Germain UX - RUM Extension
Features
The Germain UX - RUM Ext (Real User Monitoring Extension) enables you to monitor the user experience of a web application that doesn't permit JavaScript injection, such as http://Salesforce.com. This RUM Extension captures performance metrics and user interactions to provide insights into the application's performance and user experience. For more details, please visit User Session Monitoring, Replay & 6 Heatmaps
Users do not need to be involved in the deployment process (the installation may be done seamlessly, without the involvement of the user that is going to be monitored). In other words, you can deploy Germain UX - RUM Ext to thousands of users without their knowledge.
However, it is crucial to adhere to your company's compliance program and processes to inform these users that they are being monitored. Any sensitive data, such as user names or credit card information, can either be 'not collected' or 'anonymized' by the Germain UX - RUM Ext. For additional details, please refer to the compliance, security and privacy-related features and policies.
Multiple Germain URL Support
Many clients operate both QA and PROD instances of the monitored application as well as the monitoring application (Germain UX). This enhancement enables Monitored Users to install a single Germain RUM Extension in their browser, which can seamlessly transmit UX data to either the QA or Prod environments.
These updates collectively enhance the Germain UX - RUM Extension's versatility and ease of use for applications where traditional JavaScript injection is not feasible.

Germain UX - RUM Extension settings
Centralized Browser Extension Configuration
The configuration settings for the browser extension are now fetched from the Germain Enterprise Server, streamlining the setup process.
Cross Origin iFrame Support
The extension now includes support for cross-origin iFrames, expanding its capabilities to monitor a wider range of embedded content.
Lockable
Previously, the RUM Extension had a default configuration that the Germain Administrator used to set up Stage and Prod Germain URLs during Germain UX-RUM Ext deployment via Group Policy. However, there was an issue where end users could potentially modify or remove these URLs, thereby disabling monitoring on their browsers. A new flag in the distributed configuration allows locking the RUM extension, preventing end users from making changes.
Refreshable
A manual refresh button is now available, allowing users to refresh the list of monitored websites or web applications. This feature is particularly useful for testing, offering a quick refresh without modifying URLs or waiting for auto-refresh.

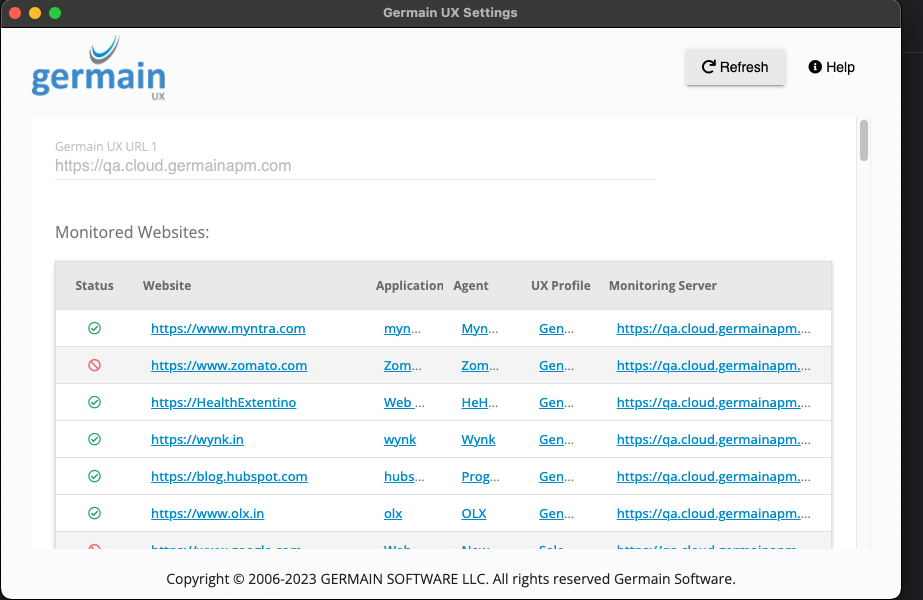
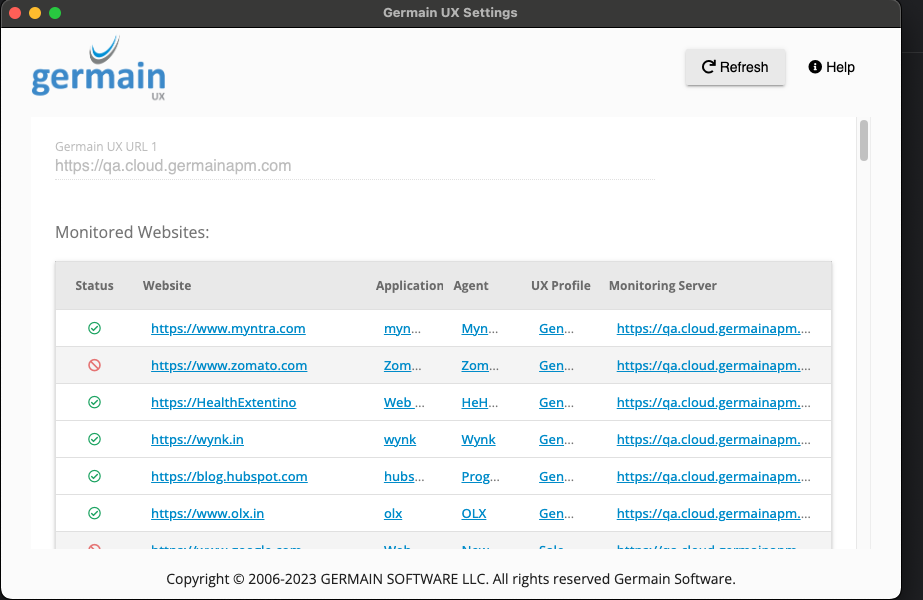
Lockable and Refreshable Germain UX - Browser Extension
Download
Download from Chrome Store
To use the RUM Extension, you can download our Chrome Extension from the Chrome Web Store.
After downloading the extension, you can configure it by accessing Germain Workspace and navigating to the Wizards section. In the UX Extension wizard, you can set the application name, URL, software, and UX monitoring profile. This configuration allows the extension to properly monitor and collect data for the specified web application.
Download from Mozilla Store
To use the RUM Extension, you can download our Firefox Add-on from the Mozilla Store.
After downloading the extension, you can configure it by accessing Germain Workspace and navigating to the Wizards section. In the UX Extension wizard, you can set the application name, URL, software, and UX monitoring profile. This configuration allows the extension to properly monitor and collect data for the specified web application.
Download from Microsoft Store
Please contact us
Download from your Own/Internal Store
You have the option to self-host the Germain UX RUM Extension on your own infrastructure, so you control at all times the level of configuration and features. Please contact us if you need help.
Deployment
Deploy for an Individual User
For local deployment, each user can manually install the Germain RUM Extension by visiting the respective extension store (eChrome Web Store, Edge Add-ons Store or Firefox Add-ons Store) and adding the extension to their browser. Below an example how to install it for Chrome Browser:
Navigate to https://chrome.google.com/webstore/detail/user-monitoring-for-webap/fkcljfeejffnjajnpjflfammljcmdfnh
Click Add To Chrome
Click Add Extension to confirm installation
Germain RUM Extension has been installed locally on the user’s browser.
Deploy For All Users (using Windows Group Policy)
For Windows Group Policy deployment, administrators can automatically install the extension for all users in the organization. This involves downloading the necessary Google policy templates, copying them to the appropriate directories, and configuring the Extension management settings in the Group Policy Editor. Detailed steps and JSON data for the policy configuration are provided.
Here are the steps to configure it:
Download the latest Google policy templates - Google Policy Templates
Extract it and navigate to windows\admx
Copy the following files into C:\Windows\PolicyDefinitions on your administrative workstation:
chrome.admx
google.admx
Navigate now to windows\admx\en-US
Copy the following files into C:\Windows\PolicyDefinitions\en-US on your administrative workstation:
chrome.adml
google.adml
In your Microsoft Windows Group Policy Editor (Computer or User Configuration folder):
Go to Administrative Templates Google Google Chrome Extensions
Open Extension management settings.
Enable the policy and enter its compact JSON data in the text box
Note: Enter JSON data as a single line with no line breaks.JSON{ "fkcljfeejffnjajnpjflfammljcmdfnh": { "installation_mode": "force_installed", "update_url": "https://clients2.google.com/service/update2/crx" } }
After you deploy your Chrome extension policy, check user devices to make sure the policy was applied correctly.
On a managed Chrome device, browse to chrome://policy
Click Reload policies
Verify that the policy we deployed has been applied
More information about Chrome Extension deployment via Group Policy available on Google’s documentation: https://support.google.com/chrome/a/answer/3115278?hl=en&ref_topic=9023257 and https://support.google.com/chrome/a/answer/9867568?hl=en.
Configure
The configuration of the RUM Extension can be done either locally by individual users or through Windows Group Policy for all users in an organization.
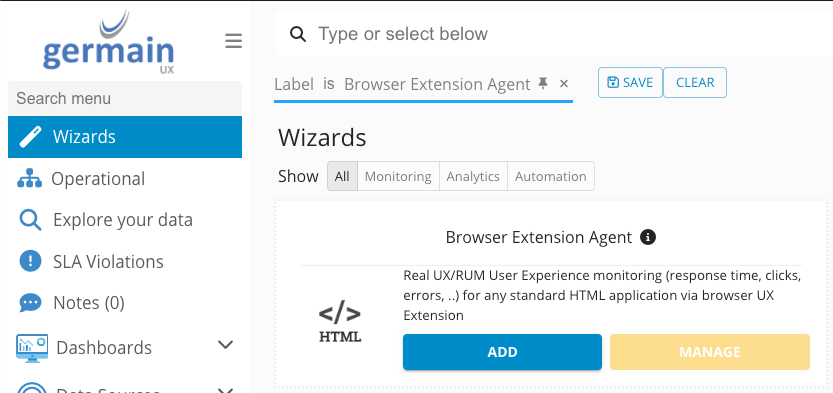
Go to Germain Workspace > Left Menu > Wizards > Browser Extension Agent and click the Add button.

Browser Extension Agent Wizard - Germain UX
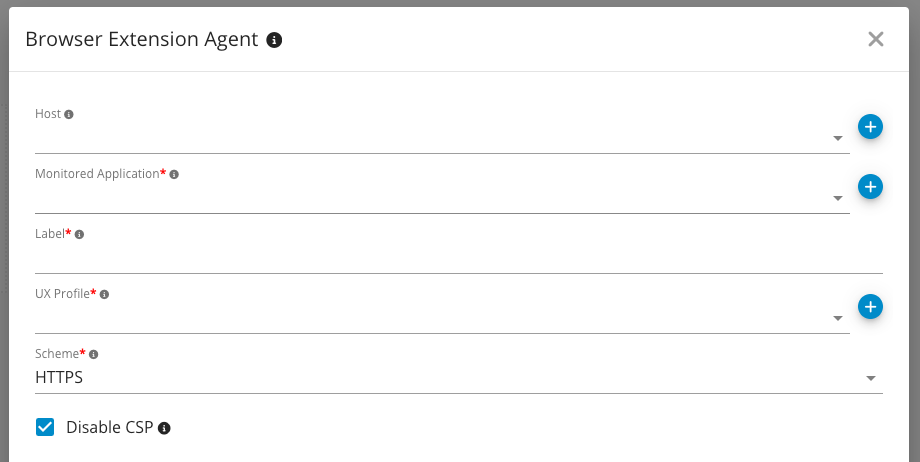
A pop-up will open requiring the necessary information to create a new application to monitor.

New Browser Extension Agent - Germain UX
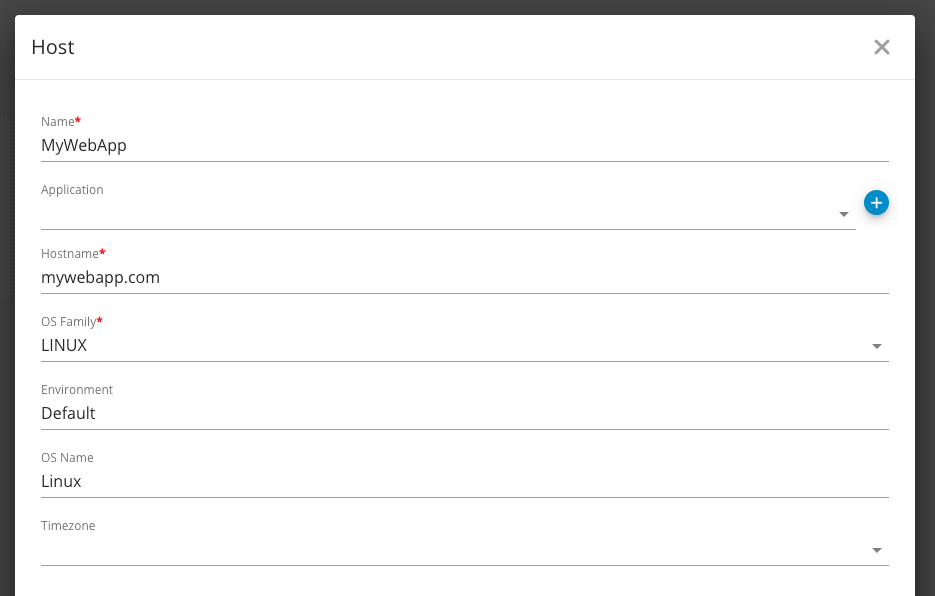
If a Host is not yet created and you need to define one, click the + icon, insert the required details and save the information clicking on the Finish button.

Host creation - Germain UX
The host creation confirmation page can be closed.

Host creation confirmation - Germain UX
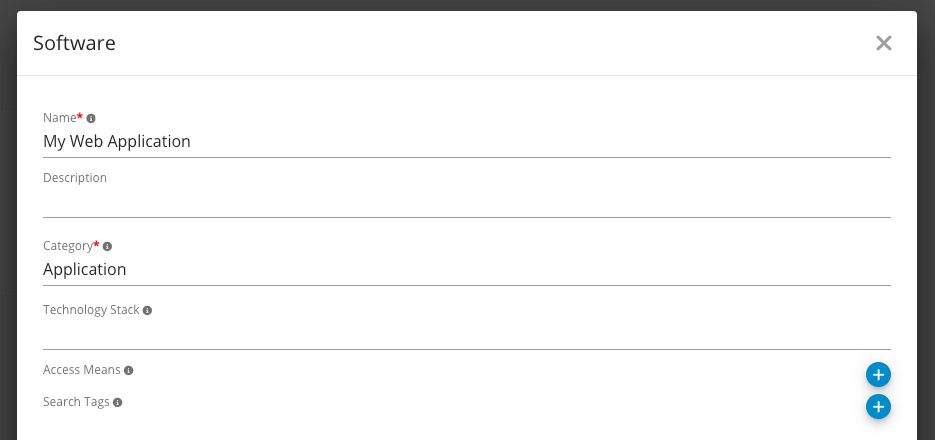
The same is applicable for the Monitored Application field. If not yet created, click the + icon, insert the required details and save it on the Finish button.

Monitored Application creation - Germain UX
The confirmation page can be closed.

Monitored Application creation confirmation - Germain UX
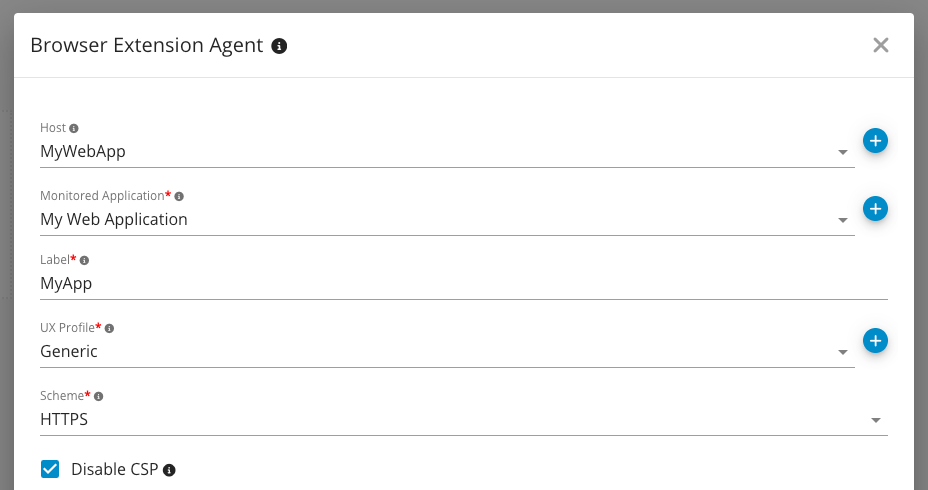
Back at the Browser Extension Agent popup, set also the Label, UX Profile and Scheme fields.

Browser Extension Agent parameters - Germain UX
Once clicking the Finish button, the confirmation window can be closed.

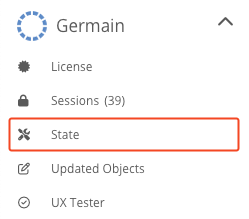
To check if the creation was successful as well as further details on the Browser Extension Agent, go to Germain Workspace > Left Menu > Germain > State.

Germain State menu - Germain UX
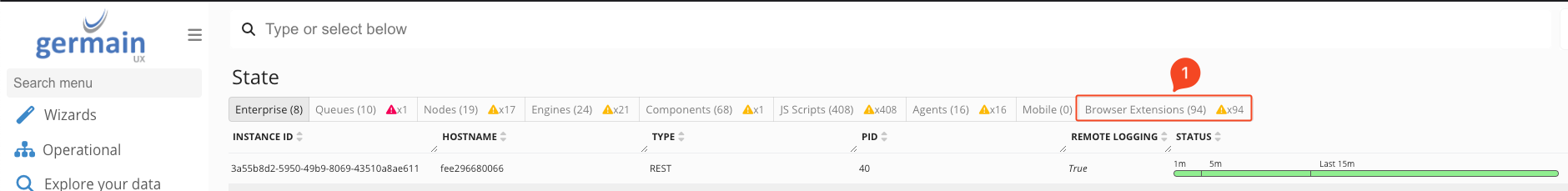
On the page opened, navigate on the top menus to the Browser Extensions option.

Germain State central - Germain UX
Then, either search in the search bar for the Browser Extension Label defined in step #7 or look in the list for your application.

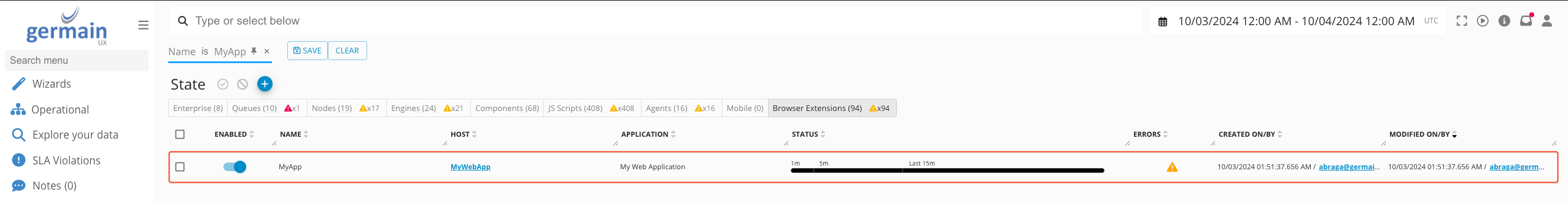
Browser Extensions - Germain UX
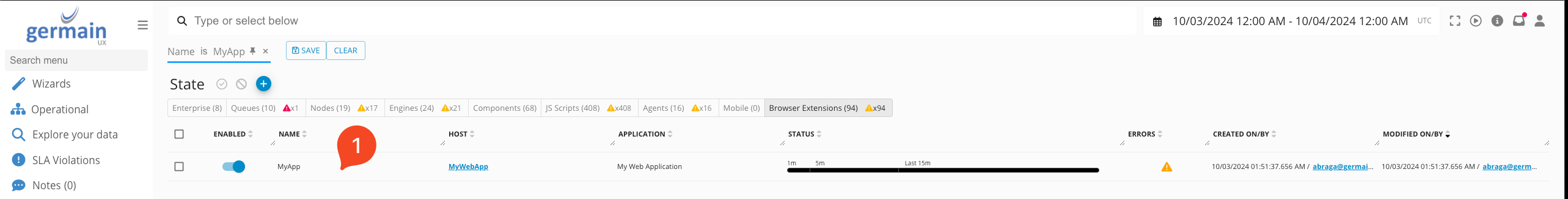
It is possible to check further details by clicking the entry.

Browser Extension created - Germain UX

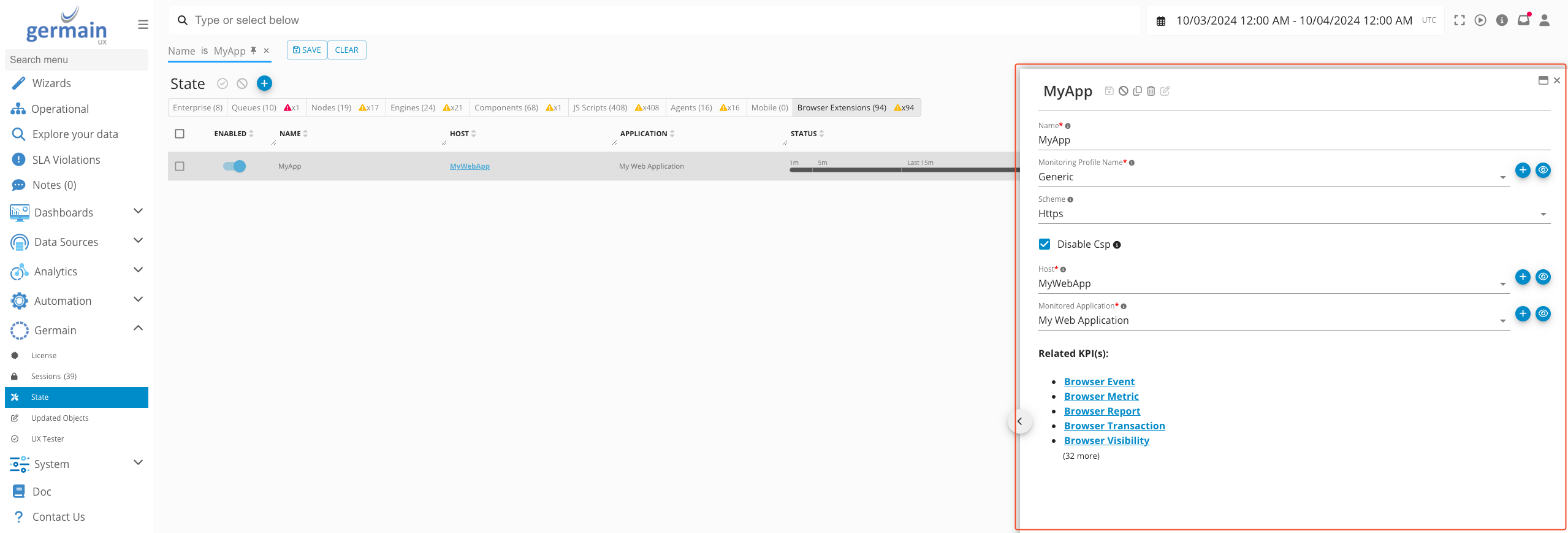
Browser Extension details - Germain UX
Notes
It's worth noting that the Germain environment (cloud or on-premise) is required to visualize the data collected by the RUM Extension. The data captured by the extension provides valuable insights into the performance and user experience of the monitored web application.
Enabling or disabling the RUM Extension for all application users is possible through the available button, allowing administrators to control its usage.
By using the RUM Extension, you can gain valuable insights into how users interact with your web application, identify performance bottlenecks, and optimize the user experience.
Component: RUM Extension
Feature Availability: 8.6.0 or later
