Data Privacy
Key Core Privacy Features
Germain UX provides robust privacy controls to help protect sensitive data. It supports three main approaches—masking, anonymization, and exclusion—to ensure data security and compliance with privacy standards such as GDPR and PCI. Each method offers flexibility based on your organization's privacy requirements, whether you need to obscure data, analyze it securely, or prevent it from being collected at all.
Feature | Description |
Masking | Replaces real values with |
Anonymization | Converts real data into hashed values, protecting user identity. |
Exclusion | Prevents sensitive data from being collected, transmitted, or stored. |
AI-Driven PII Detection | Automatically detects and flags sensitive fields (e.g., |
Masking
Definition: Converts sensitive values into "***" before storing or transmitting.
Usage: Ideal for keeping the structure of the data while hiding the actual content.
Options:
Preserve Length: Maintains original character count (admin → *****)
Preserve Whitespace: Keeps space characters (This is a test → **** ** * ****)
Anonymization
Definition: Replaces actual values with a hashed version.
Usage: Suitable for analytics where re-identification must be avoided.
Example: admin → a1f5d4e3...
Exclusion
Definition: Stops sensitive data from being collected, stored, or sent.
Usage: Best for highly confidential fields like SSNs or credit card numbers.
Example: Entirely skip data collection for those fields.
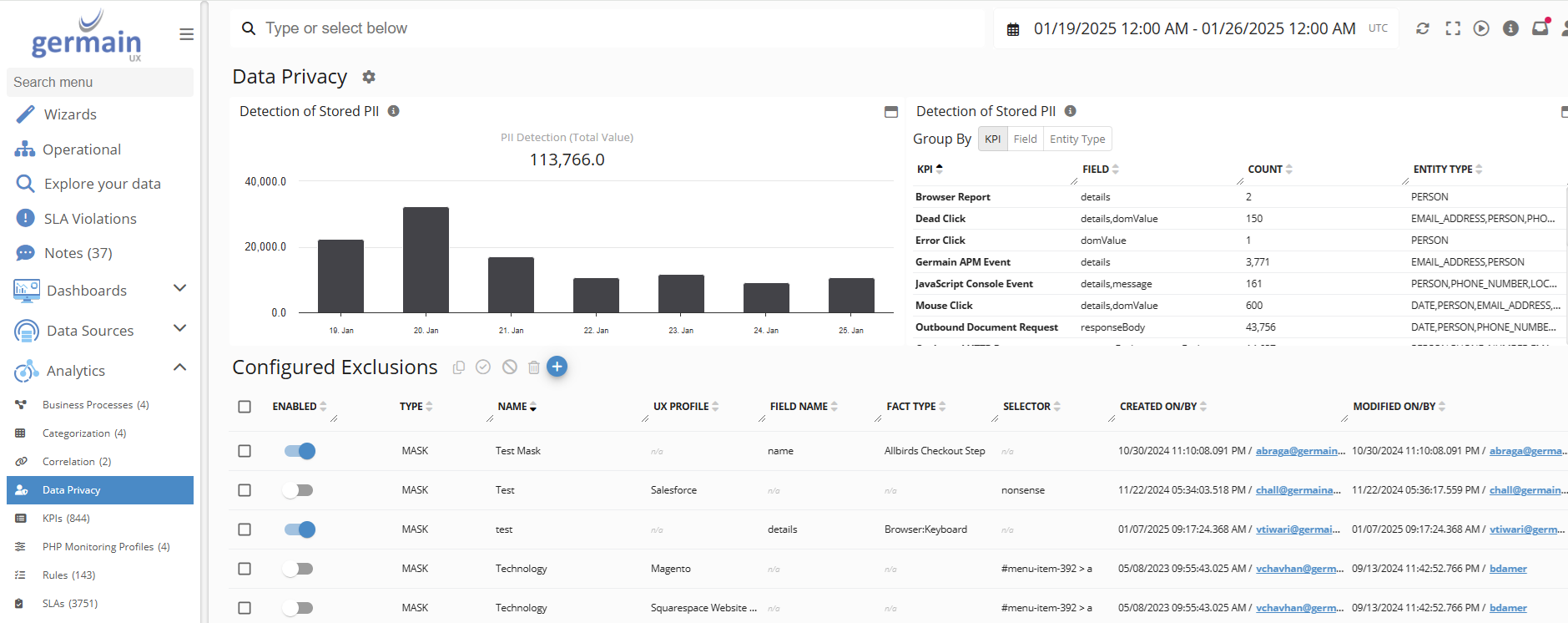
Privacy Dashboard Navigation
How to Access
Go to Germain Workspace
Navigate to: Left Menu > Analytics > Data Privacy

Data Privacy - Germain UX
Detection of Stored PII
Lists all unprotected data fields identified as potentially sensitive. More details here.
Configured Exclusion
Shows what fields are already anonymized, masked, or excluded. More details about Configured Exclusion.
Form Privacy and UX Monitoring Profile view
Predefined set of rules to exclude from collection sensitive user information entered in form elements. More details Form Privacy and UX Monitoring Profile.
Service: Management
Feature Availability: 2020.1 or later
