Configure Session Replay Player
Few Session Replay Player settings are configurable and stored per Germain UX user. You can access its settings by clicking edit icon ![]() on the player portlet.
on the player portlet.

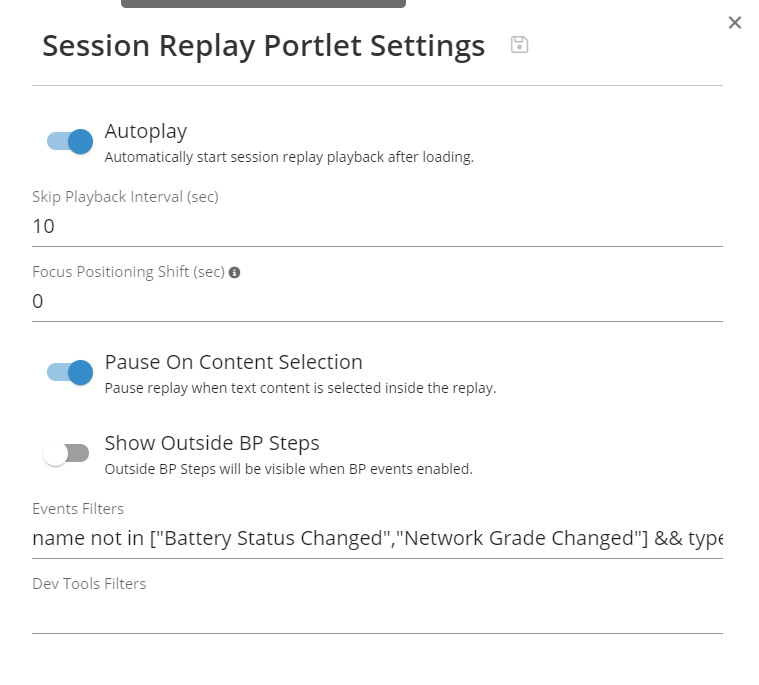
Session Replay Player settings - Germain UX
Autoplay
By default, Session Replay will automatically play. If you don’t want that behavior, disable Autoplay option and click :save: to apply your changes.

Session Replay Autoplay option - Germain UX
Skip Playback Interval
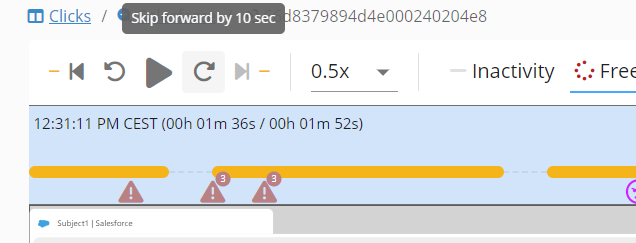
Session Replay Player Controls allow you to skip backward ![]() or forward
or forward ![]() currently watched session. By default, skip value is set to 10 seconds.
currently watched session. By default, skip value is set to 10 seconds.

Session Replay Skip Playback - Germain UX
To update default skip value, change Skip Playback Interval value (in seconds) and click :save: to apply your changes.

Session Replay Skip Interval Playback option set to 30 seconds - Germain UX
Pause on Content Selection
By default, Session Replay will automatically stop playing when you highlight any content inside the replayed session. That helps to copy any interesting content from the replay without loosing focus as the replay continues to play. If you don’t want that behavior, disable Pause on Content Selection option and click :save: to apply your changes.

Session Replay Pause on Content Selection - Germain UX
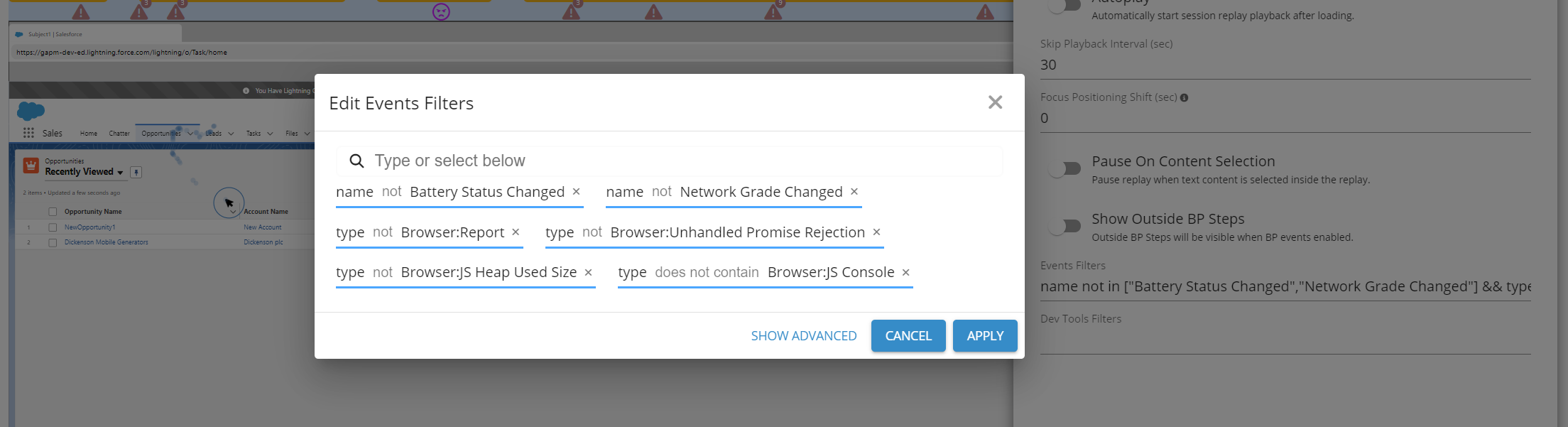
Dev Tools and Events Filters
Session Replay Dev Tools and Events panel will show all relevant data including very technical details (e.g. JavaScript Heap Usage, Browser Report events, …). If you are not interested by some of them, you can filter them out indepedently from Dev Tools and Events panel.
By default we filter out the following events from the Events panel:
JavaScript Console events
Browser Report events
Browser Unhandled Promise Rejection events
Memory metrics
Battery Status Change events
Network Grade Changed events
Click on Dev Tools Filters or Events Filters, edit filters in the Filters modal window, click Apply and click :save: to apply your changes.

Session Replay Dev Tools and Events Filters - Germain UX
Feature Availability: 2024.4 or later
