Magento Monitoring
Use Cases for Magento
Germain UX supports various use cases in both Magento environments. Here are a few examples:
Improve UX and Adoption.
Accelerate Conversion.
Identify Inefficient Journeys.
Understand and Enhance Magento Application Performance.
Features for Magento
In summary, Germain provides:
Recording of Real User Session and Session Replay (24x7, Real-time).
UX Friction Finding & Analysis (24x7, Real-time).
HeatMaps.
Feedback Enablement & Replay.
Business Process Inefficiency Automatic Identification (24x7, Real-time), including Checkout monitoring with Step insights.
Marketing Campaigns Performance Monitoring & Insights (24x7, Real-time).
Technology Performance and Usage Monitoring & Insights (24x7, Real-time), including server-side monitoring (database, processing, imagery)
Proactive detection, alert, and resolution (24x7, Real-time).
Magento API Integration.
Some key features Germain offers for Magento include:
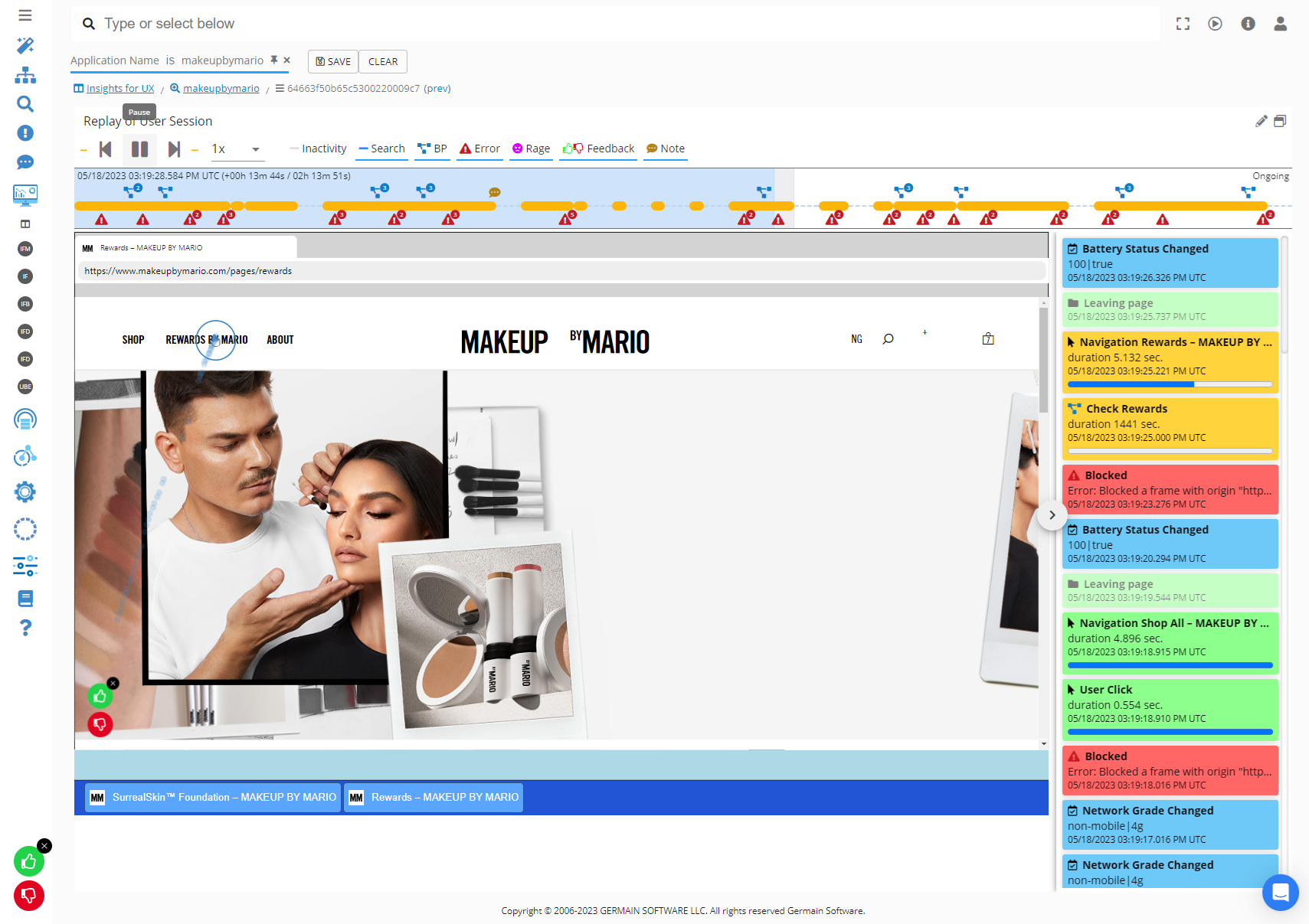
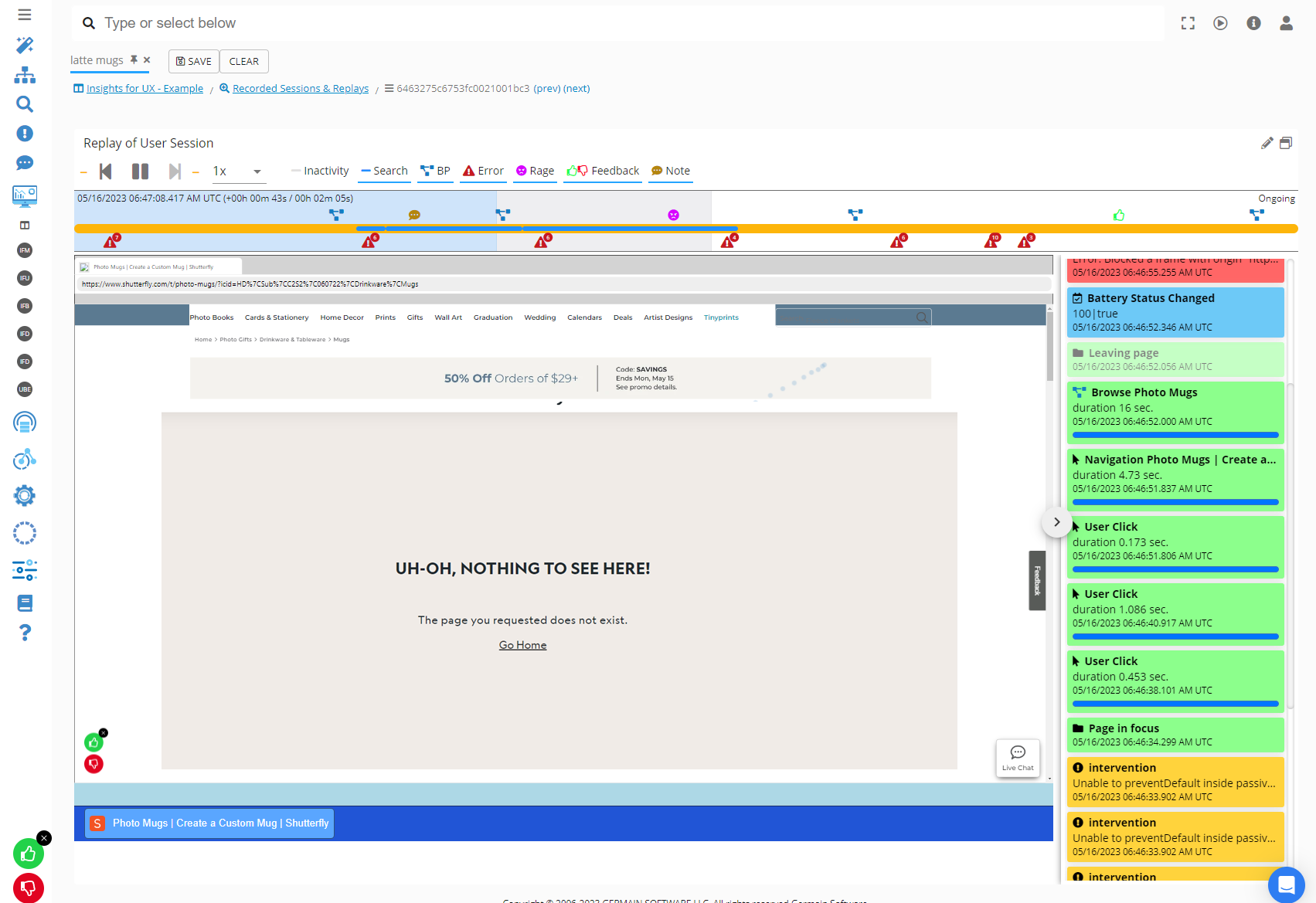
Real User Session Recording and Replay for Magento
Germain automatically records millisecond-precise, pixel-perfect user sessions 24/7, providing real-time insights to understand both the 'what' and the 'why.' Germain UX identifies friction points and their underlying causes, streamlining business impact analysis for critical UX, Adoption, and Productivity issues without the need to review numerous videos. You can quickly replay specific segments of recorded sessions by searching for your priorities. All business or metadata data is fully searchable, maintaining GDPR compliance, whether at scale or within a recorded session.
Qualitative and Quantitative Behavioral insights, such as those stemming from poor content or complex processes, leading to confusion and friction, are automatically detected by Germain’s Session Replay.
More details about Real User Monitoring and Session Replay here.

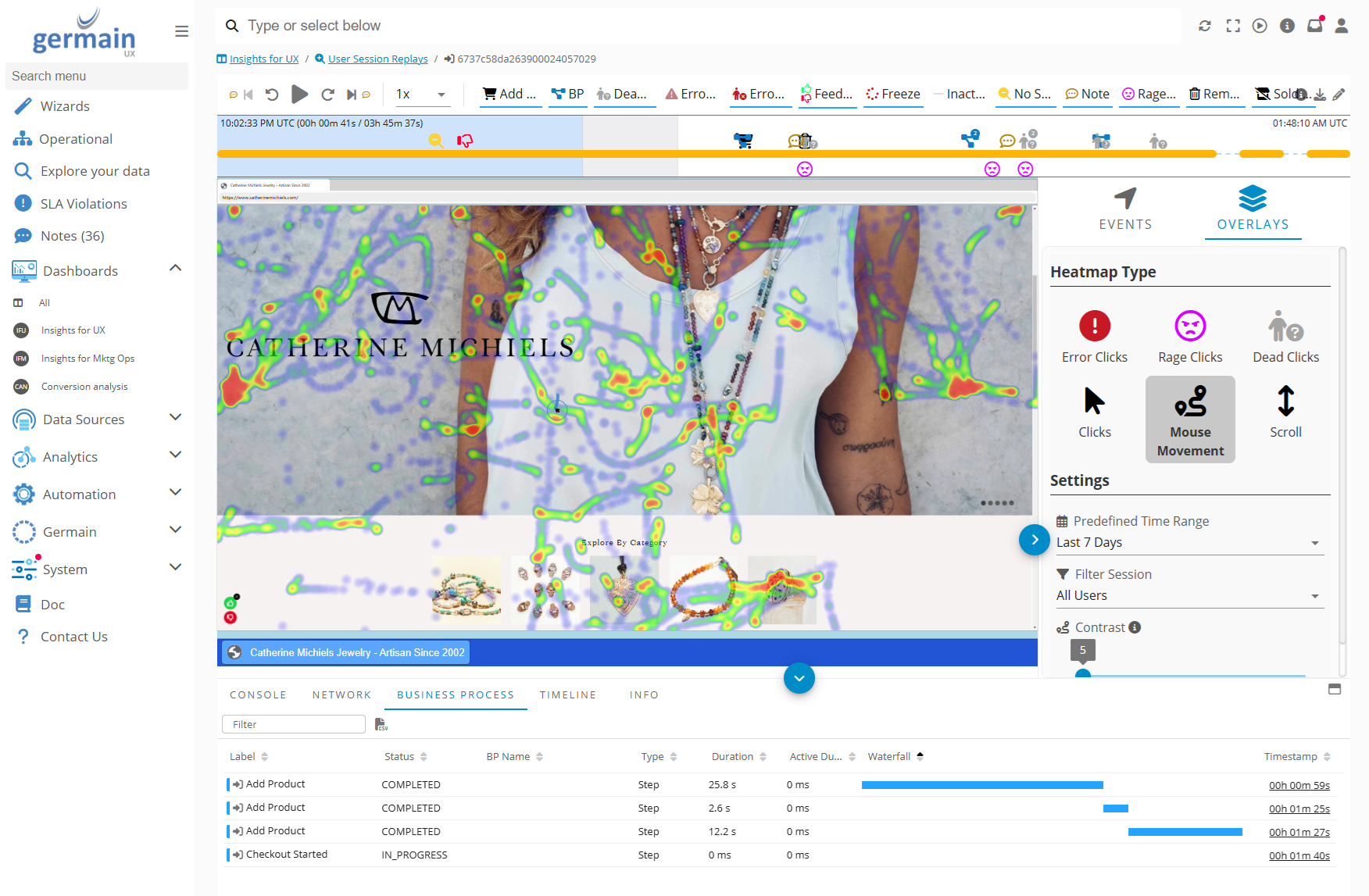
Heatmaps to Understand Visitor Behavior
Six heatmaps are available to help you diagnose friction at the user session level, either for individual users or all visitors. Learn more about heatmaps here.

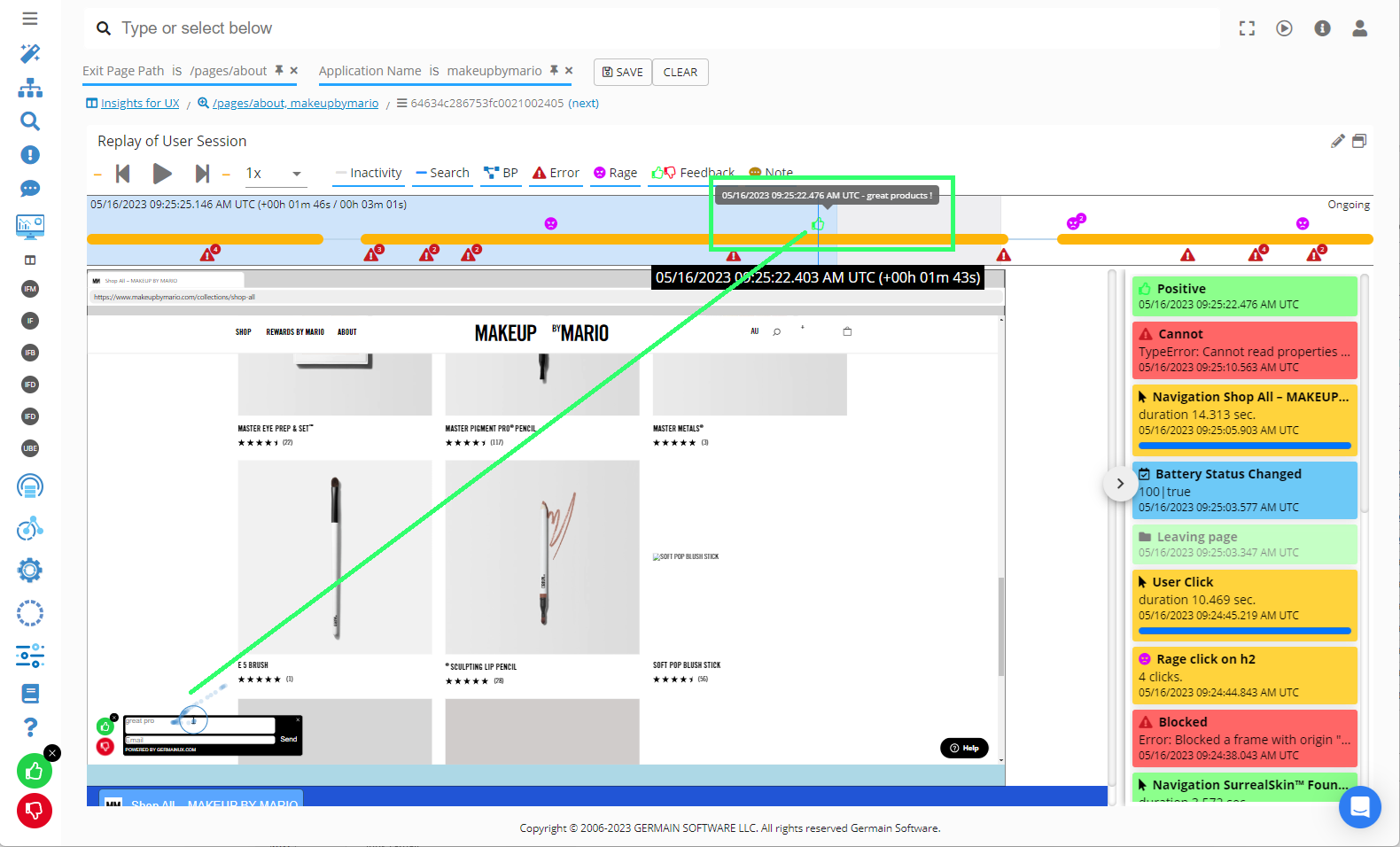
Feedback from Magento Visitors (for NPS)
Magento visitors can provide their quick feedback via Germain UX’s Feedback Popup. That feedback is then available at scale on various Germain Dashboards, and it can be replayed on the Session Replay Dashboard, so it is easy to understand consumers feedback and why potentially they complain.


More details on Germain UX Feedback Popup.
Visitors Onboarding
If gathering feedback from Magento visitors is insufficient and your current AI-driven in-app/onboarding/chat technology falls short, Germain's millisecond-precise and pixel-perfect recorded session replay can significantly improve the advice and recommendations, produced by your AI-driven in-app/onboarding tech, to your visitors.
Often, AI-driven chat/onboarding/chat technologies lack the necessary insights to understand a visitor's true preferences, leading to inaccurate guidance that may discourage visitors.
Only a comprehensive UX dataset, like Germain UX's millisecond-precise replay with full searchability, can be used to feed an AI-driven chat/onboarding/chat in order to provide better recommendations to the end-consumers.
Germain UX can seamlessly integrate with various in-app technologies to optimize visitor guidance:
Check Germain UX’s rest APIs
Or please contact us for integration with others.
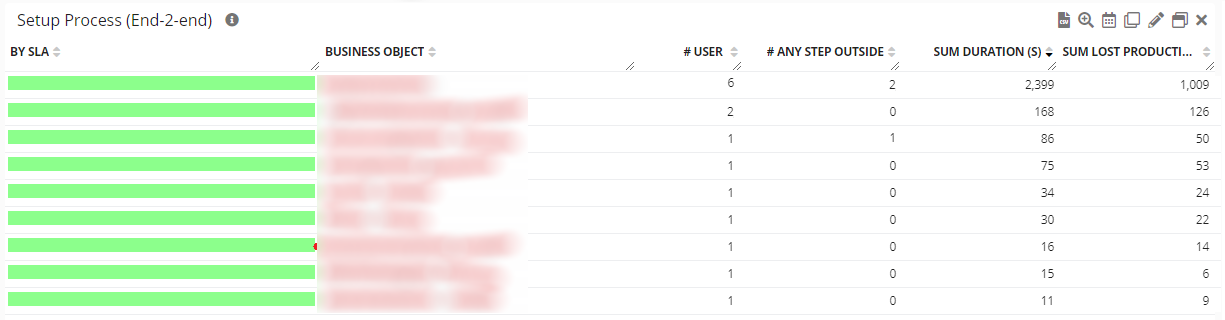
Time Spent on Magento
Germain allows you to automatically identify where visitors spend their time, where time is wasted, for any business process and dives into where and why it is happening, start within the Magento platform, and then letting you analyze a complete process beyond just Magento.
For instance, it can identify instances where customers take longer to complete a purchase or when items take too long to reach customers.

Inventory Management
Monitor stock levels, receive low inventory alerts, and oversee product restocking to maintain efficient inventory operations.
Order Processing
Track the entire order fulfillment process, from placement to payment, inventory management, and shipment tracking, enabling prompt issue identification.
Payment and Checkout Process
Ensure a smooth payment gateway and checkout process, identifying and addressing any customer-facing errors.
More details on how to monitor and identify wasted productivity.
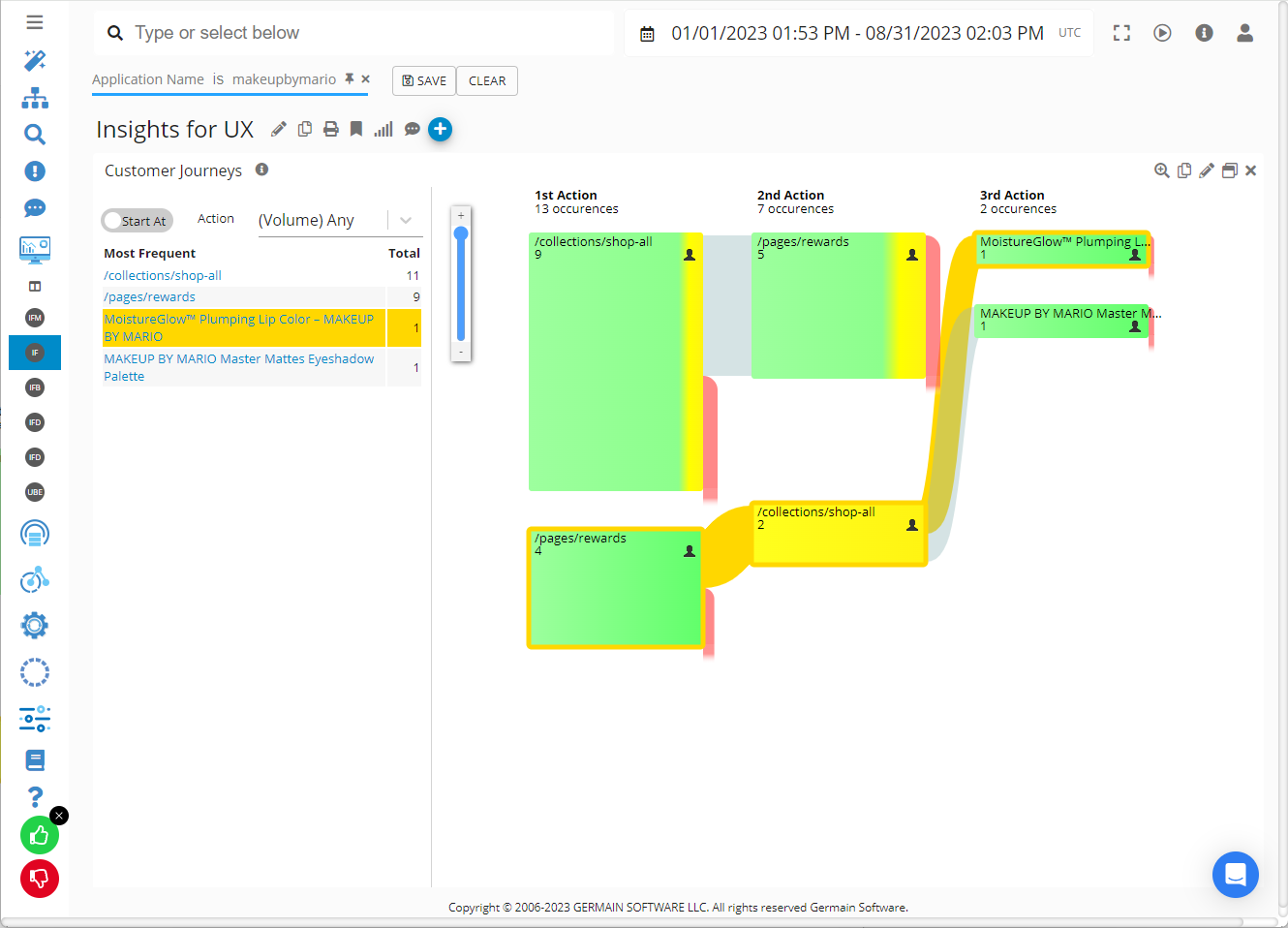
Customer Journey
Germain allows you to monitor and analyze the customer journey within and outside your Magento store. You can track the steps customers take, such as product browsing, adding items to the cart, checkout process, and post-purchase activities. This helps you understand customer behavior, identify conversion rate optimization opportunities, and enhance the overall user experience.

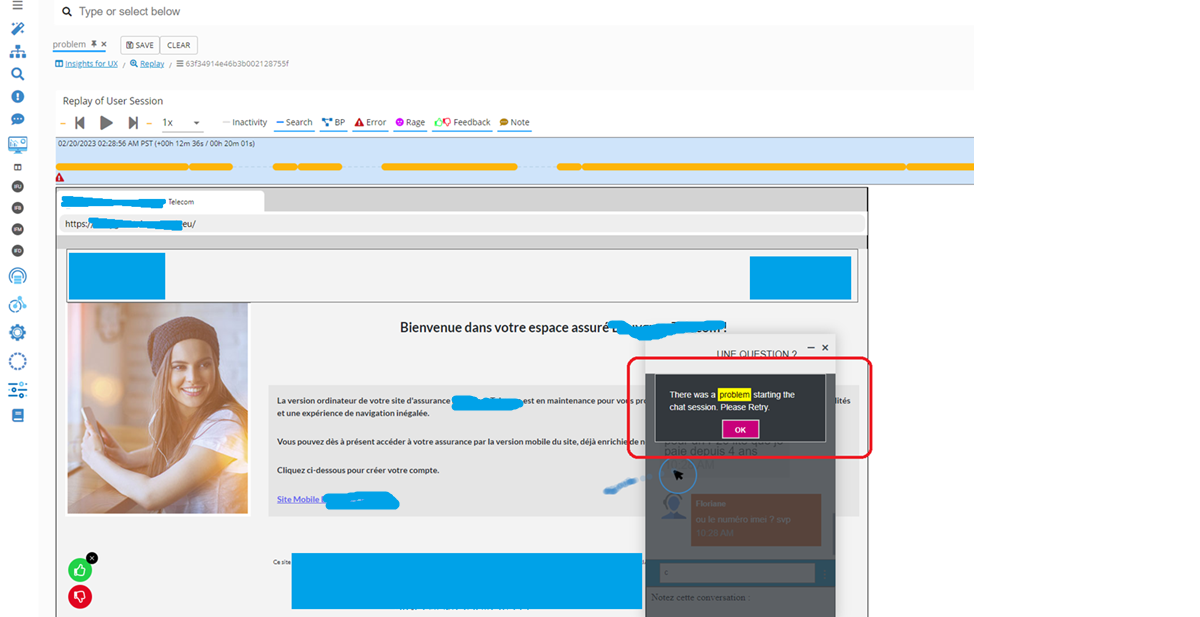
Chats Insights
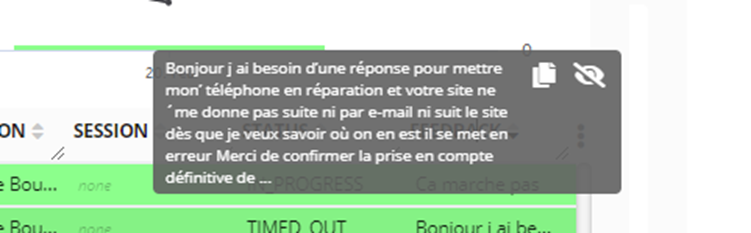
Automatically identify "why" a chat with a client didn't lead to a conversion. Analyze online conversations to identify and resolve issues causing friction. Germain has the ability to let you search (manually or automatically) within any of the conversations to understand why a chat didn't lead to anything constructive.
Did any chat attempts fail?

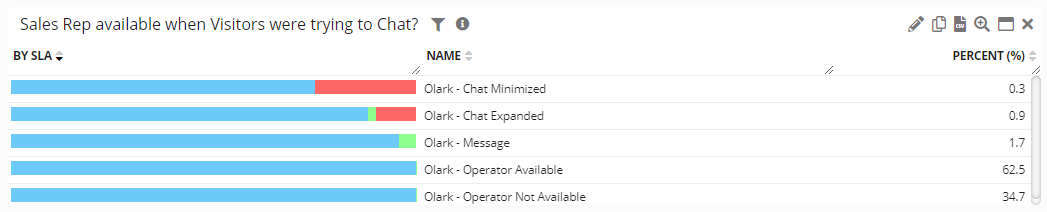
Were any sales reps available to chat with the client? on time?

Were the questions properly answered?

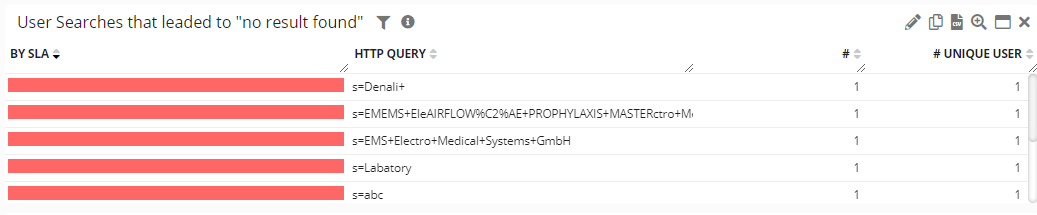
Did the visitor find the content they were searching for?

Did the AI Bot provide the right articles?
Germain can feed an AI Bot to provide better content/articles to Magento visitors.
Marketing Ops
Campaign Insights
Evaluate the effectiveness of marketing campaigns, empowering data-driven decisions for campaign optimization.
Check Germain UX’s preconfigured Marketing KPIs for Magento Marketers.
Consent Tracking API
Integrate the Magento Consent Tracking API with Germain UX. Contact us if needed.
Conversion
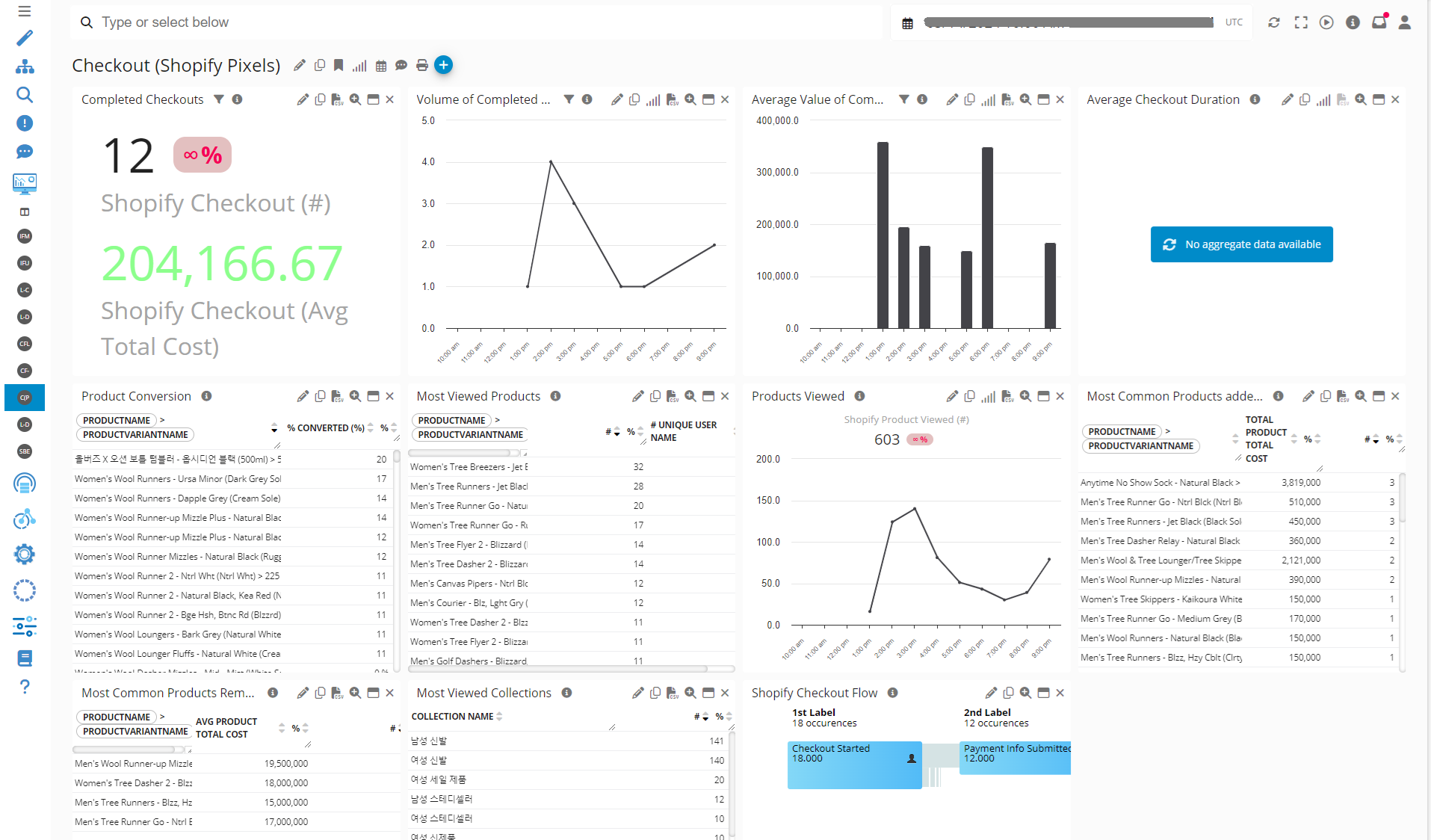
GermainUX offers built-in analytics to gain insights into user patterns, popular products, and conversion rates leveraging its own property features and Magento Pixel to complement the checkout portion.
User Journey and Frictions
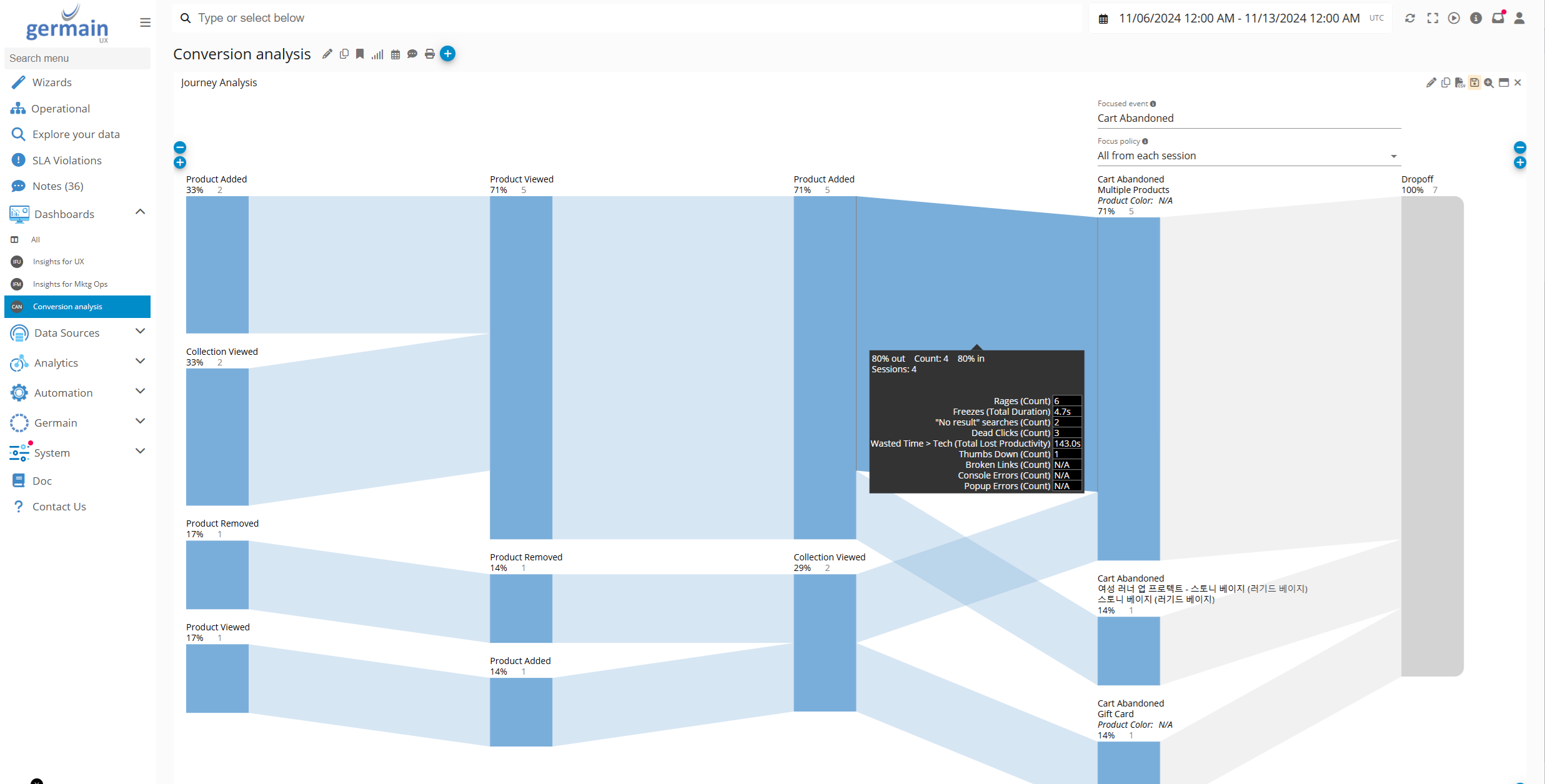
GermainUX’s Focused Flow portlet helps diagnose visitor journeys at scale, identifying the most critical points of friction both overall and at each phase of the journey

Conversion Insights Examples
Example of Conversion Insights leveraging Magento Pixels (this is sample data):

Digital Analytics
Monitor website traffic and visitor analytics to understand the volume of visitors, their behavior, and traffic sources.
Check Germain UX’ preconfigured Web Analytics KPIs for Magento Administrators.
Technology Performance and Usage Monitoring for Magento
Germain allows you to monitor the health and performance of your Magento storefront, ensuring that it is running smoothly and meeting your desired performance standards.
Errors That Affect Visitors
Germain provides real-time monitoring and analysis of slowness and errors within your Magento application. It helps you identify performance bottlenecks and errors, enabling you to address them promptly and ensure a seamless user experience.

Here are more details on how to understand the severity and business impact of errors at scale on a Magento store. In other words, you can filter out the millions of errors that don't have a direct impact on your business and prioritize and resolve the ones that do.
Integration-to-Magento Monitoring
Germain can monitor the integrations between your Magento application and other systems or third-party services. This ensures that all integrations are functioning correctly and provides visibility into any issues that may arise.
Check Germain UX’s preconfigured Technology KPIs for Magento Administrators.
Mobile Responsiveness
Monitor Magento Store’s performance and responsiveness on different mobile devices and screen sizes. Test the mobile experience regularly to ensure seamless browsing and purchasing for mobile users.
Page Performance
Track the performance metrics of your Magento store, such as page load times, response times, and transaction completion times. Monitor metrics like server response time, page size, and resource loading to identify any performance bottlenecks that could affect user experience.
Server-side Performance Insights
Database, Transaction Processing and Imagery monitoring and analytics are provided by Germain UX.
Website Availability
Monitor the uptime and availability of your Magento store and links on any pages to ensure they are accessible to your customers. Germain tracks uptime and sends alerts in case of any downtime.
Issue Detection and Resolution BEFORE Business Impact
Germain offers a number of RPA Bot mechanisms to help proactively detect, analyze and possible resolve low hanging fruit issues.
Alert when issues occur
Germain has a sophisticated proprietary Alert and SLA systems. More details about Germain UX’s Alerts.
Detect issues before impact via Synthetic RPA Bots
Germain enables proactive issue detection that affects Magento users, applications, or integrations in real-time, 24/7. This is achieved through various automation mechanisms, including RPA Bots (e.g., Selenium).
More details on Synthetic User Scenario.

Smart Insights for Magento
Any Business, UX, Technology related KPIs can benefit from Germain’s Smart Insight algorithm. That helps managing capacity, identify hard-to-identify new issues, whether there are technology, process or user experience-related issues. More details on Smart Insights here.
Auto-resolve issues
Let Germain execute a script when a SLA is met.
Here is more details on other automations features.
By monitoring the uptime, performance, and user experience of your Magento application with Germain, you can identify potential issues, proactively address them, and make data-driven decisions to improve the overall performance and user satisfaction of your storefront.
For more detailed information on the monitoring capabilities and customization options available for Magento applications in Germain, please reach out to the Germain support team. They will provide you with further guidance and assistance in tailoring the monitoring solution to your specific requirements.
Component: Engine, JS Profiler, Mobile App, RPA Bot Recorder, RUM JS
Feature Availability: 2023.3 or later
