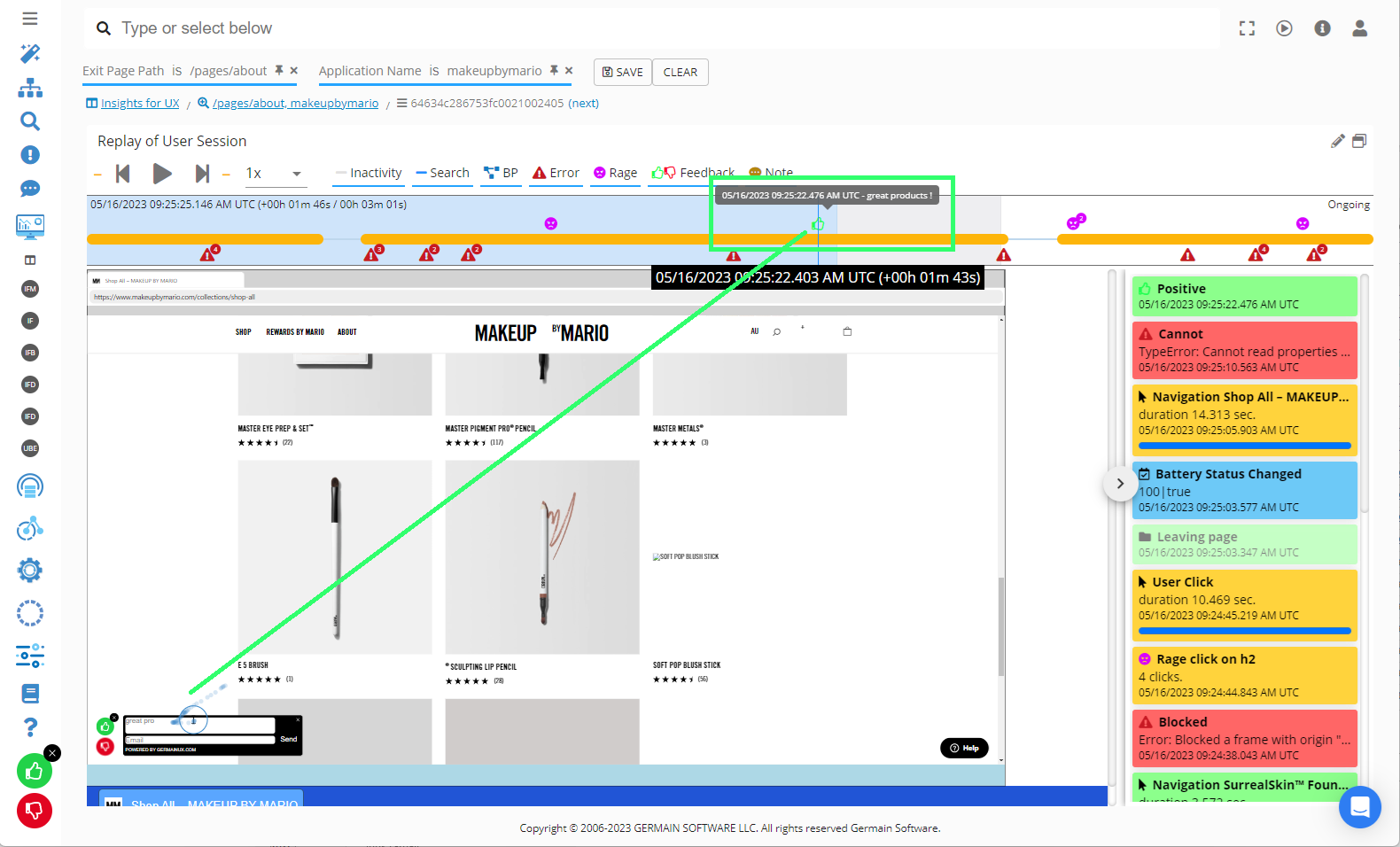
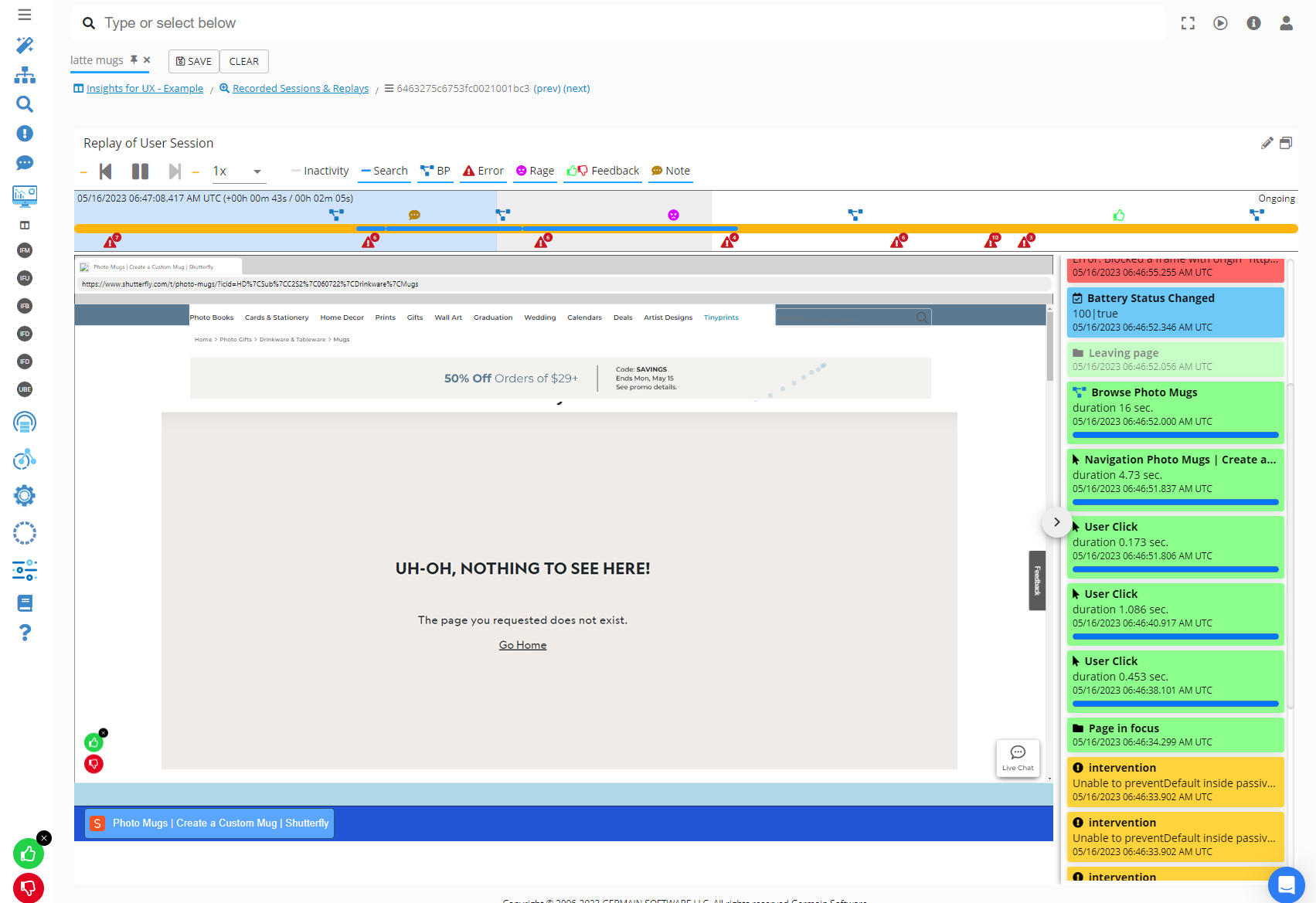
Recording, Replay & AI Summarization of Real Shopify Sessions
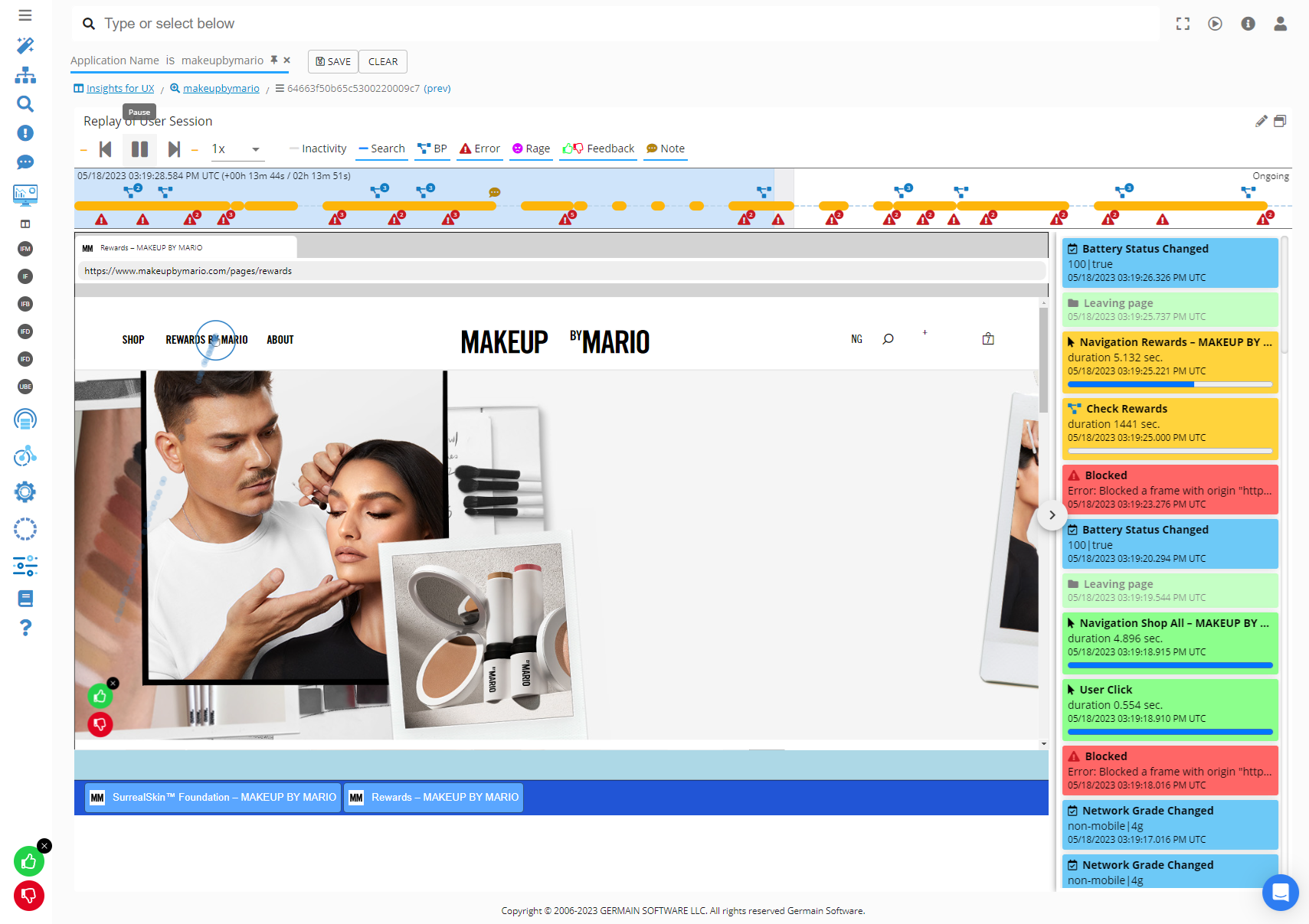
GermainUX automatically records pixel-perfect Shopify user sessions 24/7 and uses AI to summarize what happened—and why it matters for conversion and revenue. Friction points and root causes are detected instantly, eliminating the need to watch endless replays. Teams can jump directly to high-impact moments, search across all business and behavioral data, and understand exactly what blocked checkout, adoption, or productivity. Fully searchable, GDPR-compliant, and built to drive faster fixes and measurable conversion lift.
More details about Real User Monitoring and Session Replay here.

24x7 Session Recording and Replay for Shopify by Germain UX
AI Friction Detection & Conversion Analysis for Shopify
GermainUX automated the Friction detection and analytics at User, Process and Technology levels.
User Experience & Journey Insights
Insights are automatically delivered at both the session level and at scale—fully customizable via real-time dashboards and automated reports.
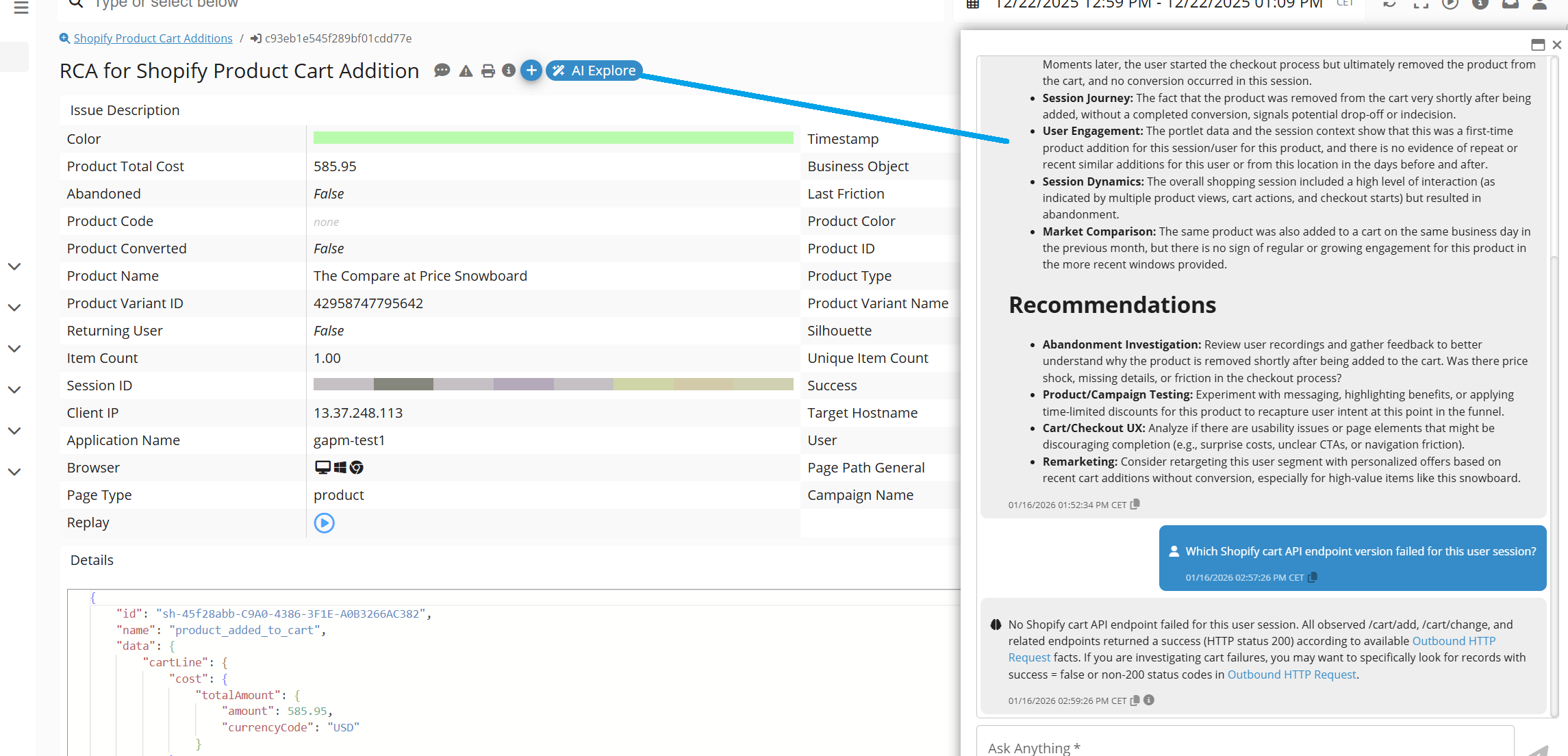
AI Explore
For all Shopify KPIs, the AI Explore button lets you ask questions to quickly diagnose issues on your Shopify site.
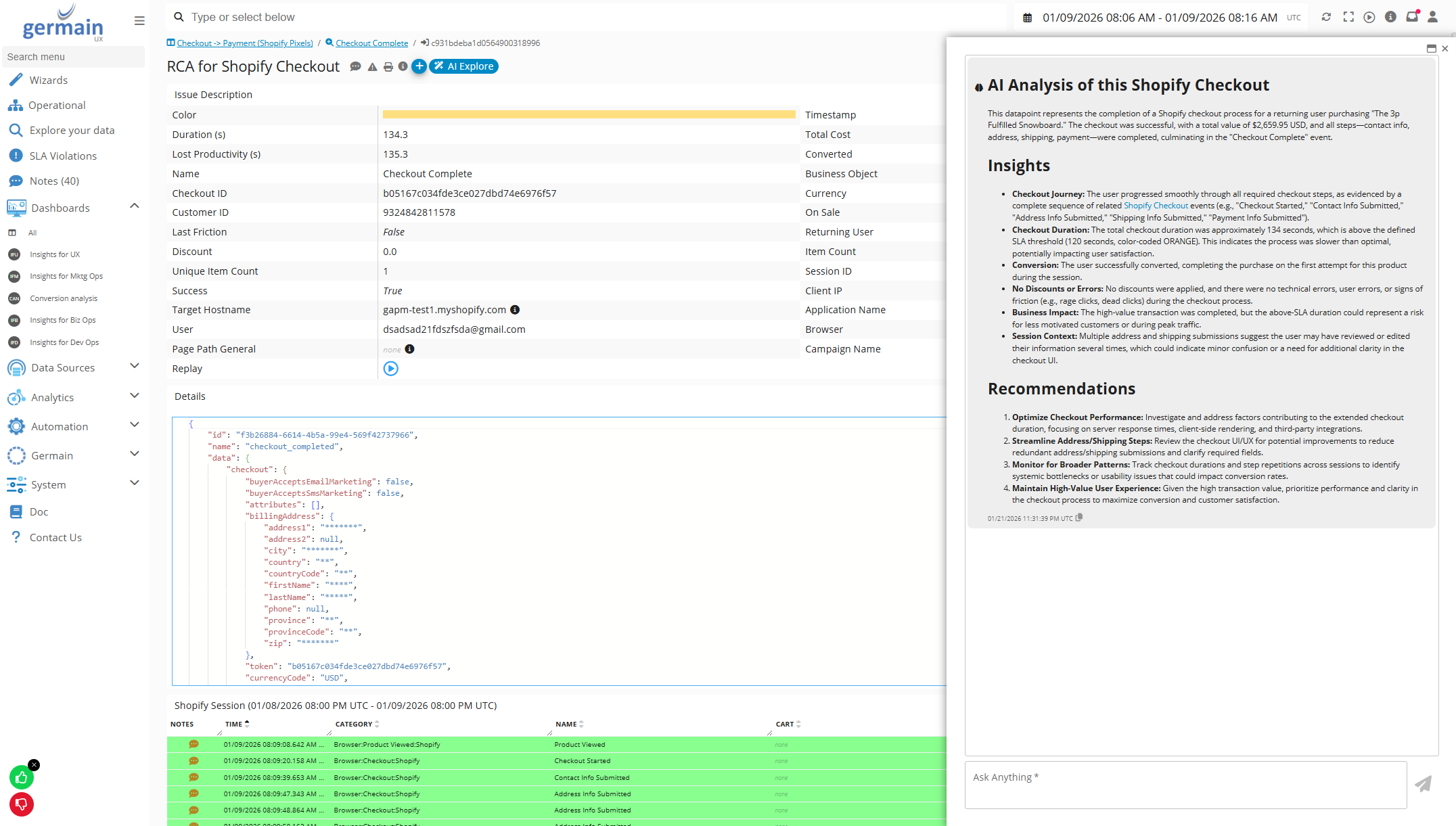
Checkout AI Insights:

AI Analysis and Recommendations for Checkout - GermainUX
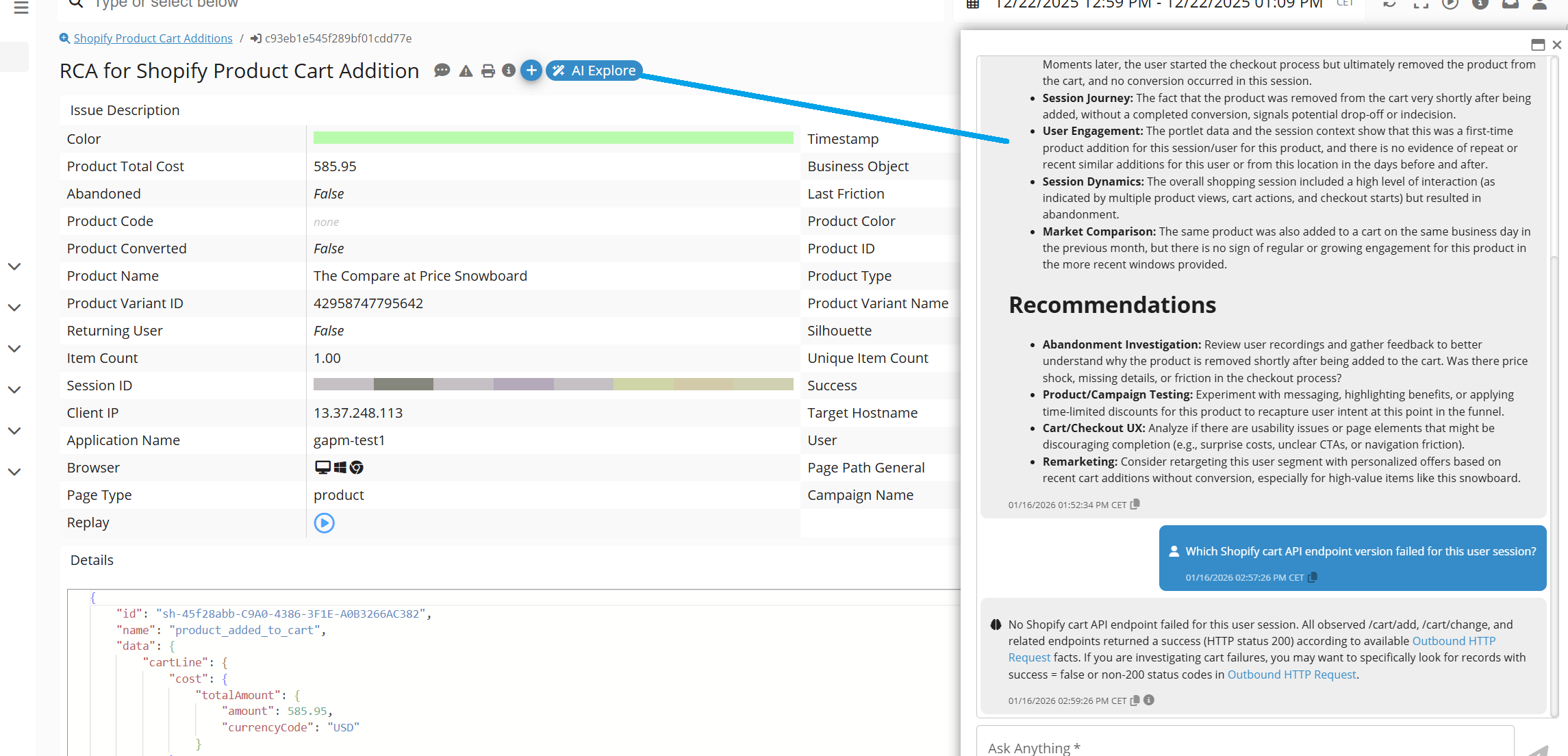
Product Removed From Cart Insights:

AI Analysis and Recommendations on Shopify Cart - GermainUX
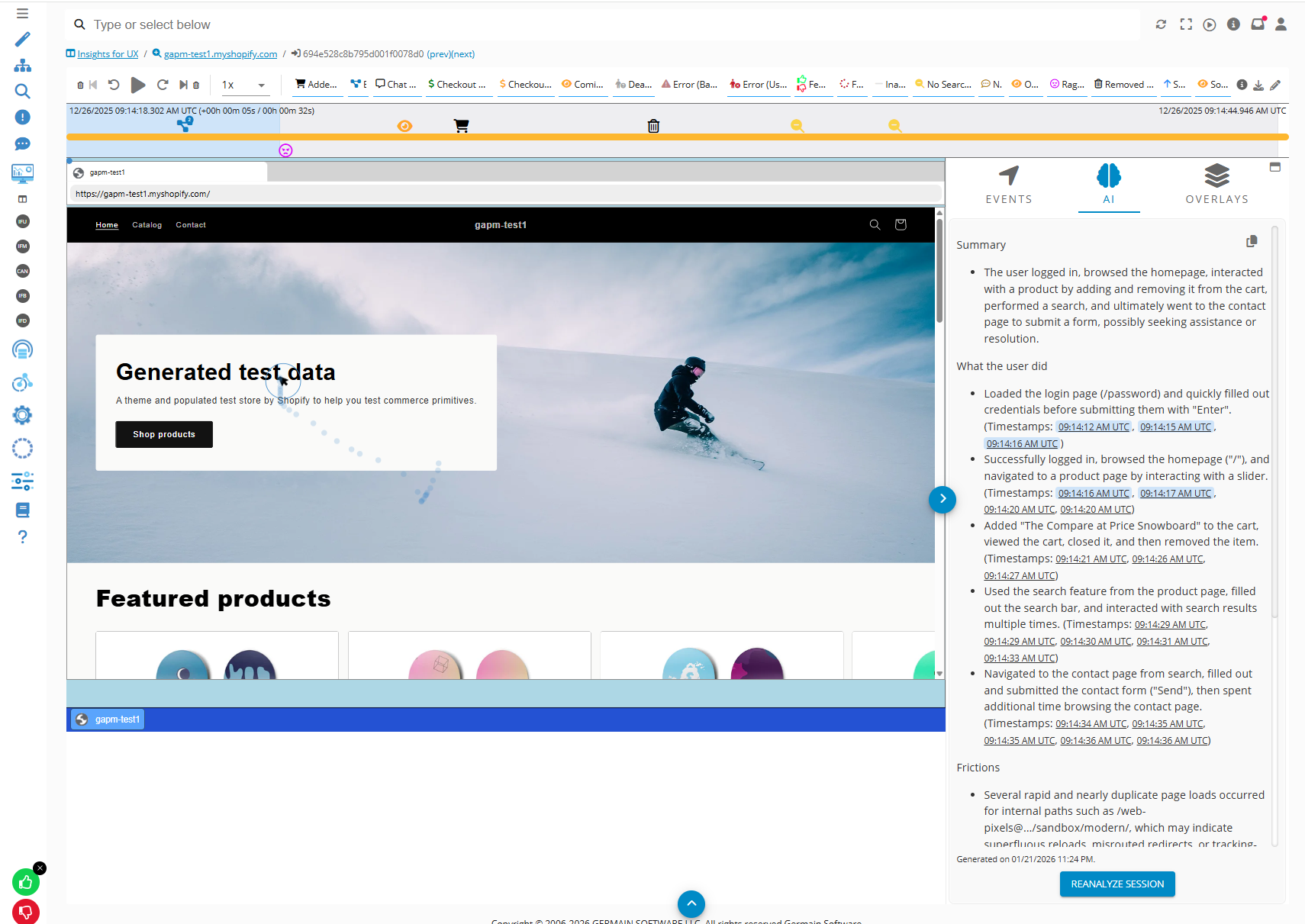
AI Summary for an Individual User Session
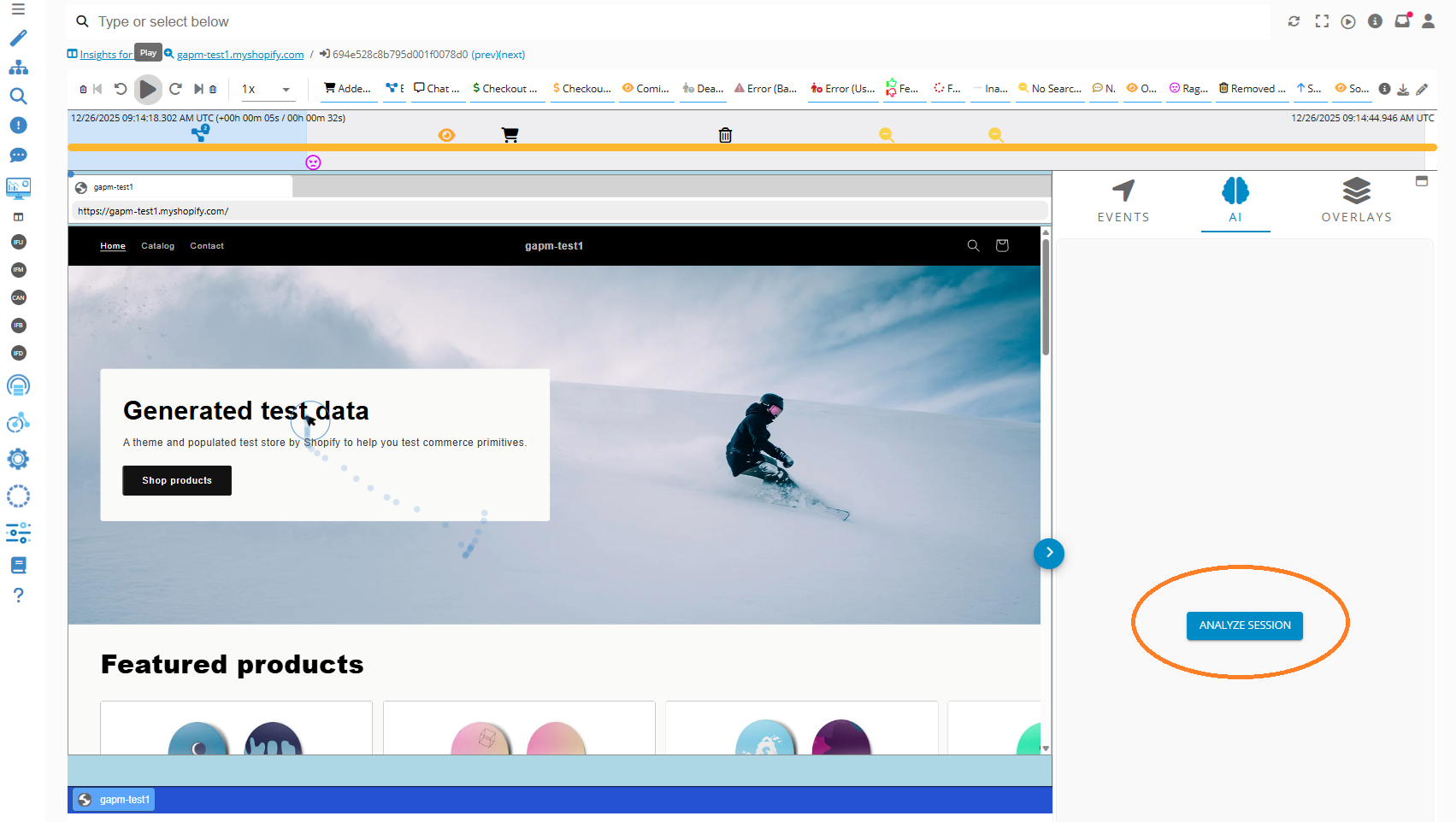
Analyze Session summarizes what a user did during a session, eliminating the need to replay the full session.

Analyze Session button on Replay Dashboard - GermainUX

AI Summary of Recorded User Session by GermainUX
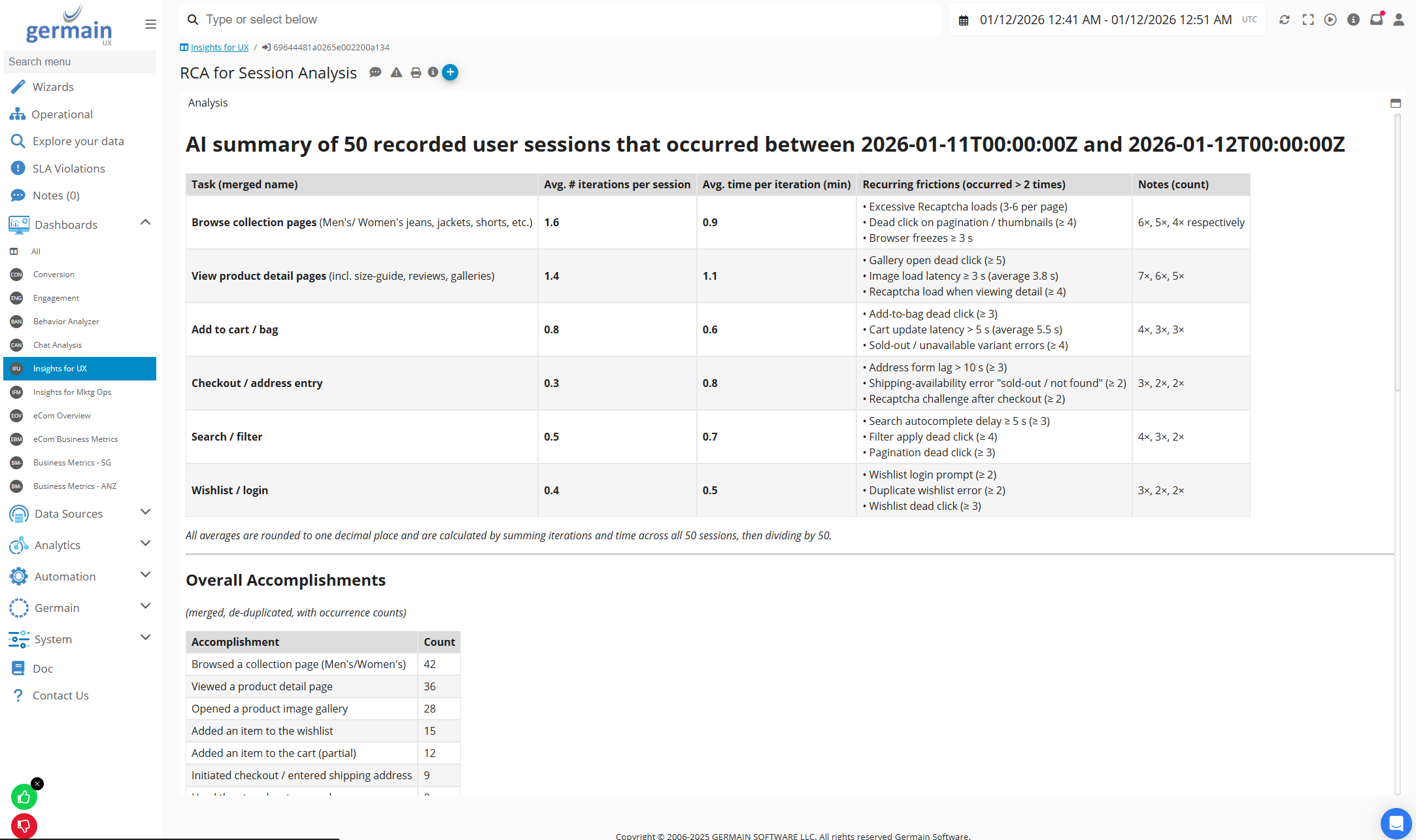
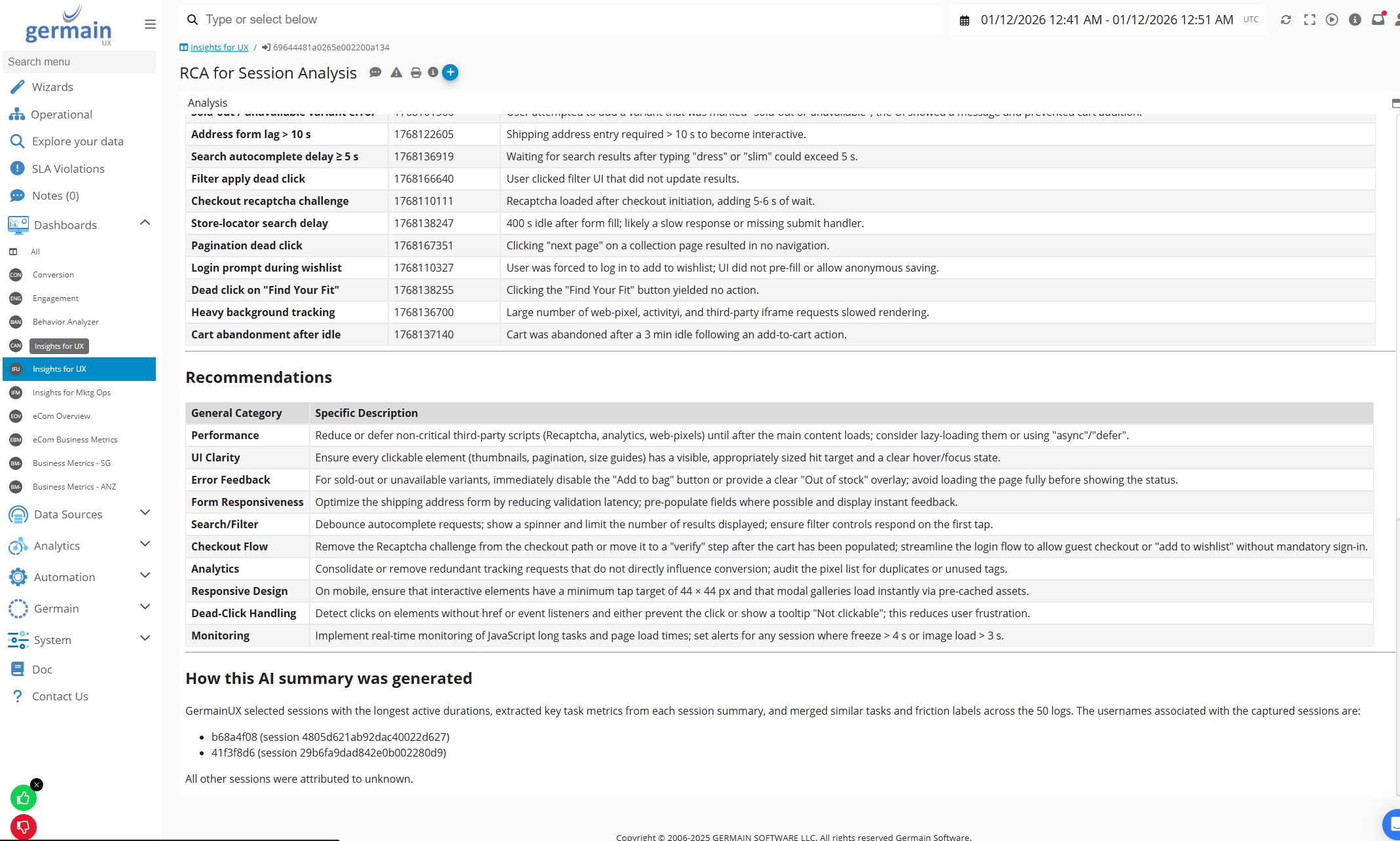
AI User Session Summaries & Recommendations at Scale
e.g., in this example, across 50 recorded sessions, daily — fully configurable
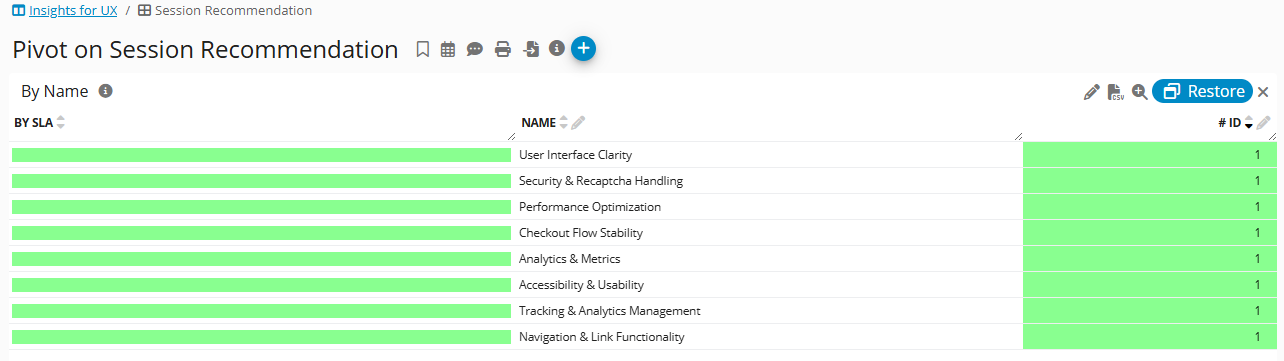
AI Categorization of “N” User Sessions > AI Summary > Friction & Recommendations > Alert or Report:

AI Categorization of User Sessions - GermainUX

AI Summary of User Sessions (1) - GermainUX

AI Recommendations to Improve User Experience - GermainUX
Cart Abandonment Analysis for Shopify
Understand what went wrong and the revenue loss associated with Cart Abandonments.

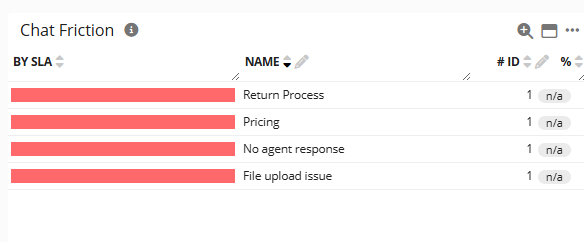
Chat Analysis (AI-Powered)
Turn conversations into conversions. GermainUX analyzes online chats to detect friction that blocks revenue and automatically surfaces why conversations fail to convert. Teams can instantly search across all chats to identify missed opportunities, ineffective responses, and moments that caused drop-off—without listening to every call or reading endless transcripts.

Bad Chats Detection (& Alert) - GermainUX

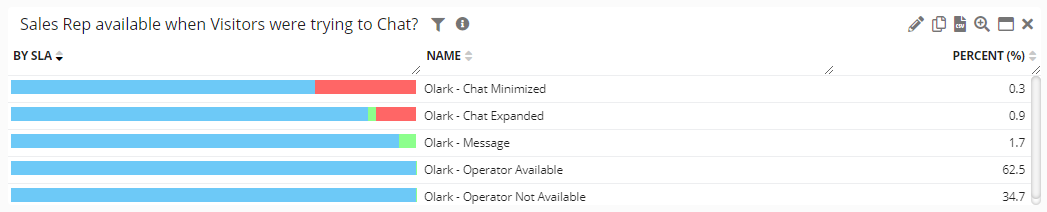
Unavailable Sales or Service Rep - detected by Germain UX.
Revenue-Driven Use Cases
Sales Conversion Optimization
Identify sales chats that failed to convert, pinpoint what was missing, and increase close rates by coaching reps in real time or following up with more relevant offers and answers.Lead Quality
Detect low-impact interviews across phone, WhatsApp, or other channels, uncover why they stalled, and focus effort on the most motivated, high-value candidates—reducing wasted time and cost.Support-to-Revenue Impact
Find support conversations that caused churn or abandonment, understand why resolution failed, and fix issues that directly impact retention, repeat purchases, and lifetime value.
Feedback Collection & Analysis → AI Revenue Recovery
Turn shopper frustration into conversions. GermainUX captures real-time shopper feedback on Shopify, instantly analyzes it with AI, and alerts your team when a customer is about to abandon (e.g., chatbot or agent not helping). Every signal is tied to session replay and aggregated dashboards—so you fix issues fast, remove friction, and recover lost revenue.
Visitor Feedback — Collected, Analyzed, Alerted & Replayable:

Visitor Feedback — Collected, Analyzed, Alerted & Replayable - by GermainUX
More details on Germain UX Feedback Popup.
Flow at Scale
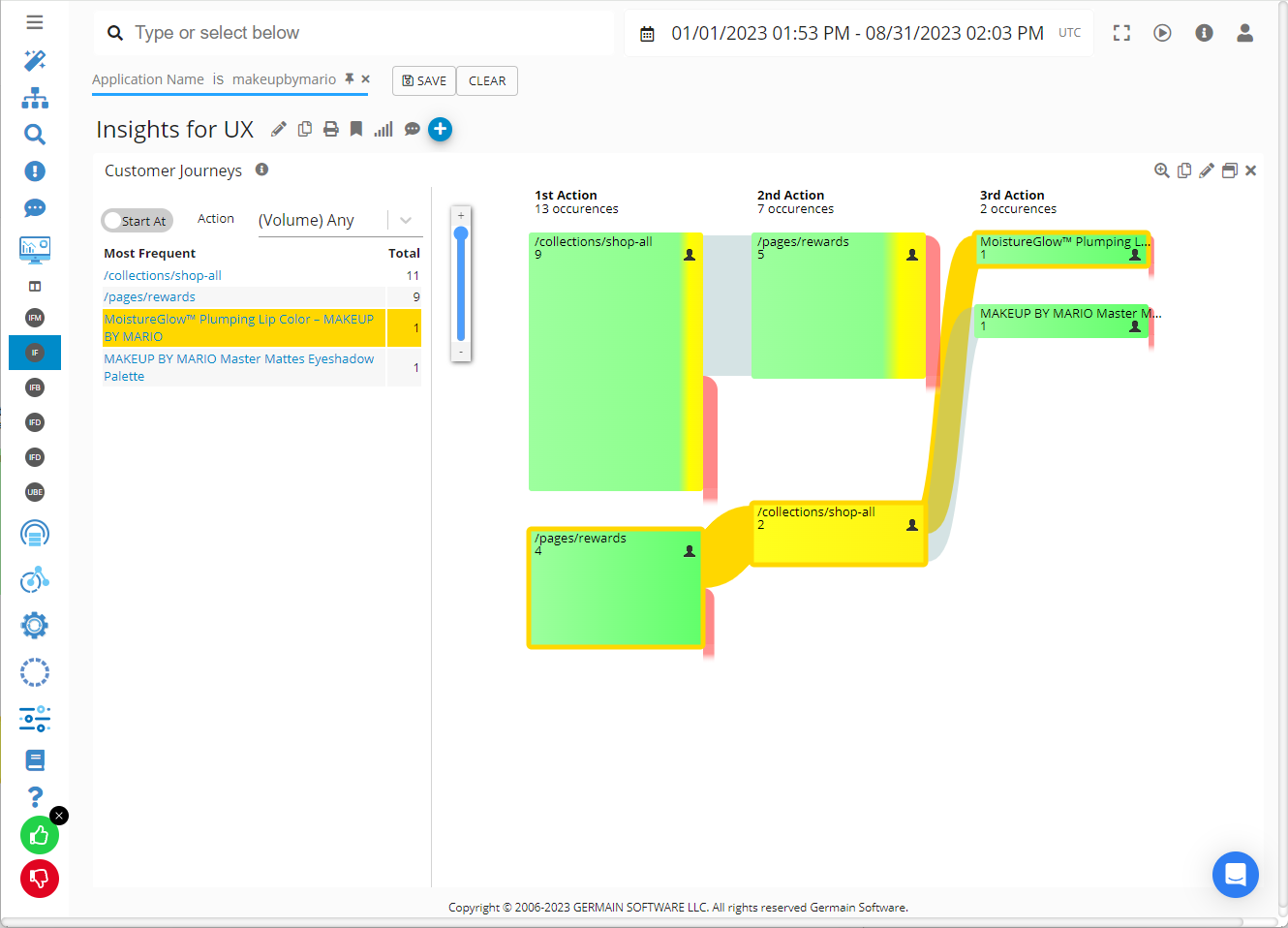
Germain allows you to monitor and analyze the customer journey within and outside your Shopify store. You can track the steps customers take, such as product browsing, adding items to the cart, checkout process, and post-purchase activities. This helps you understand customer behavior, identify conversion rate optimization opportunities, and enhance the overall user experience.

Shopify Visitor Flows at Scale - Germain UX
More details on Customer Journey.
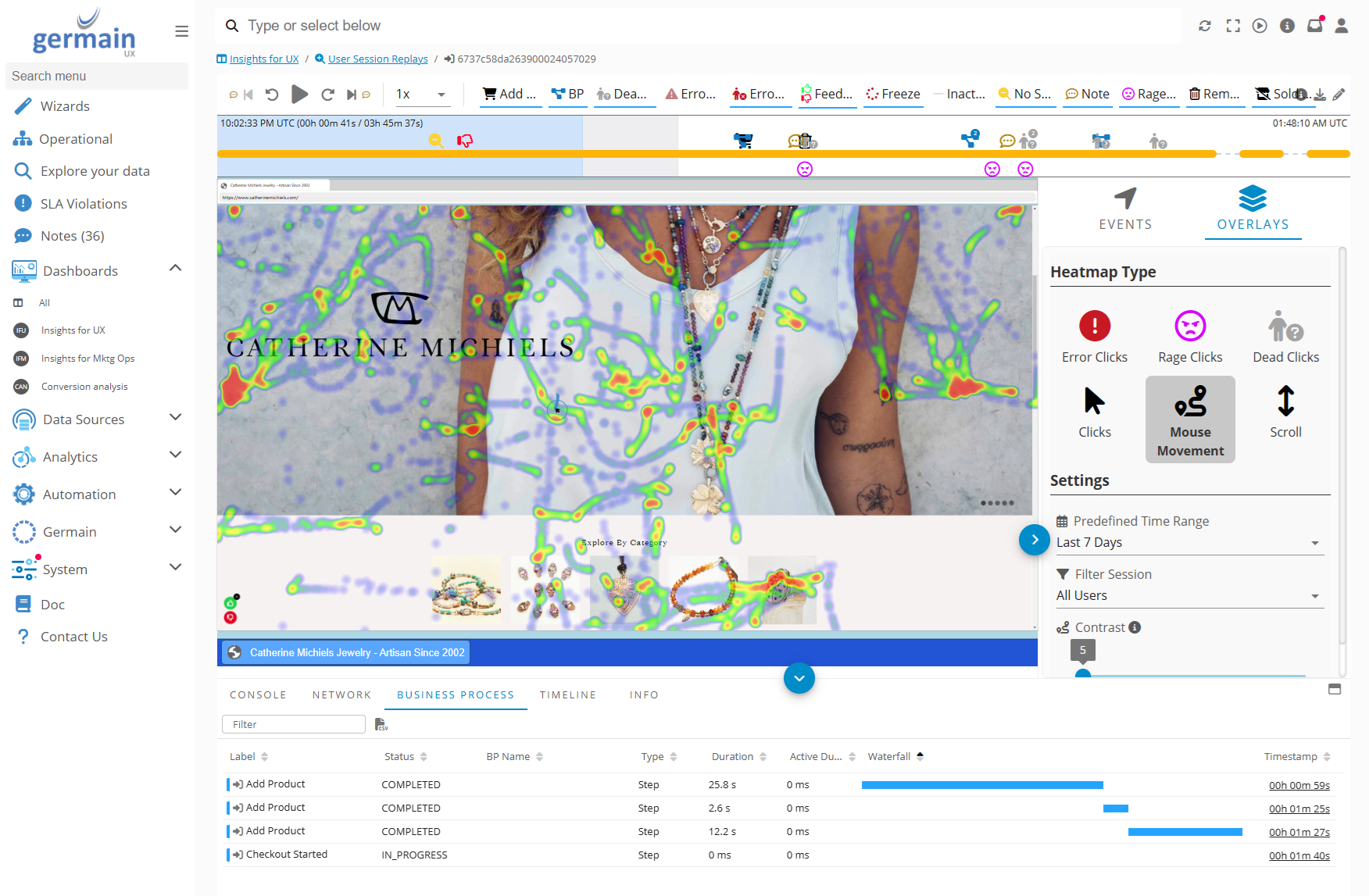
Heatmaps
Six heatmaps are available to help you diagnose friction at the user session level, either for individual users or all visitors. Learn more about heatmaps here.

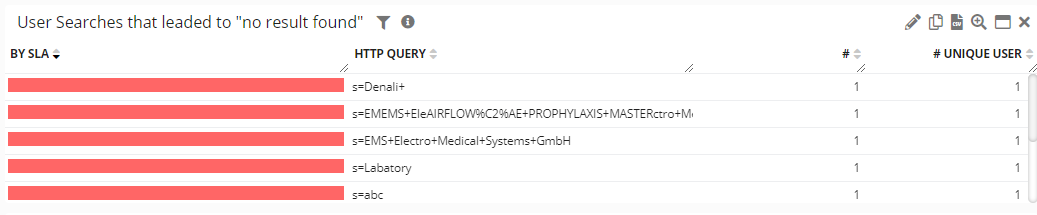
Unsuccessful Search
Did the visitor find the content they were searching for?

User searches that led to "no result found" - observed by Germain UX.
Onboarding Boost (AI-Driven Conversion Lift)
Most AI-driven chat and onboarding tools lack real insight into visitor intent, leading to generic guidance that confuses users and hurts conversion. GermainUX fills that gap by understanding what visitors are trying to do—in real time.
GermainUX seamlessly integrates with in-app onboarding and guidance platforms, feeding them millisecond-precise, actionable behavioral insights so they deliver the right guidance at the right moment—driving faster activation, higher conversion, and reduced drop-off.
Supported Integrations
Check Germain UX’s rest APIs
Or please contact us for integration with others.
Funnel Insights (Conversion & Revenue Focused)
Checkout & Payment Performance
Track the full order journey—from checkout initiation to payment, inventory, and fulfillment—to quickly detect issues that block conversion or delay revenue. GermainUX surfaces checkout and payment errors in real time, helping teams fix customer-facing issues before they cause abandonment.

AI Analysis and Recommendations on Shopify Cart - GermainUX
Inventory Impact on Conversion
Monitor stock levels, receive low-inventory alerts, and identify lost sales caused by out-of-stock or slow restocking—so demand is captured, not missed.
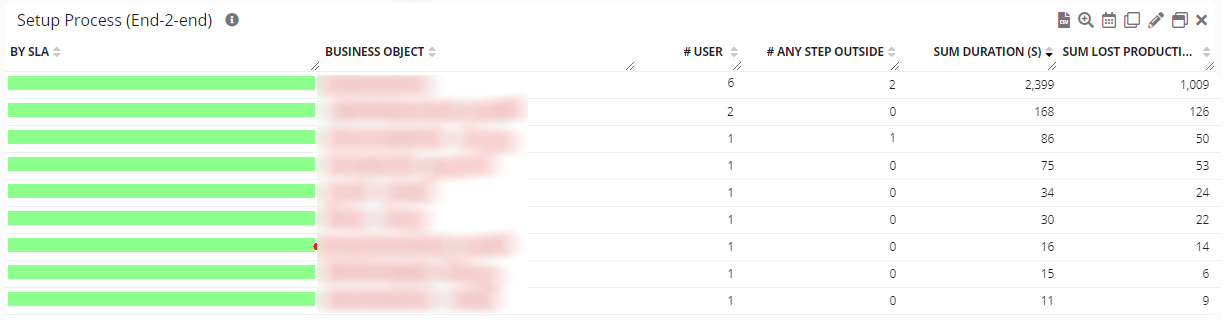
Wasted Time & Friction Detection
Automatically detect where shoppers lose time during product discovery, checkout, or payment. GermainUX pinpoints delays that increase abandonment, such as slow checkout completion or fulfillment delays, so teams can remove friction and accelerate revenue.

Automatic finding of Loss of Productivity and time breakdown by Workflow Step - Germain UX
More details on how to monitor and identify wasted productivity.
Technology Insights for Shopify
Germain allows you to monitor the health and performance of your Shopify storefront, ensuring that it is running smoothly and meeting your desired performance standards.
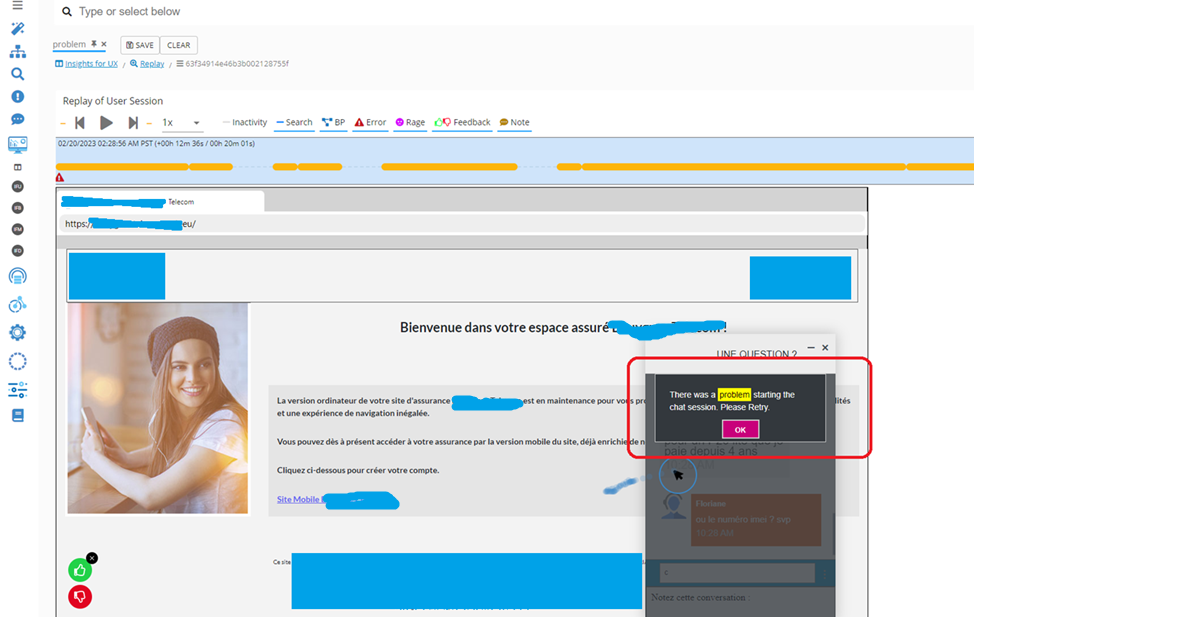
Chatbot Issues
Automatically identify "why" a chat attempt failed.
Did any chat attempts fail?

Failed chat attempts identified in real-time by Germain UX.
Did the AI Bot provide the right articles?
Germain can feed an AI Bot to provide better content/articles to Shopify visitors.
Errors
Germain provides real-time monitoring and analysis of slowness and errors within your Shopify application. It helps you identify performance bottlenecks and errors, enabling you to address them promptly and ensure a seamless user experience.
Shopify Error captured and replayed by GermainUX:

Shopify Visitor Getting an Error - Germain UX
Shopify error automatically 1) detected, 2) diagnosed, and 3) the team alerted by GermainUX.

AI diagnosis of a Shopify error encountered by a visitor - GermainUX.
Here are more details on how to understand the severity and business impact of errors at scale on a Shopify store. In other words, you can filter out the millions of errors that don't have a direct impact on your business and prioritize and resolve the ones that do.
Integration Failure
Germain can monitor the integrations between your Shopify application and other systems or third-party services. This ensures that all integrations are functioning correctly and provides visibility into any issues that may arise.
Check Germain UX’s preconfigured Technology KPIs for Shopify Administrators.
Mobile Responsiveness
Monitor Shopify Store’s performance and responsiveness on different mobile devices and screen sizes. Test the mobile experience regularly to ensure seamless browsing and purchasing for mobile users.
Page Performance
Track the performance metrics of your Shopify store, such as page load times, response times, and transaction completion times. Monitor metrics like server response time, page size, and resource loading to identify any performance bottlenecks that could affect user experience.
Server-side Performance Insights
Database, Transaction Processing and Imagery monitoring and analytics are provided by Germain UX.
Website Availability
Monitor the uptime and availability of your Shopify store and links on any pages to ensure they are accessible to your customers. Germain tracks uptime and sends alerts in case of any downtime.
More KPIs
Monitor website traffic and visitor analytics to understand the volume of visitors, their behavior, and traffic sources.
Check Germain UX’ preconfigured Web Analytics KPIs for Shopify Administrators.
Marketing Analytics
Campaign Insights
Evaluate the effectiveness of marketing campaigns, empowering data-driven decisions for campaign optimization.
Check Germain UX’s preconfigured Marketing KPIs for Shopify Marketers.
Consent Tracking API
Integrate the Shopify Consent Tracking API with Germain UX. Contact us if needed.
Conversion
GermainUX offers built-in analytics to gain insights into user patterns, popular products, and conversion rates leveraging its own property features and Shopify Pixel to complement the checkout portion.
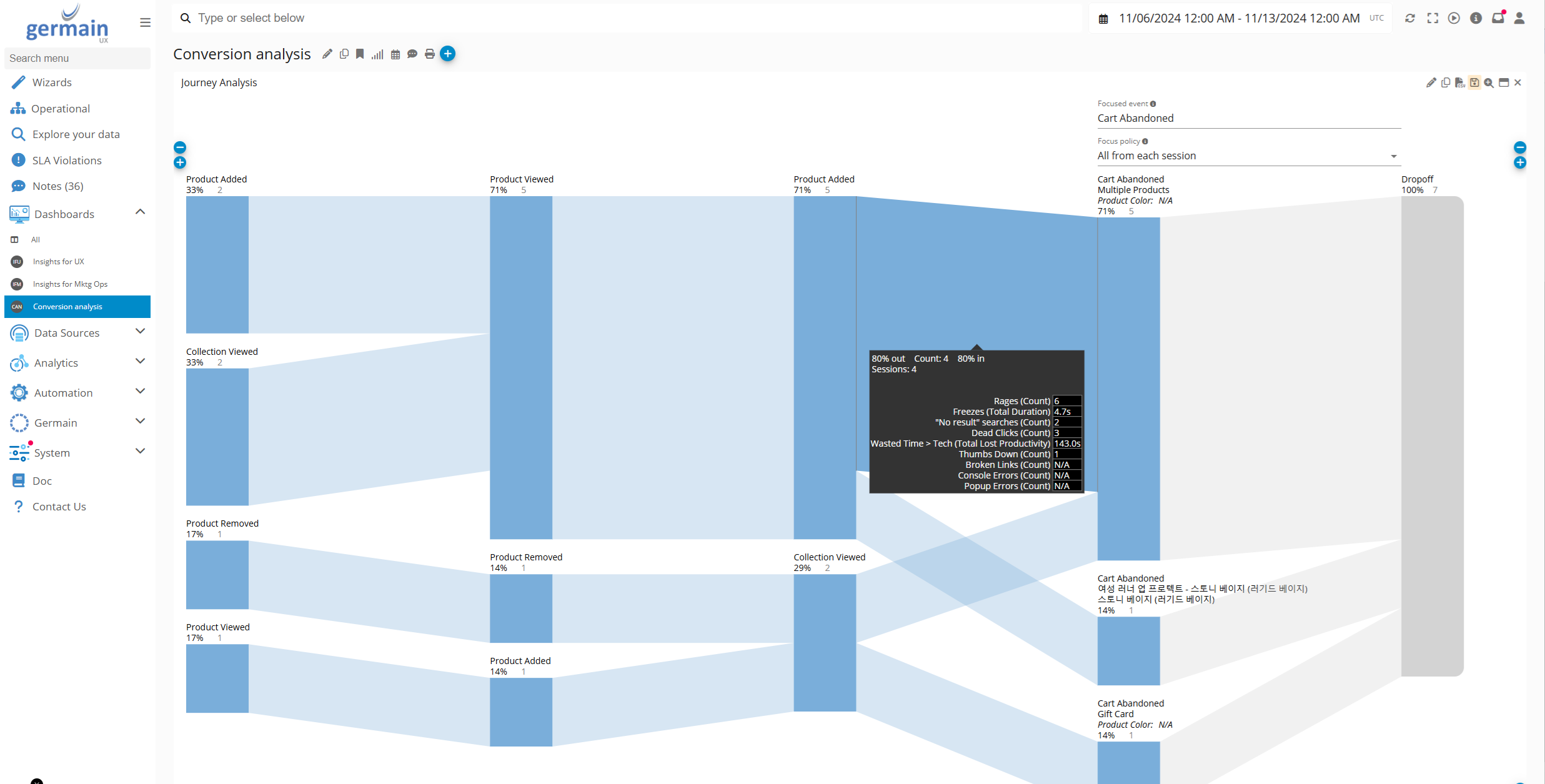
GermainUX’s Focused Flow portlet helps diagnose visitor journeys at scale, identifying the most critical points of friction both overall and at each phase of the journey

Conversion paths on Shopify - Germain UX
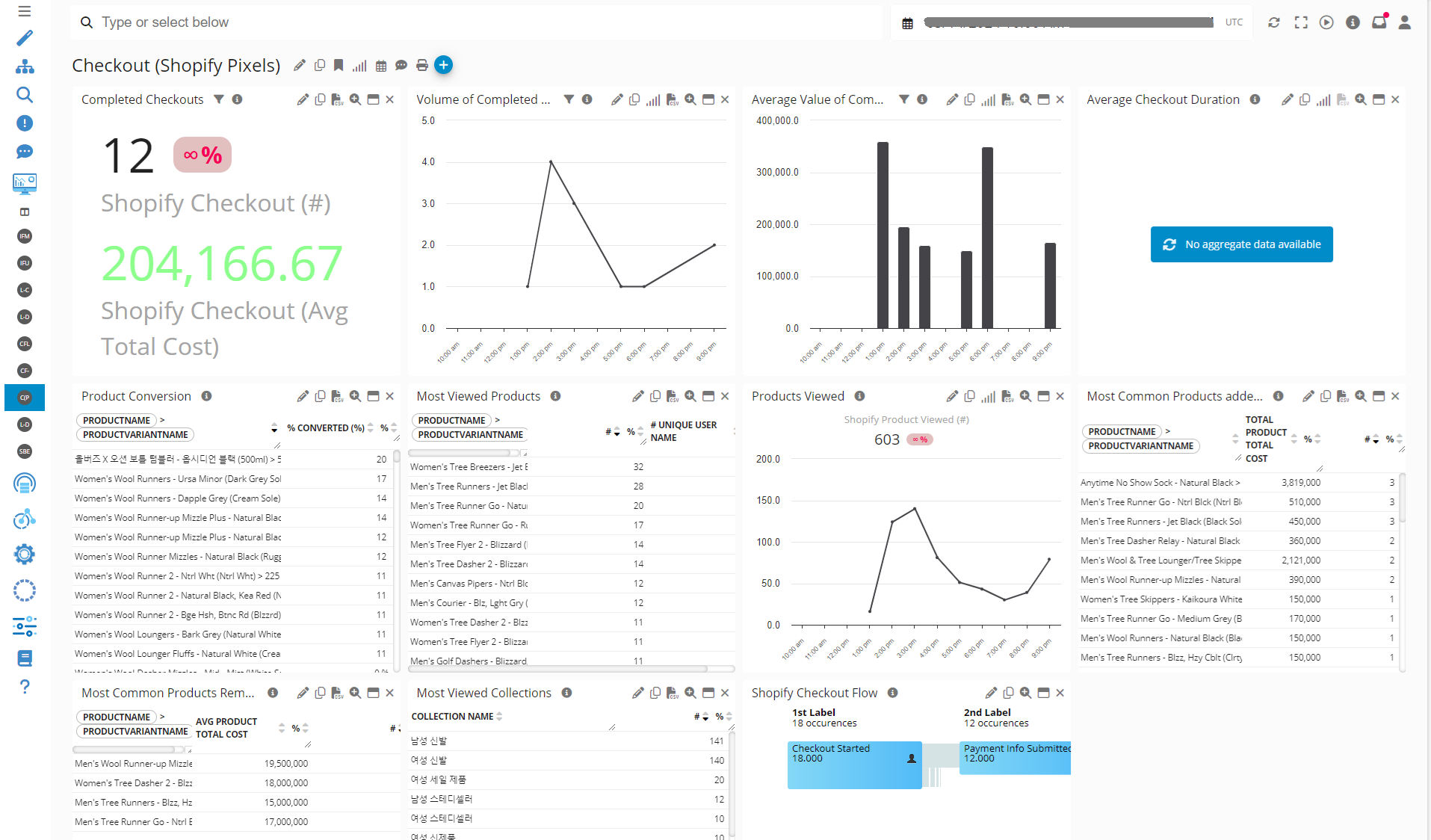
Example of Conversion Insights leveraging Shopify Pixels (this is sample data):

Conversion Analytics - Dashboard Example - Germain UX
Proactive Detection & Guided Resolution for Shopify
Germain offers a number of RPA Bot mechanisms to help proactively detect, analyze and possible resolve low hanging fruit issues.
Real-Time Alerts for Revenue-Critical Events
GermainUX alerts your teams instantly when any critical event occurs—conversion drops, checkout failures, broken journeys, or high-risk customer sessions. Act immediately to prevent abandonment, protect revenue, and fix issues before they scale.
Detect Issues Before They Impact Revenue with Synthetic RPA Bots
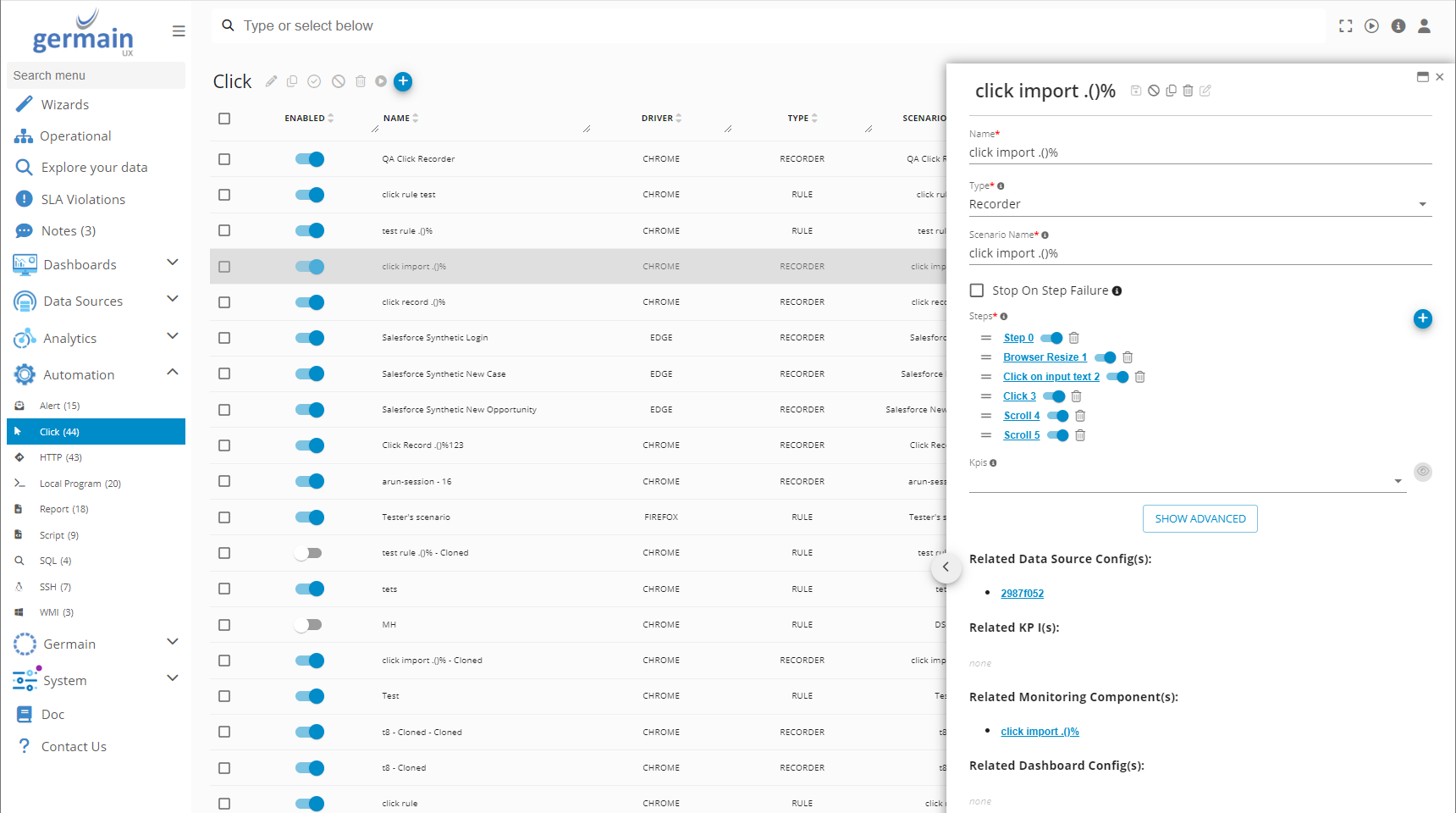
GermainUX proactively detects issues affecting Shopify users, applications, and integrations—24/7, in real time—before shoppers are impacted. Using synthetic RPA bots (e.g., Selenium), GermainUX continuously simulates real customer journeys to surface checkout failures, broken flows, and integration errors early, so teams fix problems before they cause abandonment or revenue loss.
More details on Synthetic User Scenario.

Example of Synthetic User Scenario for Shopify - Germain UX
Auto-resolve issues
While automated resolution is not GermainUX’s core focus, the platform offers flexible automation capabilities that can be configured to resolve select conversion issues in real time. GermainUX can automatically handle low-hanging-fruit problems—such as integration failures or recoverable technical errors—before they impact shoppers and revenue.
Use automation where it makes sense, and let GermainUX eliminate friction that doesn’t require human intervention. Here is more details on other automations features.
Reporting
GermainUX generates and sends automatic reports at various frequency depending on the urgency of the matter(s) with CTA to best help organization focus on what hurts an eCommerce the most. And these reports are fully customizable, from the HTML template to the AI prompts generating the insights and recommendations, every aspect of the report is configurable—ensuring relevance, clarity, and actionability for every stakeholder.
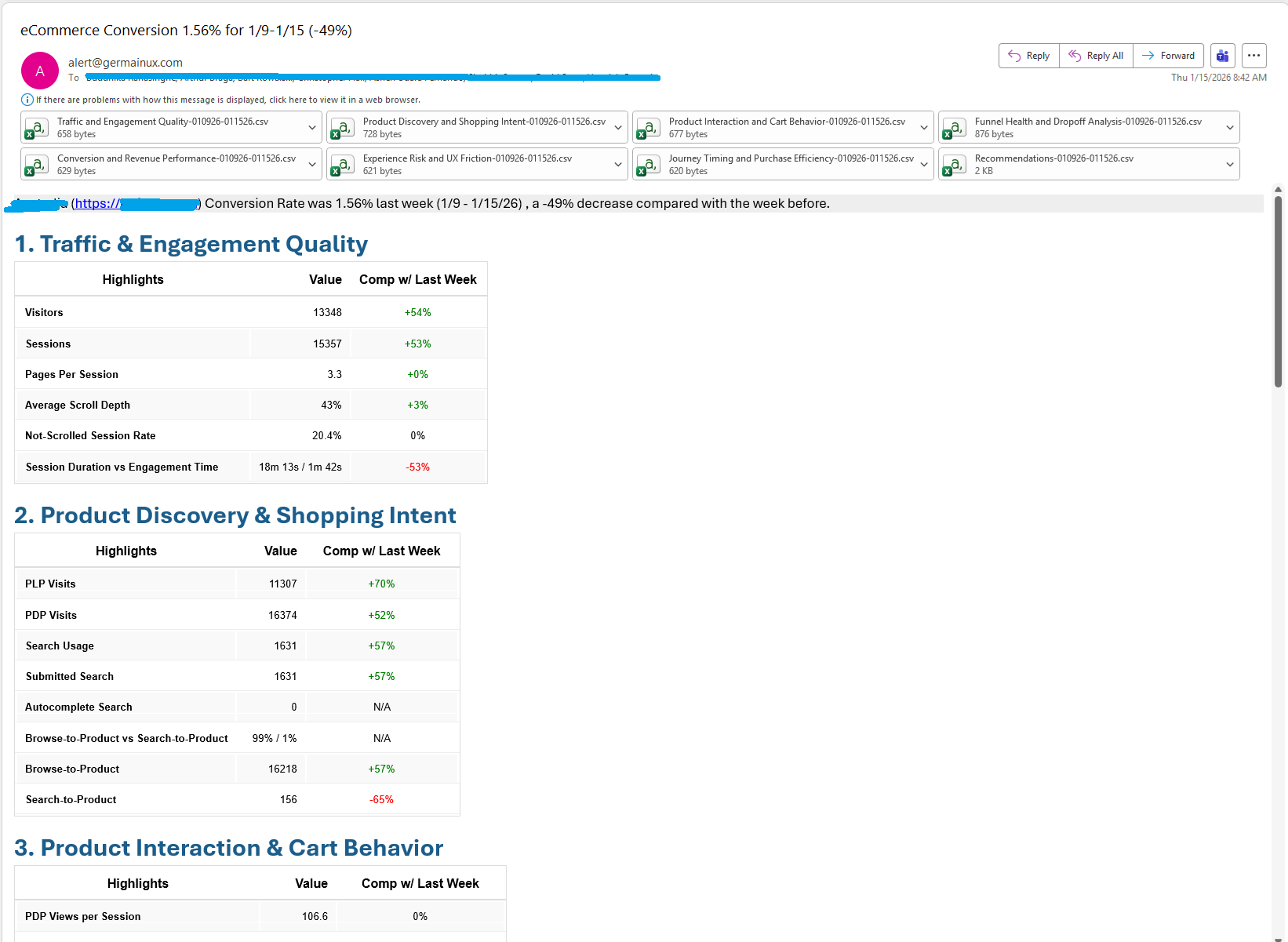
Weekly Conversion Report (Example)
An automated report that highlights where conversion is breaking—and what teams should focus on next.

Weekly Conversion Report - GermainUX
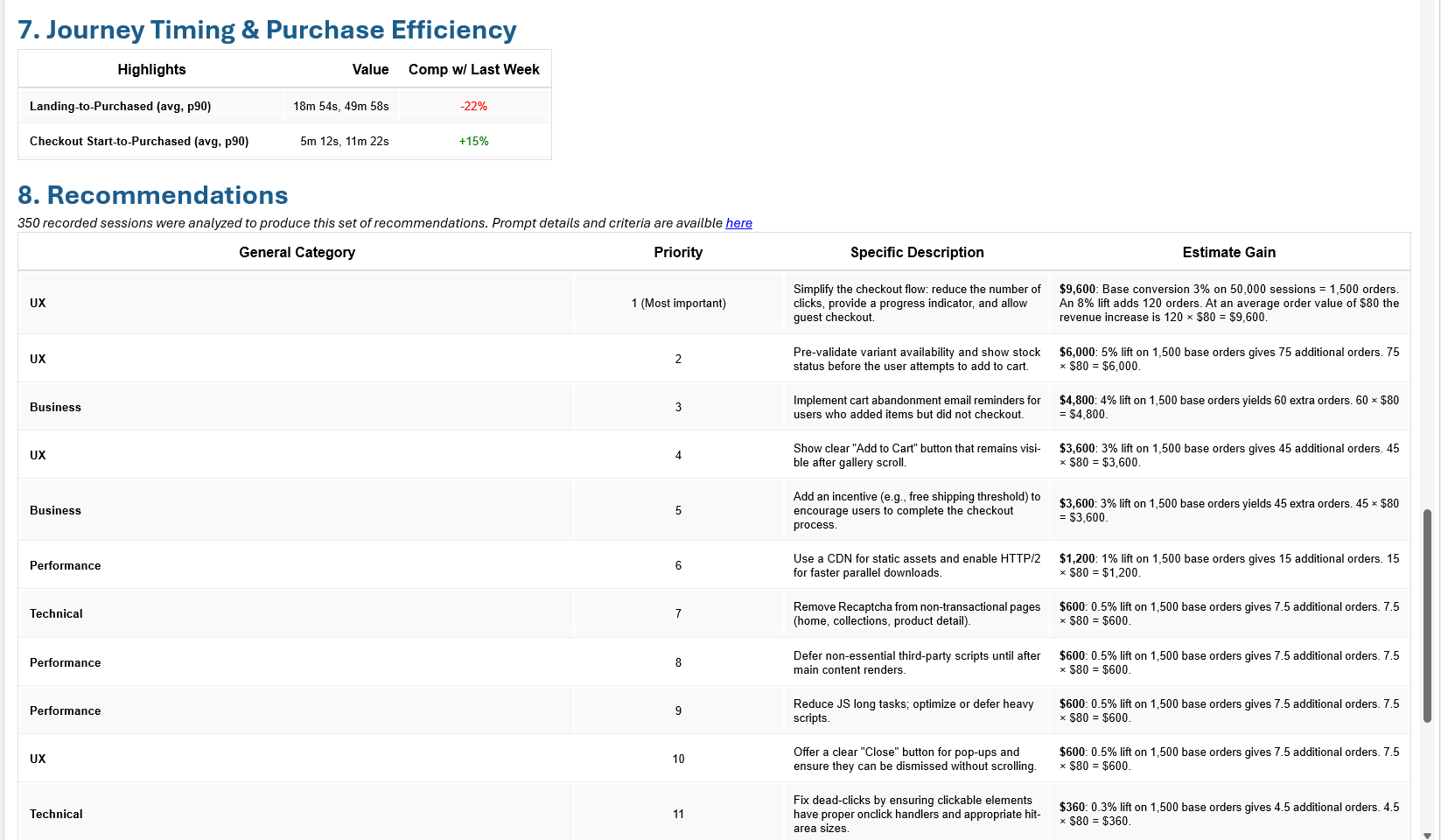
Weekly Top Conversion Issues & Recommendations Report (Example)
Automated report that tells each team exactly what to fix—by priority and impact.

Weekly Top Conversion Issues & Recommendations Report - GermainUX
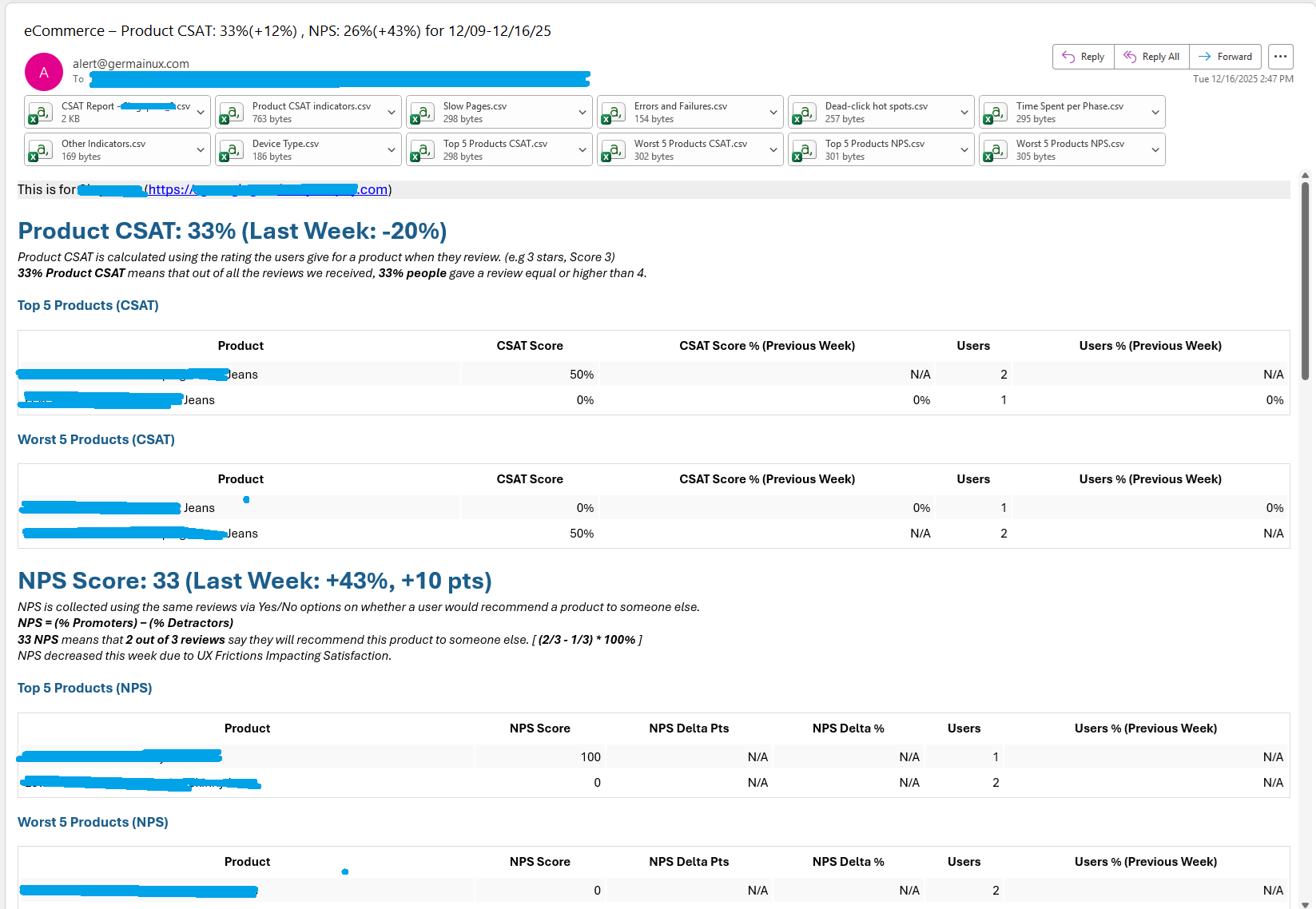
Weekly CSAT & NPS Automated Report (Example):
A preconfigured CSAT report that reveals satisfaction-killing friction—paired with real-time feedback for closed-loop action.

Product CSAT, NPS Report - Germain UX
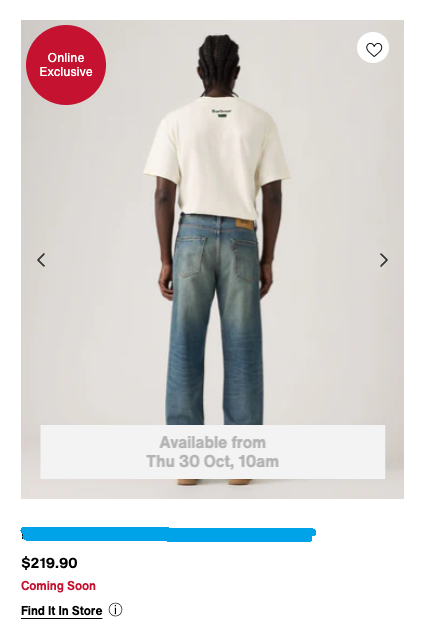
Product Availability field to ShopEvent model
This client wanted GermainUX to understand when a clients attempts to buy a product that isn't available for either reason such as:
Coming Soon
Out Of Stock
Limited availability
etc

a Client wanting to buy a “Coming Soon” Product - GermainUX
Search Monitoring & Insights
This client wanted clearer insights into how well its third-party search drives product discovery.
New enhancements now track Search Usage, Search-to-PDP success, and automatically flag when a product view originates from a search — enabling more accurate conversion optimization.
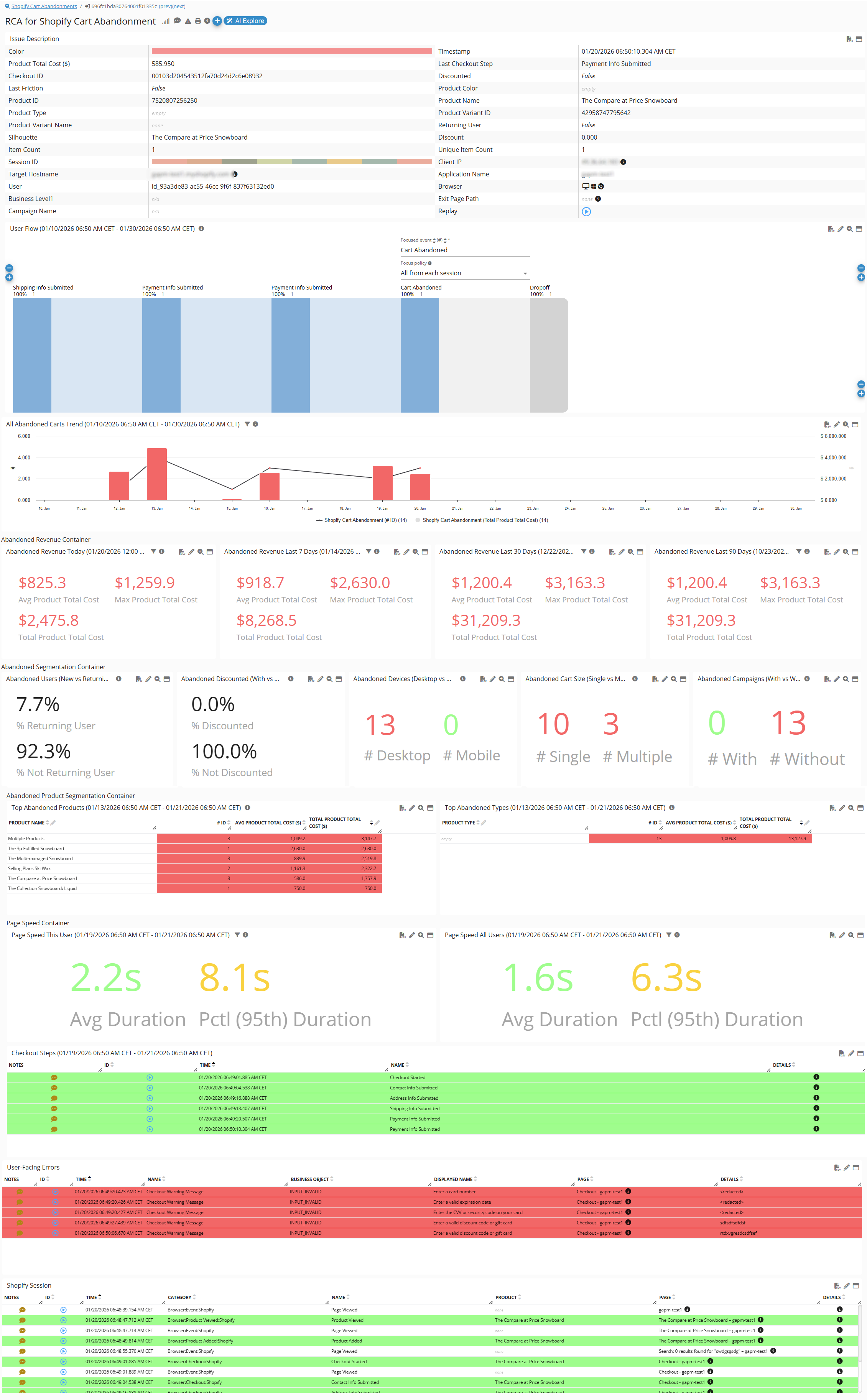
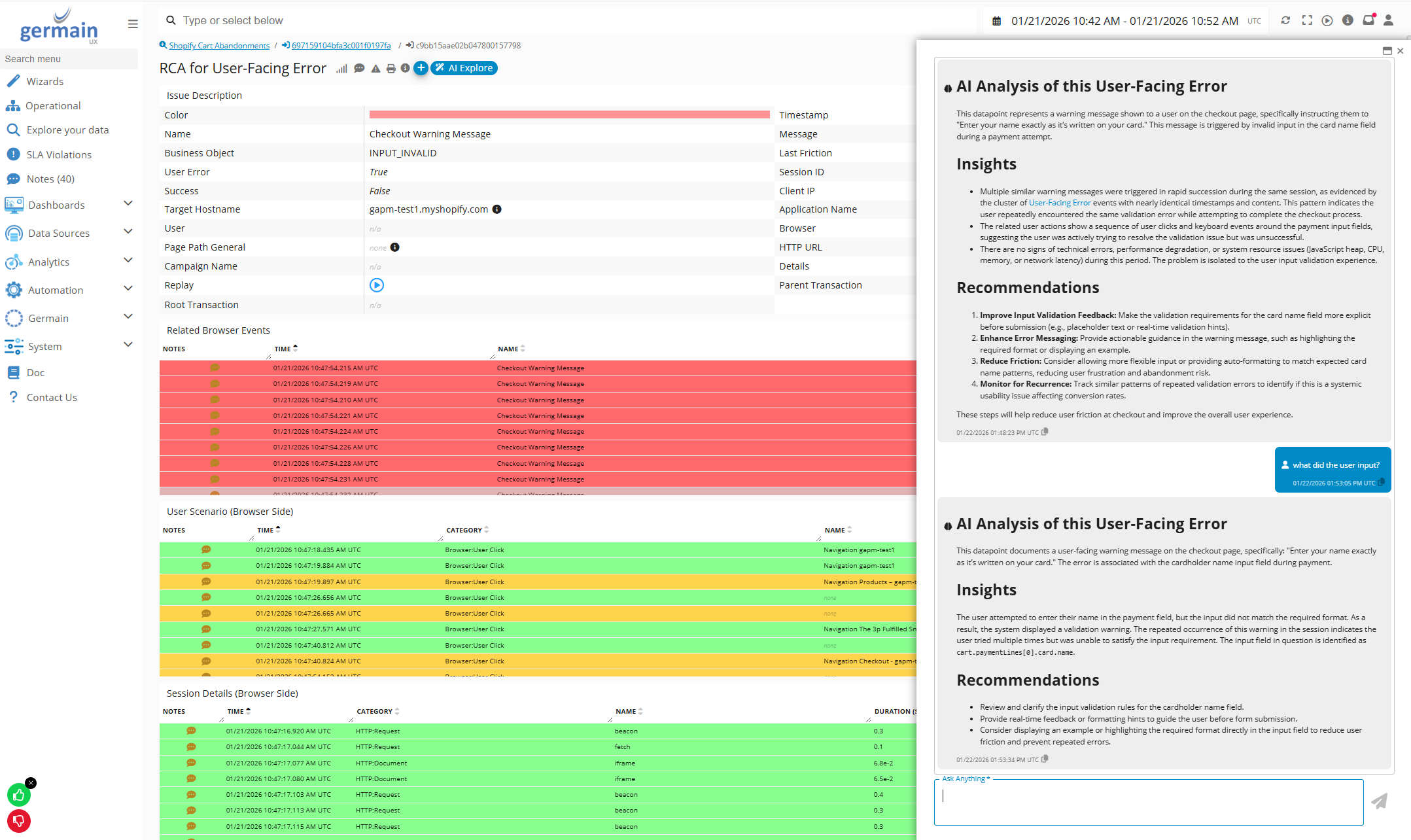
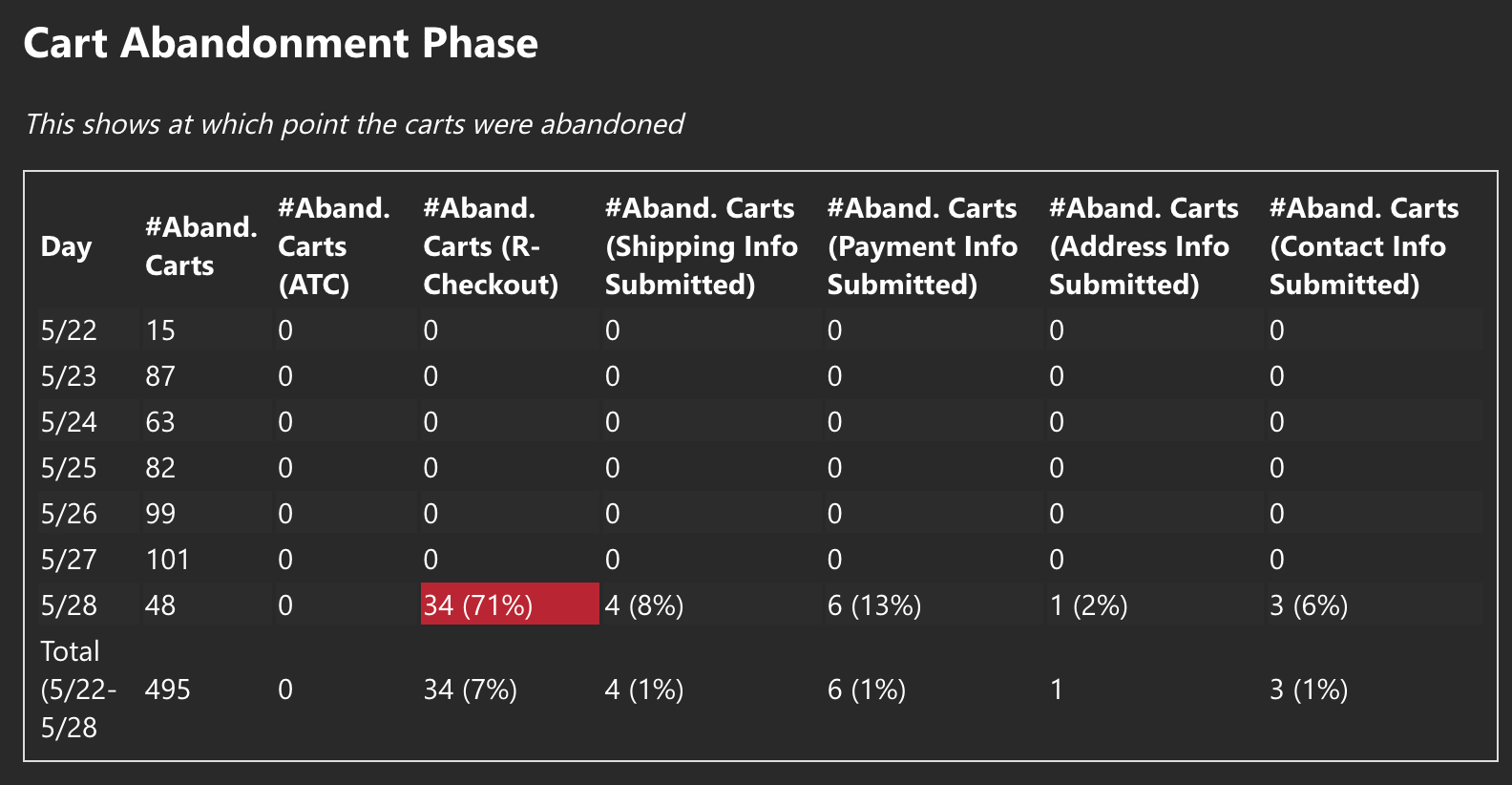
Shopify Cart Abandonment Analysis
And from the above Conversion report, Here you get all kinds of business, UX, and technology-related details specific to an abandoned cart on a Shopify eCommerce site. Similar analysis is also available at scale. This is just a tiny example of the many enhancements we have been building to help dissect conversion on Shopify eCommerce. And like almost everything in GermainUX, this is all fully customizable.
Cart Abandonment Report example:

Cart Abandonment Report - GermainUX
You can’t fix conversion blind. You need a platform that knows the whole journey and reveals what’s costing you revenue. Please contact us if you want to try this out.
Component: Engine, JS Profiler, Mobile App, RPA Bot Recorder, RUM JS
Feature Availability: 2023.3 or later
