Deploy Monitoring for ReactJS
Integrations for ReactJS
Germain UX integrates with all access points that are offered by ReactJS, including:
ReactJS User Interfaces/Browser for
Real user monitoring - via Germain UX RUM JS.
Advanced Troubleshooting (eScript, Browser, Network, Integration..) - via Germain UX - JS Profiler
Proactive Issue Detection / Synthetic User RPA Bots - via Germain UX-RPA Bot Recorder
ReactJS Rest APIs for
ReactJS health, usage, troubleshooting and enhancement - via Germain UX Engine
ReactJS Logs for
ReactJS health, usage, troubleshooting and enhancement- via Germain UX Engine
ReactJS Database for
ReactJS health, usage, troubleshooting and enhancement- via Germain UX Engine
Monitoring Deployment for ReactJS
Steps for deploying Germain UX's monitoring for ReactJS .
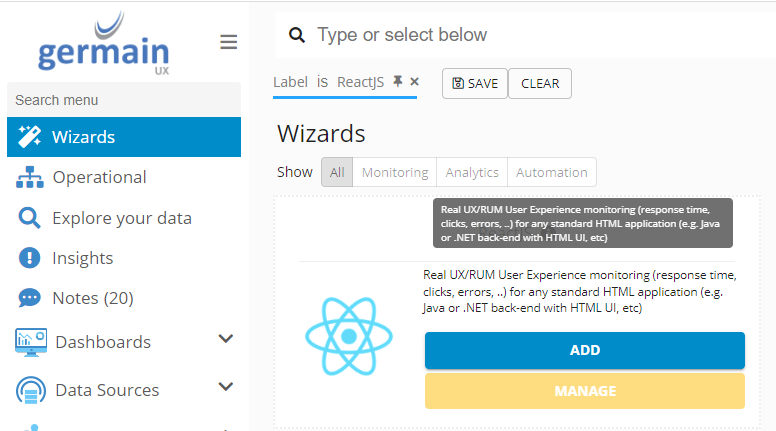
Starts ReactJS wizard
Go to Germain Workspace > Left Menu > Wizard > ReactJS

ReactJS Wizard - Germain UX
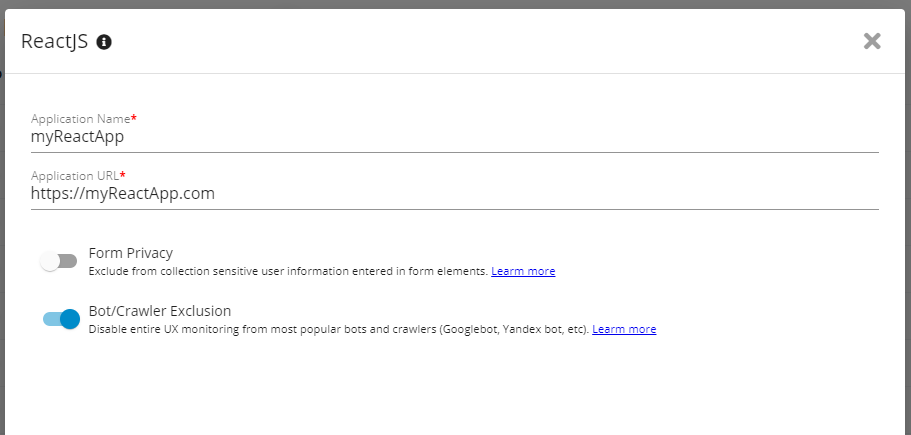
Set Application Name and URL

ReactJS Parameters - Germain UX
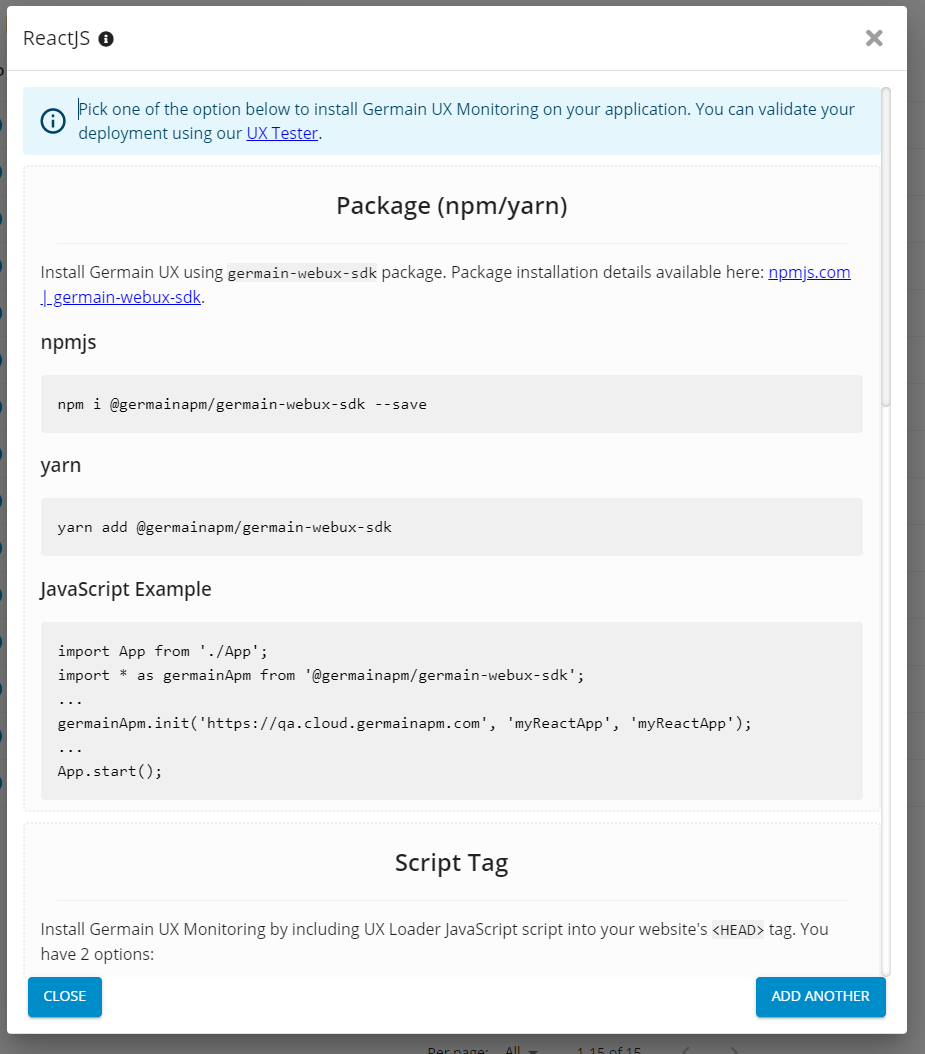
Pick one of the deployment option from the ReactJS wizard summary and follow its steps. You can select from:
Package dependency (npm or yarn)
Script tag injection (local or remote)
JavaScript code snippet

ReactJS NPM or Yarn- Germain UX
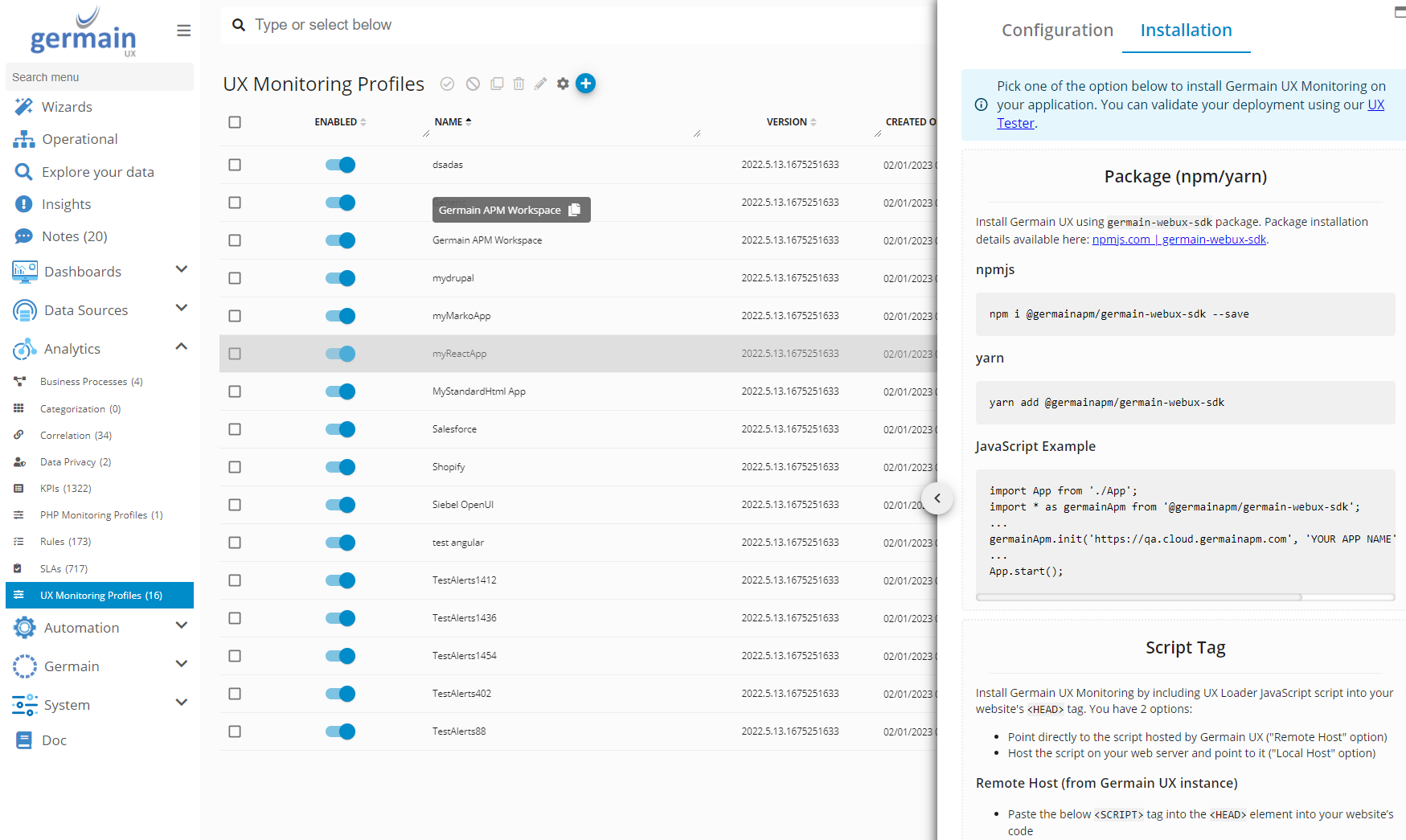
You can always come back to these deployments steps:
Go to Germain Workspace > Left Menu > Analytics > UX Monitoring Profiles
Select UX Monitoring Profile recently created
Click Installation in the Configuration Editor

UX Monitoring Profiles for ReactJS - Germain UX
For more detailed information, please reaching out to us: https://docs.germainux.com/main/support . We will provide you with further guidance and assistance tailored to your needs.
Component: Engine, JS Profiler, RPA Bot Recorder, RUM JS
Feature Availability: 8.6.0 or later
