Website Crawler
Features
Germain UX has to ability to crawl through a web application and -proactively / before user impact- evaluate the quality of each page, pinpointing issues like:
Broken links.
Unresponsive pages.
Forbidden content.
Broken Integrations.
Example for an eCommerce site:

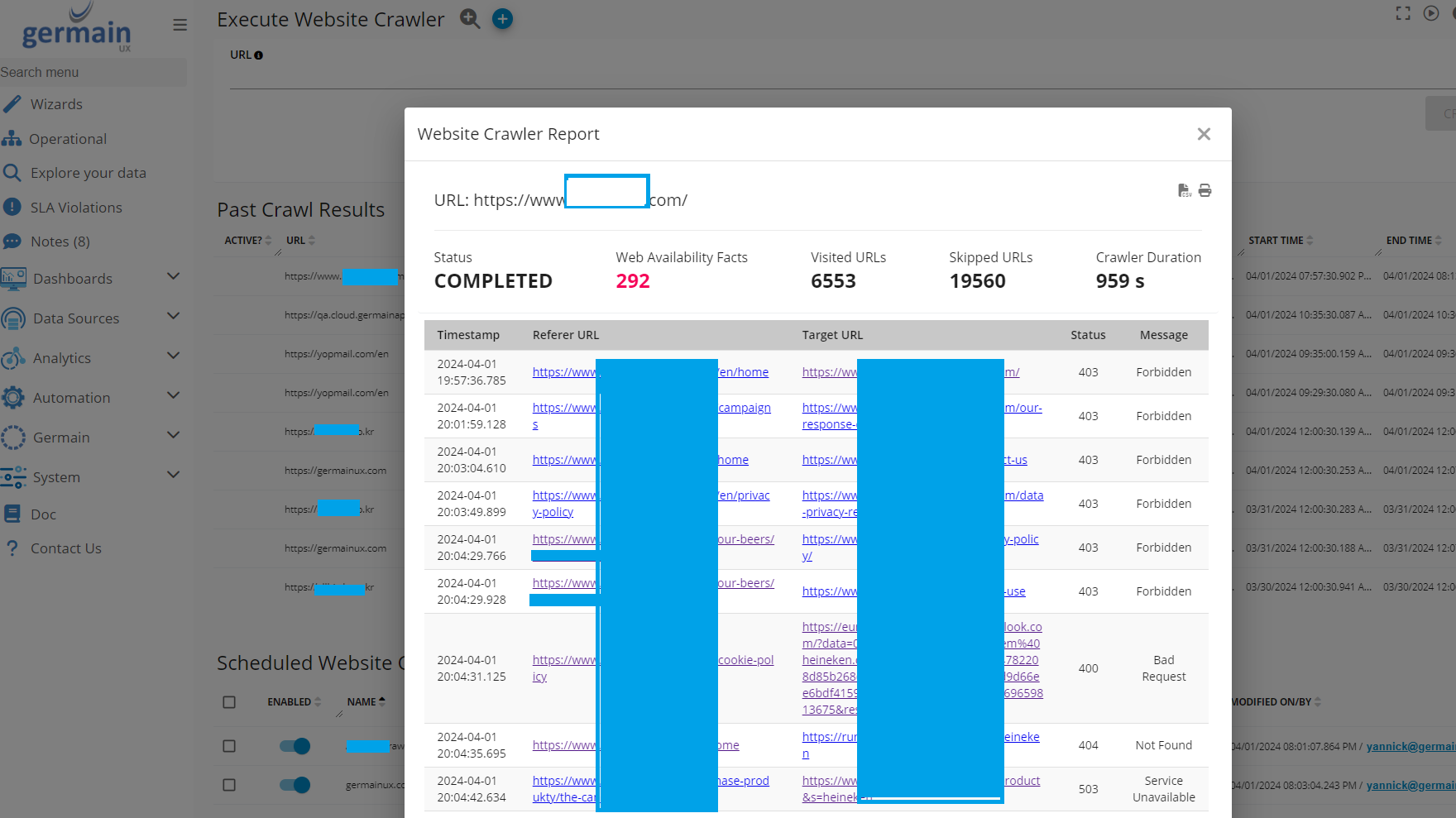
Website crawler result highlevel- Germain UX

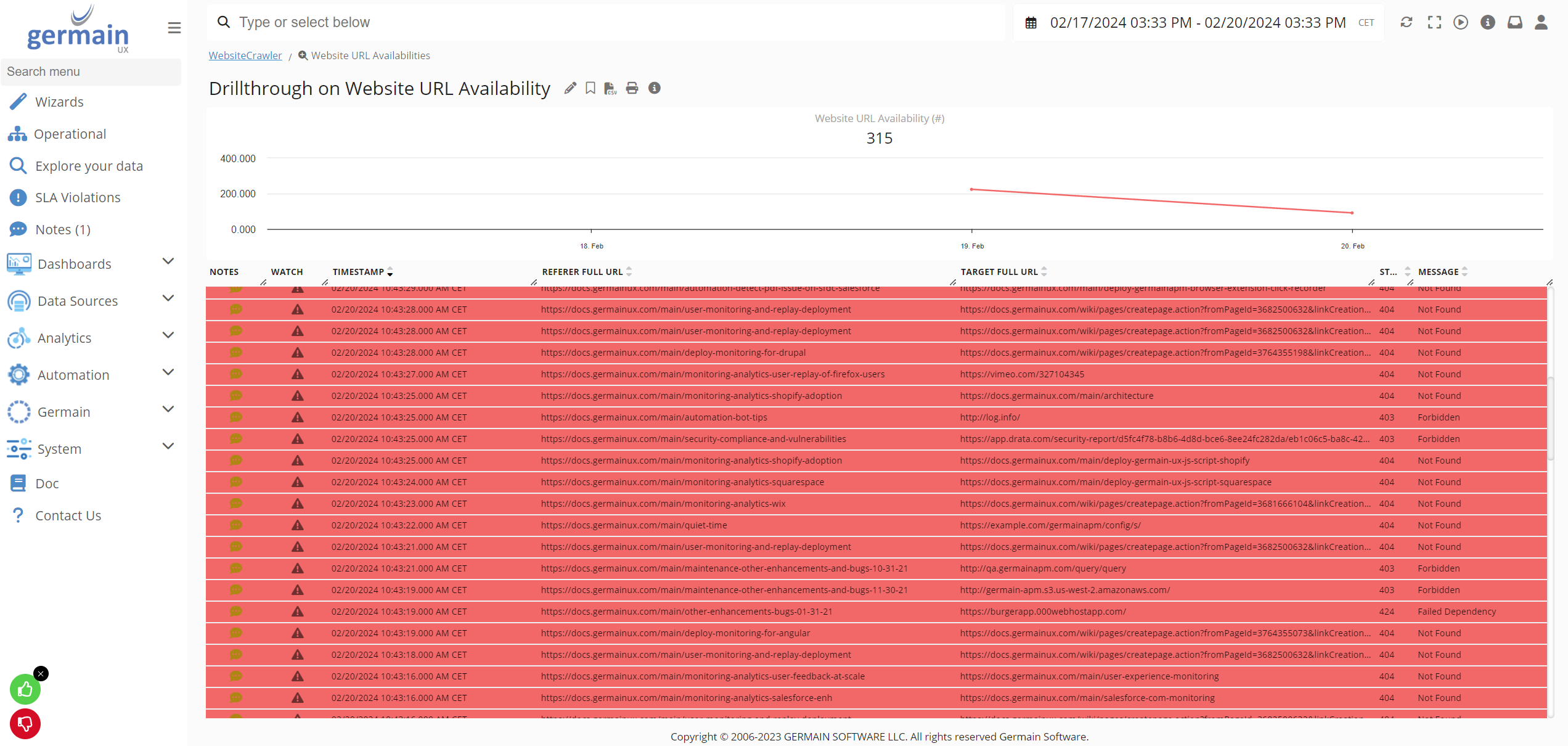
Website crawler result details - Germain UX
Integration
Germain UX seamlessly integrates with headless browser technologies to crawl dynamic/JS-based websites and apps.
This Website Crawler feature works for any websites such as Wordpress, Shopify or SFDC Cloud Experience, . In most instances, the straightforward “HTTP request/response” method proves to be sufficient.
Please contact us for help in setting this up.
Service: Automation
Feature Availability: 2024.1
