Network Requests Monitoring
Feature
Germain UX RUM JS monitors availablity and performance of all HTTP requests executed by monitored web application.
KPIs
KPIs for User Monitoring and Replay | Network-Requests-Monitoring-KPIs
Example

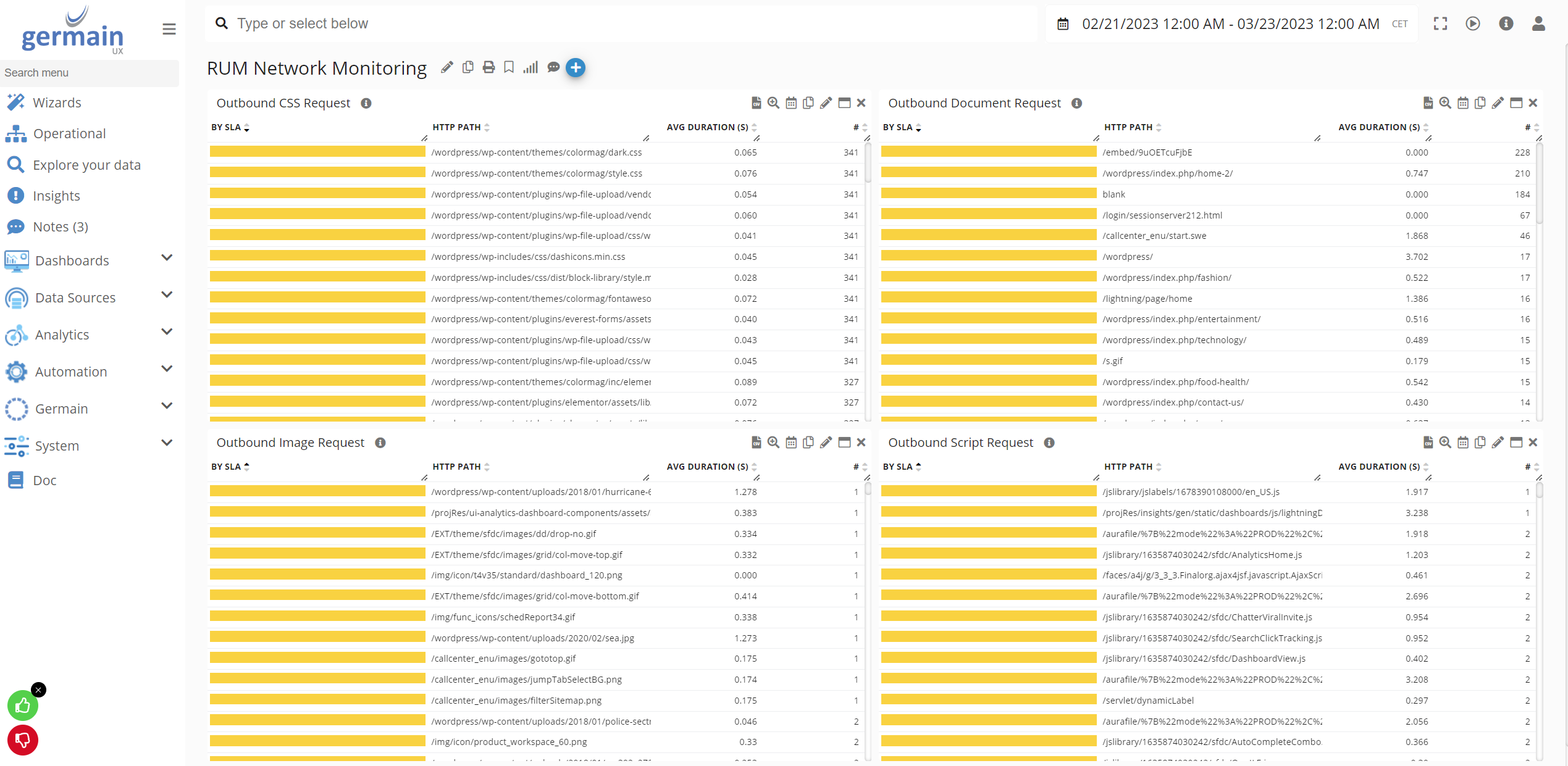
Network Monitoring Dashboard

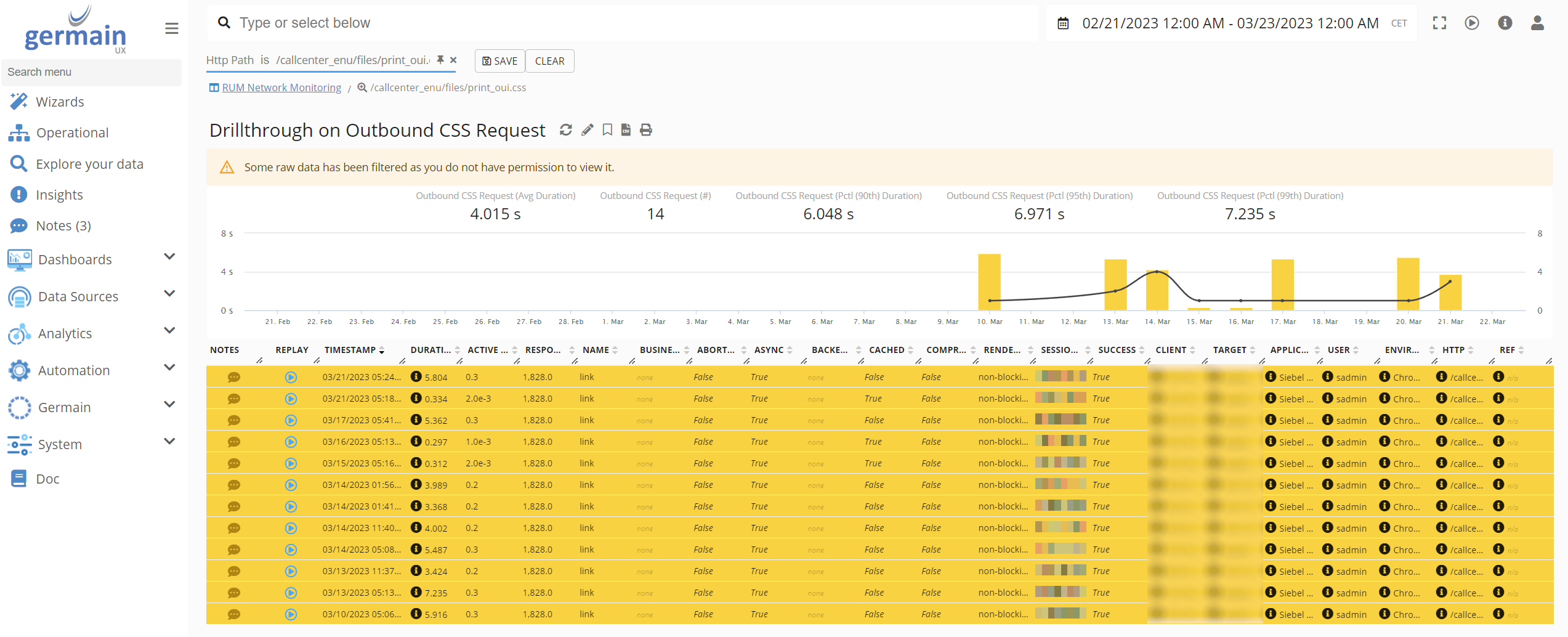
Drill-through on Outbound CSS Requests

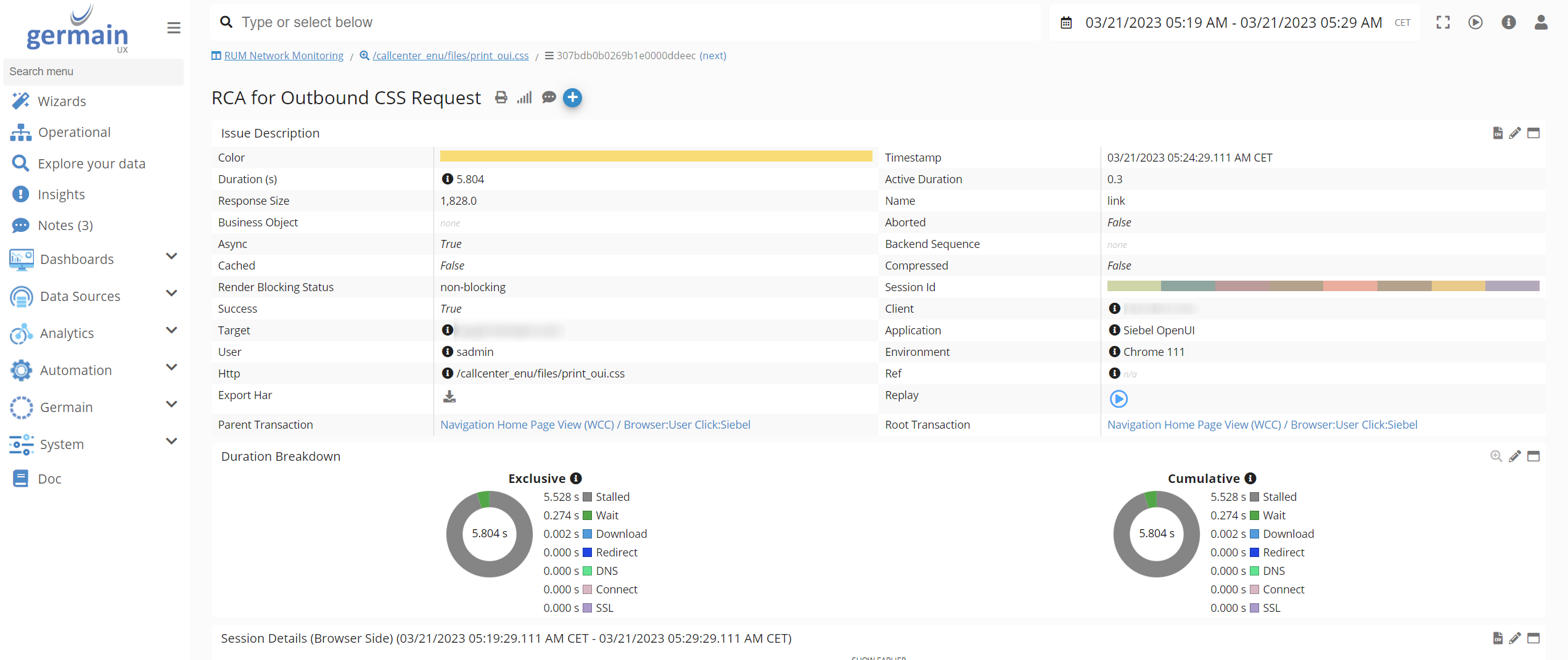
RCA for Outbound CSS Request
Configuration
Enable
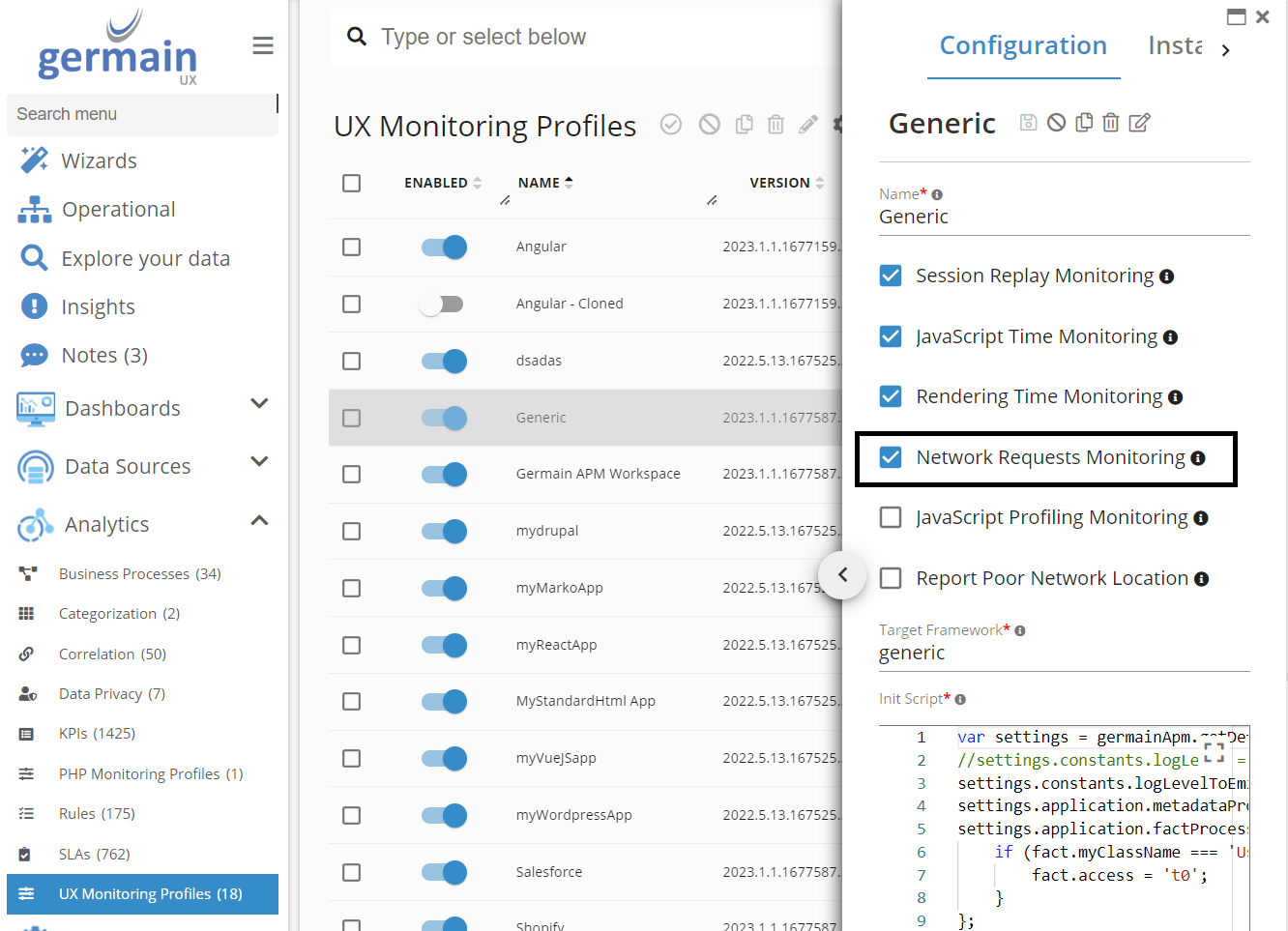
By default, Network Monitoring is enabled for each User Monitoring Profile. You can re-enable it by following these steps if it has been disabled beforehand:
Go to Germain Workspace > Left Menu > Analytics > UX Monitoring Profiles
Select a profile
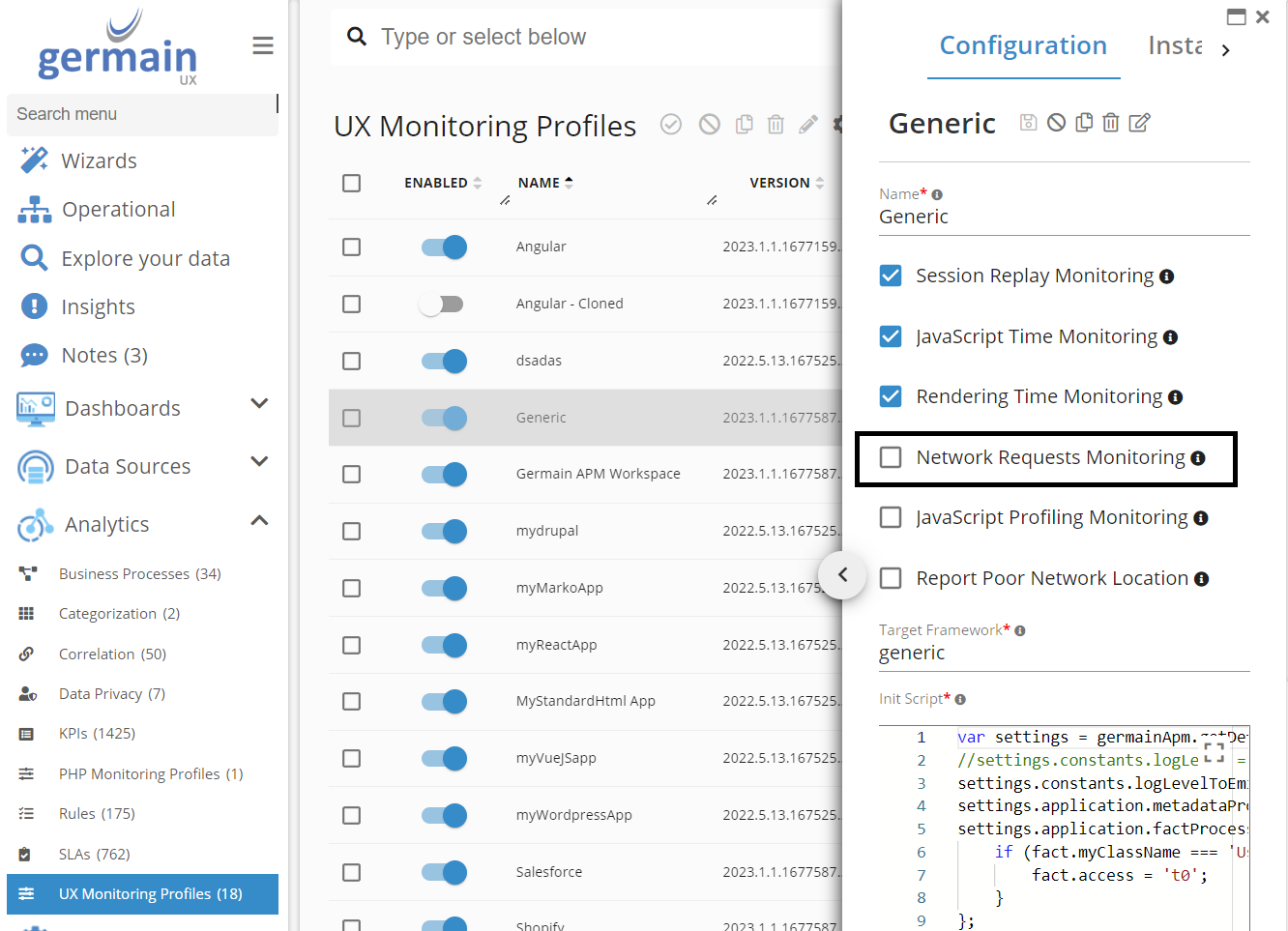
Check Network Requests Monitoring and click :save: to save your change

Network Requests Monitoring Enabled
Disable
You can disable Network Monitoring by following these steps:
Go to Germain Workspace > Left Menu > Analytics > UX Monitoring Profiles
Select a profile
Uncheck Network Requests Monitoring and click :save: to save your change

Network Requests Monitoring Disabled
Beacon, Fetch and XMLHttpRequest
By default, Network Monitoring collects all the HTTP Requests triggered by XMLHttpRequest and Fetch APIs but doesn’t collect these triggered by Beacon API. You can tweak this setting via settings.plugins.network.monitorFetch, settings.plugins.network.monitorXHR and settings.plugins.network.monitorSendBeacon in the Init Script.
The following code sample shows how to disable Network Monitoring for Fetch and XMLHttpRequest APIs and enable it for Beacon API.
const settings = germainApm.getDefaultSettings();
...
settings.plugins.network.monitorXHR = false;
settings.plugins.network.monitorFetch = false;
settings.plugins.network.monitorSendBeacon = true;
...
germainApm.start(settings);Payload and Response
By default, Network Monitoring collects entire outbound HTTP requests' payloads and responses. You can tweak this setting via settings.plugins.network.trackRequestDetails and settings.plugins.network.trackResponseDetails in the Init Script.
The following code sample shows how to disable request and response body monitoring for all the requests:
const settings = germainApm.getDefaultSettings();
...
settings.plugins.network.trackRequestDetails = false;
settings.plugins.network.trackResponseDetails = false;
...
germainApm.start(settings);Requests Exclusion
By default, Network Monitoring collects all the outbound HTTP requests however it is possible to exclude some based on their URLs (e.g. periodical heartbeat requests). To configure this exclusion via settings.plugins.network.excludedUrls settings in the Init Script.
The following code sample shows how to disable network monitoring for requests:
with URL that contains
heartbeatwith URL equals to
https://localhost/ping
const settings = germainApm.getDefaultSettings();
...
settings.plugins.network.excludedUrls.push(
/heartbeat/,
'https://localhost/ping'
);
...
germainApm.start(settings);Advanced Configuration
All the settings available on the settings.plugins.network object are listed below. Please contact us If you need any help with this advanced configuration.
/** Exclude http requests from monitoring. Default: undefined. */
excludedUrls: (RegExp | string)[];
/** Heuristics to consider http requests as cached as this information is not provided by any API. Any request faster then provided threshold (in millis) will be marked as cached. Default: 30*/
cacheThresholdMillis: Millis;
/** Check for {@link plugins.network.excludedUrls} also inside request's body in addition to its query string if true. Default: false. */
checkExcludedUrlsInRequestDetails?: boolean;
/** Maximum response body size to collect (in bytes). We will truncate content to this size if bigger. Default: 5000 * 1024. */
maxResponseBodySize: Bytes;
/** Enable Fetch API monitoring if true. Default: true. */
monitorFetch?: boolean;
/** Enable XMLHttpRequest monitoring if true. Default: true. */
monitorXHR?: boolean;
/** Enable sendBeacon monitoring if true. Default: false. */
monitorSendBeacon?: boolean;
/** Enable WebSocket monitoring if true. Default: true. */
monitorWebSocket?: boolean;
/** Enable server side monitoring via Server-Timing header. Default: enabled: true, types: undefined (meaning all), typesHierarchy: undefined (no hierarchy). */
serverSideTimingsMonitoring: {
/** Enable Server Timings monitoring if true. Default: true. */
enabled: boolean;
/** A list of allowed names that can be collected from Server Timing, if undefined, all are collected. Default: undefined. */
allowedTypes?: string[];
/** Hierarchy of types. Default: undefined. */
typesHierarchy?: Record<string, string[]>;
/** Custom extractor to extract Server Timings. Default: undefined. */
extractor?: (entry: PerformanceResourceTiming, event?: NetworkMonitoringEvent) => ServerTiming[];
};
/** Enable Duplicated requested monitoring if true. Default: true. */
monitorDuplicates?: {
/** How many duplicates must occur in a row to trigger an event: Default: 20. */
treshold: number;
/** Time threshold (in ms) between two requests to consider them as consecutive and include them into the duplicate monitoring. Default: 300.*/
timeThresholdMillis: Millis;
/** Custom comparator function to decide if next request is equal/duplicate with previous one. Default: Comparator on the HTTP request method and URL (protocol, path and query string). */
equals?: (currentEvent: NetworkMonitoringEvent, Event: NetworkMonitoringEvent) => boolean;
}
/** Collect request body on HTTP request data points if true. Default: true. */
trackRequestDetails?: boolean;
/** Collect response body on HTTP request data points if true. Default: true. */
trackResponseDetails?: boolean;
/** Add Germain APM tracking header (key: 'germain-apm-sequence', value: backend sequence) into original request. Used for frontend to backend correlation. Default: false. */
trackingEnabled?: boolean;
/** List of URLs for which we should add Germain APM tracking header if {@link plugins.network.trackingEnabled} is enabled. Default: undefined. */
trackingUrls: (RegExp | string)[];
/** Post process {@link NetworkMonitoringEvent} event before sending it to data generators. Occurs before {@link plugins.network.requestAndResponseBodyProcessor} and {@link plugins.network.factProcessor}. Default: undefined */
eventProcessor?: (event: NetworkMonitoringEvent) => void;
/** Post process console data point (factClass: 'HTTP:CSS' | 'HTTP:Image' | 'HTTP:Request' | 'HTTP:Script' | 'HTTP:Resource' | 'HTTP:Document'). Default: undefined */
factProcessor?: (fact: Fact, event: NetworkMonitoringEvent, settings: MonitoringSettings, fireEvent: (event: MonitoringEvent) => void, submit: (data: TabLevelData) => void) => void;
/** Custom request and response body processor before body truncation via {@link plugins.network.maxResponseBodySize} and {@link plugins.network.factProcessor} kick in. Default: undefined */
requestAndResponseBodyProcessor?: (fact: Extract<Fact, { myClassName: AllRequestClassNames }>, settings: MonitoringSettings, event?: NetworkMonitoringEvent) => void; Component: RUM JS
Feature Availability: 2022.1 or later
