Element and Mark Performance Monitoring
Feature
Germain UX collects performance transactions for:
image and text node elements the developer annotated with an
elementtimingattribute for observation (fromPerformanceElementTimingAPI)mesurement object representing a duration between two custom marks (from
PerformanceMeasureAPI)
By default this monitoring is disabled and must be enabled for each User Monitoring Profile.
KPIs
KPIs for User Monitoring and Replay | Element-and-Mark-Performance-Monitoring-KPIs
Technical Reference
https://developer.mozilla.org/en-US/docs/Web/API/PerformanceMeasure
https://developer.mozilla.org/en-US/docs/Web/API/PerformanceElementTiming
Example

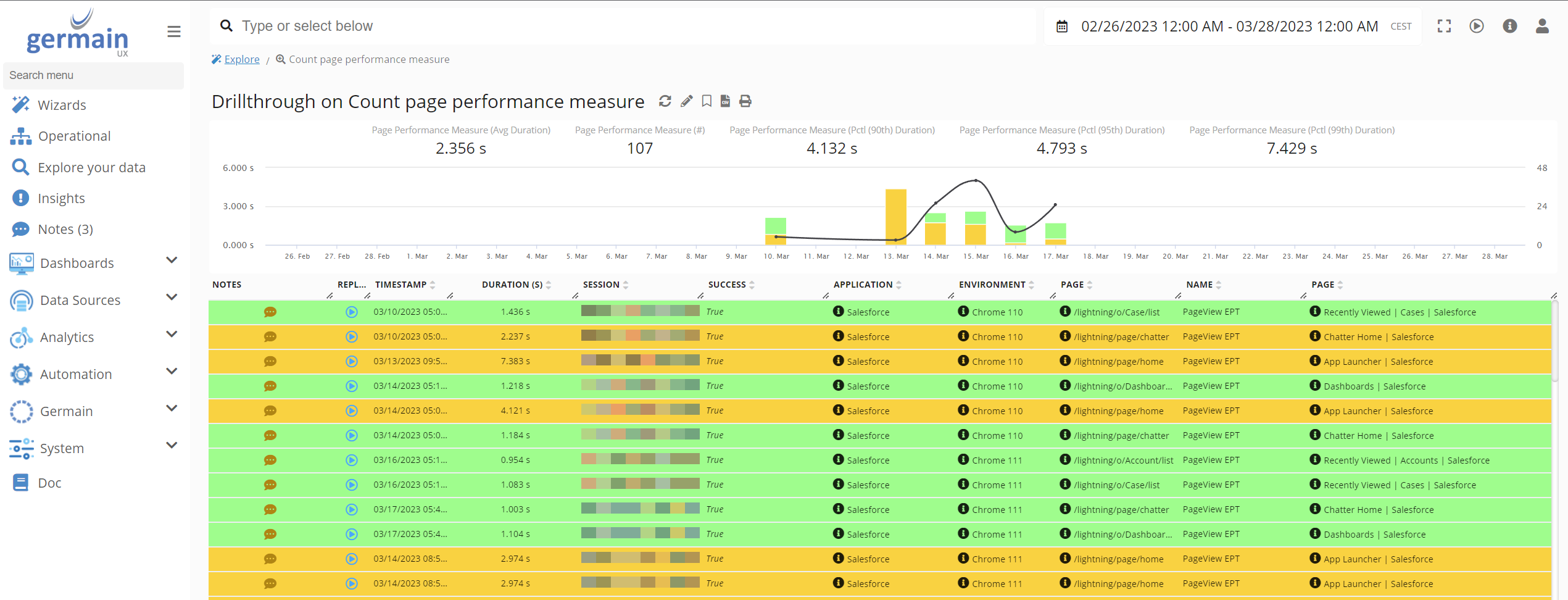
Performance Measures on Drill-through
Configuration
Enable Element Measurement
The following code sample how to enable this monitoring in the Init Script.
const settings = germainApm.getDefaultSettings();
...
settings.plugins.performance.elementMonitoringEnabled = true;
...
germainApm.start(settings);Enable Mark Measurement
The following code sample how to enable this monitoring for custom marks called: Mark1 and PerfABC in the Init Script.
const settings = germainApm.getDefaultSettings();
...
settings.plugins.performance.measureMonitoringEnabled = true;
settings.plugins.performance.measureMonitoringEntryNames = ["Mark1", "PerfABC"];
...
germainApm.start(settings);Advanced Configuration
All the settings available on the settings.plugins.performance object are listed below. Please contact us If you need any help with this advanced configuration.
/** Element Timing API monitoring if true. Each element entry will create a UX transaction (factClass: UxTransaction, type: 'Browser:Performance Measure', name: Element). More details: https://developer.mozilla.org/en-US/docs/Web/API/Element_timing_API. Default: false. */
elementMonitoringEnabled?: boolean;
/** User Timing API monitoring if true. Each measure entry will create a UX transaction (factClass: UxTransaction, type: 'Browser:Performance Measure'). More details: https://developer.mozilla.org/en-US/docs/Web/API/User_Timing_API. Default: false. */
measureMonitoringEnabled?: boolean;
/** Additional filter to User Timing API monitoring entries. Only entries with provided names will be collected if measureMonitoringEnabled is enabled. If not provided then all entries will be collected. Default: undefined. */
measureMonitoringEntryNames?: string[];
/** Post process performance data point (factClass: UxTransaction, type: multiple). */
factProcessor?: (fact: Fact, event: MonitoringEvent, fireEvent: (event: MonitoringEvent) => void, settings: MonitoringSettings) => void;
Component: RUM JS
Feature Availability: 2022.1 or later
Browser Support:
- Performance Measure: latest Chrome, Edge, Firefox, Opera and Safari
- Performance Element: only latest Chrome, Edge and Opera
