Error Monitoring for Shopify (Configure)
Features
Guide to configuring the analysis of impactful errors and filtering out the insignificant ones to Shopify Users or Business Processes. Ignore the noise and focus on the issues that are critical to your business! Germain has the ability to help you understand the impact, at scale, of any errors on the end-user or business operations while operating with Shopify. It helps separate critical errors from benign ones and also identifies the new ones.

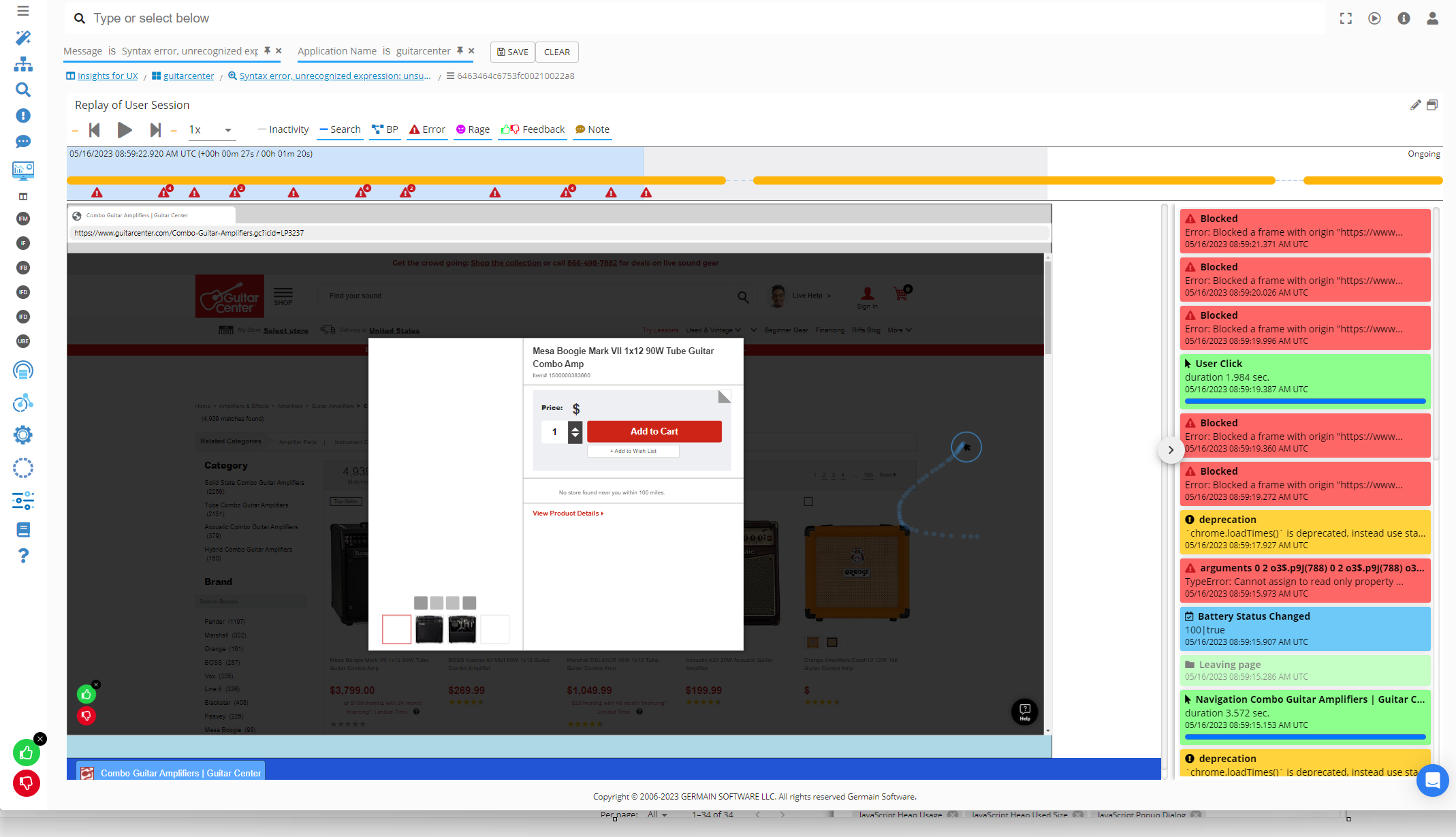
Error on Shopify detected and analyzed by Germain UX
Enable User Error Monitoring for Shopify
Here is how to configure Germain UX’s monitoring to best detect and analyze errors that affect Shopify users.
Configure UX Monitoring Profile
Germain Workspace > Left Menu > Analytics > UX Monitoring Profiles > Shopify
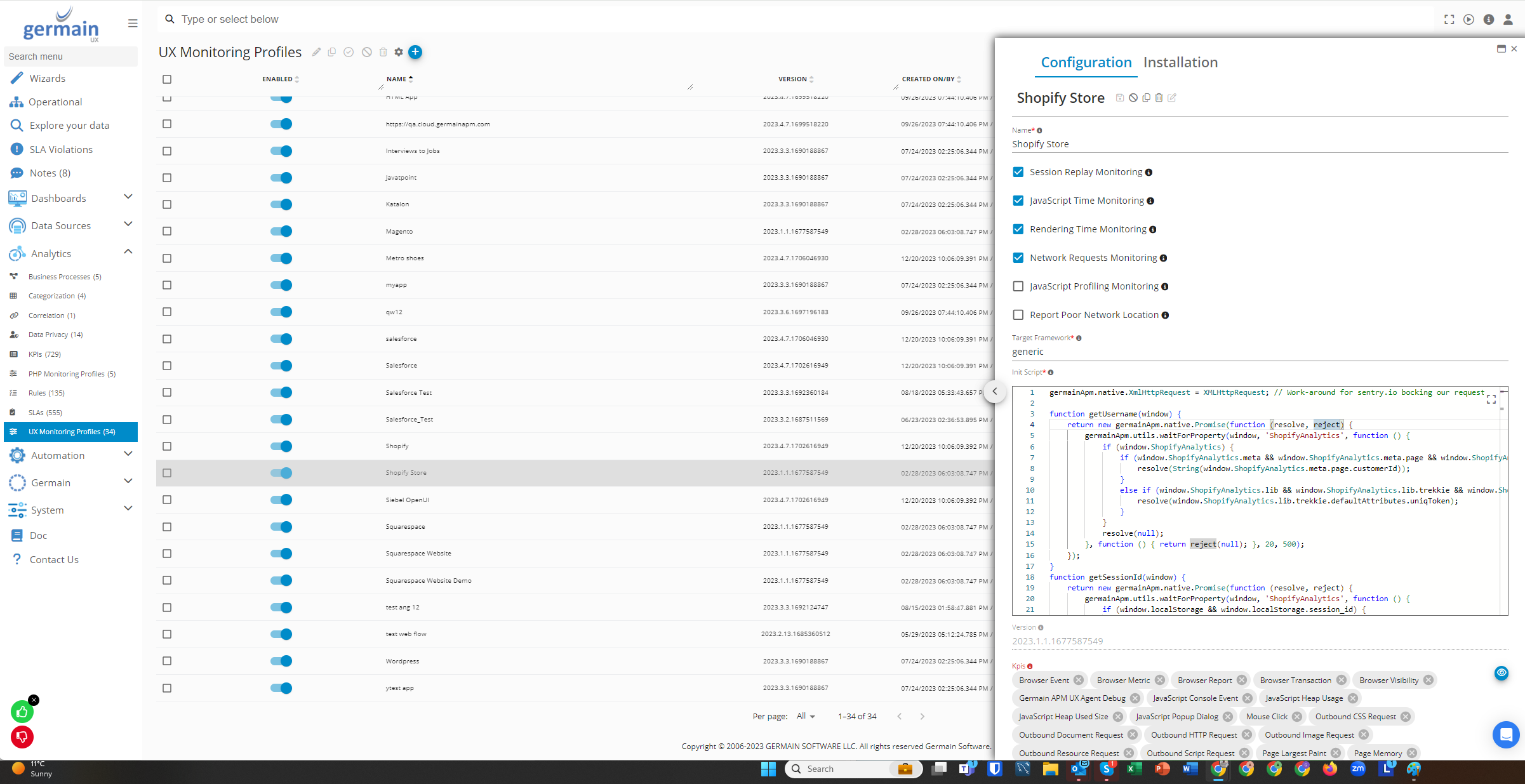
UX Monitoring Profile for Shopify - Germain UX
Sample Code:
JS... // extract not found pages settings.plugins.network.requestAndResponseBodyProcessor = function (fact) { if (fact.myClassName === 'OutboundDocumentRequest') { // Note: content of the 404/Not Found can be customized per shop so this must be reviewed and updated per customer if (fact.responseBody && (~fact.responseBody.indexOf('404 Not Found') || ~fact.responseBody.indexOf('Page Not Found') || ~fact.responseBody.indexOf('page not found') || ~fact.responseBody.indexOf('page you were looking for does not exist'))) { fact.success = false; fact.http.status = '404'; fact.http.message = '404 - Not Found'; // We create also a custom event to show "user error" // https://github.com/germainsoftware/germain-apm-customers/issues/2564 germainApm.api.createEvent('Page Not Found', { userError: true, success: false, http: fact.http }); } } else if (fact.myClassName === 'OutboundFetchRequest' && fact.requestBody && fact.http.path && fact.http.status === '200') { try { if (~fact.http.path.indexOf('/onsite/components/back-in-stock/subscribe')) { var values = germainApm.utils.parseQueryStringToMap(fact.requestBody); if (values && values['email']) { germainApm.api.createEvent('Not In Stock Signup', { userError: false, success: true, domValue: decodeURIComponent(values['email']), domLabel: values['variant'] || null, displayedName: getShopifyProductName(values['variant']) || document.title || null }); if(germainApm.rootWindow) { germainApm.rootWindow.submitData({ time: Date.now(), type: 'assign metadata', fieldPath: 'user.name', value: values['email'] }); } } } } catch (e) { } } }; ...
Automate Identification of “new” errors
To be able to ignore the million of errors that occur every day and know when a new error occur, configure Germain UX’s Categorizationfeature.
Enable Alert and/or Report
Be alerted immediately when a new error occurs. Receive automatic report to help understand error volume trends.
Visualize & Analyze Shopify Errors
Add a portlet and set it up as following:
KPIs (any catching errors such as):
“Browser Event”
“Outbound Http Request”
(or any other KPI you have created in conjunction to monitoring errors).
Measures:
“Count”, “Count Unique User”, etc
Pivots:
”Name” or ”Message”
(depending on the KPI)
Filters:
”User Error” = “true” or “userError” = “true “
(depending the version of GermainUX you are on)

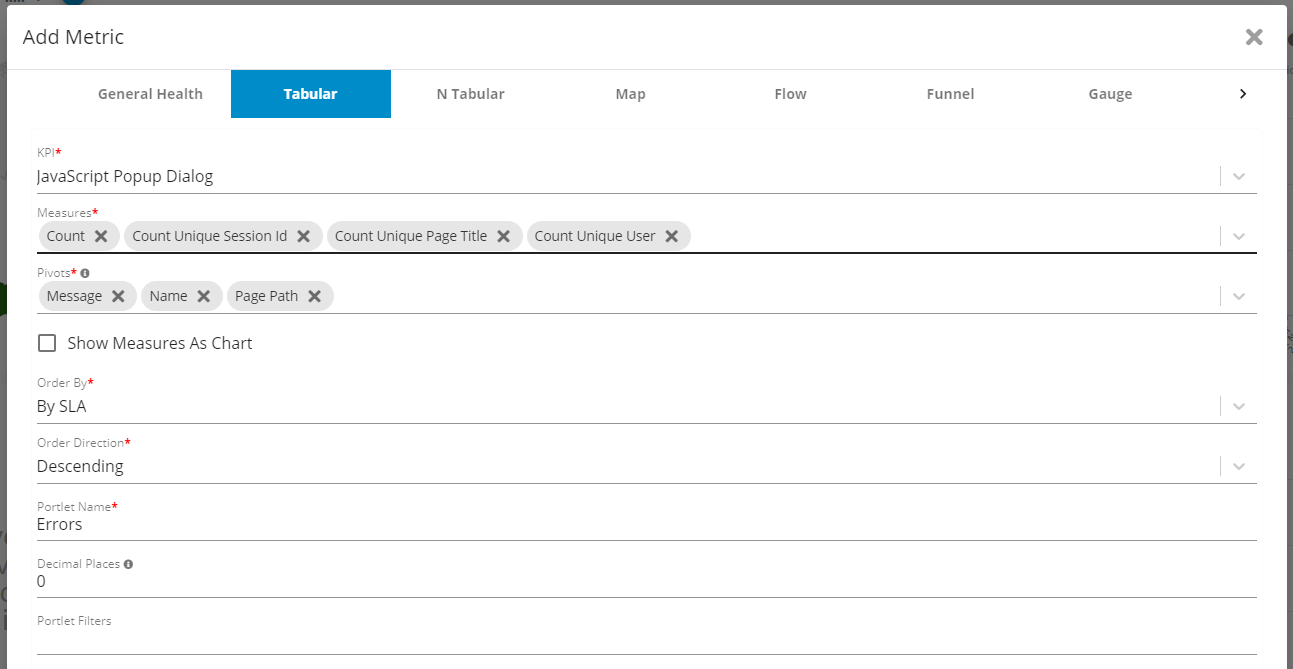
Add “JavaScript Popup Dialog” KPI for Shopify Error analysis - Germain UX
This is how the portlet would look like:

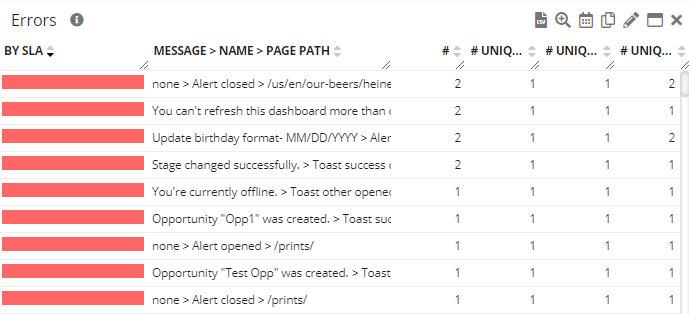
Shopify Error portlet - Germain UX
Exclude Errors
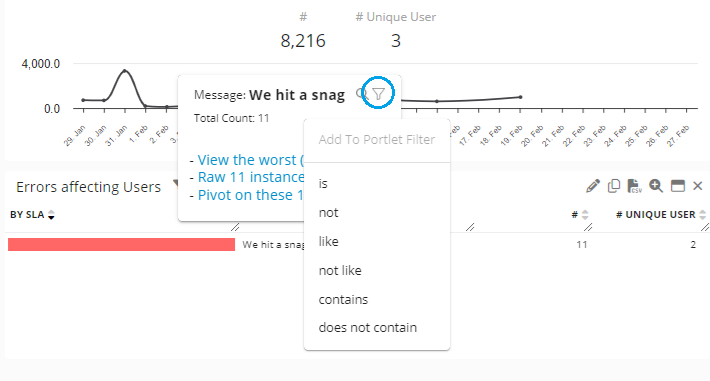
And once your portlet is created, you can always exclude/include additional errors, as following:
Filter in or out specific Salesforce errors - Germain UX
Feature Availability: 2022.1 or later
