JavaScript Console and Error Monitoring
Feature
Germain UX RUM JS captures browser console logs and window errors thrown by monitored web application. By default it collects all window errors and all console log errors.
KPIs
KPIs for User Monitoring and Replay | JavaScript-Console-Monitoring-KPIs
Example

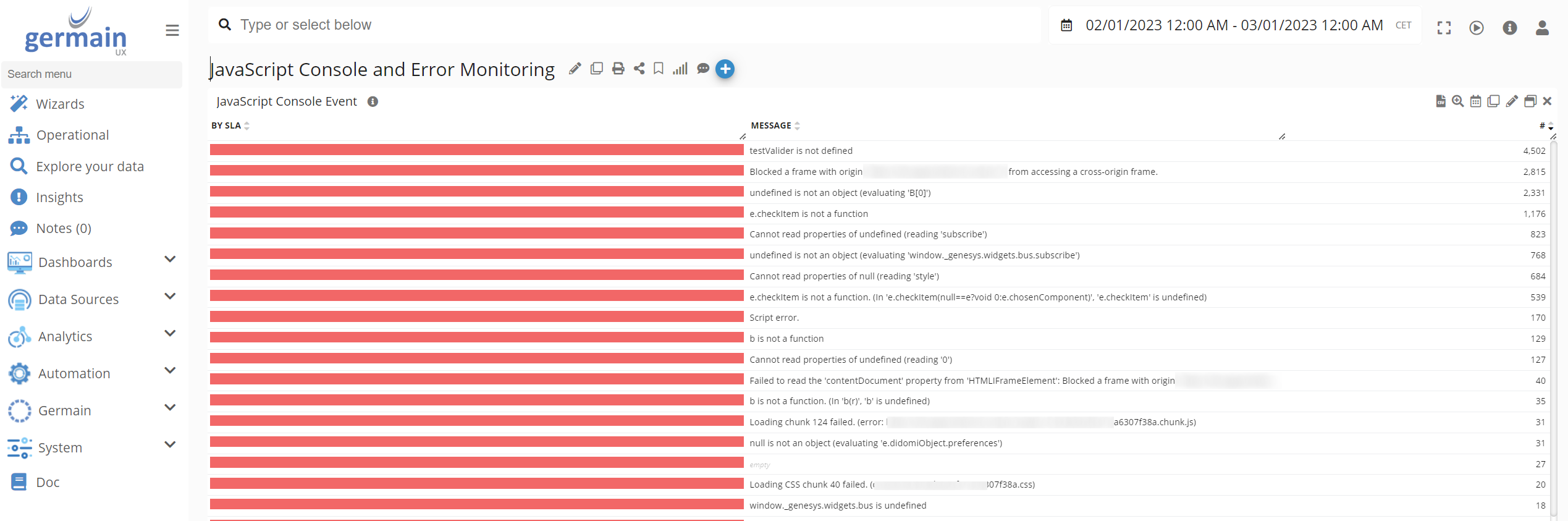
JavaScript Console Events on Analysis Portlet

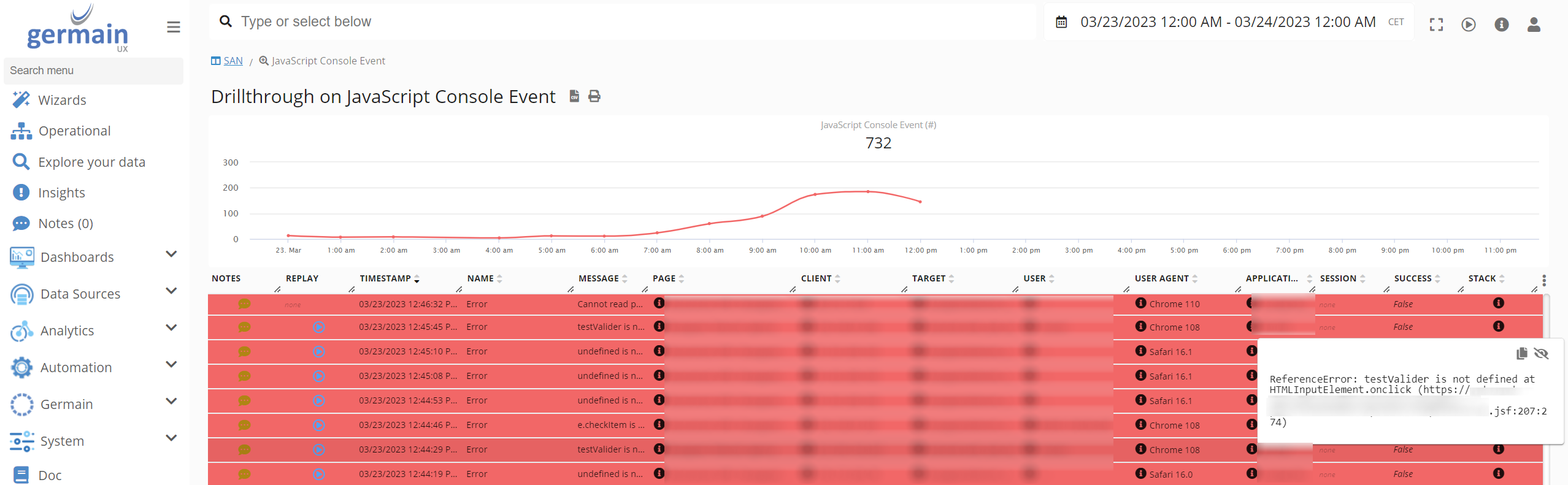
JavaScript Error Stack Trace on Drill-through

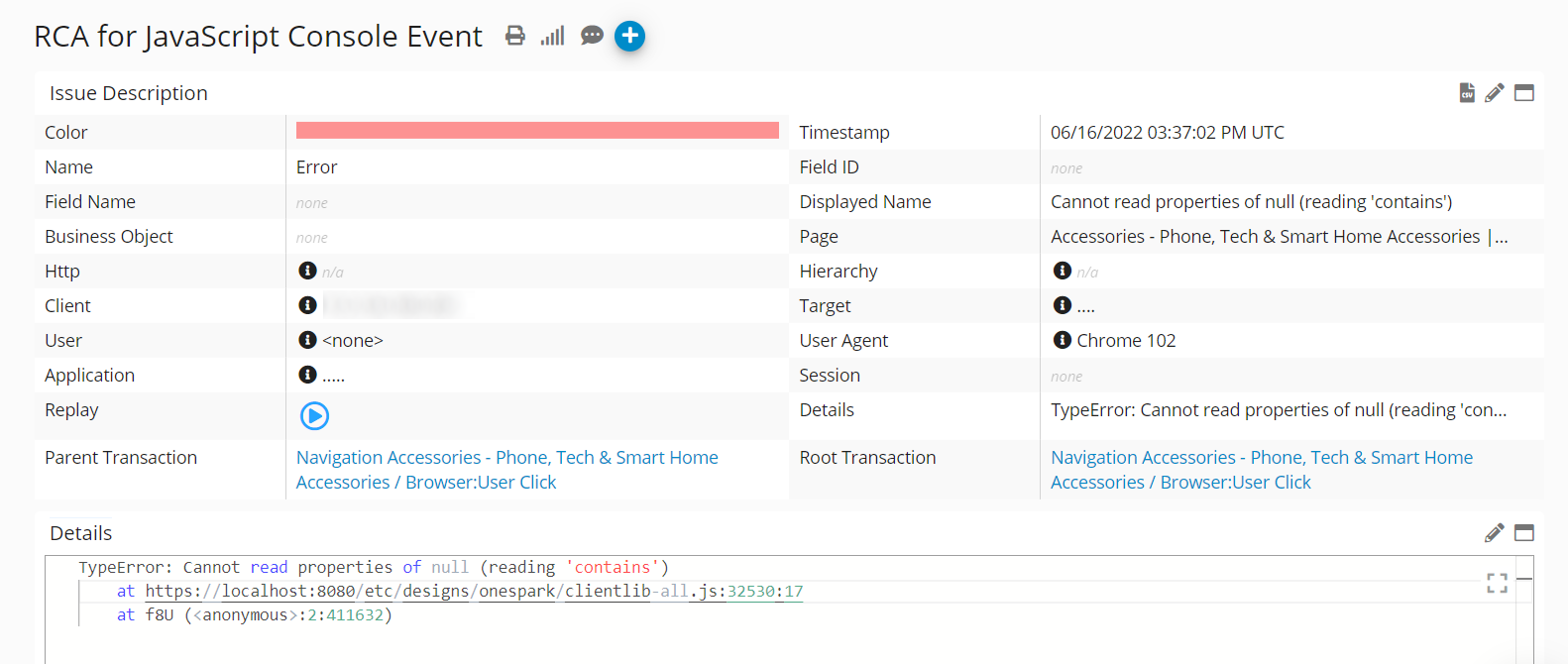
JavaScript Console Error on RCA

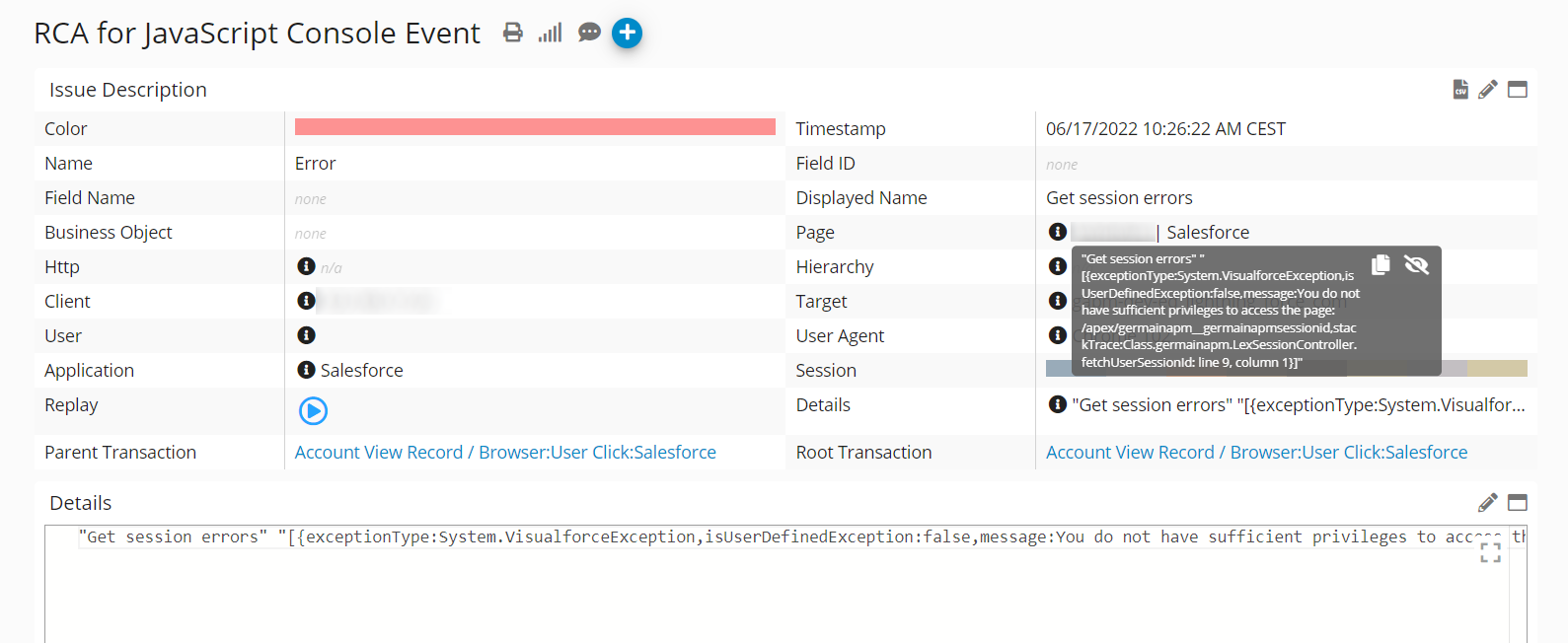
JavaScript Console Error on RCA
Configuration
Enable
By default, JavaScript Console and Error Monitoring is enabled for each User Monitoring Profile. You can re-enable it by either:
removing
settings.plugins.consoleobject in the Init Scriptadding at least one method to the
settings.plugins.console.methodsarray in the Init Script
The following code sample how to enable this monitoring for console errors, warnings and log events.
const settings = germainApm.getDefaultSettings();
...
settings.plugins.console.methods = ['log', 'warn', 'error'];
...
germainApm.start(settings);Disable
To disable this monitoring, don’t provide any method to the settings.plugins.console.methods array in the Init Script.
const settings = germainApm.getDefaultSettings();
...
settings.plugins.console.methods = [];
...
germainApm.start(settings);Event Content Length
Error content thrown by your application might contain very big stack trace or long content message that you don’t need to store entirely. You can configure how much of this content to store by setting up settings.plugins.console.maxLogStringLength in the Init Script.
The following code sample shows how to monitor console info, warning and error events and, in addition, limit the console output collection to first 100 characters.
const settings = germainApm.getDefaultSettings();
...
settings.plugins.console = {
methods: ['info','warn','error'],
maxLogStringLength: 100
};
...
germainApm.start(settings);Advanced Configuration
All the settings available on the settings.plugins.console object are listed below. Please contact us If you need any help with this advanced configuration.
/** Pre-process log event before firing. @returns {boolean} True to send the processed event, False don't send the event at all. */
eventProcessor?: (event: LogMonitoringEvent, fireEvent: (event: MonitoringEvent) => void, settings: MonitoringSettings) => boolean;
/** Maximum length that we will collect from the console output object. Default: 1024.*/
maxLogStringLength: number;
/** Console methods to monitor. Default: ['error']. */
methods: ('assert' | 'clear' | 'count' | 'countReset' | 'debug' | 'dir' | 'dirxml' | 'error' | 'group' | 'groupCollapsed' | 'groupEnd' | 'info' | 'log' | 'table' | 'time' | 'timeEnd' | 'timeLog' | 'timeStamp' | 'trace' | 'warn')[]Component: RUM JS
Feature Availability: 2022.2 or later
