Deploy Monitoring for Drupal
Integrations for Drupal
Germain UX integrates with all access points that are offered by Drupal , including:
Drupal User Interfaces/Browser
Real user monitoring - via Germain UX RUM JS.
Advanced Troubleshooting (eScript, Browser, Network, Integration..) - via Germain UX - JS Profiler
Proactive Issue Detection / Synthetic User RPA Bots - via Germain UX-RPA Bot Recorder
Drupal Rest APIs
Drupal health, usage, troubleshooting and enhancement - via Germain UX Engine
Drupal Logs
Drupal health, usage, troubleshooting and enhancement- via Germain UX Engine
Drupal Database
Drupal health, usage, troubleshooting and enhancement- via Germain UX Engine
Monitoring Deployment for Drupal
Steps for deploying Germain UX's monitoring for Drupal.
Start Drupal wizard
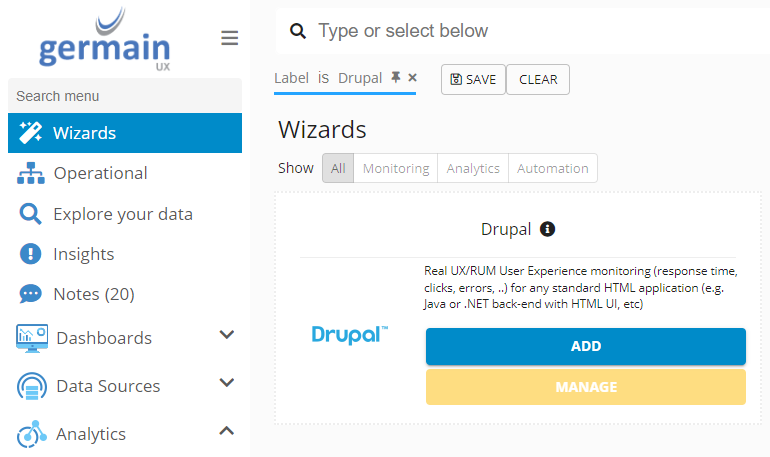
Go to Germain Workspace > Left Menu > Wizard > Drupal
Drupal Wizard - Germain UX
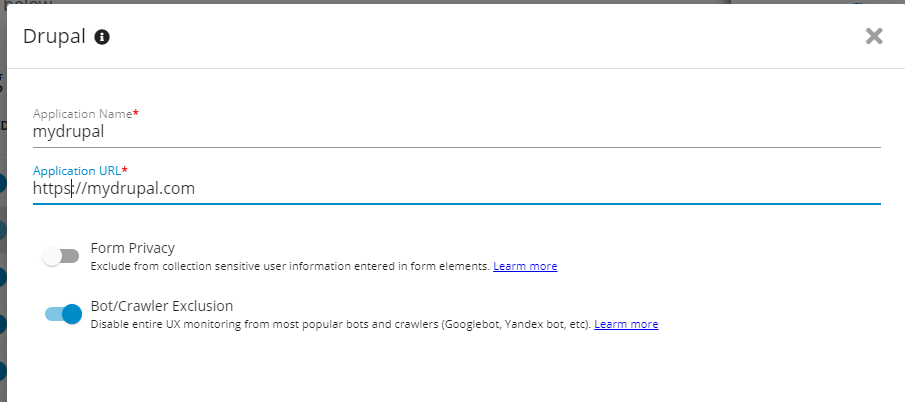
Set Application Name and URL

Application URL for Drupal - Germain UX
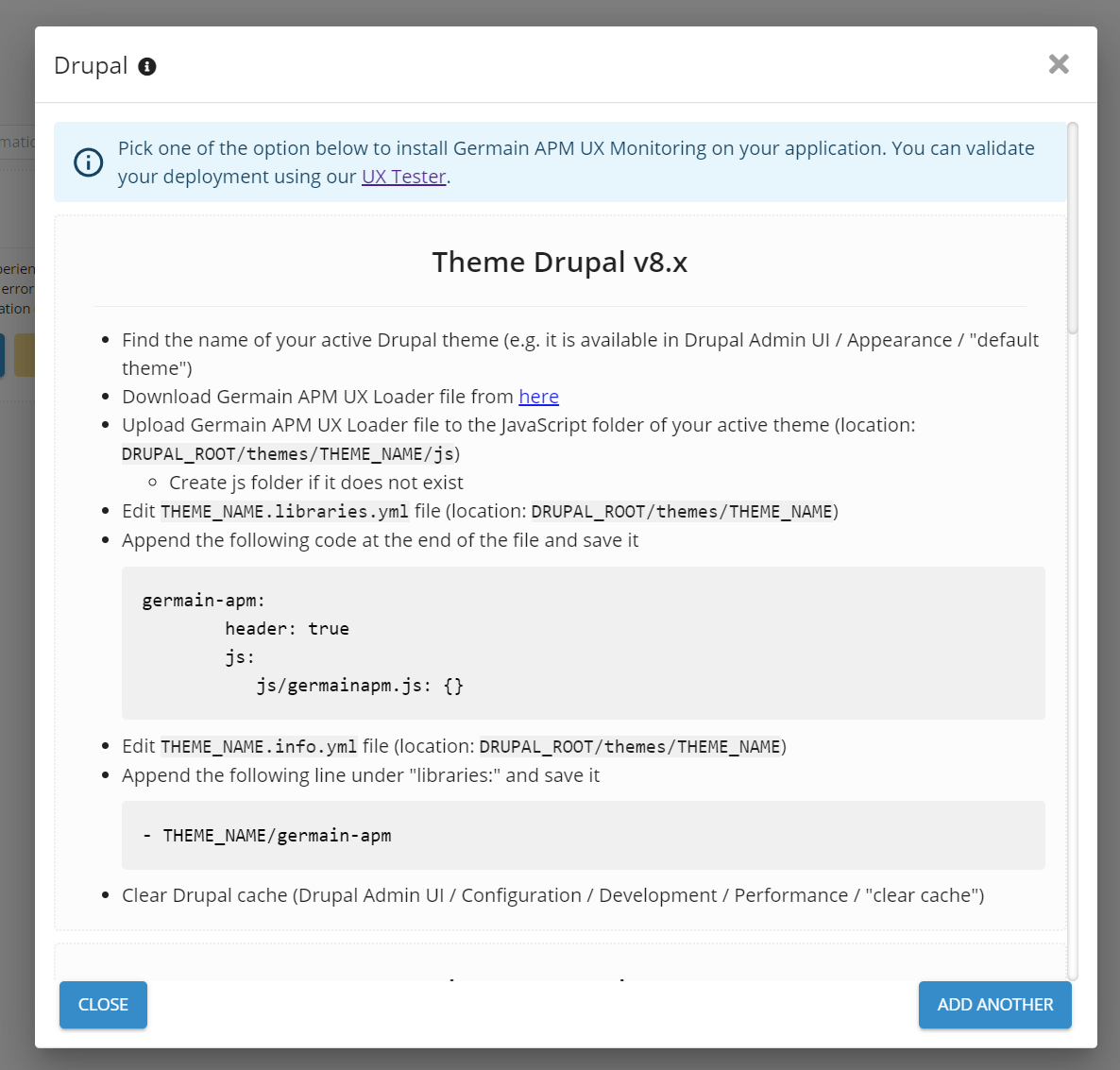
Pick one of the deployment option from the Drupal wizard summary and follow its steps. You can select from:
Theme configuration
Script tag injection (local or remote)
JavaScript code snippet

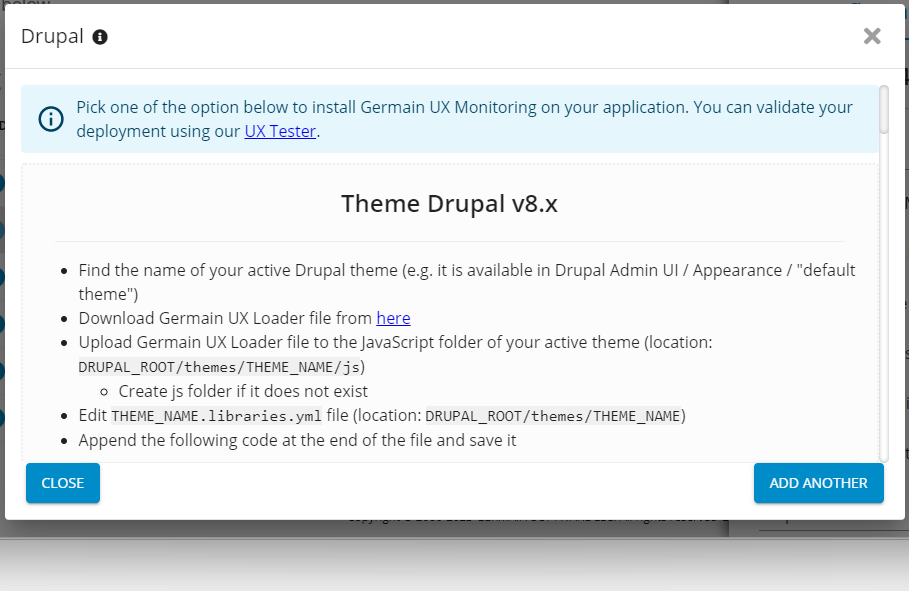
Configure Drupal Theme - Germain UX
You can always come back to these deployments steps:
Go to Germain Workspace > Left Menu > Analytics > UX Monitoring Profiles
Select UX Monitoring Profile recently created
Click Installation in the Configuration Editor

Drupal Theme details - Germain U
For more detailed information on the monitoring capabilities and customization options available for Drupal in Germain, please reaching out to us. We will provide you with further guidance and assistance tailored to your needs.
Component: Engine, JS Profiler, RPA Bot Recorder, RUM JS
Feature Availability: 8.6.0 or later
