2024.1 Release Notes
New features and enhancements that are available in Germain UX 2024.1 release as of 03/31/24.
MONITORING AND ANALYTICS FEATURES
Business Process Re-processing
Customers: American Airlines
Description
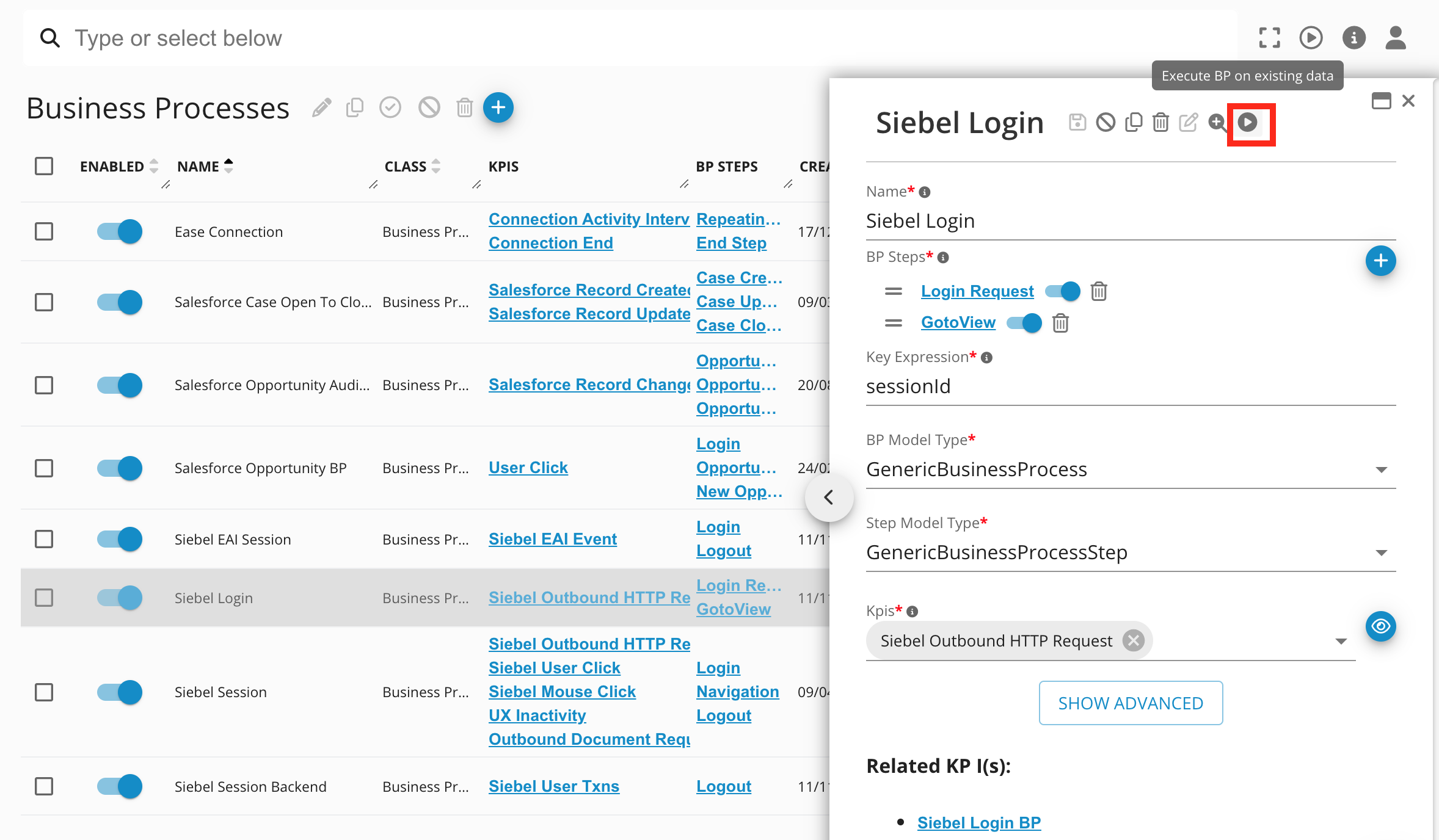
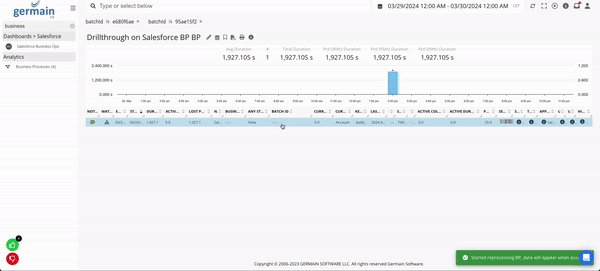
Introduce a 'Execute BP on existing data' button to validate Business Processes efficiently. This feature will significantly reduce the time needed to monitor new BPs in production.

“Execute BP on existing data” button to validate a Business Process - Germain UX
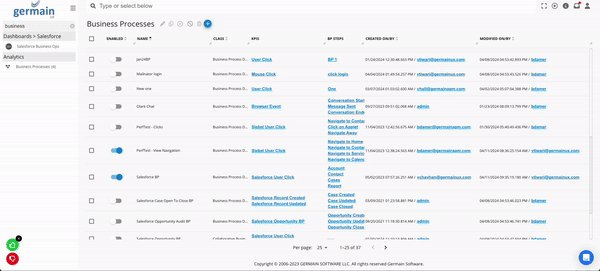
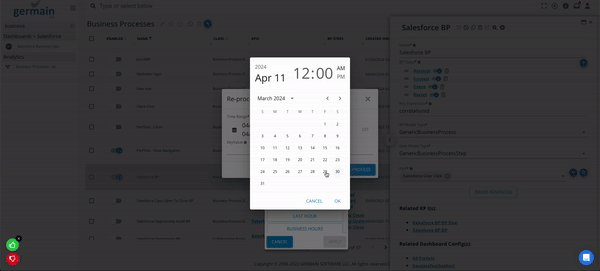
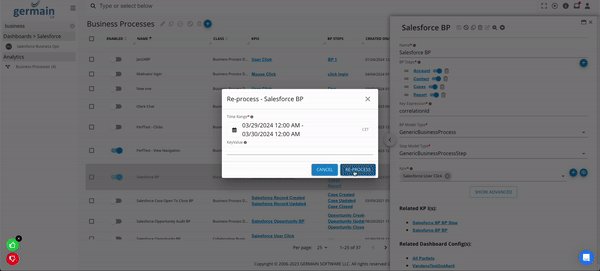
Example of how to validate a Business Process:

Business process validation example - Germain UX
This enhancement marks a significant improvement in accessibility for users. Previously, the feature was restricted to backend capabilities and wasn't integrated into the Germain UX Workspace interface. Users had to resort to manually executing REST calls against GermainUX’s Analytics Services to utilize this functionality.
Draggable Columns on Drillthrough Dashboards
Customers: N/A
Description
The update enables all columns within any drillthrough dashboard to be draggable. This enhancement allows users to freely rearrange columns based on their preferences, facilitating better organization and visibility of critical information.

Draggable Columns on Drillthrough Dashboard - Germain UX
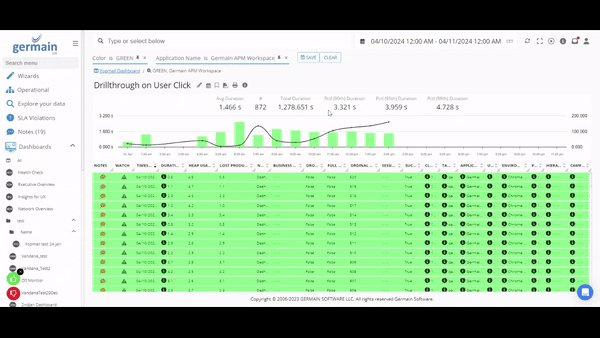
Dropoff
Customers: eBay
Description
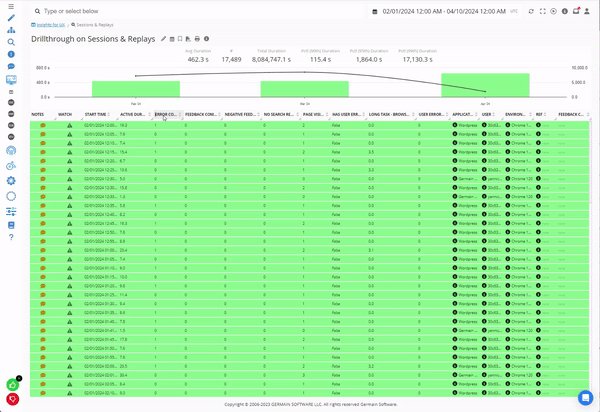
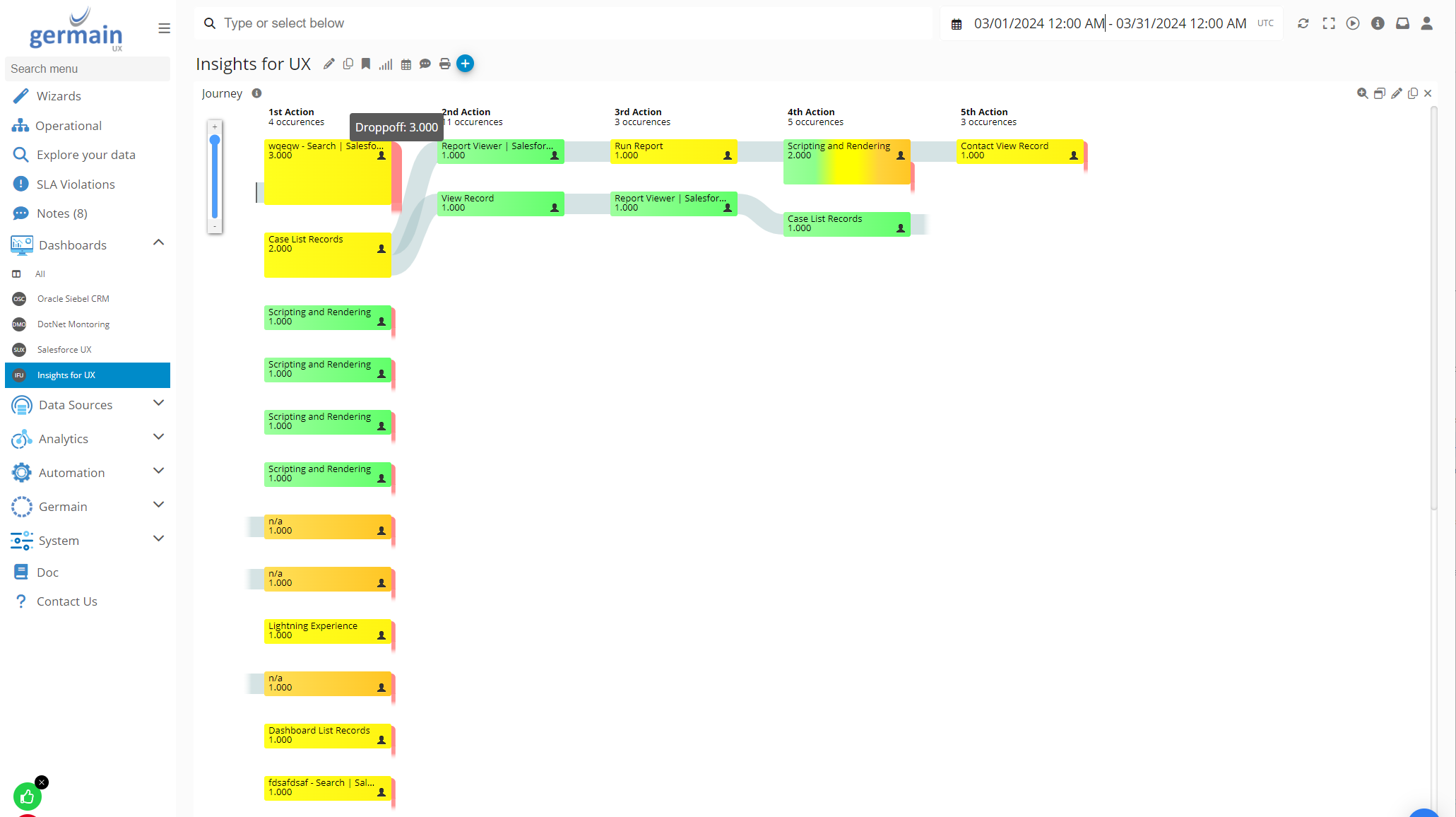
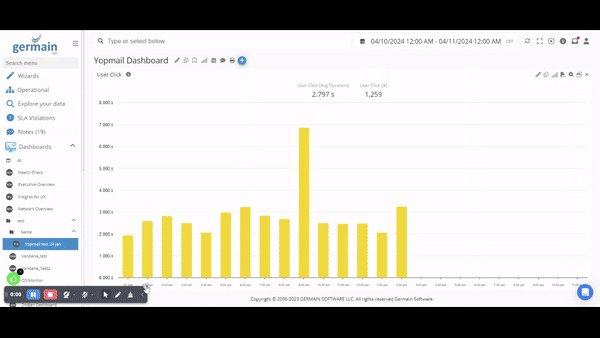
With the introduction of the new "Dropoff" field as a filter criteria on the User Click KPI, users gain the ability to analyze drop-off behavior across various portlets, such as the Table portlet. This enhancement facilitates diverse analyses, offering similar pivots and drilldown options for deeper insights into user behavior and interaction patterns.

Dropoffs on a table portlet - Germain UX
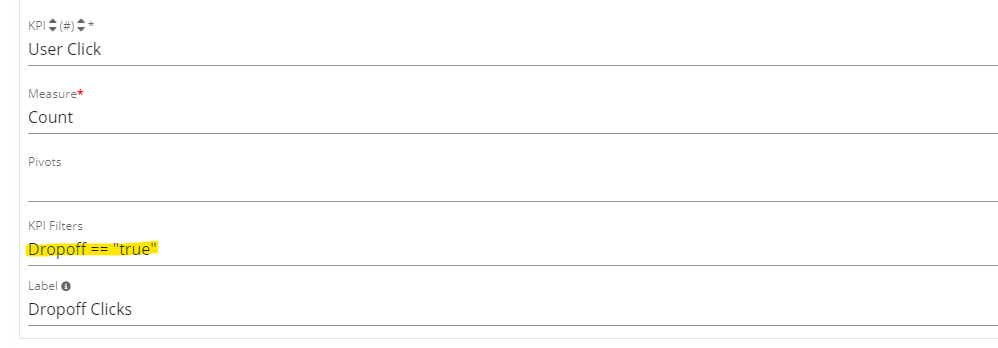
To configure a Table portlet to display only drop-offs:

Dropoff=true as KPI Filter - Germain UX
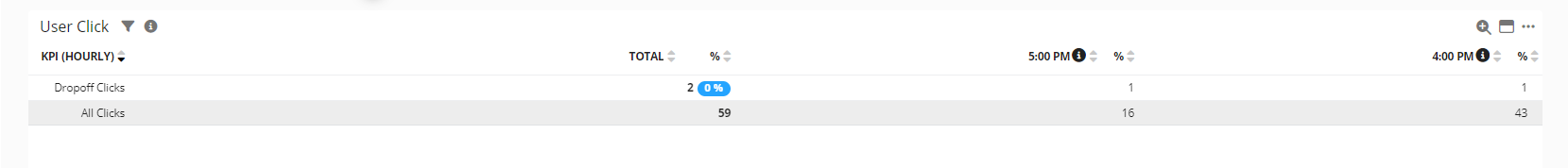
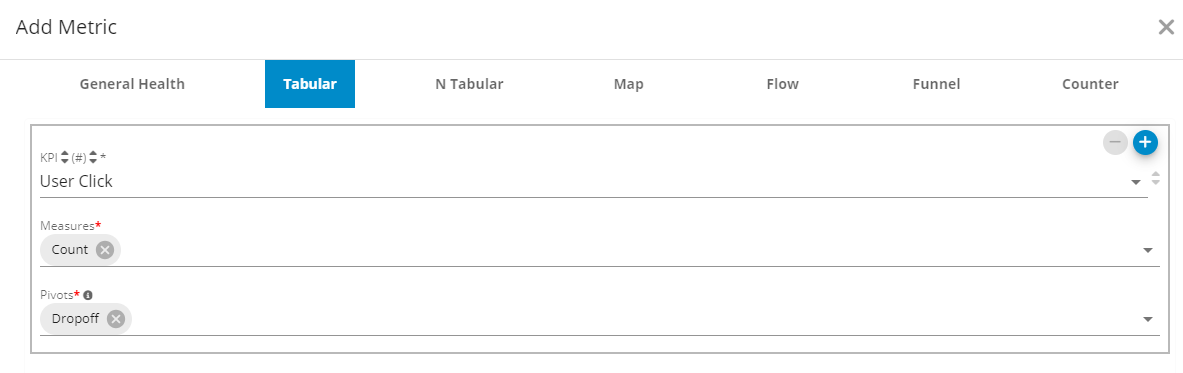
To configure a portlet to “pivot” on Dropoffs:

Before this enhancement, drop-offs were only visible on a Flow portlet, such as this one:

Dropoffs on flow graph - Germain UX
Filters (enh)
Customers: Largest US-based Healthcare
Description
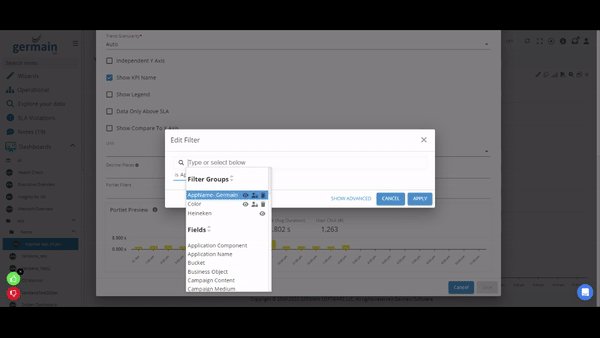
As part of our efforts to streamline the analysis of insights, we've enhanced our filtering capabilities to offer the following:
Combine Multiple Filters: Users can now easily combine multiple filters to refine their data sets and focus on specific criteria.
Add Logic to a Group Filter: We've introduced the ability to add logic to group filters, providing more flexibility in defining complex filtering conditions.
Ease Maintenance of Complex Filters: With these enhancements, maintaining complex filters becomes simpler and more intuitive, reducing the effort required to manage and update them over time.
Copy a Filter:
Users can now conveniently duplicate existing filters, saving time and effort when creating similar filter configurations.
These enhancements empower users to effectively tailor their data analysis, improving efficiency and enabling deeper insights into their data.

Multiple filters support - Germain UX
Heatmap formatting
Customers: American Airlines
Description
The data format on the Germain UX’s Heatmap has undergone enhancements, resulting in a more user-friendly and readable display.

JS Heatmap Example - Germain UX
HTTP Request Execution Management (enh)
Customers: ANZ Bank
Description
These enhancements address two specific use cases within our HTTP Request Execution mechanism:
Use Case 1: On-Demand Execution with Real-Time Feedback
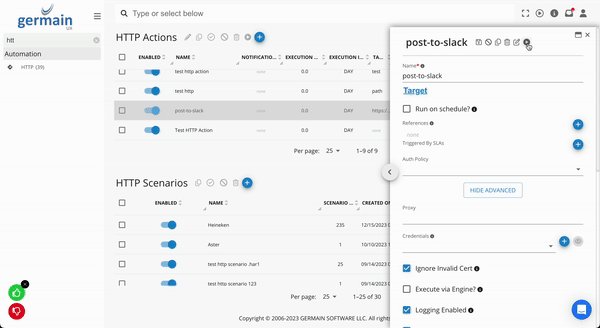
Users can now trigger a specific HTTP Action or HTTP Post Request directly from Germain UX’s Workspace, without being bound by SLAs or waiting for scheduled executions.
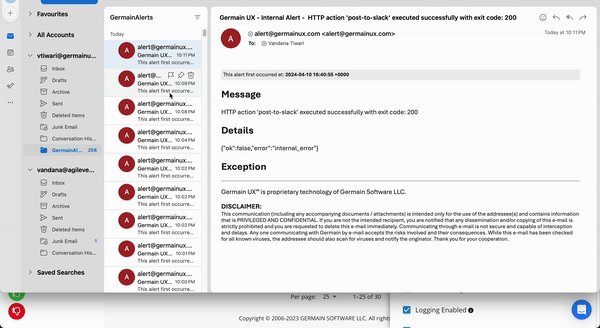
Real-time feedback, such as success or failure notifications, is provided immediately after execution.
Use Case 2: Status Monitoring for Scheduled Actions
Users have the capability to check the status of scheduled HTTP Actions without the need to access the server directly or navigate through service logs.
This functionality eliminates the requirement for special permissions or the hassle of RDP (Remote Desktop Protocol) sessions, enhancing usability and accessibility.
These enhancements streamline workflow processes and improve user experience by providing more flexibility and transparency in executing and monitoring HTTP requests.
More details about Http Request execution.

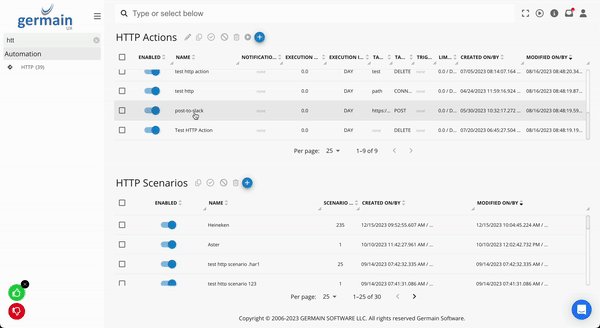
Execute HTTP Action and Notify - Germain UX
Maintenance Period at a Set Date & Time
Customers: eBay
Description
The Germain UX platform now offers the capability to schedule Maintenance Periods by specifying a particular Date and Time. During these designated periods, all Monitoring, Analytics, and Automation processes are automatically paused. This feature ensures uninterrupted maintenance tasks, such as upgrades, without impacting ongoing operations.
More details about Germain UX’s Maintenance Periods mechanism.
-20240409-172745.gif?inst-v=ac1a1b6c-104e-46f2-be08-8106b2732604)
Set a Maintenance Period at a Date and Time in Germain UX
.Net Monitoring (enh)
Customers: Allan Gray
Description
Minor maintenance has been conducted on our .NET monitoring and insights features.
More details on Germain UX’s .NET monitoring and insights.
“No Search Results” Insight.
Customers: Largest US-based Healthcare
Description
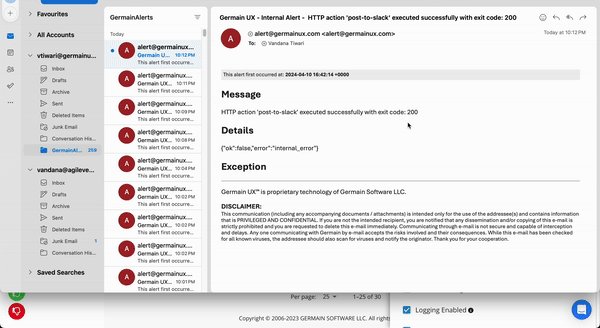
GermainUX now includes an automatic highlighting feature for "No Search Results" instances within various applications like Salesforce, Shopify, Siebel, etc. This enhancement ensures that when users search for something and do not find it, the system will detect and highlight these instances. Depending on the configuration, it can either alert relevant parties or feed the information to an AI chatbot to provide further guidance to the user, preventing such instances from going unnoticed and improving overall user experience.
KPI: "No Search Results"

“Don’t give up yet” on salesforce - Germain UX
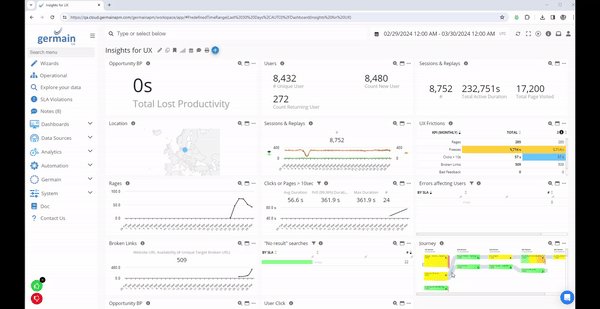
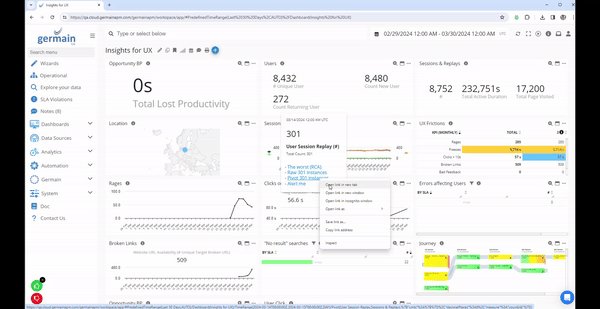
A new "No Search Results" icon has been added to the User Session Replay dashboard, signaling instances where a user was unsuccessful in finding something during their session. This visual indicator allows for easy identification of such occurrences, enabling teams to analyze user interactions more effectively and address any issues related to search functionality.

“No Search Results"on Session Replay/Playback Video dashboard - Germain UX
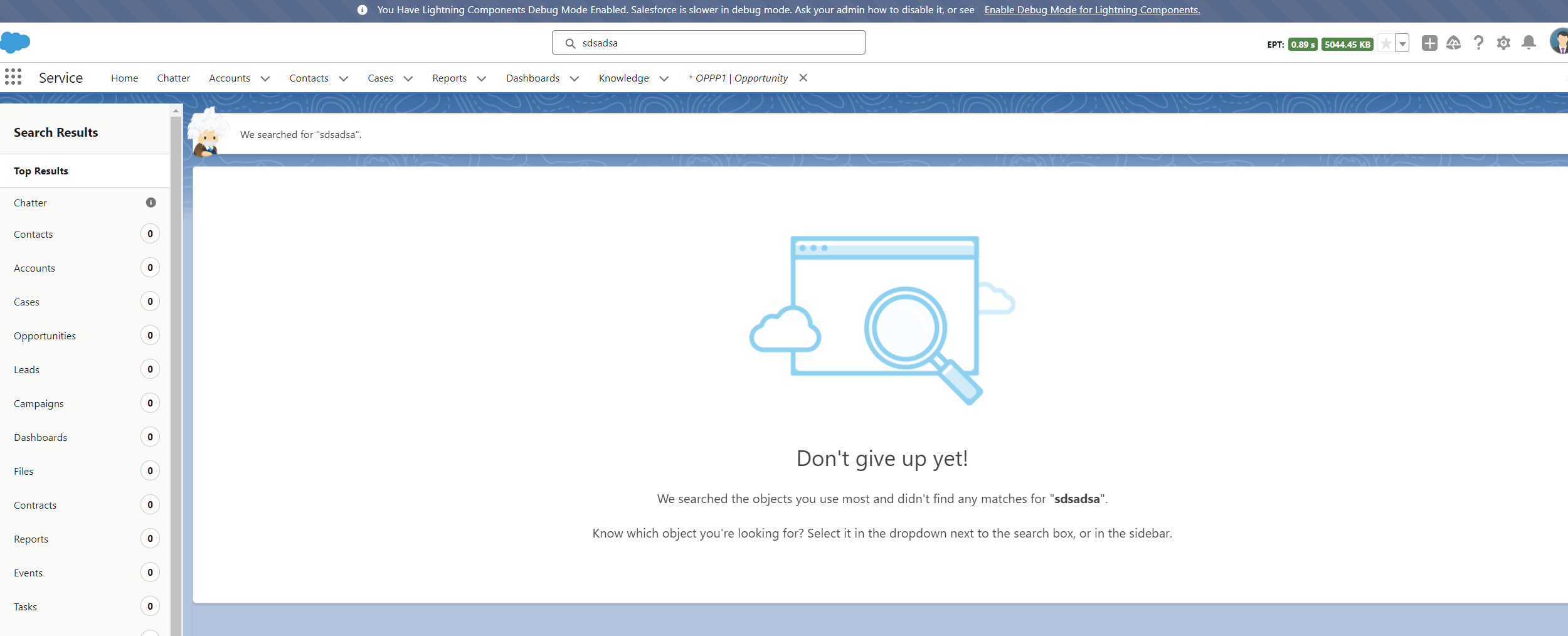
Example of a failed search by a Salesforce (SFDC) user:
Failed user search in Salesforce cloud detected by Germain UX
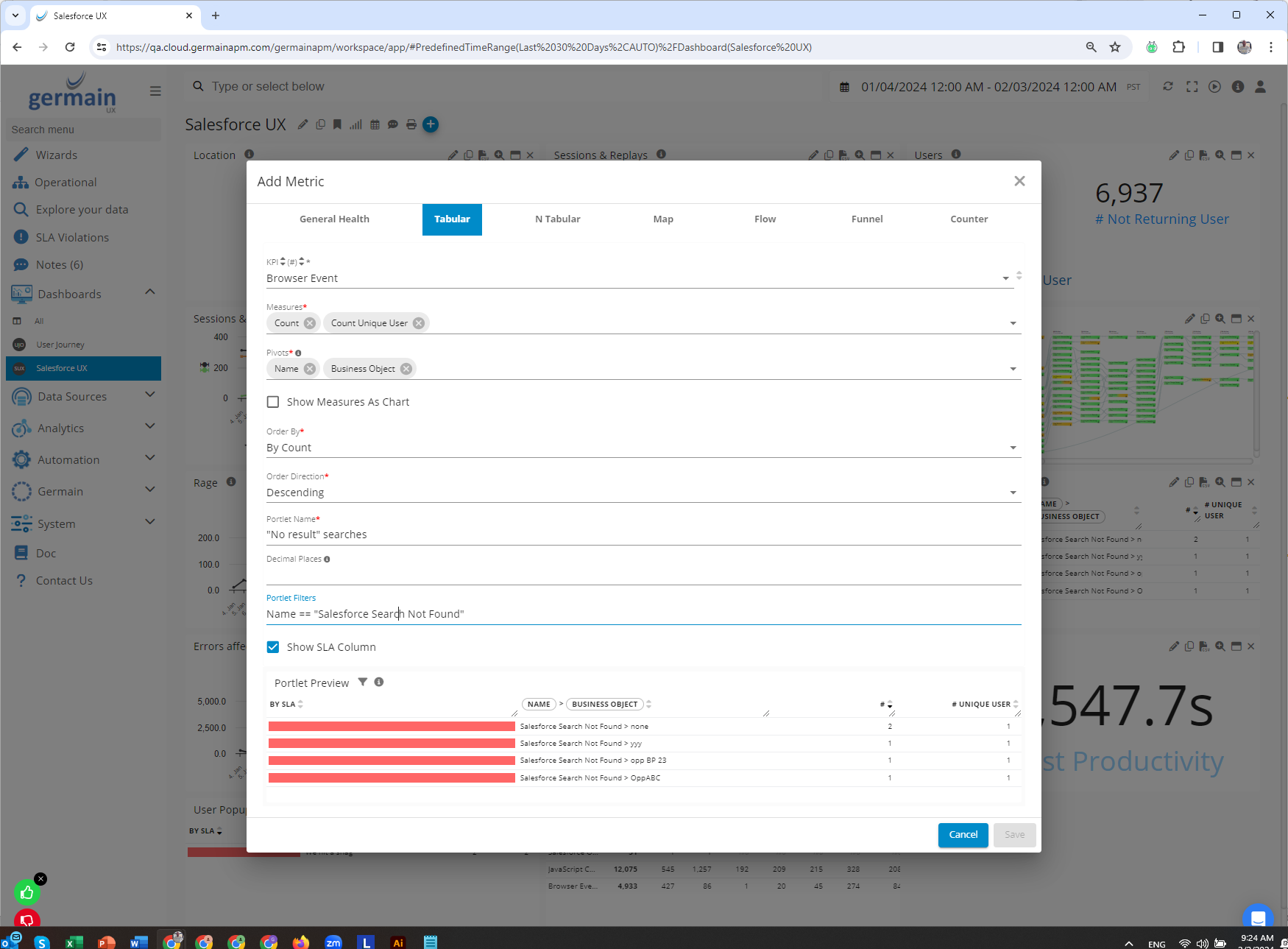
Before this enhancement, while Germain was capable of detecting unsuccessful searches, there weren't specific "No Search Results" key performance indicators (KPIs) available. Instead, customers had to manually navigate through GermainUX data using metrics such as "Browser Event" or "Outbound Document Request" to identify instances where users failed to find what they were looking for.
"No Search Results"via Browser Event KPI:

"No Search Results"via Browser Event KPI - Germain UX
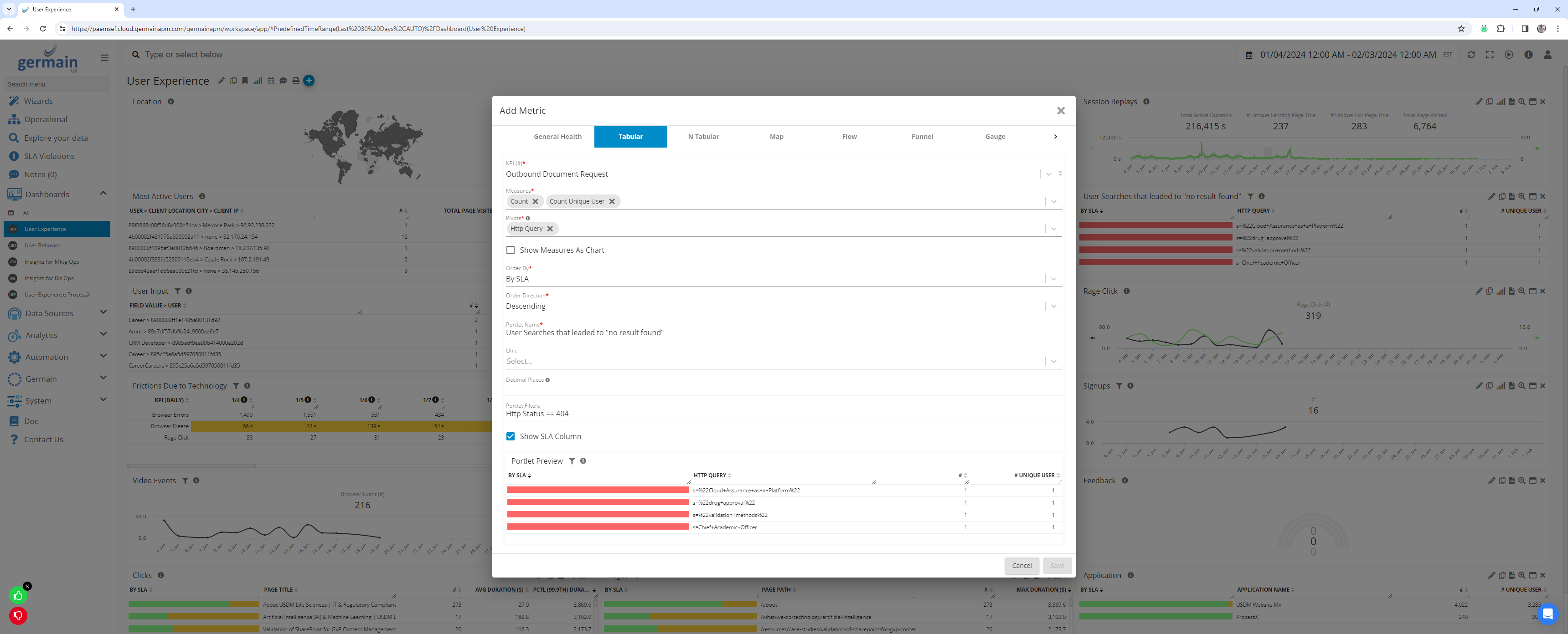
"No Search Results"via Outbound Document Request KPI:

"No Search Results"via Outbound Document Request KPI - Germain UX
Notifications
Customers: American Airlines
Description
The introduction of "Notifications" brings a new feature to Germain UX, allowing users to be alerted to important events. Notifications are represented by a red dot located in the top right corner of the Germain UX Workspace. Various events can trigger notifications within the Germain UX system, including:
Access Requests (a User requesting login authorization to the Germain Workspace).
Actions (i.e. automatic execution of a HTTP request, Local program, Report, SQL, SSH, WMI).
Alerts (email, sms).
SLAs (Traditional SLA, Smart Insights, etc).
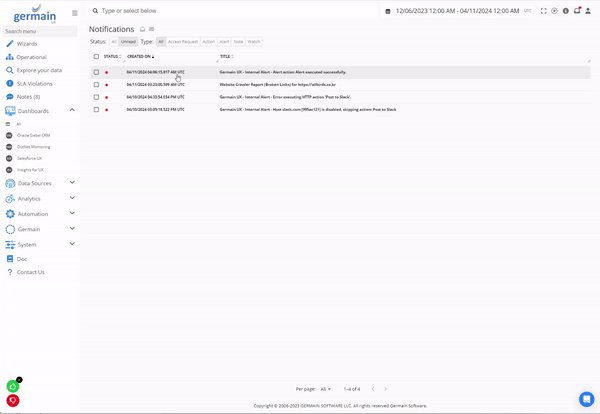
Example: Here 9 messages or “notifications” are available to this Germain UX user:

Red dot indicating that 9 notifications are available to the Germain UX user
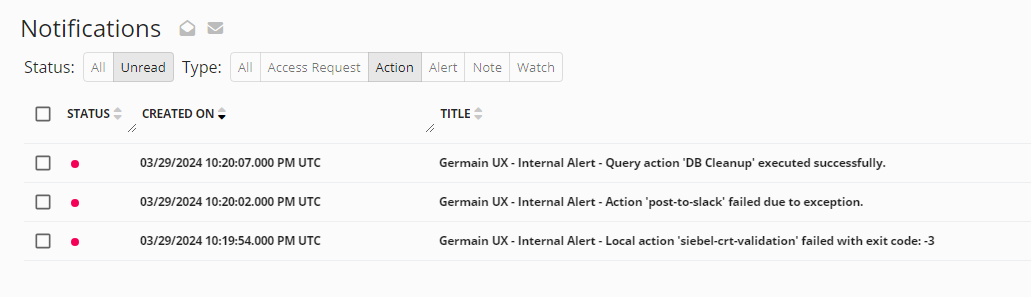
List of notifications:

List of notifications - Germain UX
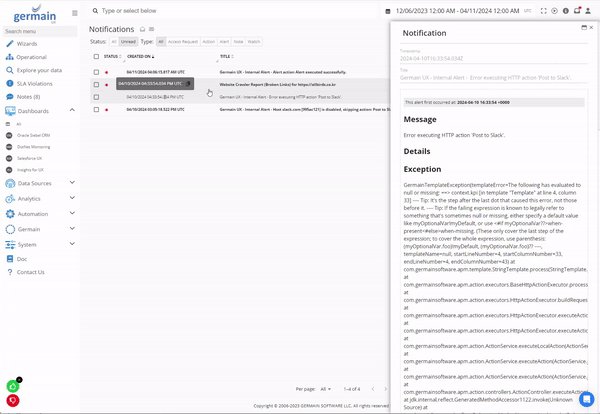
Example of a Germain user checking his/her notifications:

Notification review example - Germain UX
More details on Notifications.
OS User for process metrics
Customers: N/A
Description
GermainUX now collects real-time Operating System (OS) User Names for Process-related metrics on any OS. This enhancement enables the platform to provide more comprehensive and accurate insights by incorporating the OS user information associated with various processes.
Report on ElasticSearch with Expose ID column
Customers: eBay
Description
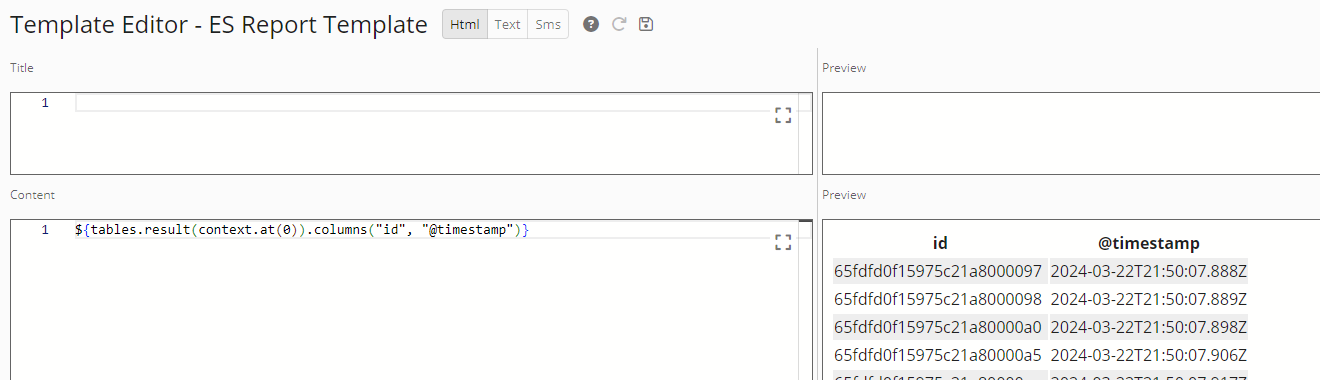
The ticket describes an enhancement that allows obtaining the Document ID when generating an Automatic Report against an ElasticSearch datastore. This improvement enables users to include the unique identifier of documents in their reports, enhancing the ability to track and manage data within ElasticSearch.
Some background from this ticket https://github.com/elastic/elasticsearch/issues/30266

Report With Duration Field In Any Unit
Customers: PepsiCo
Description
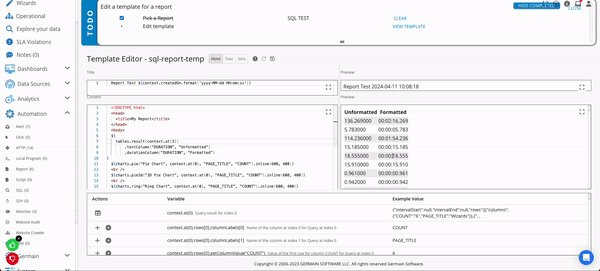
With the recent enhancement, automatic formatting of Duration fields in a Report template is now possible in the unit of your choice, such as seconds, minutes, etc. This flexibility allows users to tailor the presentation of duration values according to their specific preferences or requirements.
Here is further information on how to implement automatic formatting of duration values for alerts or reports:https://docs.germainux.com/main/templates#Templates(AlertsorReports)-Tables.
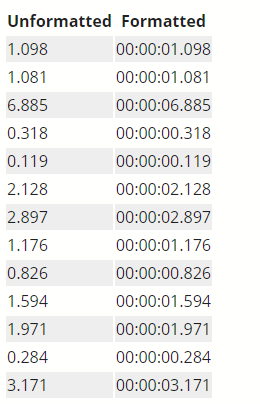
Example of formatting of duration values:
${
tables.result(context.at(0))
.textColumn("duration", "Unformatted")
.durationColumn("duration", "Formatted")
}Result:

Formatting for duration values example - Germain UX
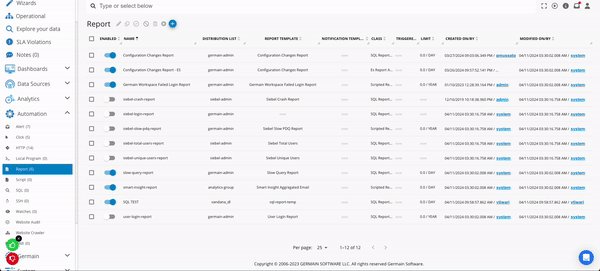
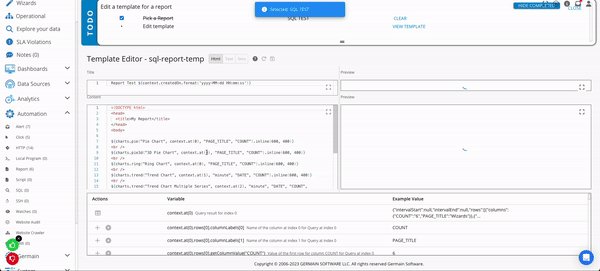
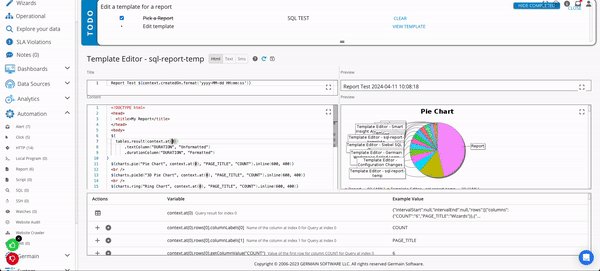
Example of how to set Duration and a Unit of your choice in an Automatic Report:

Report with a Duration Field of your choice - Germain UX
SQL Preview
Customers: eBay
Description
With the latest update, validating SQL queries has become much simpler. You can now preview the output of a SQL query directly as you write it, whether you're using the Action Wizard or the SQL configuration screen. This preview functionality allows you to ensure that your query works as intended and produces the expected outcome before finalizing and executing it.
This feature greatly enhances the efficiency and accuracy of SQL query development within the Germain UX platform.
-20240402-231042.gif?inst-v=ac1a1b6c-104e-46f2-be08-8106b2732604)
Validate a SQL - Germain UX
Synthetic Script Validation
Customers: American Airlines
Description
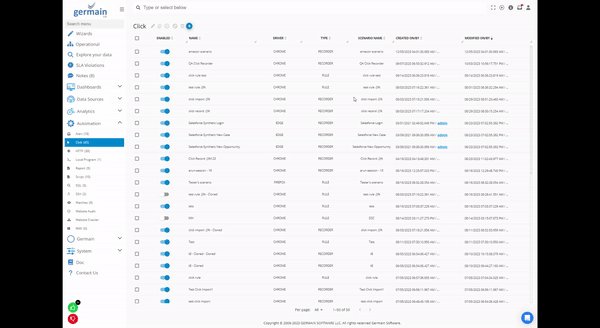
With the recent enhancement, you can now validate Synthetic Click scripts directly from Germain UX’s workspace.
Previously, a challenge arose when attempting to validate Selenium scripts from the workspace because Tomcat didn't recognize the Selenium classes. While deploying the full set of Selenium APIs as part of the Tomcat WAR files was an option, it introduced security vulnerabilities and issues into the public-facing application.
To mitigate these challenges, all Selenium scripts were migrated from using MVEL to JavaScript. This transition was supported by our architecture and was advantageous because JavaScript syntax validation doesn't require the Selenium API to be available.
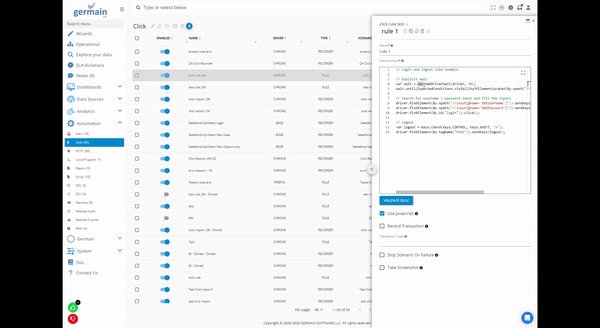
Here's how you can validate a Synthetic User Scenario/RPA Bot on Germain UX workspace:
Access Workspace: Log in to the Germain UX workspace.
Navigate to Automation > Synthetic Click Script: Locate the Synthetic Click script that you want to validate.
Edit Script: Open the script for editing.
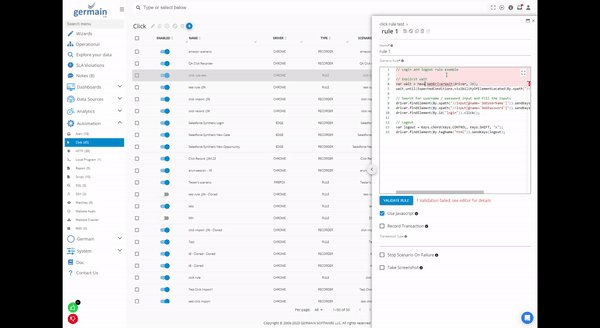
Validation: Use the validation button provided within the workspace to ensure that the script is error-free and functions as expected. This may include syntax checking and testing against expected outcomes.
Save Changes: Once validation is complete, save any changes made to the script.
By following these steps, you can validate Synthetic Click scripts directly within the Germain UX workspace, ensuring their accuracy and reliability before deployment.
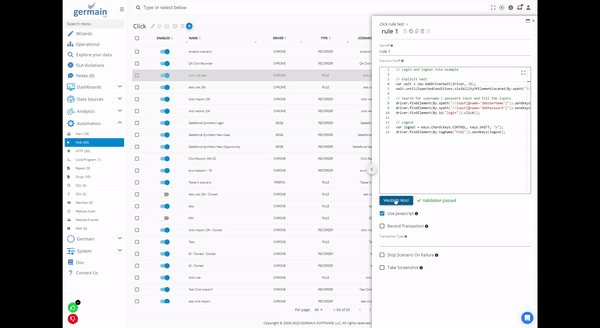
Here is an example:

Synthetic User Scenario/RPA Bot Validation - Germain UX
Table Portlet to display several KPIs
Customers: Largest US-based Healthcare
Description
This new feature introduces the capability to view different Key Performance Indicators (KPIs) within the same Table portlet, streamlining analysis.
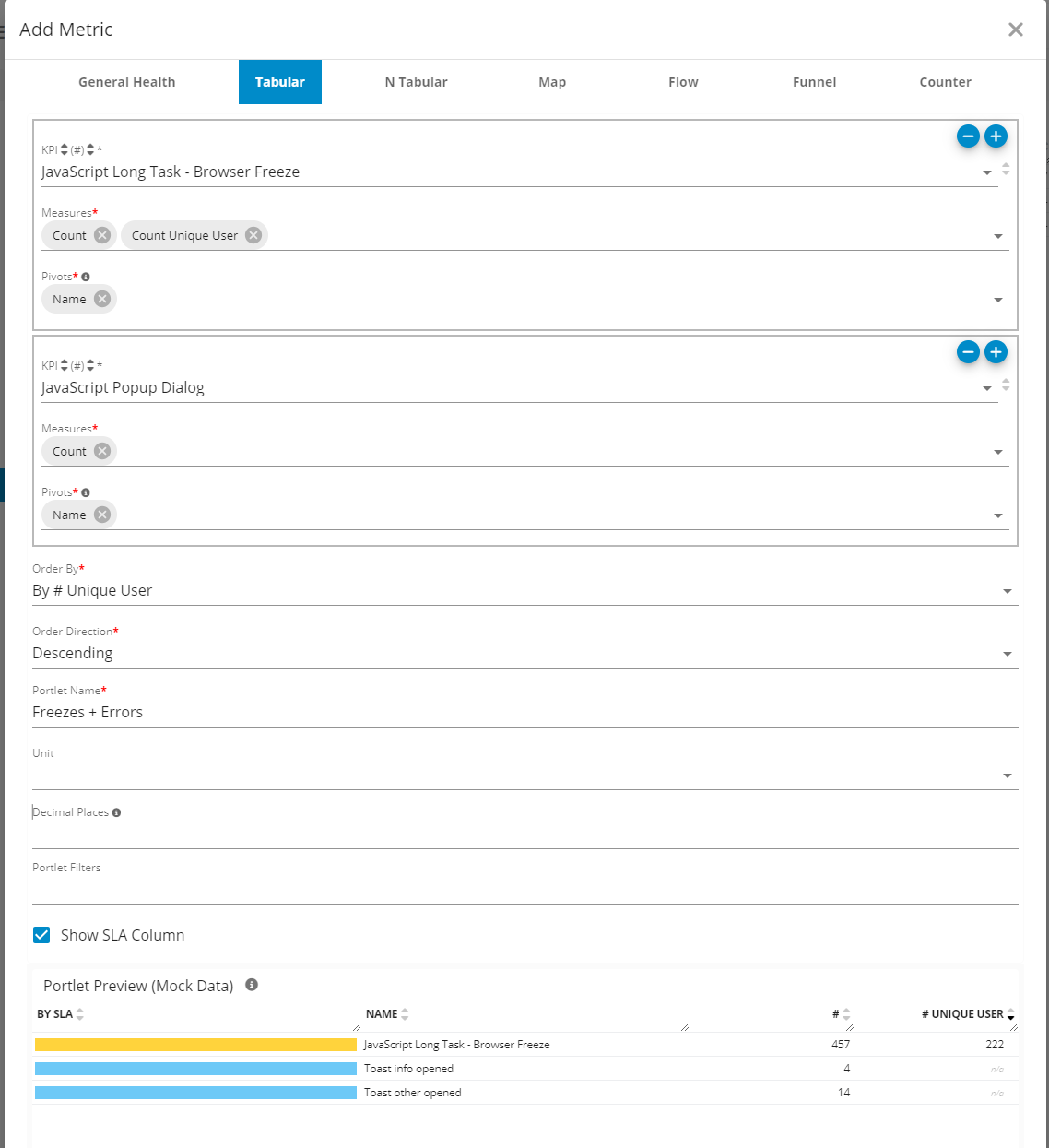
Example of combining 2 KPIs in a single Table portlet:

2 KPIs displayed in a single Table portlet - Germain UX
Template Editor (enh)
Customers: eBay
Description
To address customer concerns regarding the time and effort required to edit Templates used for Reports or Alerts, several enhancements have been implemented to streamline the process.
One notable enhancement is the introduction of an Audit Trail feature, which enhances the ability to review changes made to Germain UX templates. This feature provides transparency by showing what changes were made, who made them, and when they were made. While the primary use case for this Audit Trail enhancement is for template editing, it is not limited to templates and is available for all configuration and user audit history. This includes the ability to compare old and new values, providing valuable insights into the evolution of configurations over time.
-20240402-231214.gif?inst-v=ac1a1b6c-104e-46f2-be08-8106b2732604)
Example of showing what changes were made to a template - Germain UX
Watch This
Customers: N/A
Description
Before this enhancement, configuring alerts in Germain UX could be daunting due to the system's sophistication and multitude of options. This complexity sometimes deterred users from setting up alerts, even when they wished to be notified about specific data or events. To address this issue, a new feature called "Watch" has been introduced.
A "Watch" enables Germain users to set up notifications for specific data or events effortlessly. Users can simply hover over the data they want to monitor and click "watch this" to create a notification. This streamlined process allows users to receive alerts via email or within the Germain Workspace whenever the specified data or event occurs.
While the existing sophisticated alerting system with numerous options remains available for users who require it, the introduction of the "Watch" feature significantly simplifies and expedites the process of setting up alerts, making it more accessible to all users.
-20240402-230034.gif?inst-v=ac1a1b6c-104e-46f2-be08-8106b2732604)
“Watch this” on any data to be notified - Germain UX
Website Audit / SEO
Customers: Heineken
Description
The integration of Germain UX now automates website auditing, providing valuable insights into the SEO performance, site performance, and user experience of your pages. This integration enables users to identify various issues that can impact these areas, including:
SEO Performance: Evaluate factors affecting search engine optimization, such as keyword usage, meta tags, and page load speed.
Site Performance: Assess the overall performance of the website, including page load times, server response times, and resource utilization.
User Experience: Analyze elements influencing user experience, such as navigation structure, mobile responsiveness, and accessibility.
Specific issues that can be pinpointed through this integration include:
JavaScript Execution Time: Identify scripts causing delays in page rendering or interactions.
CSS issues: Detect styling problems that affect page layout or performance.
DOM Size: Evaluate the complexity and size of the Document Object Model (DOM) tree, which can impact page rendering speed.
Memory Allocation: Monitor memory usage and identify memory-intensive scripts or elements.
3rd-party Technology Impact: Assess the impact of third-party scripts or integrations, such as chatbots, Google Tag Manager (GTM), or video embeds (e.g., Vidyard), on website performance.
Network Impact: Analyze network requests and latency issues that affect page load times and overall performance.
By automating website auditing and providing insights into these key areas, Germain UX empowers users to optimize their websites for better SEO, performance, and user experience.
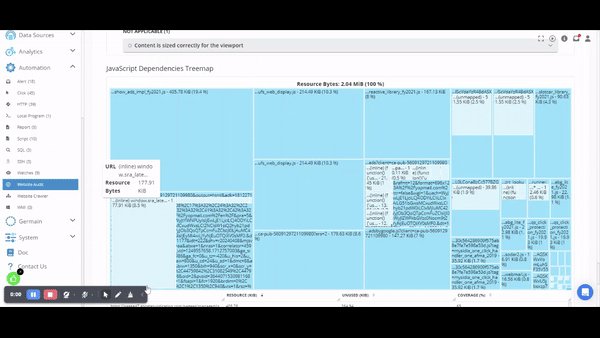
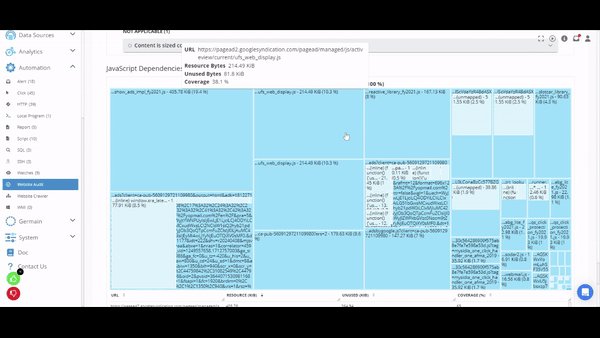
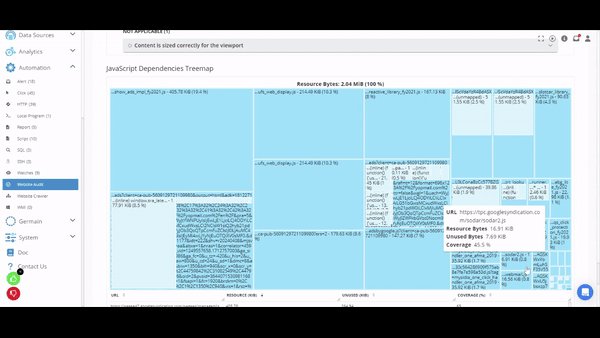
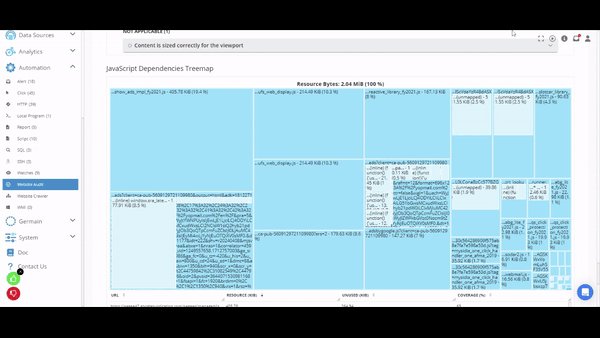
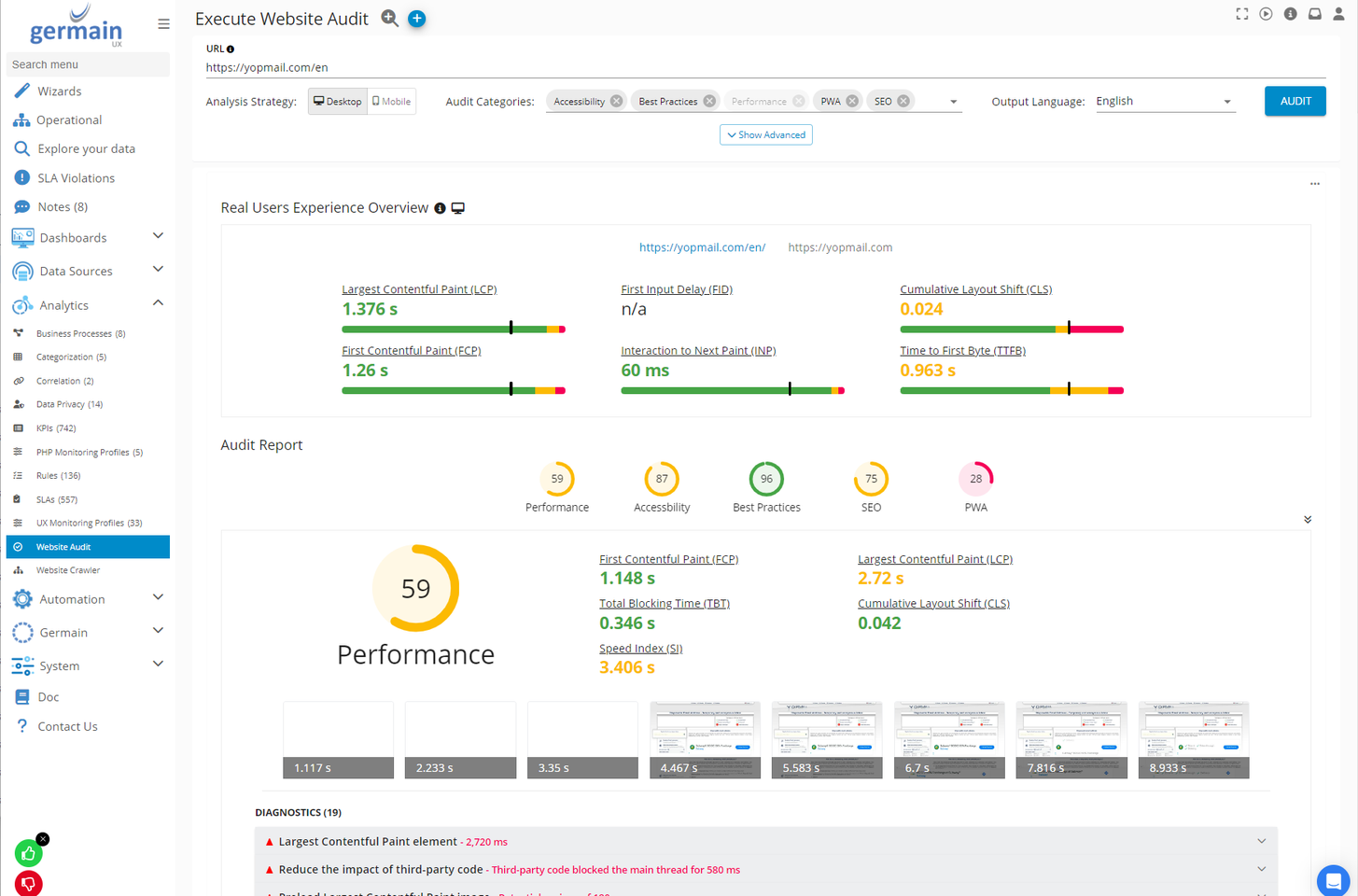
Example of a Website Audit that was performed by Germain UX on this website:

Website Audit SEO report example by Germain UX
More details about Germain UX’s Website Audit SEO capabilities.
Website Crawler (to find bad links)
Customers: Heineken
Description
Germain UX now includes the capability to crawl websites, enabling the identification of various issues to enhance website performance and user experience. These issues include:
Broken Links: Detect and report URLs within the website that lead to non-existent or inaccessible pages, helping maintain website integrity and usability.
Unresponsive Pages: Identify pages that exhibit slow loading times or fail to load altogether, allowing users to address performance issues that may hinder user engagement.
Forbidden Content: Highlight pages or content that are restricted or inaccessible due to permission settings, ensuring compliance with security protocols and regulatory requirements.
By automatically scanning and identifying these issues, Germain UX empowers users to proactively address website maintenance and optimization, ultimately improving overall website performance and user satisfaction.
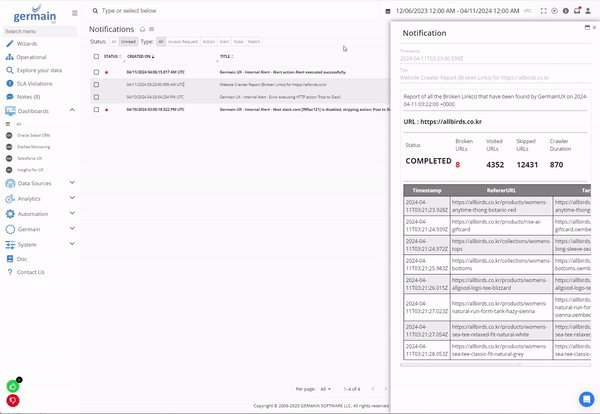
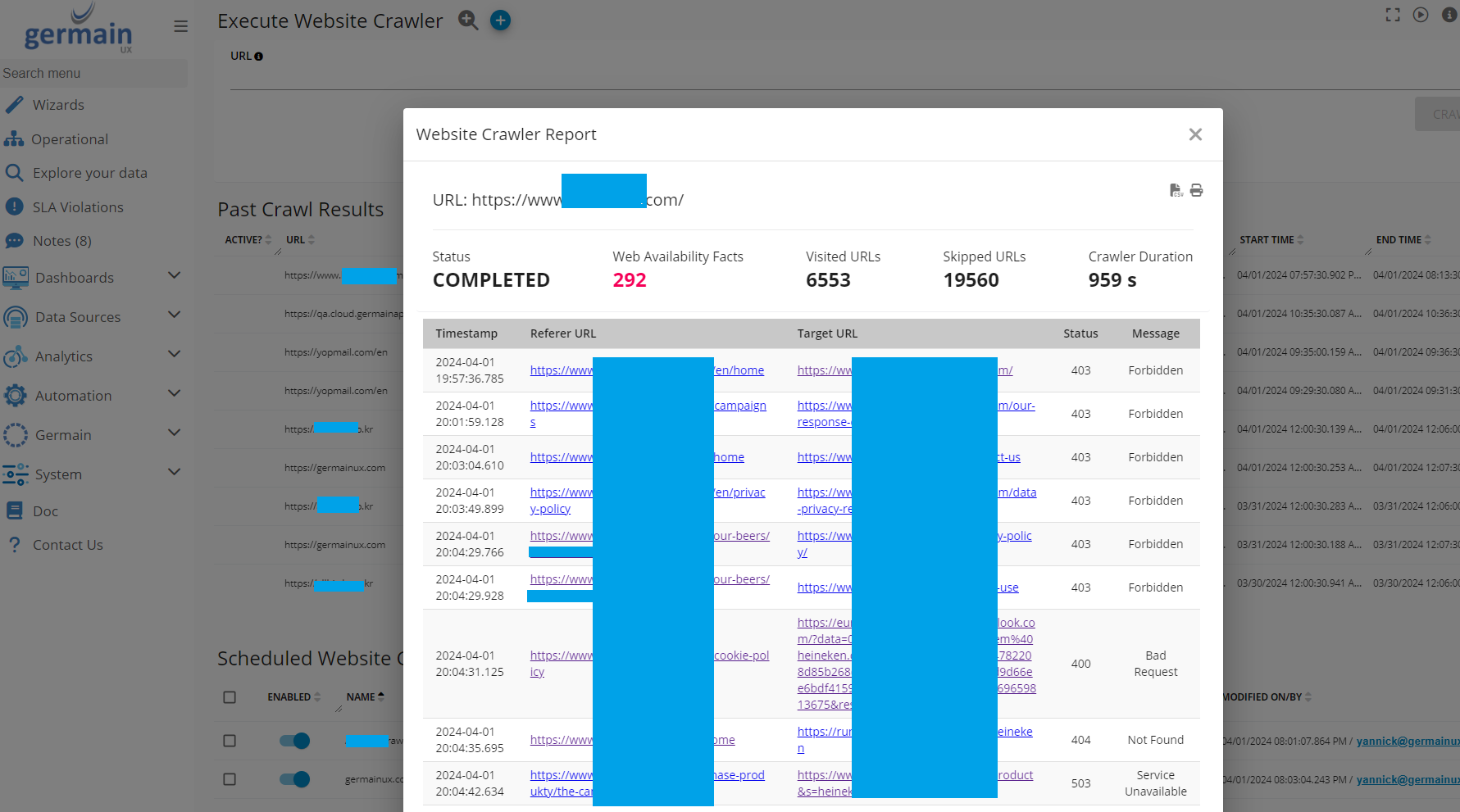
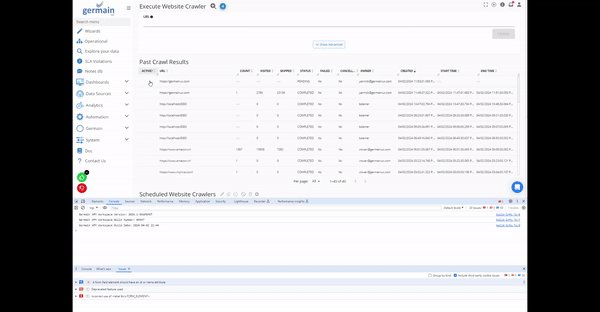
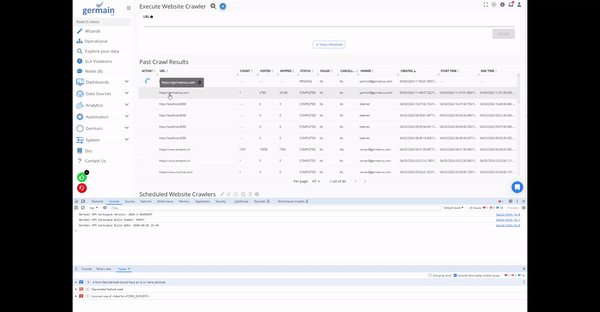
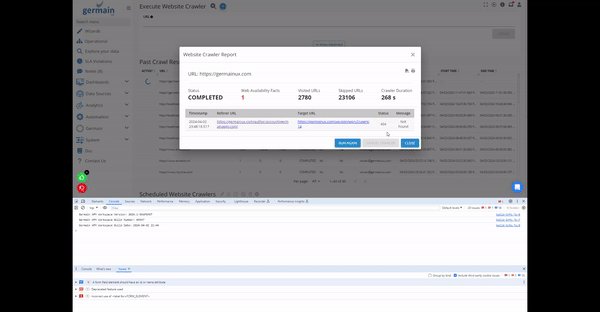
More details about Germain UX’s Website Crawler mechanism.

Website crawler report - Germain UX
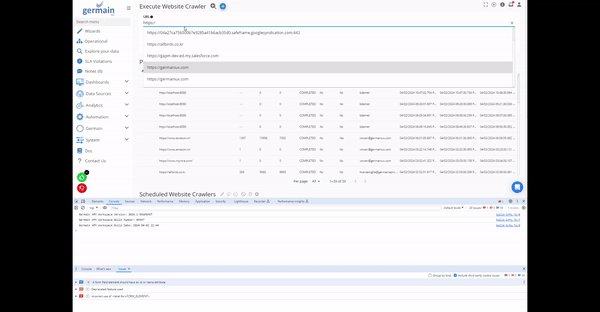
How to start crawling your website to look for broken links:

How to start crawling of your website - Germain UX
Workspace Links Openable in New Tab
Customers: eBay
Description
The recent enhancement in Germain UX's Workspace introduces the ability to open any link in a new tab in various sections of the interface, enhancing user flexibility and navigation efficiency.
Now, users can conveniently open links in new tabs across different areas of the Workspace, facilitating multitasking and smoother workflow management. Whether it's accessing additional information, exploring related content, or referring to external resources, this feature empowers users to seamlessly navigate through Germain UX while maintaining context and productivity.

Open a link in a new browser tab - Germain UX
MAINTENANCE FEATURES
API key authentication Support for Elasticsearch
Customers: Online Stock Trading Platform
Description
The implementation of this feature will provide finer control over access to the Elasticsearch (ES) cluster, reducing the need for full admin privileges within our application.
By granting more granular permissions, administrators can assign specific access rights to different users or components based on their roles and responsibilities. This enhances security by limiting access to sensitive data and functionalities only to those who require it, minimizing the risk of unauthorized access or misuse.
Overall, this enhancement improves the security posture of our application while maintaining the necessary level of access for efficient operation.
https://www.elastic.co/guide/en/kibana/current/api-keys.html
Google Chrome Extension Manifest V3
Customers: Largest US-based Healthcare
Description
With Google Chrome transitioning to a new V3 manifest, Germain UX has been updated to support this change, incorporating significant security improvements.
Moving forward, there are two options for deployment:
Option A: Germain hosts the Germain UX - RUM Extension, and customers deploy it via Group Policy. In this scenario, Germain is responsible for hosting and maintaining the extension, while customers can easily deploy it to their users through Group Policy settings.
Option B: Customers host the Germain UX - RUM Extension and deploy it via Group Policy. With this option, customers take on the responsibility of hosting the extension on their own infrastructure. They can then deploy it to their users using Group Policy settings as well.
Both options provide flexibility and ensure compatibility with Google Chrome's new security requirements. Customers can choose the option that best suits their infrastructure and deployment preferences.
Java Support
Customers: American Airlines, eBay, PepsiCo
Description
Starting with the Germain UX 2024.1 Release:
Germain UX - Enterprise and Engines now rely on JDK17.
Germain UX - Code Profiler (for Java applications) supports JDK8 and above.
These updates ensure compatibility with the latest Java development standards and provide users with enhanced performance and security features.
LDAP connection tester
Customers: American Airlines, Largest US-Based Healthcare
Description
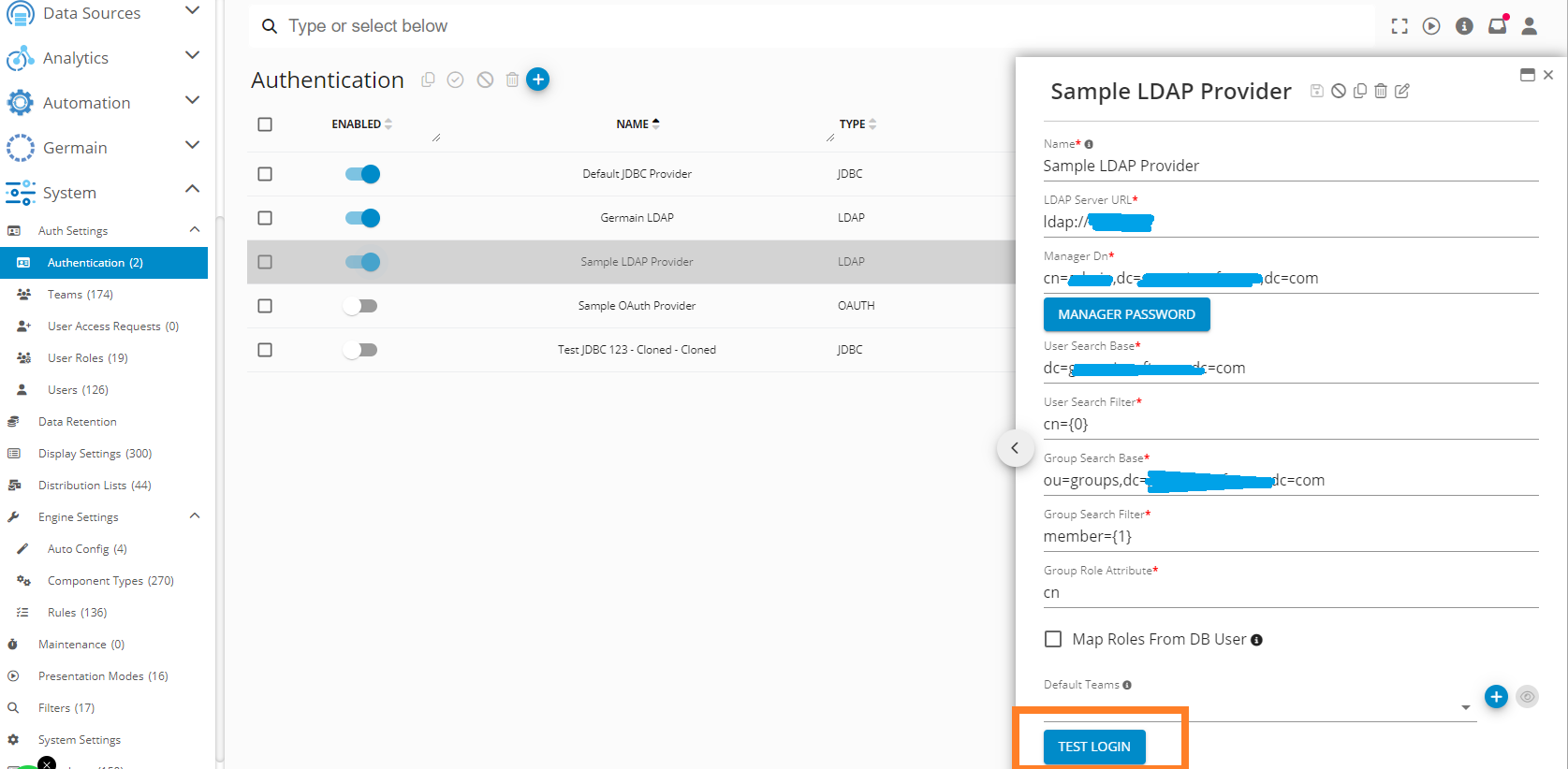
With the latest update, a Test Login button has been added to the LDAP provider screen in Germain UX. This button allows users to verify the provided LDAP settings directly from the interface. The backend now performs a simple query to list users, eliminating the need to restart Tomcat multiple times in case of any issues.
This enhancement streamlines the LDAP configuration process, enabling users to quickly validate their settings and troubleshoot any issues without the inconvenience of repeated server restarts.

Test Login for LDAP setting - Germain UX
OAuth support for PKCE
Customers: eBay
Description
With the latest update, Germain UX now supports OAuth for PKCE (Proof Key for Code Exchange). PKCE is an extension to the OAuth 2.0 authorization framework that enhances security for authorization code grant flows, particularly in public clients such as mobile or single-page applications.
By supporting OAuth for PKCE, Germain UX enables more secure authentication and authorization processes, especially for modern web and mobile applications. This ensures that sensitive user data remains protected during the authentication process, enhancing overall security measures within the platform.
Sentinel enhancements
Customers: N/A
Description
The recent Sentinel enhancements introduce the capability to configure checks against JSON responses for monitoring the Elasticsearch (ES) cluster status. This feature enables users to define custom checks based on JSON responses, enhancing the monitoring capabilities within Sentinel.
With this enhancement, users can set up checks to monitor various aspects of the ES cluster, such as node status, index health, and cluster availability. By configuring checks against JSON responses, users can ensure the continuous health and stability of their ES clusters, enabling proactive identification and resolution of any issues that may arise.
More details about Germain Ux’s self-monitoring feature called Sentinel.
Show all Icons
Customers: N/A
Description
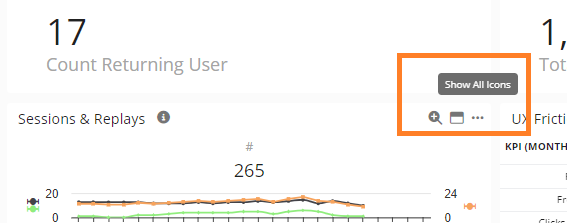
The "Show all Icons" feature grants Germain Administrators access to all the various features commonly available on a portlet by clicking the "..." icon. This functionality provides administrators with convenient access to a comprehensive set of options, streamlining their ability to manage and customize portlets according to their requirements.

Show All Icons
MARKETPLACE
Salesforce Integration
Customers: Salesforce Customers
Description
It's fantastic to hear that our clients have recently shared positive reviews on the Salesforce Cloud AppExchange Store. Their feedback is invaluable to us, and we appreciate their time and effort in providing these reviews. Thank you to our clients for their support and for helping to spread the word about our platform.
Please see what our Customers think of Germain UX for SFDC: https://appexchange.salesforce.com/appxListingDetail?listingId=a0N3A00000FAAYXUA5&tab=r
Shopify Integration
Customers: Shopify Customers
Description
Shopify approved GermainUX! This approval opens up exciting opportunities for collaboration and integration with Shopify's platform, further enhancing the capabilities and reach of GermainUX. Great job to the team for achieving this milestone!
More details about benefits that Germain UX provides for a Shopify store.
Security and Vulnerabilities Fixes
Customers: All customers are required to apply the following patches to update Germain
Description
In alignment with our SOC2 compliance program, we are notifying you about security vulnerabilities identified in Germain version 2023.2. We have developed patches to address these issues in both version 2023.2 and older releases. Our commitment is to provide you with comprehensive assistance regarding these concerns. If you haven't already, kindly generate a ticket through Germain Support Ticket Creation or reach out via email at support@germainux.com.
Vulnerability | Severity | Scope | Detected | Reviewed | Resolved | Affected versions | Fix implemented in | Link |
|---|---|---|---|---|---|---|---|---|
HIGH | mvel2 [2.4.13.Final] -> [2.5.1.Final] | 12/31/2023 | 1/2/2024 | 1/2/2024 | 2023.4+ | 2023.4.22 | ||
HIGH | aws-java-sdk-s3 [1.12.450] -> [1.12.641] | 1/20/2024 | 1/22/2024 | 1/22/2024 | 2023.4+ | 2023.4.22 | ||
HIGH | apache-avro [1.11.12] -> [1.11.13] | 2/3/2023 | 2/5/2023 | 2/5/2023 | 2023.3+ | 2023.3-114, 2023.4-30 | ||
HIGH | spring [5.3.30] -> [5.3.32] | 2/24/2024 | 2/27/2024 | 2/27/2024 | 2023.4+ | 2023.4-34 | ||
HIGH | nimbus-jose-jwt [9.24.4] -> [9.37.2] | 2/24/2024 | 2/27/2024 | 2/27/2024 | 2023.4+ | 2023.4-34 | ||
HIGH | netty-codec-http2 [4.1.97.Final] -> [4.1.100.Final] | 2/24/2024 | 2/27/2024 | 2/27/2024 | 2023.4+ | 2023.4-34 | https://gist.github.com/adulau/7c2bfb8e9cdbe4b35a5e131c66a0c088 |
2023.3-114
Download:
https://germain-apm.s3.us-west-2.amazonaws.com/GermainAPM/2023/GermainAPMEngine-2023.3-114-binary.tar.gz
https://germain-apm.s3.us-west-2.amazonaws.com/GermainAPM/2023/GermainAPMEngine-2023.3-114-binary.zip
https://germain-apm.s3.us-west-2.amazonaws.com/GermainAPM/2023/GermainAPMServer-2023.3-114-binary.tar.gz
https://germain-apm.s3.us-west-2.amazonaws.com/GermainAPM/2023/GermainAPMServer-2023.3-114-binary.zip
https://germain-apm.s3.us-west-2.amazonaws.com/GermainAPM/2023/GermainAPMService-2023.3-114-binary.tar.gz
https://germain-apm.s3.us-west-2.amazonaws.com/GermainAPM/2023/GermainAPMService-2023.3-114-binary.zip
Docker:
public.ecr.aws/h0m9e4y5/germainapm-engines:2023.3-114
public.ecr.aws/h0m9e4y5/germainapm-server:2023.3-114
public.ecr.aws/h0m9e4y5/germainapm-services:2023.3-114
2023.4-34
Download:
https://germain-apm.s3.us-west-2.amazonaws.com/GermainAPM/2023/GermainAPMEngine-2023.4-34-binary.tar.gz
https://germain-apm.s3.us-west-2.amazonaws.com/GermainAPM/2023/GermainAPMEngine-2023.4-34-binary.zip
https://germain-apm.s3.us-west-2.amazonaws.com/GermainAPM/2023/GermainAPMServer-2023.4-34-binary.tar.gz
https://germain-apm.s3.us-west-2.amazonaws.com/GermainAPM/2023/GermainAPMServer-2023.4-34-binary.zip
https://germain-apm.s3.us-west-2.amazonaws.com/GermainAPM/2023/GermainAPMService-2023.4-34-binary.tar.gz
https://germain-apm.s3.us-west-2.amazonaws.com/GermainAPM/2023/GermainAPMService-2023.4-34-binary.zip
Docker:
public.ecr.aws/h0m9e4y5/germainapm-engines:2023.4-34
public.ecr.aws/h0m9e4y5/germainapm-server:2023.4-34
public.ecr.aws/h0m9e4y5/germainapm-services:2023.4-34
