Deploy Monitoring for Microsoft Dynamic 365
Configuration
2 main options to monitor Microsoft Dynamics 365 Application: Germain’s RUM JS or RUM Browser Extension.
Deploy Germain RUM JS
Download Germain RUM JS
Log on to Germain Workspace > left menu > Wizards >Standard HTML

Standard HTML Wizard - Germain UX
Deploy Germain UX - RUM JS for Microsoft Dynamic 365.
Inject germain RUM JS scripts into MSFT Dynamics 365
Log in to MS Dynamics 365 Application with Admin Privileges.
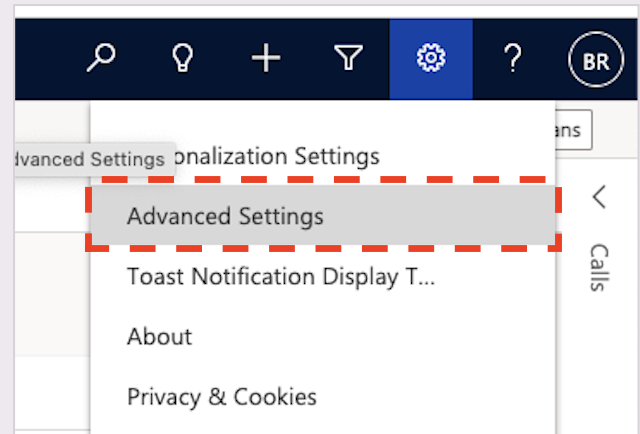
Click on Gear Icon and select Advanced Settings.

Advanced Settings of MSFT Dynamics 365 - Germain UX
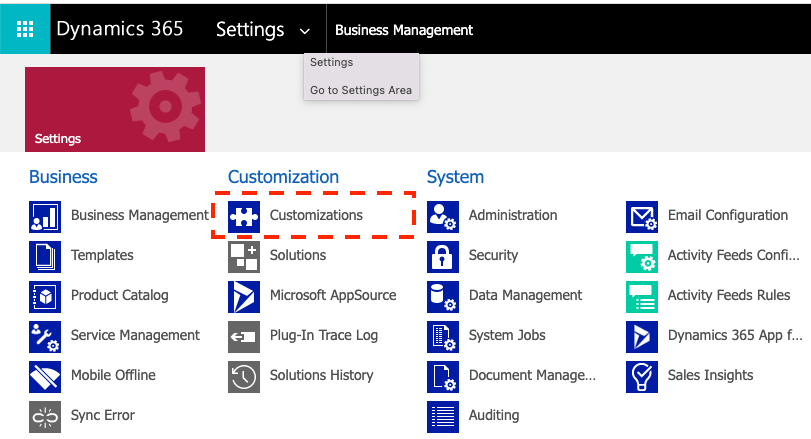
Expand the Settings section and Click on Customizations

Customizations of MSFT Dynamics 365 - Germain UX
Go to Solutions and Select the Solution you need to monitor.
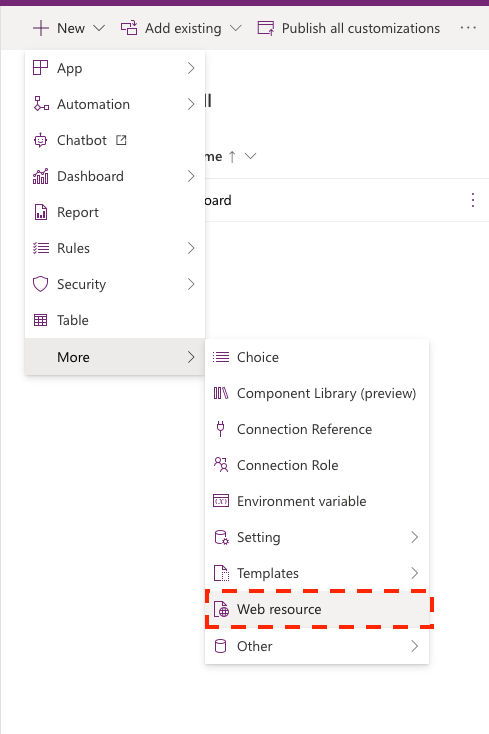
You can place the Downloaded JS Script as a web resource.

Web Resource of MSFT Dynamics 365 - Germain UX
Then refer to the JS Script as a resource on all the HTML Pages which need to be monitored. ( Reference: https://docs.microsoft.com/en-us/dynamics365/customerengagement/on-premises/developer/script-jscript-web-resources?view=op-9-1 )
<script type="text/jscript" src="../scripts/Germain.js"></script> Note: This JS script needs to be referenced from the head of the application’s each page.
As a workaround, if you do not have access to top-level documents and only can access JS / HTML inside an iframe, you can call our JS Script using eval()function in JS. The eval() function evaluates JavaScript code represented as a string.
window.top.eval(`
if ( !window.germainAPMInitialized ) {
function germainApmLoader(servicesUrl, initialProfileName, applicationName, serverHostname) {
...
...
}
germainApmLoader(
/* germain services root URL: */ "https://yourhost.cloud.germainapm.com", // e.g. "http://localhost:8080"
/* Initial monitoring-profile name: */ "Generic", // e.g. "MSDynamics365"
/* Web-application name: */ "Test", // e.g. "SalesCRM"
/* Hard-coded server hostname (optional): */ "" // e.g. "my-host.domain.com"
);
}
`);Deploy Germain RUM Ext (Browser Extension)
Germain browser extension (Firefox, Edge, or Chrome) is now available for download and use. Some managed Microsoft Dynamics applications do not allow Javascript injection, as an alternative, you can use Germain Browser Extension to monitor the User Experience of these managed applications.
Installation
Configuration
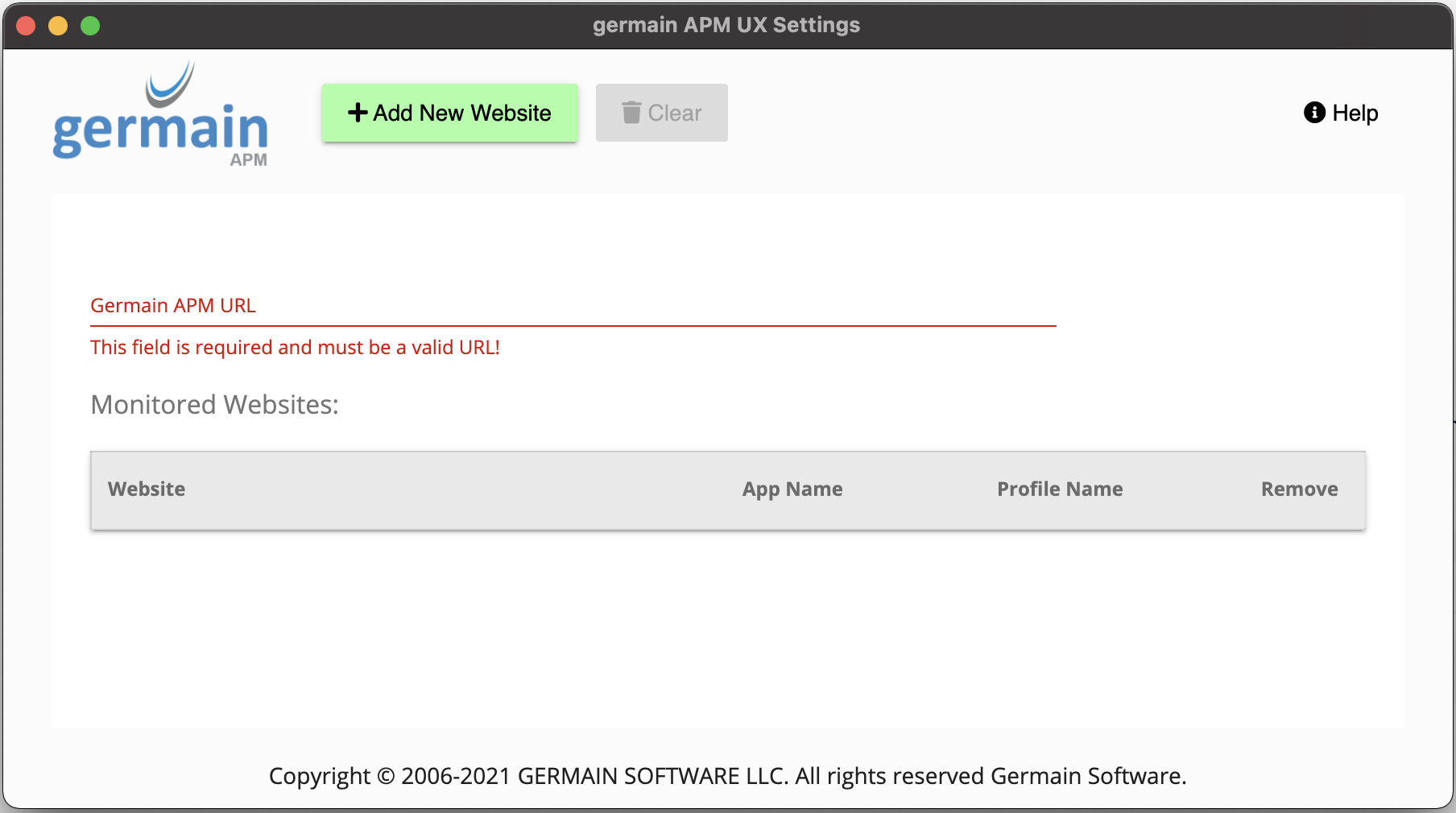
Once installed, the extension needs to be configured as follows

Enter Germain URL
Germain APM URL - this will be the base URL of your Germain instance (e.g. https://myinstance-germainux.com)
Click “Add New Website”
Website URL - this is the base URL of the site you want to monitor
Application Name - Set this to the name of the application (e.g. MyApplication, Salesforce, …)
Profile Name - Set this to the same value that is set in Germain (Analytics / UX Settings / Application Profiles and create or pick the profile name that you want to use)
Once configured, refresh the page. Your application is now ready to be monitored.
For more detailed information, please reaching out to us: https://docs.germainux.com/main/support . We will provide you with further guidance and assistance tailored to your needs.
Component: Engine, JS Profiler, RPA Bot Recorder, RUM JS, RUM Ext
Feature Availability: 2022.1 or later
