Deploy Monitoring for Shopify
Integrations with Shopify
Germain UX integrates with all access points that are offered by Shopify, including:
Shopify User Interfaces/Browser.
Real user monitoring via Germain UX RUM JS.
Advanced browser, JavaScript and network insights via Germain UX - JS Profiler.
Issue detection before user impact: synthetic user RPA bots faster recording with Germain UX-RPA Bot Recorder.
Mobile app monitoring via Germain UX - Mobile App.
Shopify Rest APIs.
Application health and usage monitoring via Germain UX Engine.
Monitoring Deployment for Shopify
Steps for deploying Germain UX's monitoring for Shopify, specifically targeting:
User Monitoring and Session Replay.
Feedback Enablement.
Business Process Monitoring & Mining.
Shopify & Integration Monitoring.
JavaScript Profiling.
Automation (Smart insights, RPA Bot, Synthetic Scenario Monitoring, etc).
User Monitoring and Session Replay Deployment for Shopify
via Germain UX Shopify App
This is the simplest way of enabling Real User Experience and Session Replay Monitoring for Shopify.
Install Germain UX from Shopify App Store - https://apps.shopify.com/germain-ux
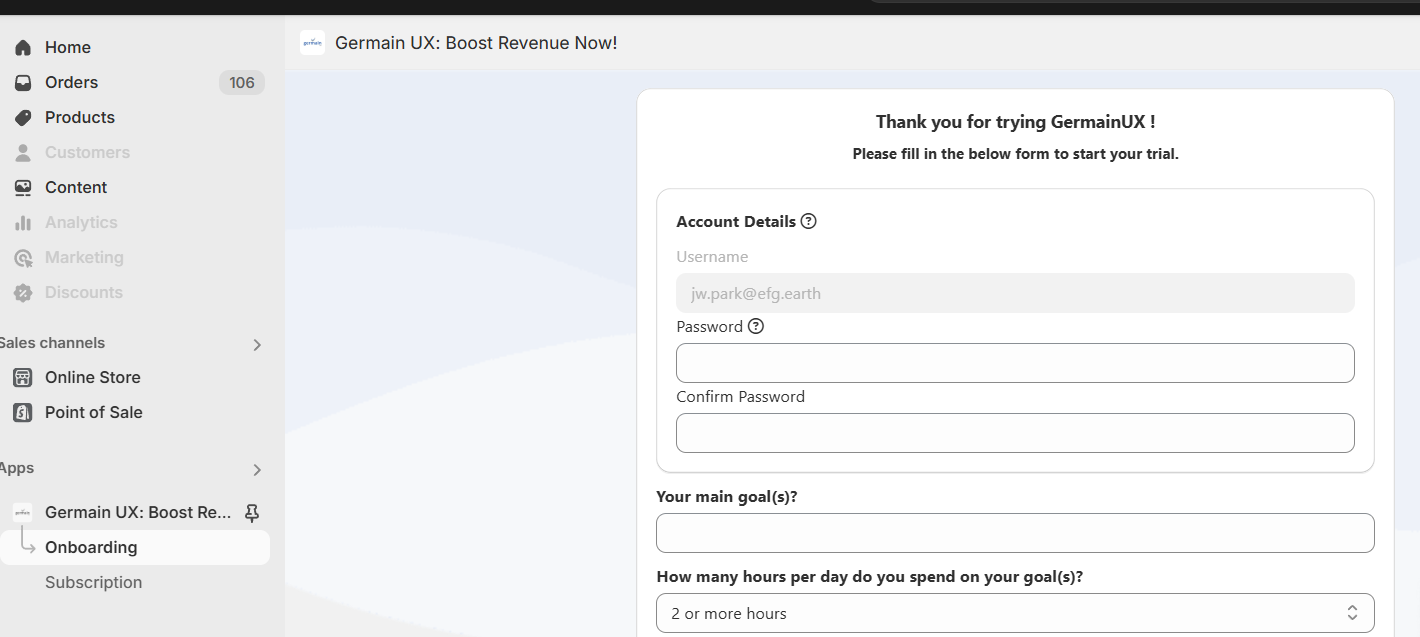
Complete Onboarding form in Germain UX App

Germain UX Shopify Onboarding Form
via Shopify Theme
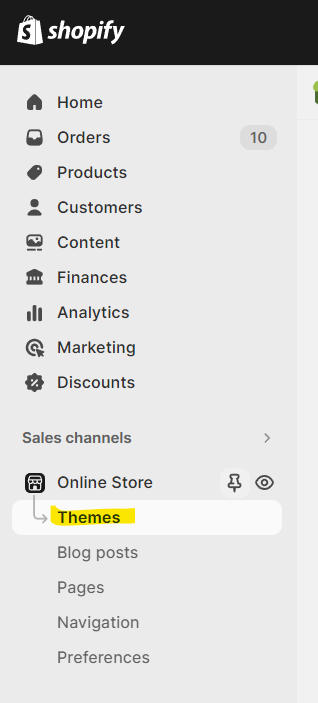
Login to your Shopify Admin Panel
Open Online Store > Themes

Customizing Theme - Germain UX
Click Edit Code near your default template
Open your default theme.liquid file (e.g. layout/theme.liquid)
Add the following code to the
<head/>section:
<!-- Germain UX Integration -->
<script
type="text/javascript"
async
crossorigin="anonymous"
src="https://GERMAIN_UX_HOSTNAME/config/download/file/agents%7Cwebux%7Cgermainapm.js?appName={{ shop.name | replace: "|", " " | url_param_escape }}&germainApmRootUrl=GERMAIN_UX_HOSTNAME&defaultProfileName=Shopify"
></script>
<!-- END Germain UX Integration -->Replace GERMAIN_UX_HOSTNAME with your Germain UX hostname
Feedback Enablement
Let your shoppers speak up and understand what they complain about without reaching out to them, then address their concerns, in real-time!
Business Process Monitoring Deployment for Shopify
Germain is capable of automating the identification of inefficient workflows or users who are wasting valuable time (e.g., a customer taking 8 minutes to place an order instead of 2 minutes), and Germain can do this at scale. For this purpose, here is the guide on how to monitor your critical workflow on your Shopify store. Alternatively, as usual, feel free to contact us, and we can configure it for you.
Application Monitoring Deployment for Shopify
Essential health and performance monitoring for Shopify occurs via Germain UX RUM JS (above). However, more complex application level monitoring can be automated via Germain UX Engine.
JavaScript Real-time Analysis Deployment for Shopify
If any of your Shopify users experience technology-related issues (such as errors, browser freezes, etc.) and you require 'deeper' insights, similar to what Google Chrome's DevTools offers, but without bothering your Shopify users, then you need to deploy the Germain UX JS Profiler browser extension to their Shopify desktop (and this can be done without inconveniencing your Shopify users). The JS Profiler browser extension will collect advanced insights into the JavaScript code, and other browser objects to better understand the root cause of the user's error. For more details on how to deploy the Germain UX JS Profiler, please refer to the deployment guide.
Synthetic User Scenario Recording for Shopify
RPA Bot Recorder is another browser extension (part of Germain UX) that makes it easier for you to record a synthetic user scenario with Selenium. Once the Selenium script is recorded, you can allow Germain to manage it by deploying it for thousands of URLs, locations, remotely upgrading it, restarting it, and more.
The primary purpose of running a synthetic user scenario 24/7 is to detect user issues before they impact real users by simulating a user browsing your SFDC application 24/7 at your desired frequency.
Here are steps to deploy Germain UX RPA Bot Recorder.
RPA bots to further enhance Shopify
And here is a list of the other RPA Bot mechanisms that are offered in Germain UX to detect issues before they impact the business or proactively resolve low-hanging fruit issues (automatic data updates, automatic restart of a failed integration, etc.)
Component: Engine, JS Profiler, Mobile App, RPA Bot Recorder, RUM JS
Feature Availability: 2022.1 or later
