User Feedback Collection (Survey)
Features
For Net Promoter Score (NPS), Germain offers a powerful capability enabling real-time feedback via dynamic popups on monitored applications. This feedback, linked to session recordings, enhances understanding of user experiences and aids in prompt issue resolution. Aggregated feedback data allows analysis and measurement of NPS, providing insights into customer loyalty. By combining feedback with session recordings, businesses gain deeper insights, empowering data-driven decisions and enhancing overall user experience.
Video overview: https://youtu.be/dJ3ZV04u7IY
Feedback Popup
Germain UX’s Feedback Popup allows Real Application Users to provide real-time feedback via a click on the Thumb Up or Thumb Down icons and/or provide Comments.
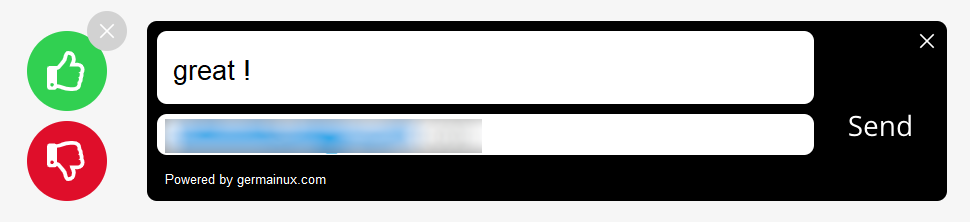
Default look and feel of Germain UX’s Feedback Popup:

Default look & feel of Feedback Popup - Germain UX
Details on how to enable and customize Feedback Popup.
Analysis of User Feedback
Several ways to analyze User Feedback can be analyzed as scaled or in the context of what a user was actually doing.
At Scale (to quantify business impact)
User Feedback can be analyzed at scale on an Aggregate Dashboard, helping you understand business impact at scale, per segments.
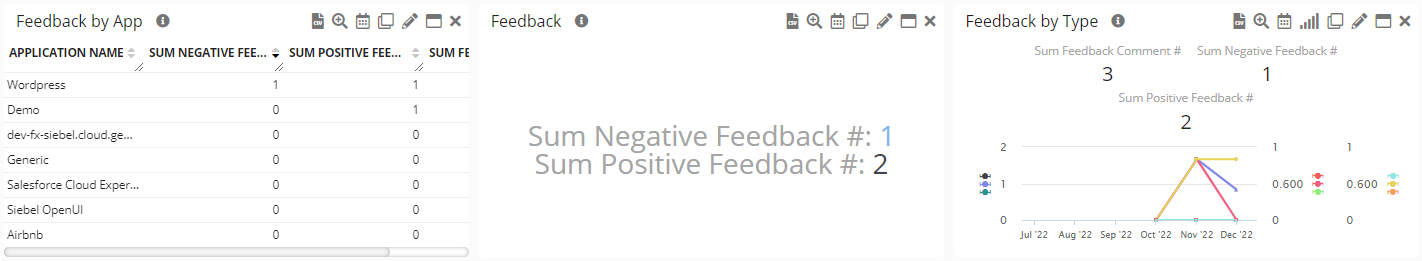
Example of User Feedback analyzed on an Aggregate Dashboard:

Bad Feedback counter - Germain UX

User Feedback on an Aggregate Dashboard - Germain UX
At Scale (to segment)
Then you can segment User Feedback by area(s). And you can add or remove segment(s).
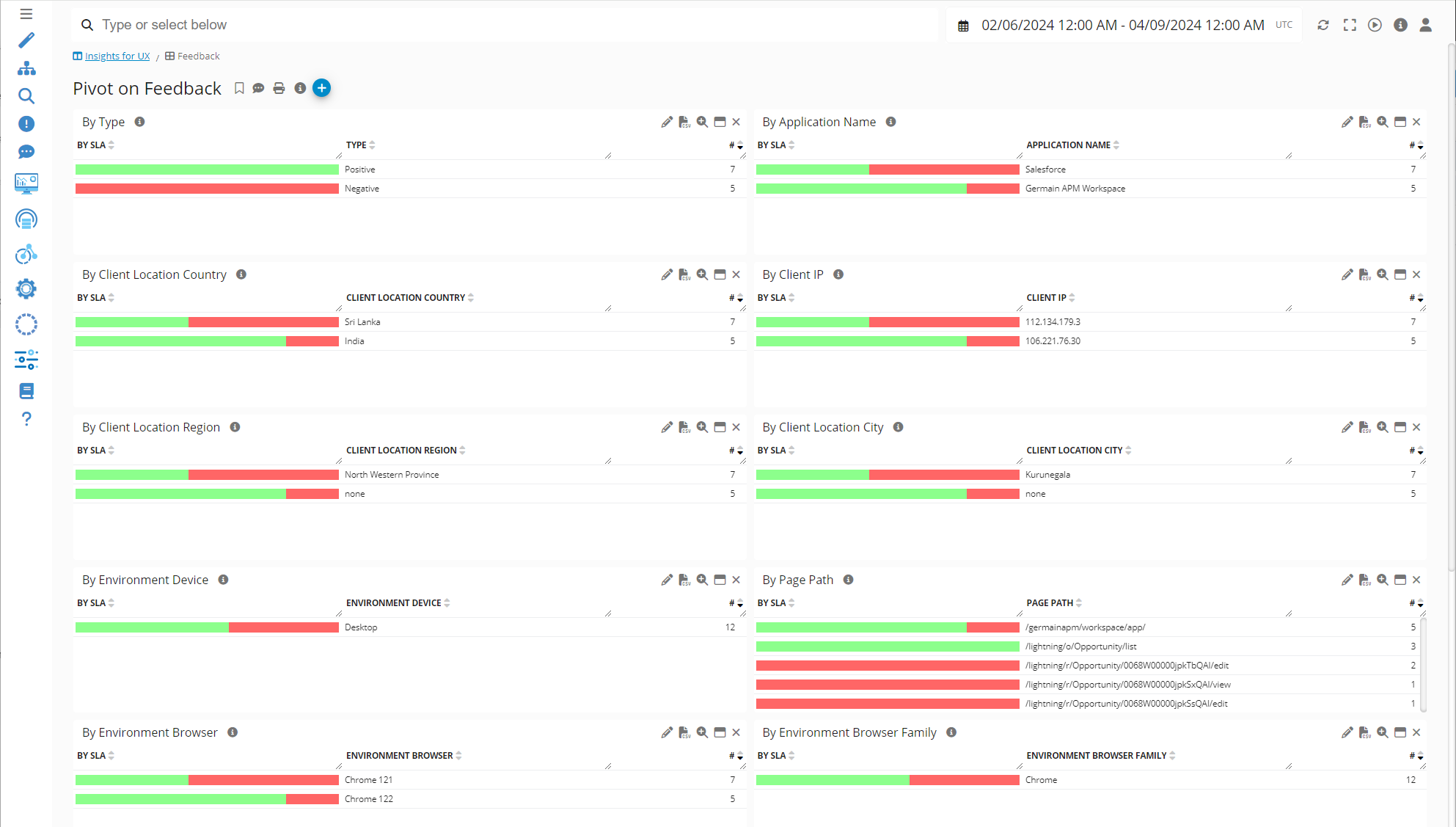
Example of Segments for User Feedback on a Pivot Dashboard:

User Feedback by Segment on a Pivot Dashboard - Germain UX
At Scale (to get an overview of the comments)
Then volume and type of feedback can be analyzed on a Drillthrough dashboard, helping you get an overview of the type of comments (…).
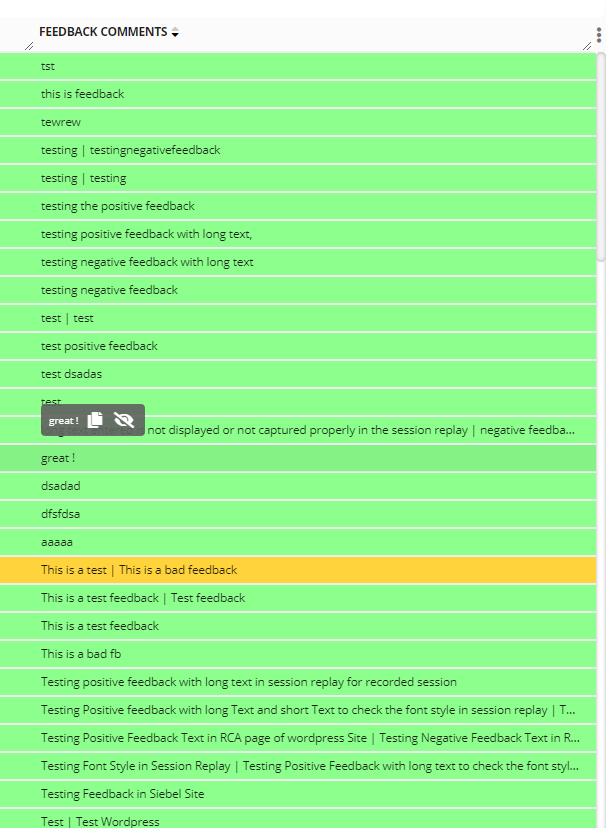
Example of a list of User Comments for a given segment via a Drillthrough Dashboard:

User Feedback on Drillthrough Dashboard - Germain UX
In Context of a User Session
Finally, if you need to further understand why or what a user is complaining about, you can just replay the portion of the recorded session when the user provided a negative (or positive!) comment.
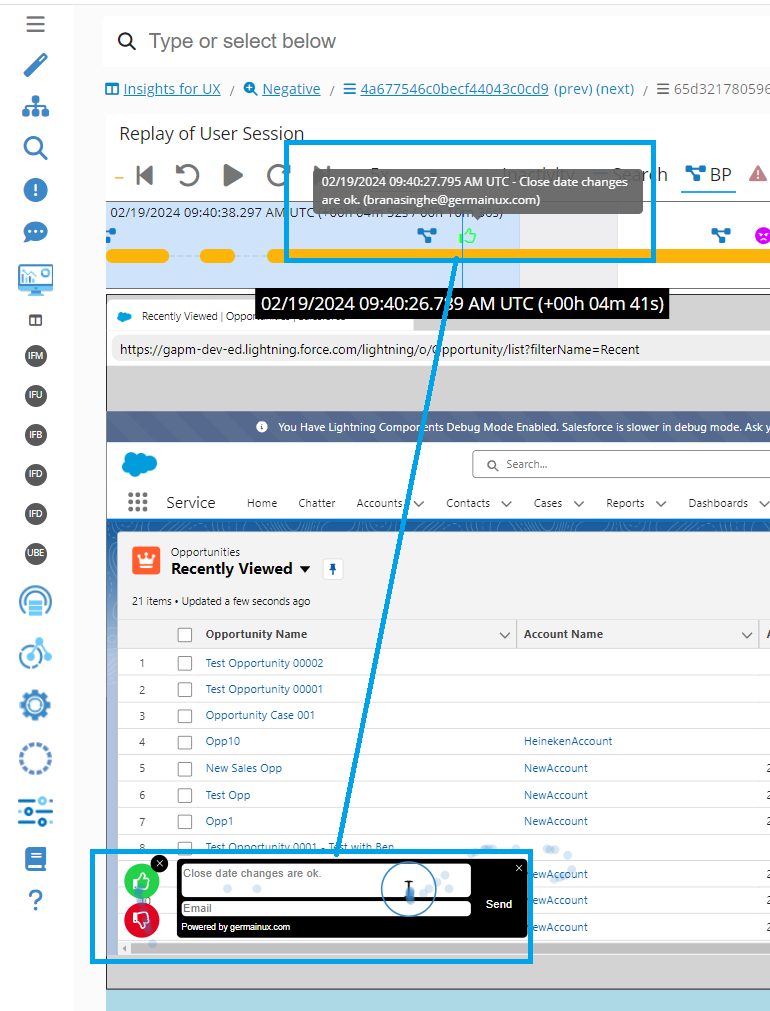
User/Visitor provided a Positive Feedback that is here replayed on a Session Replay Dashboard:

User provided GOOD feedback on Session Replay Dashboard - Germain UX
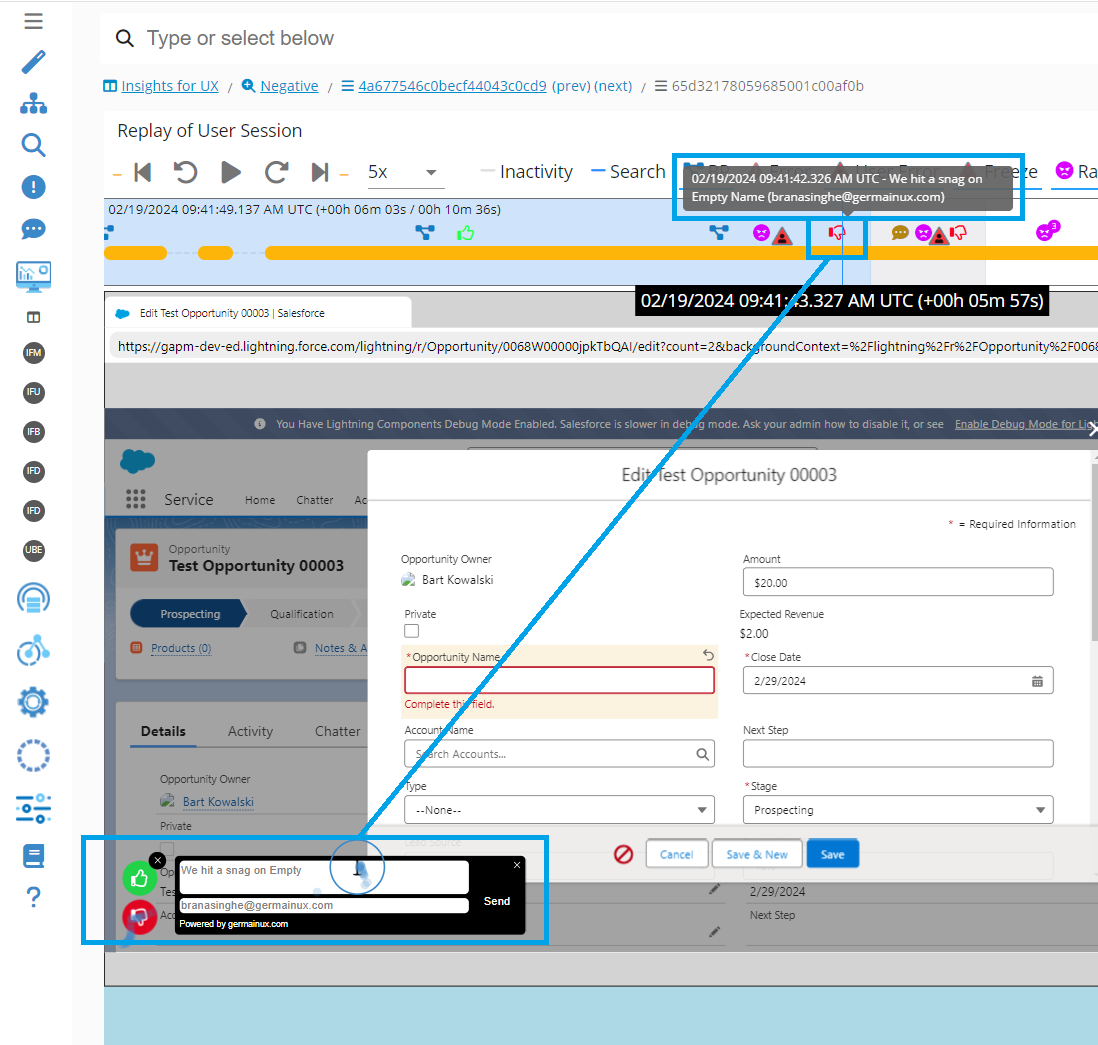
User/Visitor provided a Negative Feedback that is here replayed on a Session Replay Dashboard:

User provided BAD feedback on Session Replay Dashboard - Germain UX
Feature Availability: 2022.1 or later
