Germain UX - RUM JS
Feature
Germain RUM JS (Javascript for Real User Session Monitoring and Replay) is a feature that allows you to monitor the real user experience of a web application.
Requirements
Germain RUM JS requires JavaScript and Web Storage support to be enabled in the web browser.
The following browsers are supported for Germain RUM JS: Google Chrome 48+, Microsoft Edge, Mozilla Firefox 45+, Opera 29+, and Safari 11+.
To use Germain RUM JS, outbound HTTP/HTTPS traffic must be allowed from your browser to the Germain environment. This enables the communication and data transfer between the monitored web application and the Germain platform.
Germain RUM JS Plugins
Germain provides specific RUM JS plugins for various platforms and frameworks, making it easier to deploy the monitoring capabilities for your specific web application.

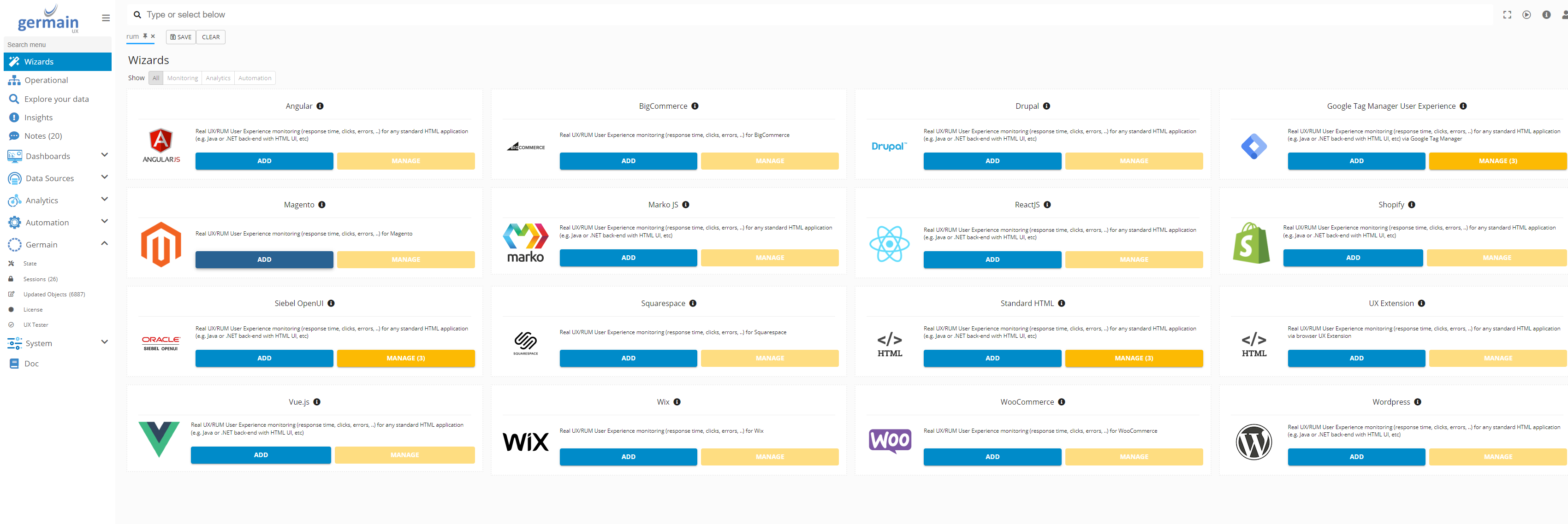
On Wizard page: search for “JS” or “RUM” to find all the configuration wizard to deploy Germain RUM JS plugins for Real User Monitoring and Replay
These plugins include:
These plugins provide specific instructions and configurations tailored to each platform or framework, making it easier to deploy Germain RUM JS for your web application.
By deploying Germain RUM JS, you can monitor the user experience of your web application, gain insights into performance metrics, and identify areas for improvement. It allows you to understand how users interact with your application and optimize their experience.
Component: RUM JS
Feature Availability: various / check each RUM JS deployment details for availability
