Session Replay Player
Feature
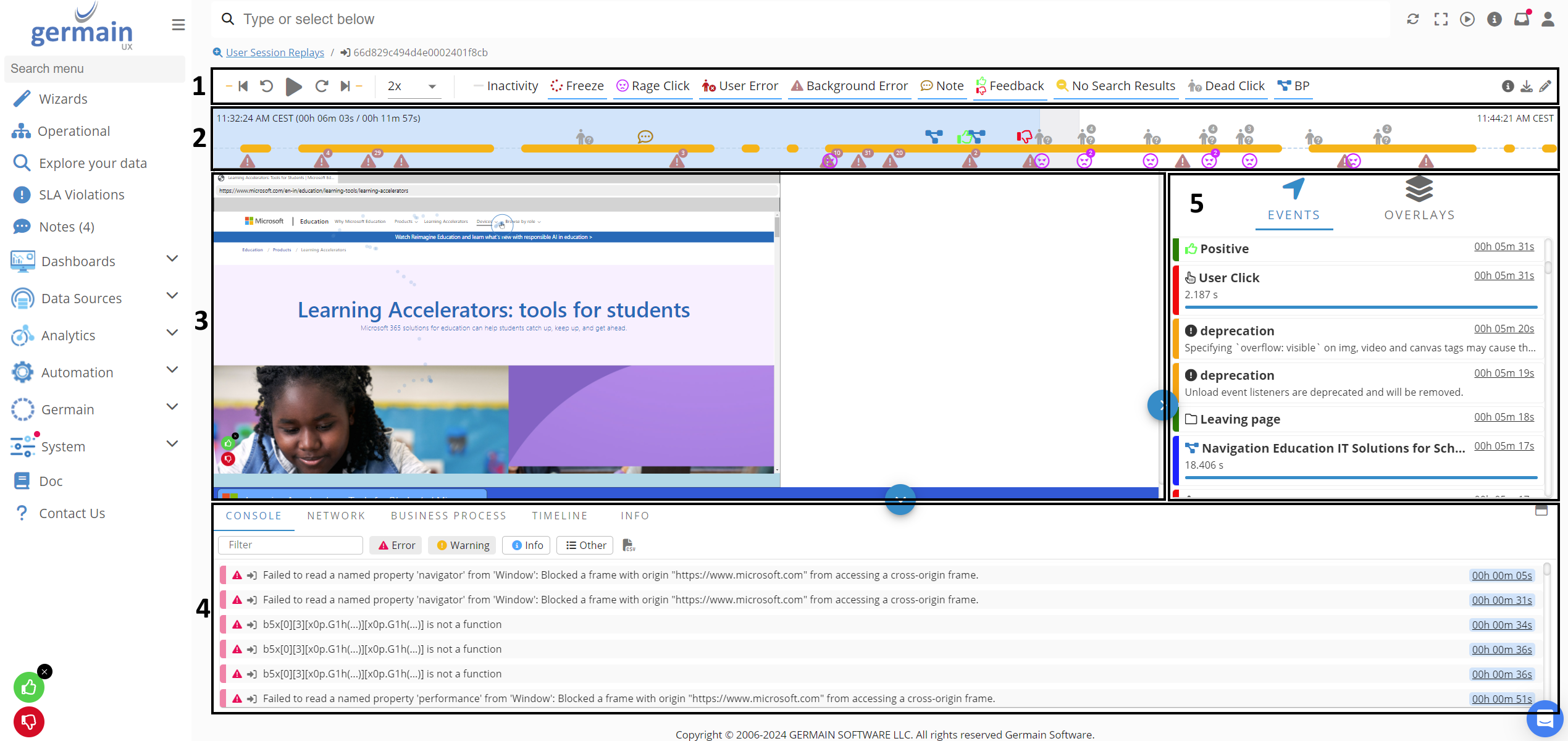
Session Replay Player allows to watch end users' recorded sessions. It is composed by 5 main UI elements:
Dev Tools.
Events & Overlays / Heatmaps.
Playback Controls.
Playback Timeline.
Replay Content.

Session Replay Player - Germain UX
Dev Tools
Dev Tools panel contains many advanced and technical details about all the facts, events, BPs and other insights that occured during that session. It contains the following 5 elements:
Console
Network
Business Process
Timeline
Info
Console
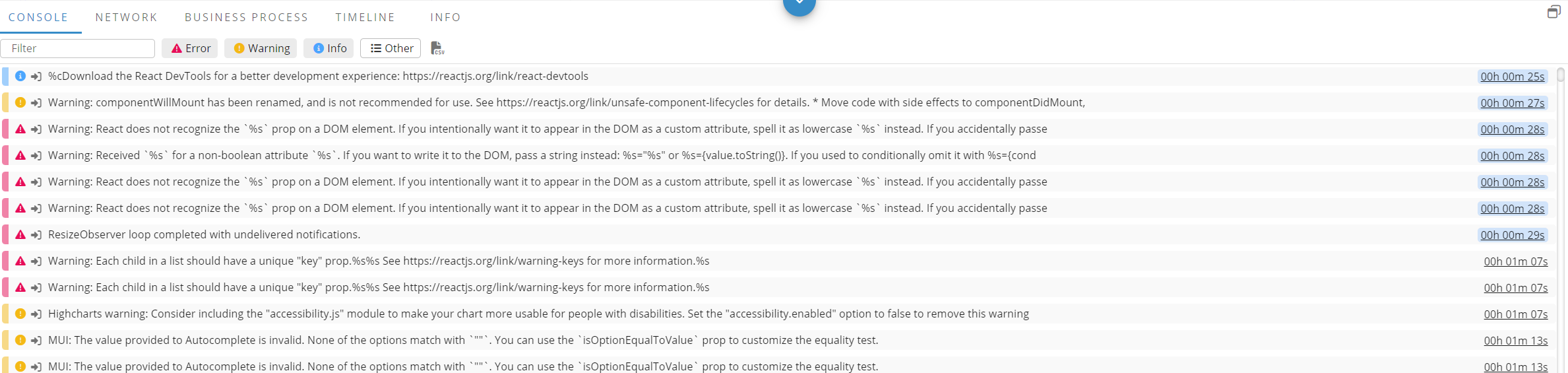
Contains all the console events which occured during session replay in context. The following filtering and export options are available:
 free text search filter
free text search filter console type filter
console type filter
 export all visible results to CSV
export all visible results to CSV

Session Replay Dev Tools Console - Germain UX
In addition, you can execute the following actions on each request:
click on row → that will open quick RCA screen for that particular event
click on timestamp → that will move replay to that timestamp
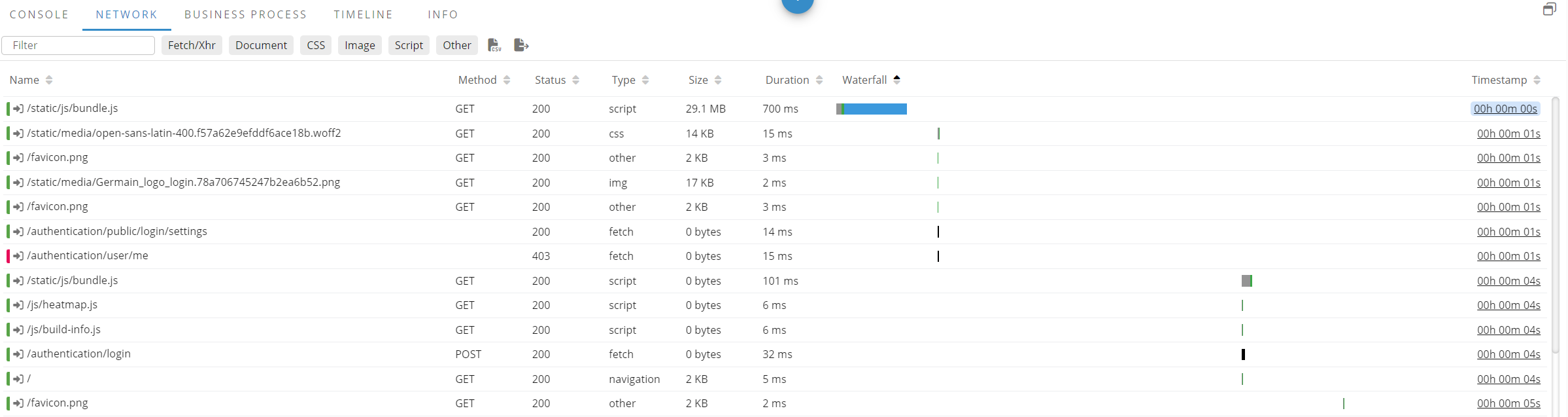
Network
Contains all the HTTP network requests which occurred during session replay in context. The following filtering and export options are available:
 free text search filter (applies on the Name column)
free text search filter (applies on the Name column) type filer (applies on the Type column)
type filer (applies on the Type column) export all visible results to CSV
export all visible results to CSV export all visible results to HAR file
export all visible results to HAR file

Session Replay Dev Tools Network - Germain UX
In addition, you can execute the following actions on each request:
click on row → that will open quick RCA screen for that particular event
click on timestamp → that will move replay to that timestamp
Business Process
Contains all the Business Process steps collected during session replay in context. The following filtering and export options are available:
 free text search filter (applies on the Label column)
free text search filter (applies on the Label column) export all visible results to CSV
export all visible results to CSV

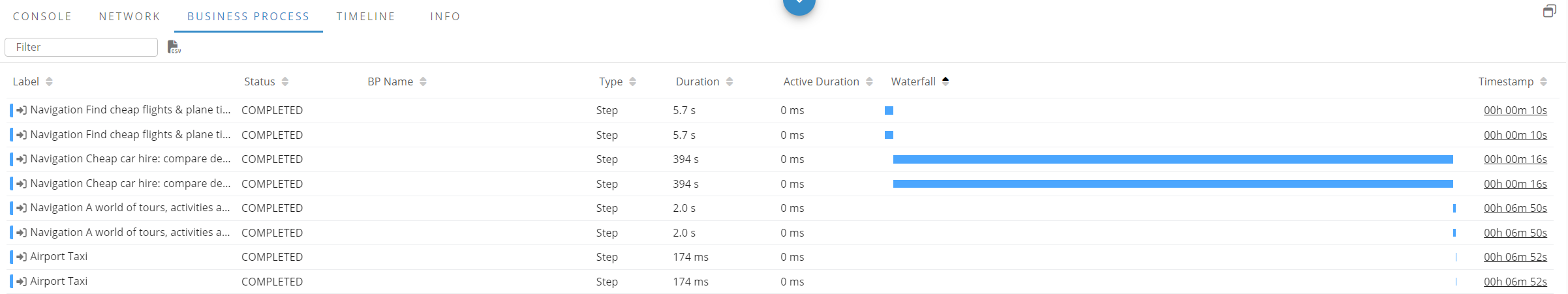
Session Replay Dev Tools Business Process - Germain UX
In addition, you can execute the following actions on each request:
click on row → that will open quick RCA screen for that particular event
click on timestamp → that will move replay to that timestamp
Timeline
Contains all the facts collected during this session grouped together into few categories. Click on a group category name to expand it and to see all its facts.

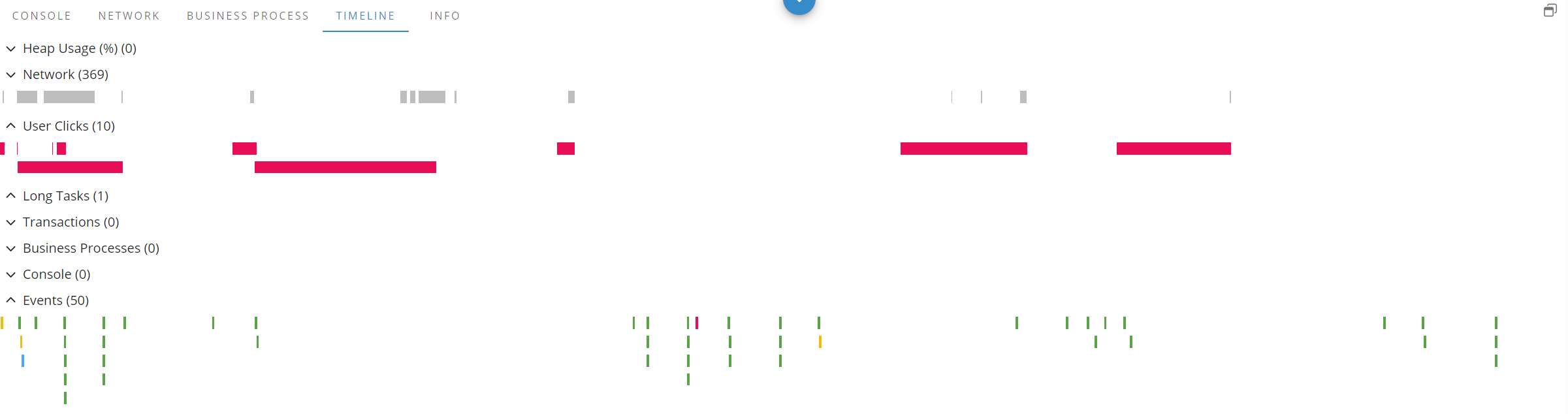
Session Replay Dev Tools Timeline - Germain UX
In addition, you can click on a fact to see its quick RCA content. The following example shows User Click quick RCA.

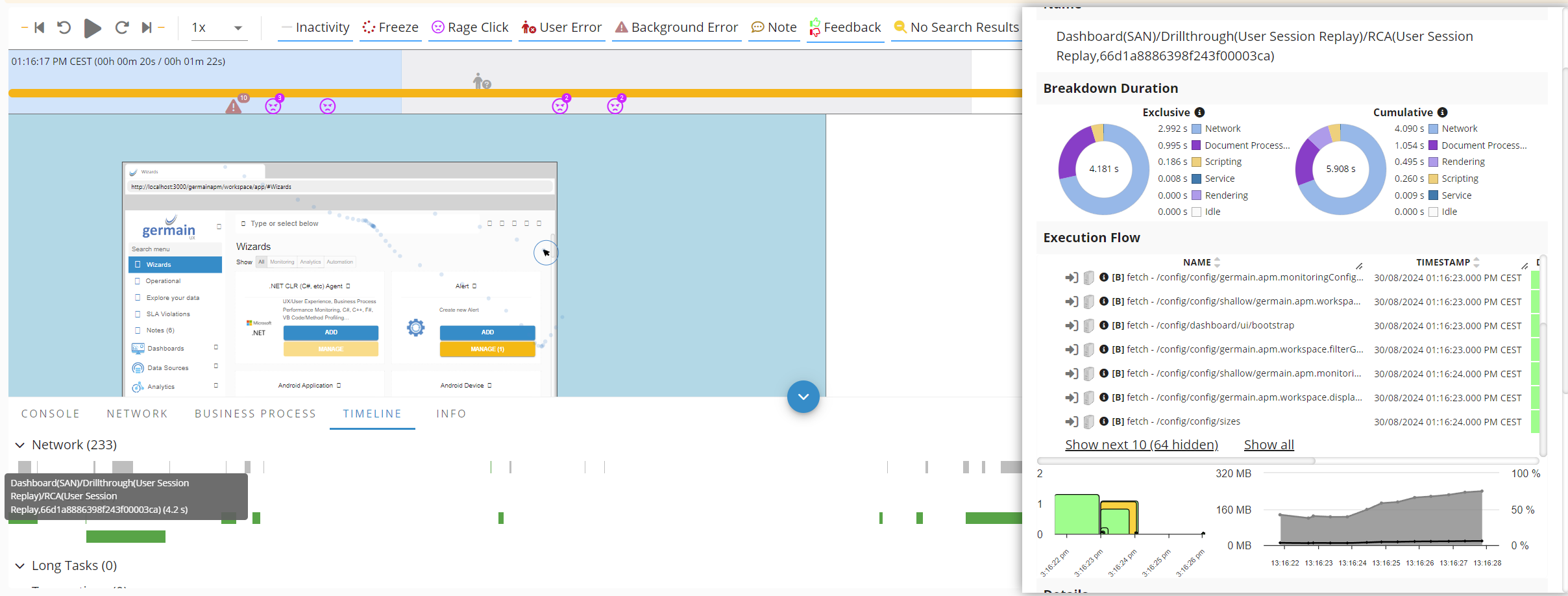
Session Replay User Click RCA - Germain UX
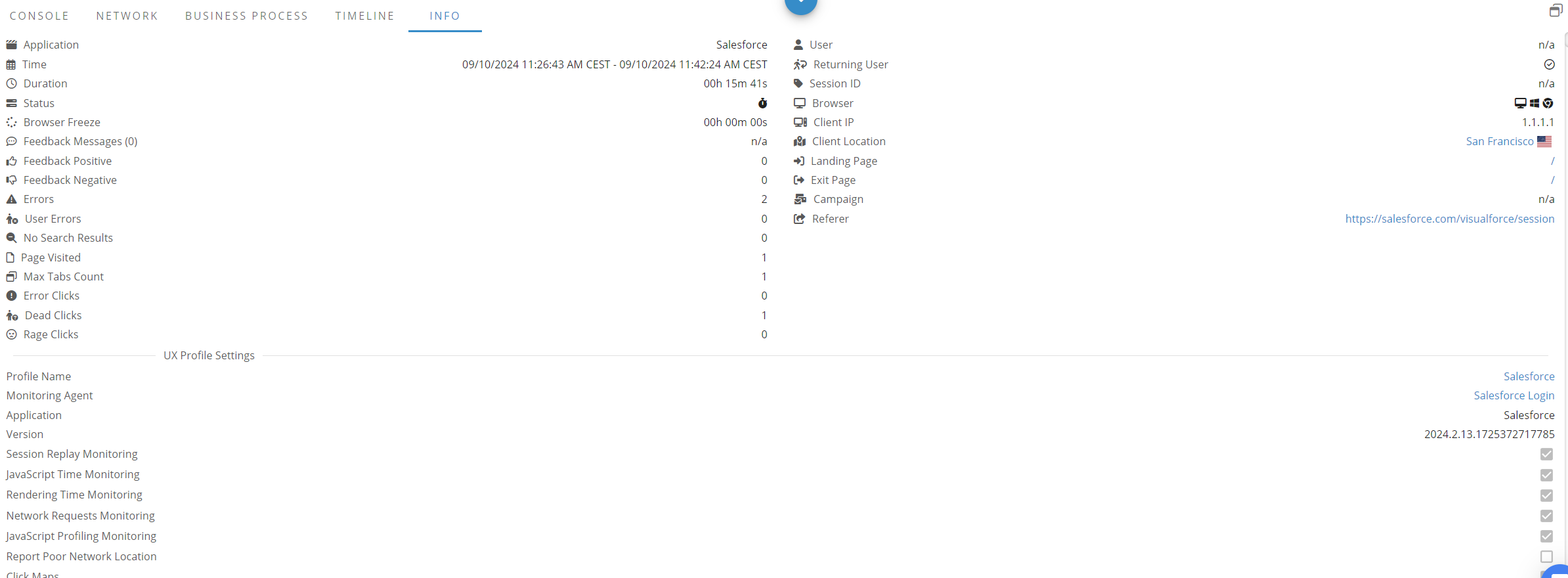
Info
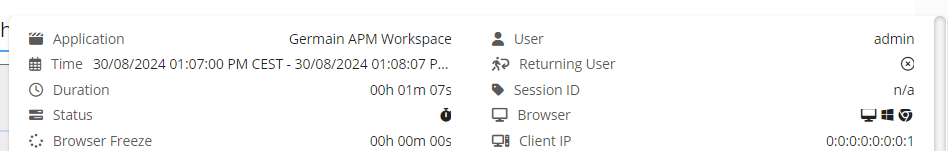
Info section contains all the details and metadata about current session replay. It also contains some details about the RUM UX monitoring settings that have been used during data collection.

Session Info in Session Replay Dev Tools - Germain UX
The following video shows Dev Tools main features in action.
Session Replay Dev Tools - Germain UX
Events & Overlays
Events & Overlays main goals are:
show all collected events, metrics and transactions
show overlay maps (clicks, error clicks, dead clicks, rage clicks, mouse movements ans srolls)
Events
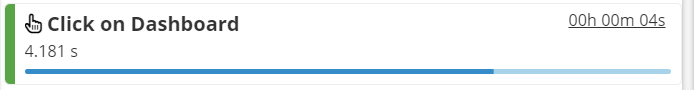
Events container shows all the collected facts as they occur during the replay. Each event has:
type (represented by an icon)
label
timestamp
details (optionally)
duration or value (if applicable)
duration progress (if applicable)

Session Replay Click Event - Germain UX
In addition, you can execute the following actions on each event:
click on label/type/details → that will open RCA screen for that particular event
click on timestamp → that will move replay backwards to that timestamp
You can decide what do you see in the events container via Player Settings. See Configure Session Replay Player | Dev-Tools-and-Events-Filters for configuration details.
Overlays
Overlays section allows to add an overlay map on top of the replayed content to understand better where your end users are clicking, moving their mouse or scrolling to. It supports the following map types:
Error Clicks
Rage Clicks
Dead Clicks
Clicks
Mouse Movement
Scroll
By default, overlay data comes from:
same application and same page location
last 7 days
all sessions and all users
Use Settings panel to change data query, the following options are available:
Time Range (time period for which we query)
Filter Session (always for the same application and same page location)
All Sessions
User Sessions (coming only from the same user)
This Session (just the session in context)
Filter Top Clicks (only top N clicks; null or 0 means no limits)
The following video shows Events & Overlays main features in action.
Session Replay Events and Overlays - Germain UX
Playback Controls
Playback Controls main goals are:
 play or
play or  pause replay
pause replay skip backwards/forward by configurable amount of time (default: 10 seconds)
skip backwards/forward by configurable amount of time (default: 10 seconds) skip backwards/forward to the next configurable event (default: activity period as selected event)
skip backwards/forward to the next configurable event (default: activity period as selected event) control speed of the replay (default: original speed of x1)
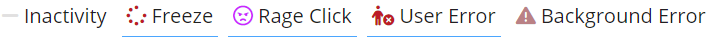
control speed of the replay (default: original speed of x1) quickly filter on preconfigured events (these filters impact what do we show in Playback Timeline and Events & Overlays)
quickly filter on preconfigured events (these filters impact what do we show in Playback Timeline and Events & Overlays)
Keyboard Shortcuts
The following actions can be also done via keyboard shortcuts:
Space: play/pause replay
Left key: skip backwards (configured amount of time)
Right key: skip forward (configured amount of time)
Settings
Right-hand side panel contains the following items:
 Session details and metadata
Session details and metadata 
Session Replay details and metadata - Germain UX
 Export user session events to file
Export user session events to file Open Session Replay Portlet Settings (See Configure Session Replay Player for details)
Open Session Replay Portlet Settings (See Configure Session Replay Player for details)
The following video shows Playback Controls main features in action.
Session Replay Controls main features - Germain UX
Playback Timeline
Playback Timeline main goals are:
show session total duration
show replay progress
show a summary of all the events (only these currently enabled in Playbak Controls)
show user activity and inactivity
jump into a particular timestamp or event
zoom into particular time range (details below)
show replay buffer progress (grey bar)
Zoom In
Timeline supports a ![]() Zoom In mechanism which allows to select a time range of interest excluding everything that occured before and after selected range. Replay Content, Dev Tools and Events & Overlays will be filtered accordingly to selected time range.
Zoom In mechanism which allows to select a time range of interest excluding everything that occured before and after selected range. Replay Content, Dev Tools and Events & Overlays will be filtered accordingly to selected time range. ![]() Reset Zoom button will appear to remove this feature and go back to the entire replay.
Reset Zoom button will appear to remove this feature and go back to the entire replay.
The following video shows how to use this feature.
Session Replay Timeline Zoom In - Germain UX
Replay Content
It shows recorded content with pixel perfect precision.
Context Menu
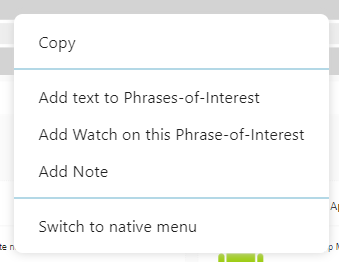
Additional set of actions is available under Context Menu which can be opened by right click on the replay content. It has the following options:
Copy (copy currently highlighted content from the replayed content to the clipboard)
Add text to Phrases-of-Interest (add currently highlighted content to the “Phrases-of-Interest” feature)
Add Watch on this Phrase-of-Interest (add a new watch for currently highlighted content based on the “Phrases-of-Interest” feature)
Add Note (add a new note linked to this replay and this particular location inside the replayed content)
Switch to native menu (remove Context Menu and show browser’s native menu)

Session Replay Context Menu - Germain UX
Zoom In, Multi-tab and Multi-Window
By default, replayed content is optimized for the device and browser of the Germain UX end user. All the multi-tabs and multi-windows are replayed to represent the exact end user behavior of the monitored application. However, if needed, you can focus a currently hidden tab or zoom in a tab content by clicking on the replayed tab header.
The following video shows support of zoom, multi-tab and multi-window replay.
Session Replay Zoom, Multi-tab and Multi-Window - Germain UX
