Errors that affect Business
Feature
Focus on What Matters Most to Your Business. GermainUX empowers your organization to cut through the noise and zero in on critical errors that impact your users or your business processes. By understanding the scale and impact of errors, you can prioritize resolutions that drive tangible business outcomes, enhancing user satisfaction and operational efficiency.
Key Benefits
Real-time Error Detection
Users click on an button or link that fails.
Users land on your site via an external link that results in a failure (e.g., “404 - Page Not Found”).
These errors are identified dynamically by Germain UX and independently of static link checks, ensuring timely intervention and minimizing disruptions in your users' journey. Various KPIs are preconfigured and more can be custom made (feel free to contact us for help).
Error Detection Before User Impact
Pages with outdated links
Proactively resolve broken links before they disrupt user experience. Germain UX’s website crawler routinely scans your website, identifying broken links, buttons, or pages that fail to load properly.
Automatic Error Categorization
Millions of errors get produced every day, most can be ignored, not all.
GermainUX’s Categorization mechanism helps differentiate new errors from known ones, enabling targeted and efficient issue resolution. And that the underlying implementation of this Categorization mechanism varies and depends on the technology that is monitored by Germain UX. check some of our pre-configured error monitoring feature for the technology you care about.
Error Impact on a User Journey
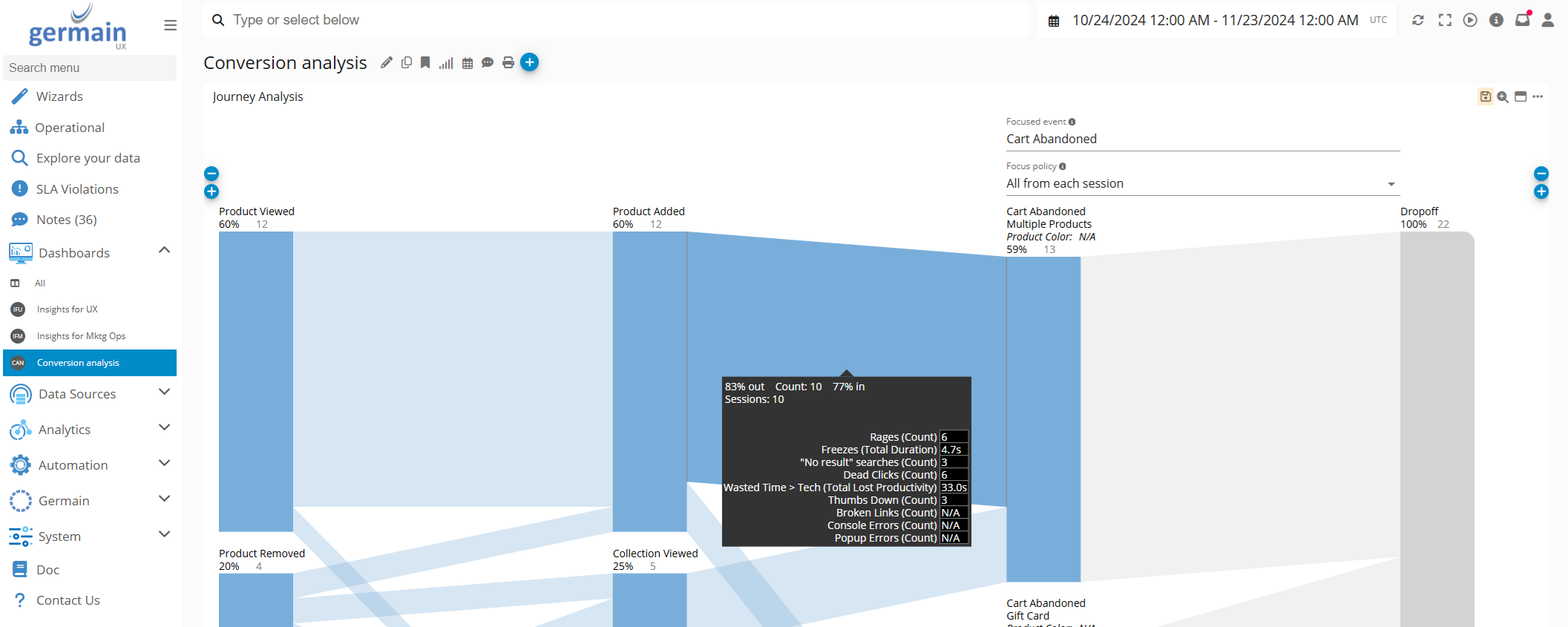
Why resolve an error unless it impact the business? Rely on the Focused Flow portlet to understand the impact of errors on a user journey whether that is for a CRM, ERP or eCommerce application.

Error Impact on a User Journey - Germain UX
User Error Prioritization
Quickly manage errors, saving time and enhancing focus. Easily identify high-priority issues affecting large numbers of users using
Via Pivots and Filters:
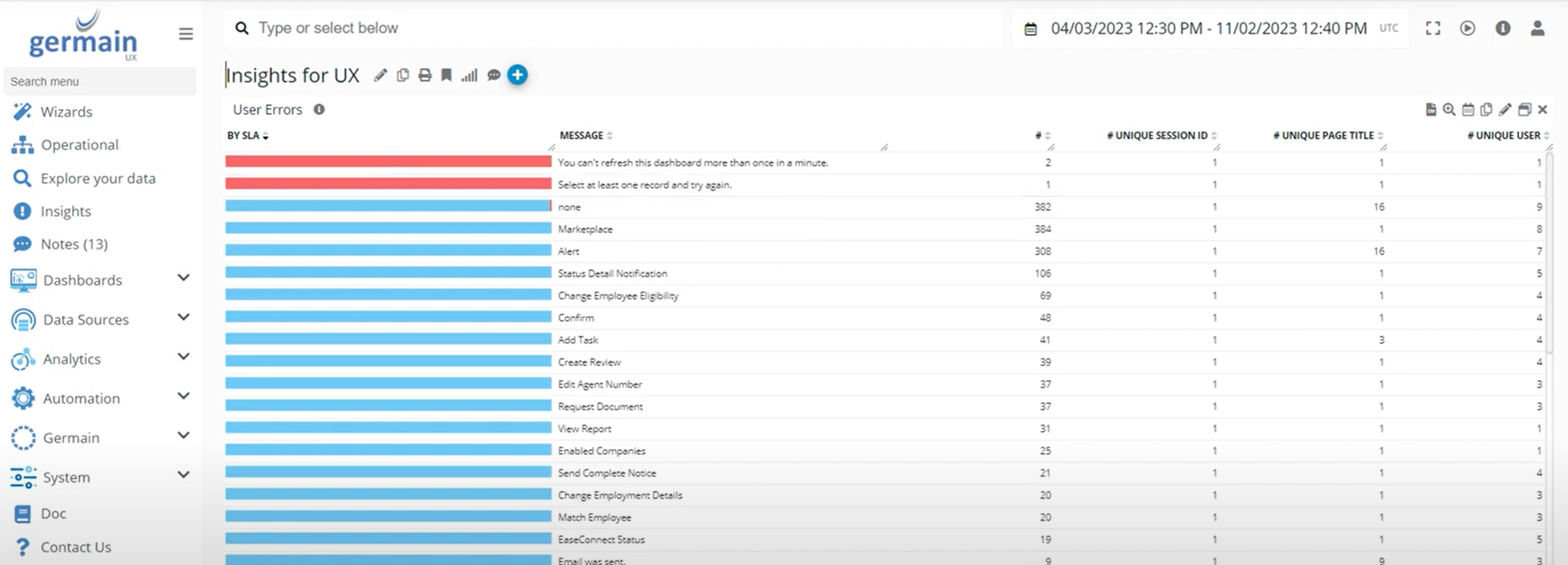
Pivots, Filter on your Errors the way you like, using a Table portlet to best understand the most critical errors:

Example of User Errors at Scale - Germain UX
And a video to show you how.
Via Heatmap:
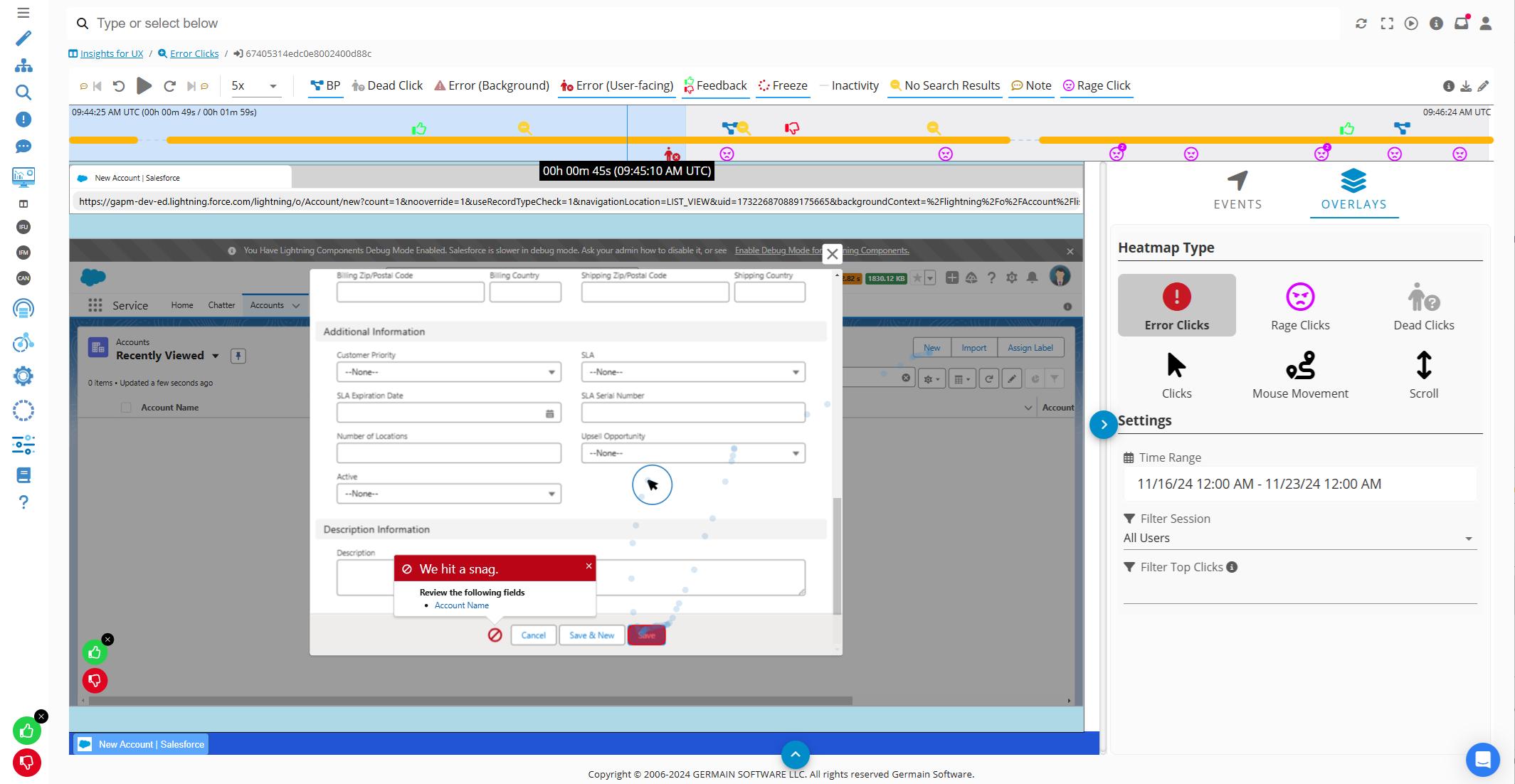
For Page-specific error, another way to locate where on the page the error occurs is to use the Error Click Heatmap.

Error Clicks Heatmap - Germain UX
Find Reproduction Scenario (via Session Replay)
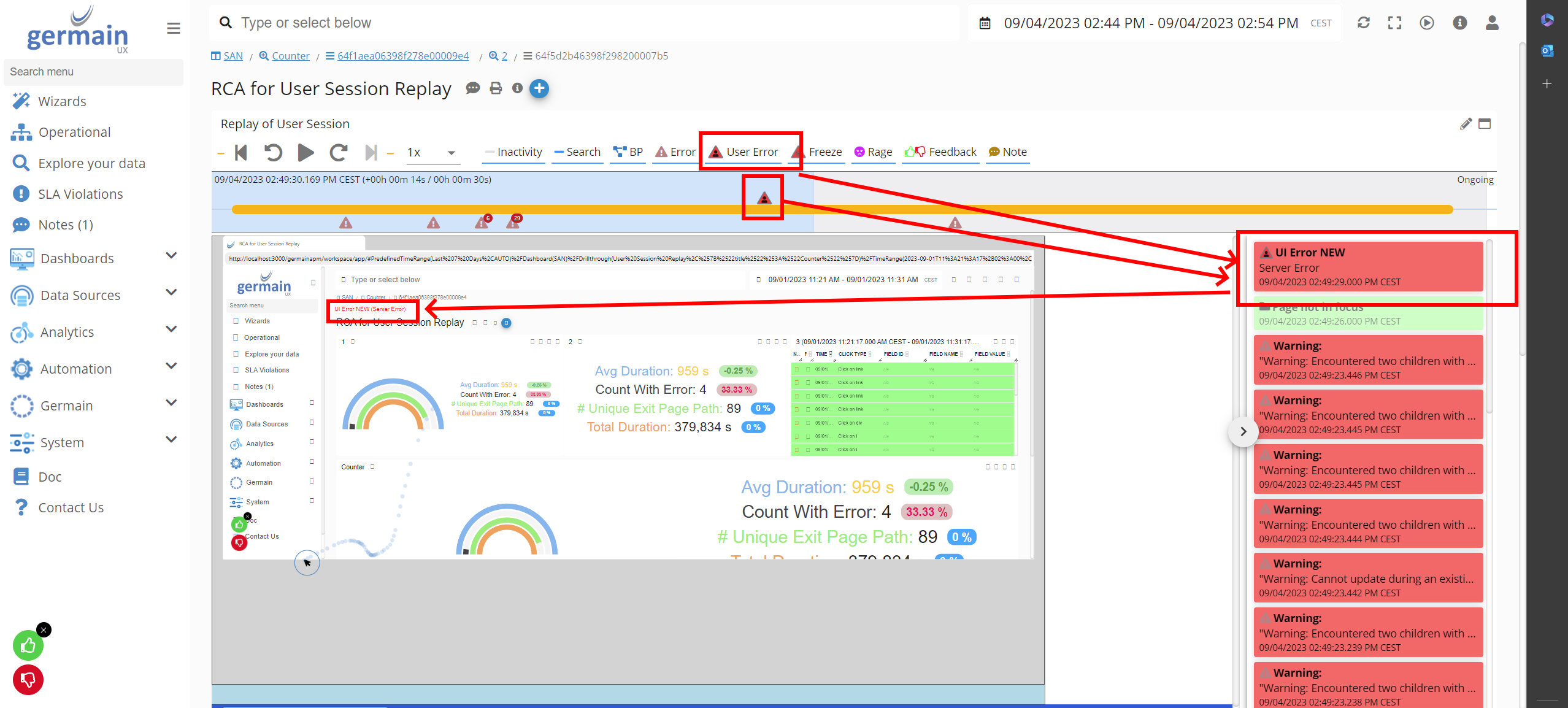
Avoid spending days or weeks trying to reproduce an error. With Germain UX’s Session Replay, you can instantly -replay- what a user did leading up to the error, saving time and streamlining troubleshooting.

User Errors on User Session Replay - Germain UX
More details on Germain UX’s Session Replay.
Why It Matters for Your Business
By leveraging GermainUX’s advanced error detection and prioritization features, you can:
Enhance user satisfaction: Fix issues before they escalate, delivering a seamless user experience.
Drive operational efficiency: Focus resources on solving problems that matter most.
Protect revenue streams: Prevent drop-offs caused by broken links, browser errors, or software malfunctions.
Foster growth: Ensure your digital platforms remain reliable and user-friendly, supporting customer retention and acquisition.
Feature Availability: 2022.1 or later
