Website Audit / SEO
Features
Enable Germain UX’s Website Audit capabilities and get performance details of each page of a web application, pinpointing issues like:
Javascript Execution Time, CSS issues, Dom Size, Memory Allocation, etc
3rd party Technology Impact (e.g. Chatbot, GTM, Vidyard, etc)
Network Impact
etc
This mechanism relies on Google Lighthouse.
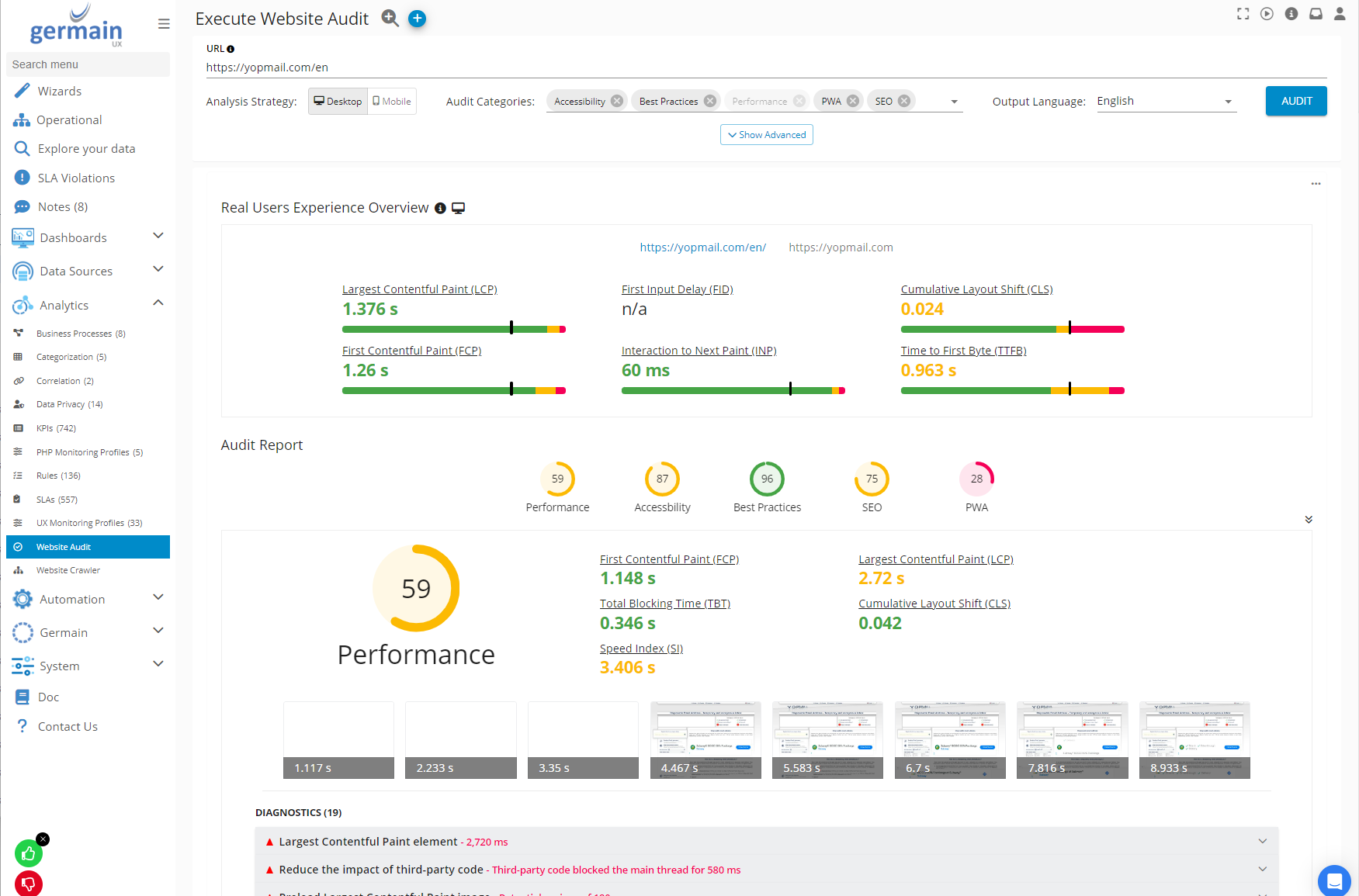
Example of a Website Audit performed by Germain UX:

Website audit result example - Germain UX
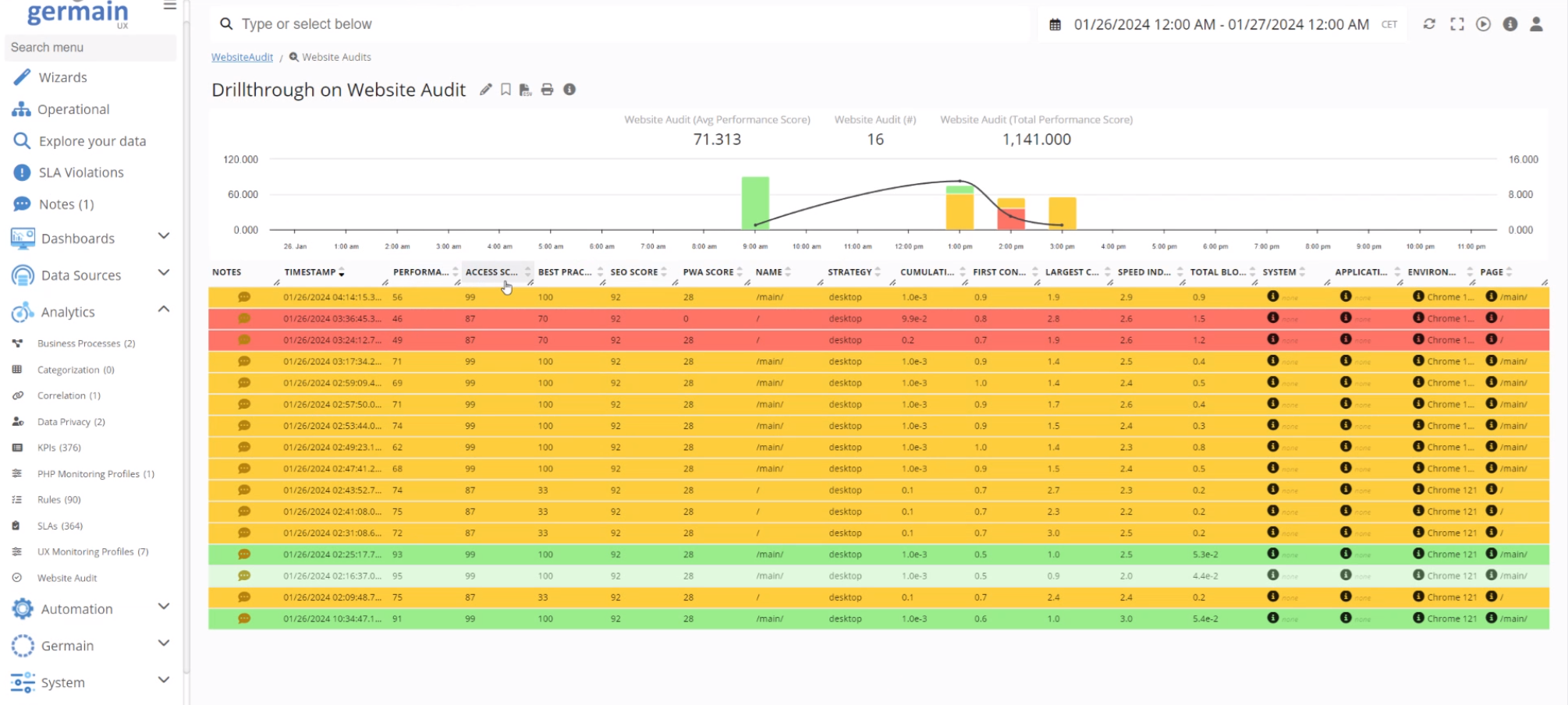
Drill down into details of the audit:

Website audit result details example - Germain UX
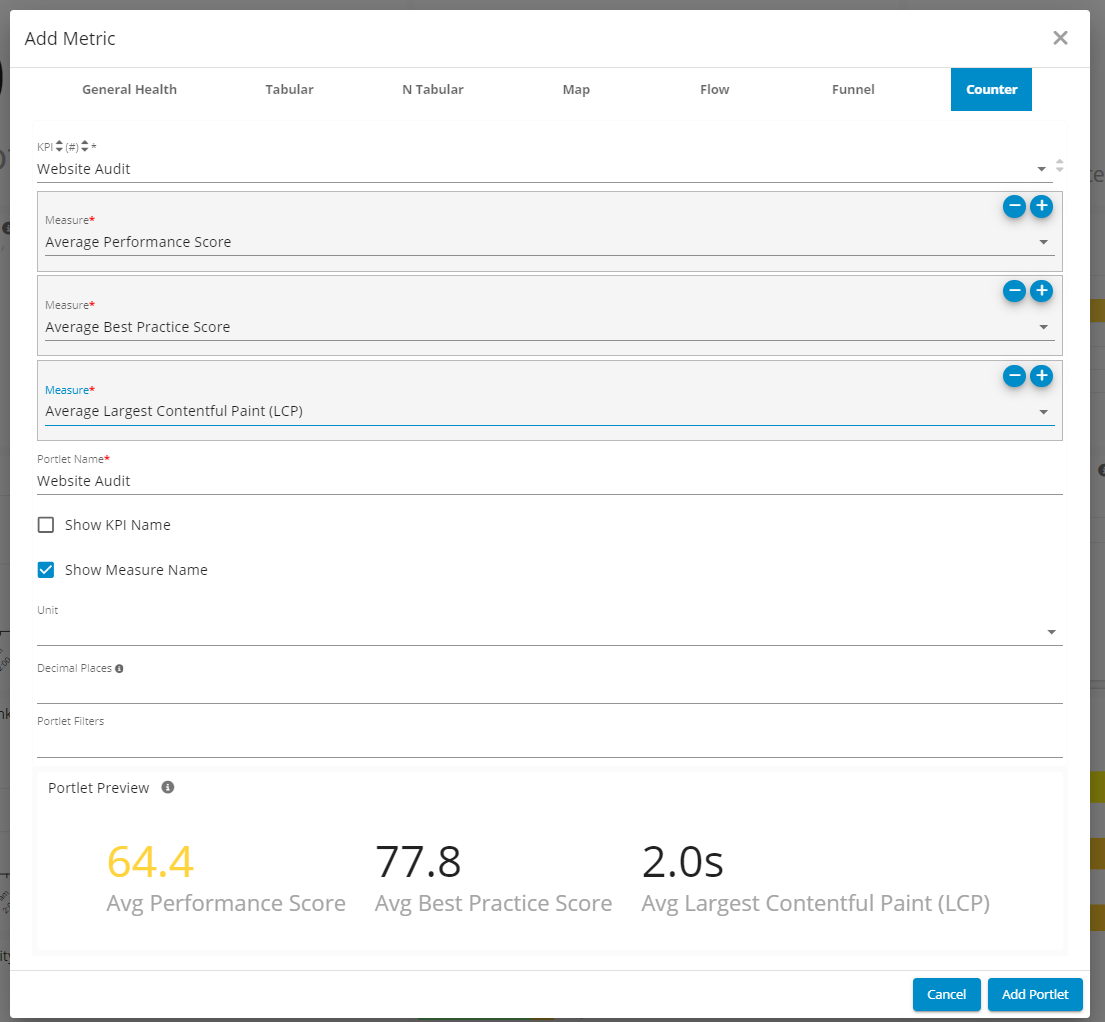
KPI / Measures / Pivots
KPI = Website Audit.
More details about the KPI’s measures/pivots.

Website Audit KPI on a Portlet - Germain UX
Service: Automation
Feature Availability: 2024.1
