Tip - Find & Solve the most critical UX errors
Description
How to spot the UX errors that are -critical- to your business, out of the thousands of useless errors that occur every day and don’t affect your business.
Solution
Let us share our 20 years experience troubleshooting UX issues and show you how you can save significant business impact, in minutes or days instead of weeks or months of not knowing, guessing, applying workarounds, etc.
The following works for any app e.g. Homegrown, CRM, D2C, ERP, mobile, desktop, etc
Find the error that affected Users the most
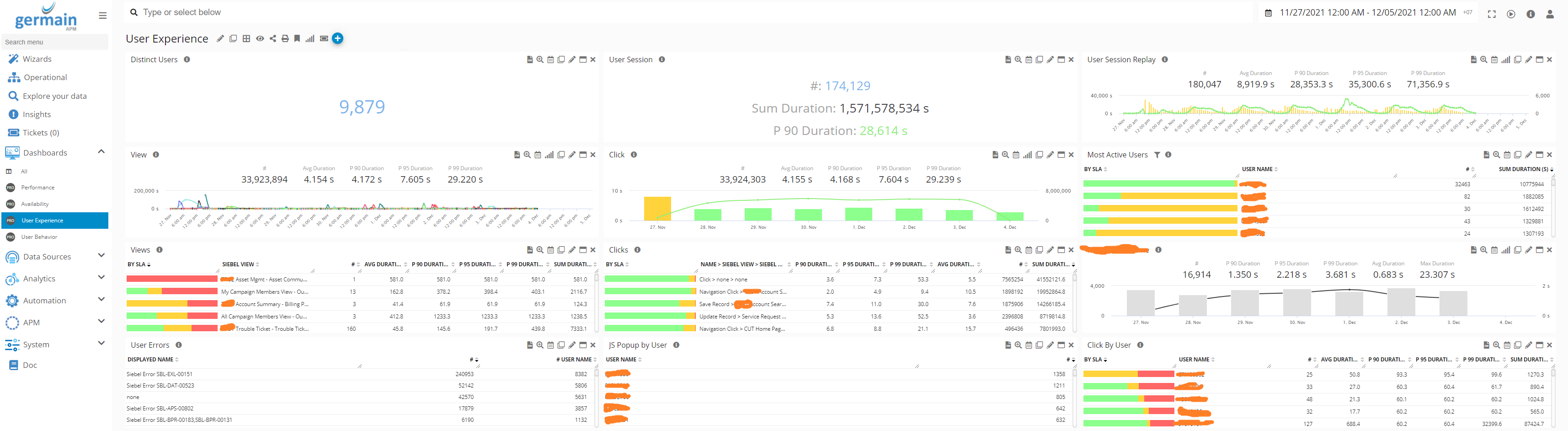
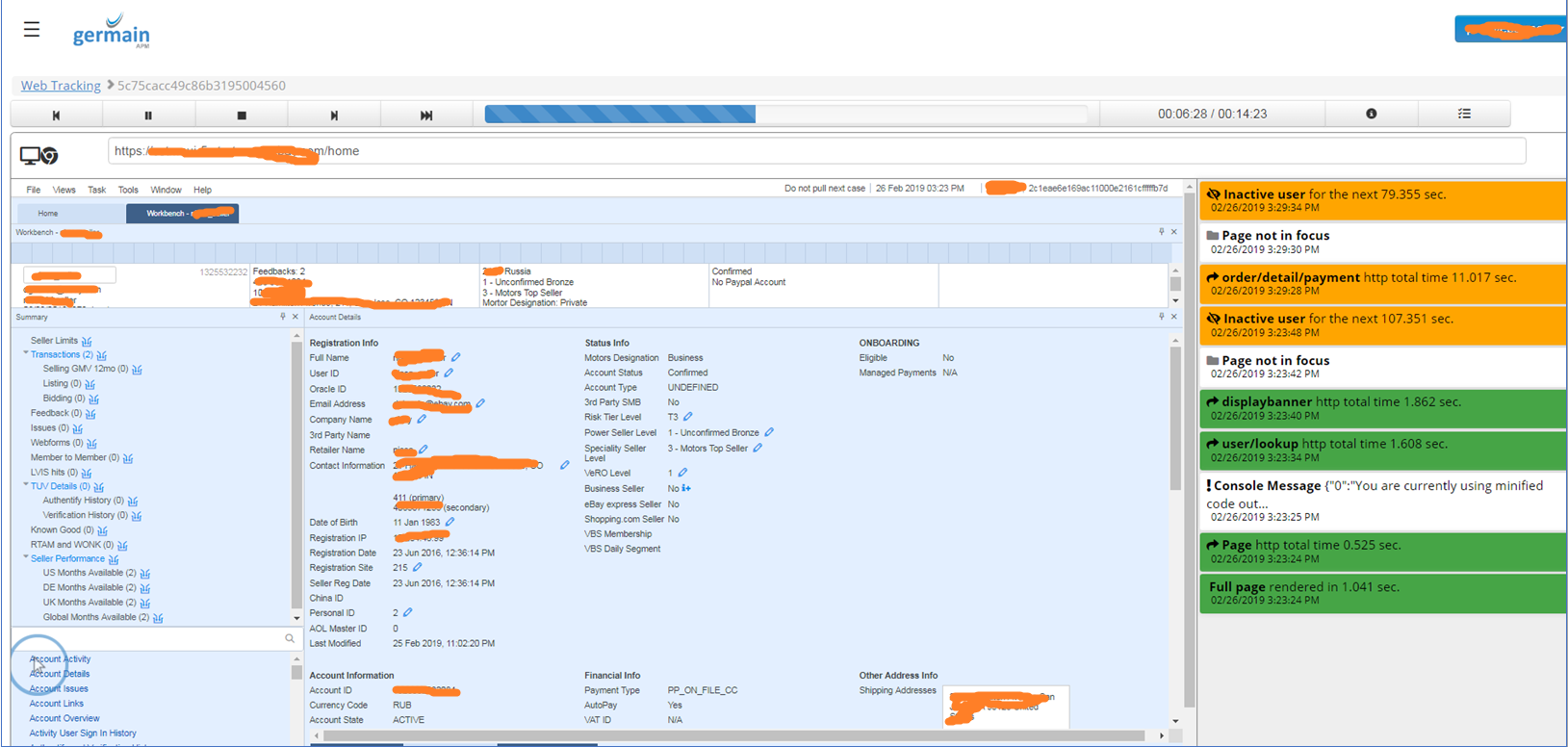
Log onto Germain workspace, go to [User Experience] dashboard (or whatever dashboard that shows metrics on [User Error] kpi or equivalent)

Look out for the User Errors that affected users the most

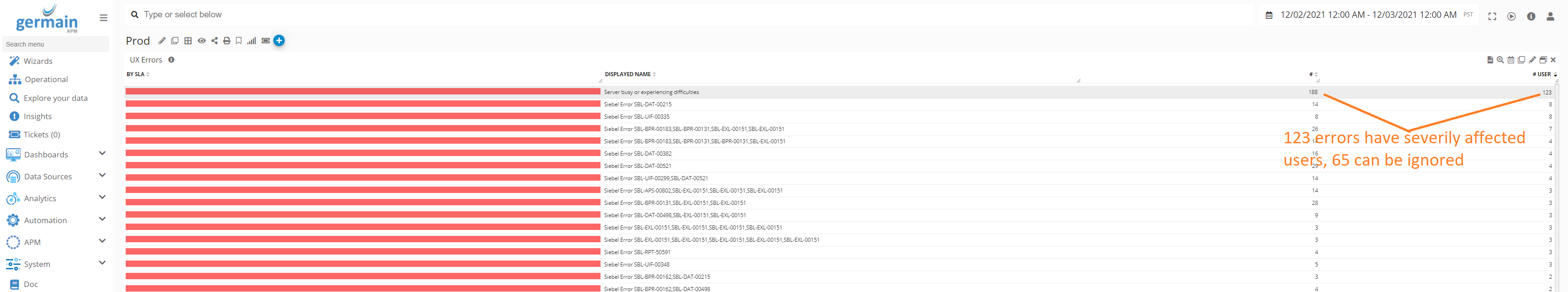
Note: remember these are all customizable…and there are different ways to configure Germain so it reports on errors that affect Users, and keep all the other app/infra/network… errors out. That configuration varies depending on the monitored application, as always. If you aren’t sure, just ask us.Drill through on the most impactful errors
Here, 123 errors lost their connections to their app on that day.
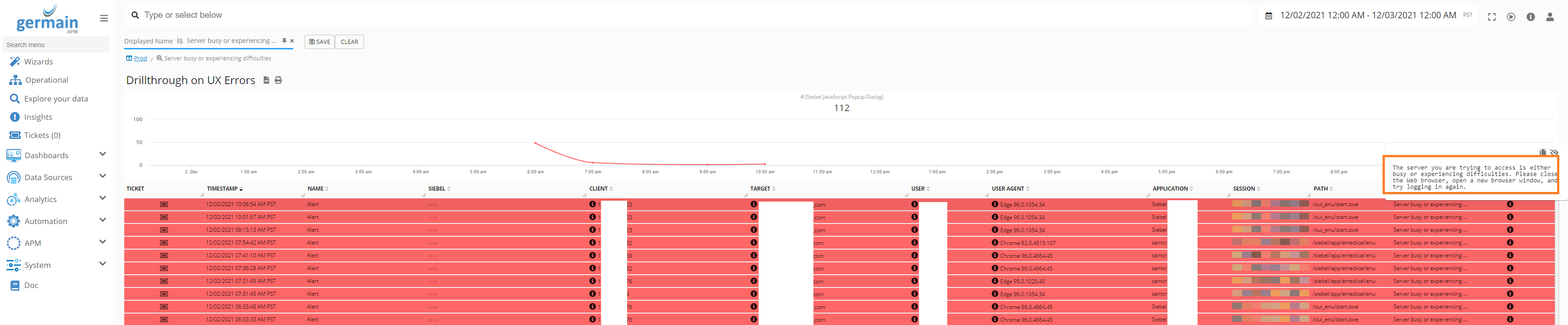
Find the scenario that lead to each critical error
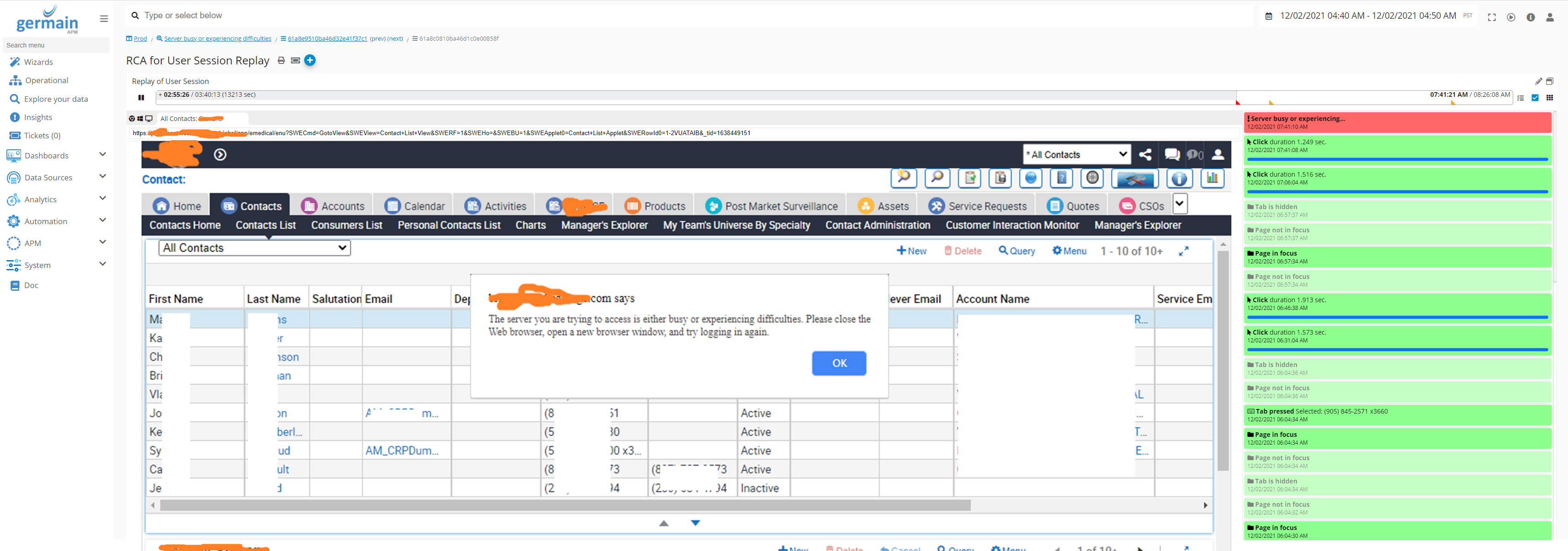
Collect the Reproduction Scenario by replaying these 123 user sessions
Example with Siebel CRM app

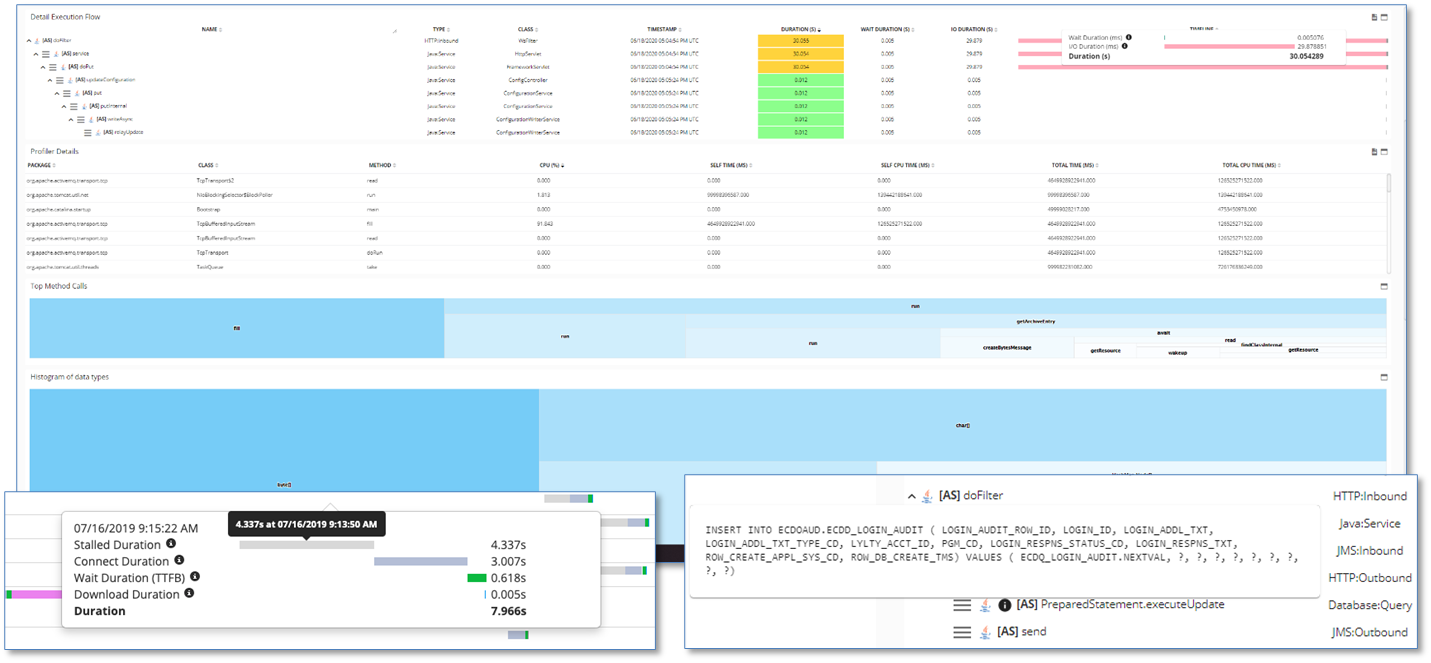
Example with React/NodeJS app

note: in 01/31/22 release, you will have flags helping you identify “new” issues as opposed to issues that occurred before e.g. out of these 123 users that lost their connection to that app, you will be able to tell how many of these were “unique/different” problems.
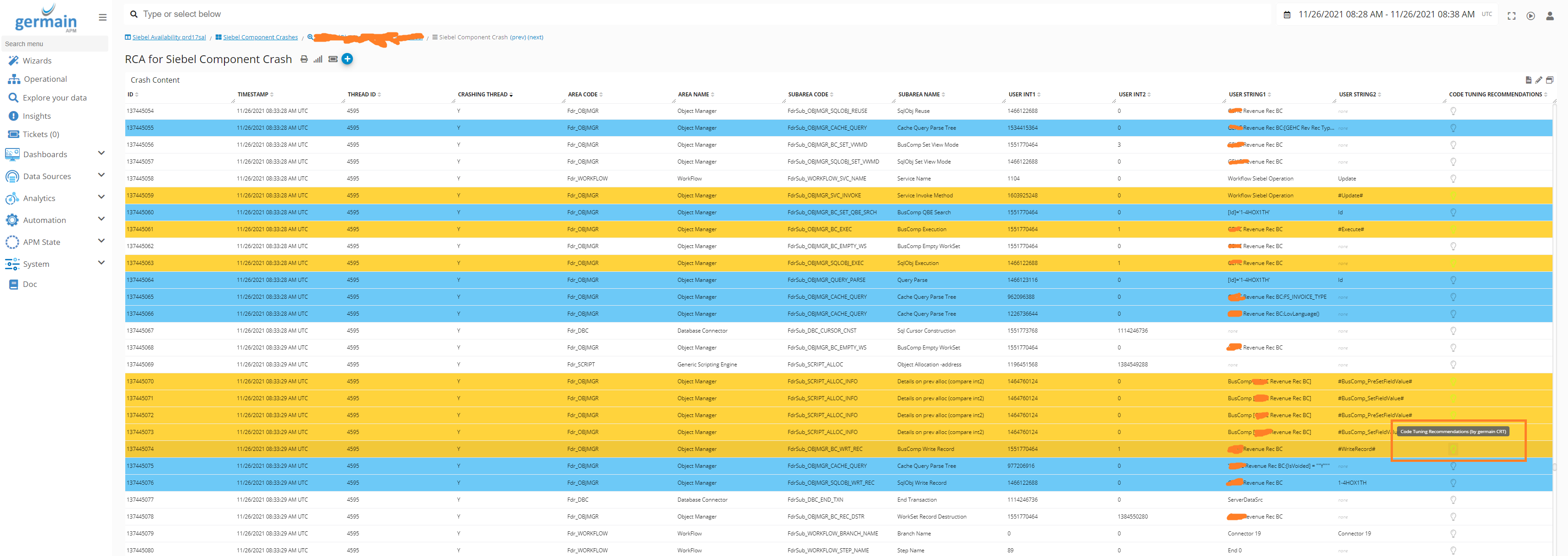
Identify the root-cause
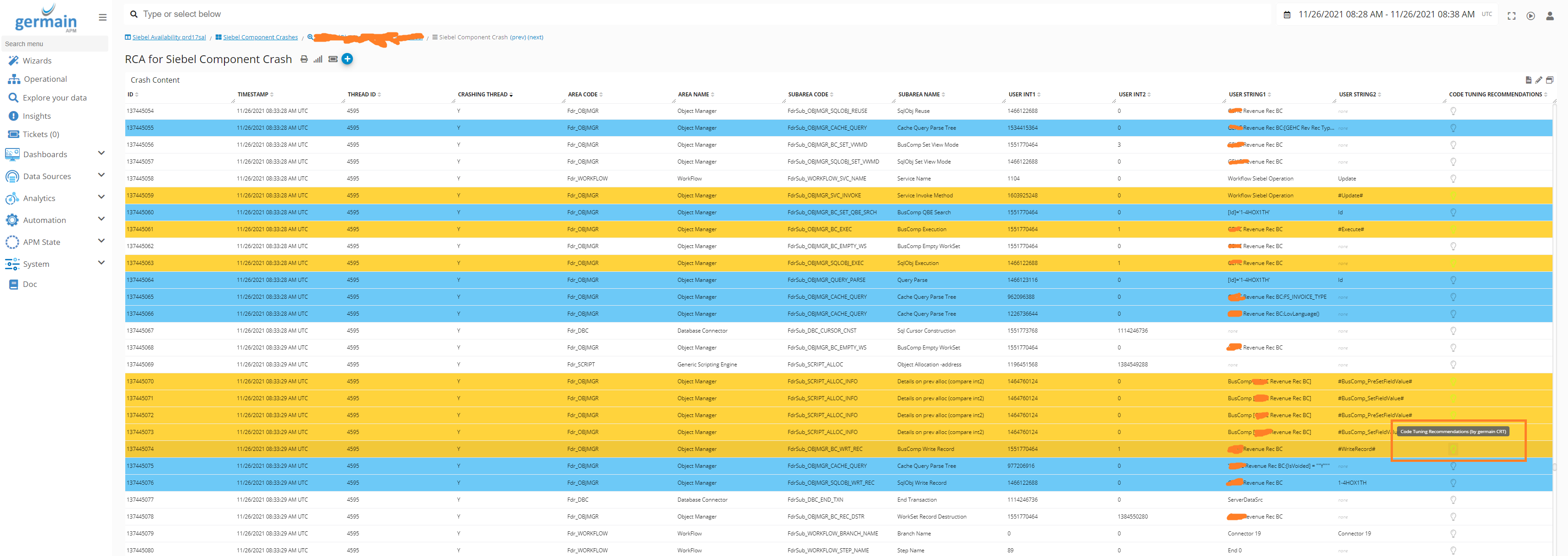
note: this RCA screen has to be customized for each technology/app.Example with Siebel CRM app

Example with React/NodeJS


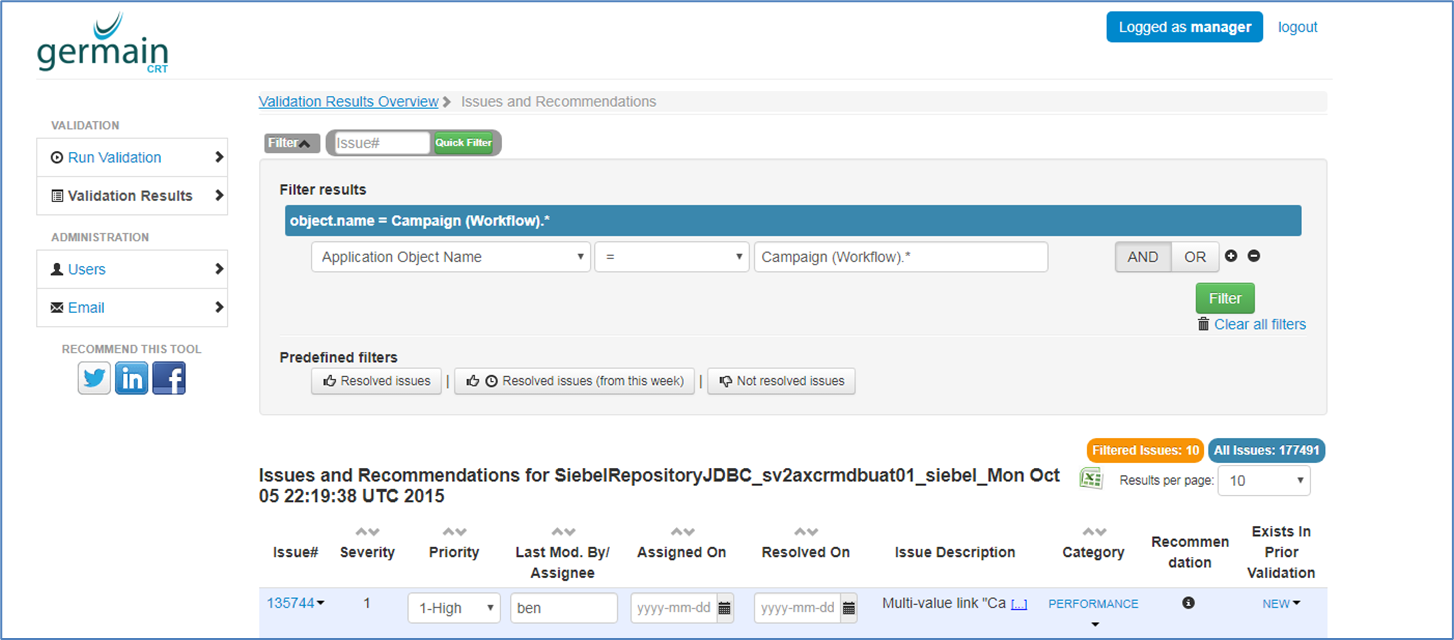
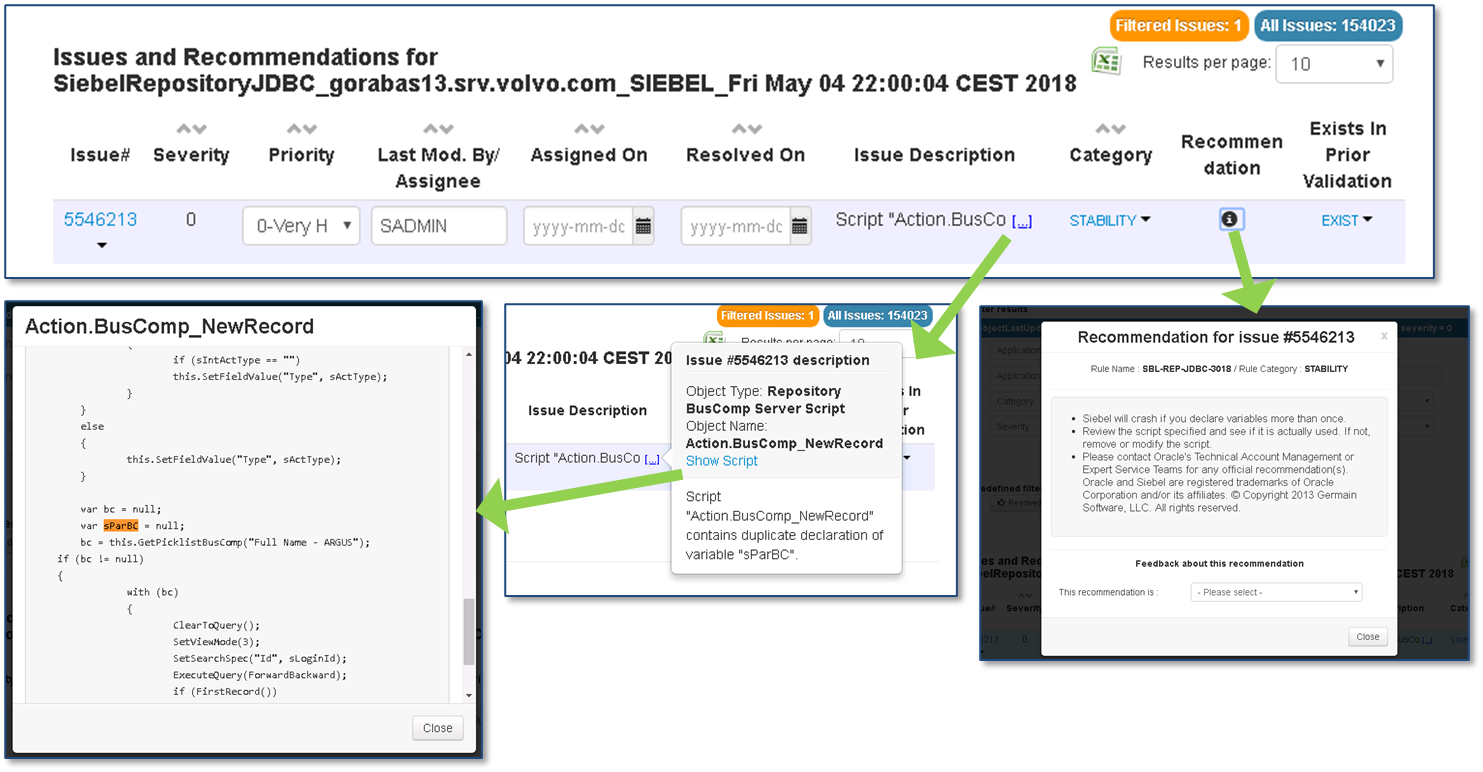
Implement the code/script/object-level recommendations (provided by germainCRT; but all above metrics are provided by germainGermain)
Example for Siebel CRM app
Review the code/object/scripting issues and recommendations that germainCRT found for a severe User Error identified by germainGermain


Note: germainCRT can customized any technology/app, that you would like automate code/object/scripting review and tuning recommendations based on your vendor and your own coding/object/scripting best-practices.
