Data Sources
Feature
Germain considers any software or hardware entity from which it collects data or into which it executes transactions as a Data Source. In other words, a Data Source is a concrete piece of IT infrastructure that can be accessed by Germain UX for automation purposes.
Video Overview: https://youtu.be/ajSsugti7y0
Most common Data Source Types
Physical host (modelled as a Host Data Source)
Virtual machine (modelled as a Host Data Source, with a descriptive type, i.e., "VM")
Docker container (modelled as a Host Data Source, with a descriptive type, i.e. "Docker Container")
Mobile phone (modelled as a Host Data Source, with a descriptive type, i.e., "Android" or "iPhone")
Directory (FilePath Data Source)
File (FilePath Data Source)
REST endpoint (URI Data Source)
SMTP Service (URI Data Source)
Database (Database Data Source)
Remote Java service exposing metrics via JMX (URI Data Source)

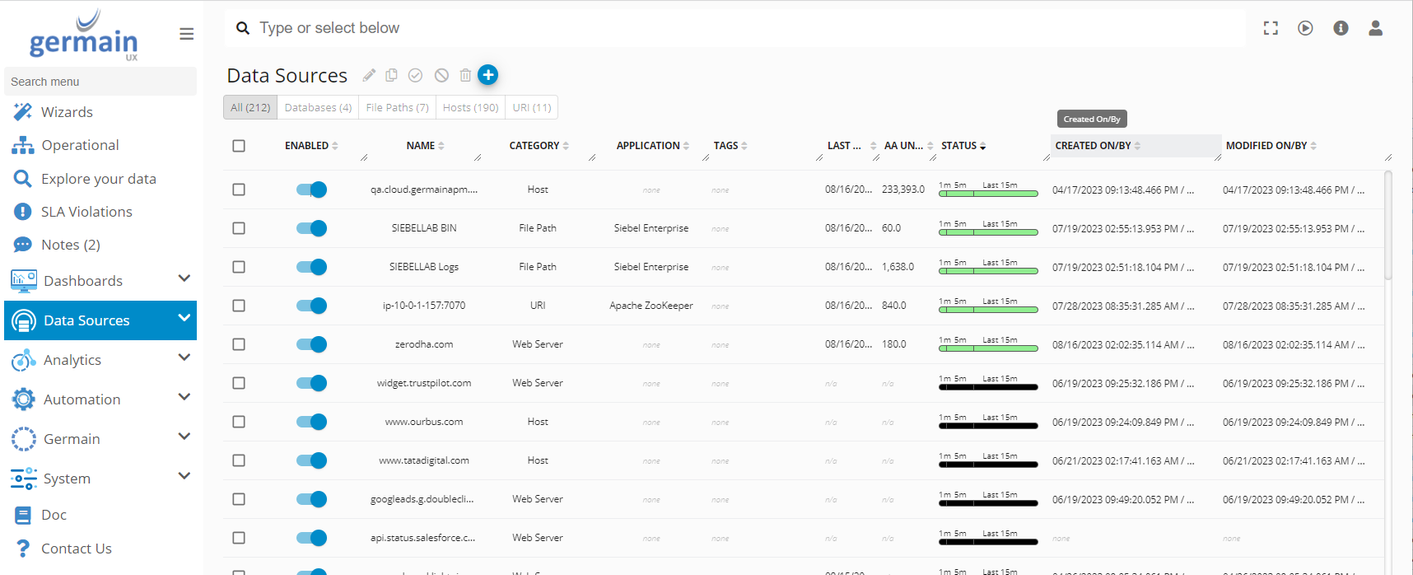
Datasource management screen - Germain UX
What aren't Data Sources?
Application
Entries that are listed under "Application" on the Germain Workspace are NOT data sources. They do not represent concrete instances, but rather groups of programs, services, and servers that all make up an application / software. Individual data sources will link back to these Software entries (i.e., a log directory DS might be part of the SFDC Software entry, a web service DS is part of the Siebel Software entry). Germain does not monitored "Application" directly, just the associated services and endpoints.

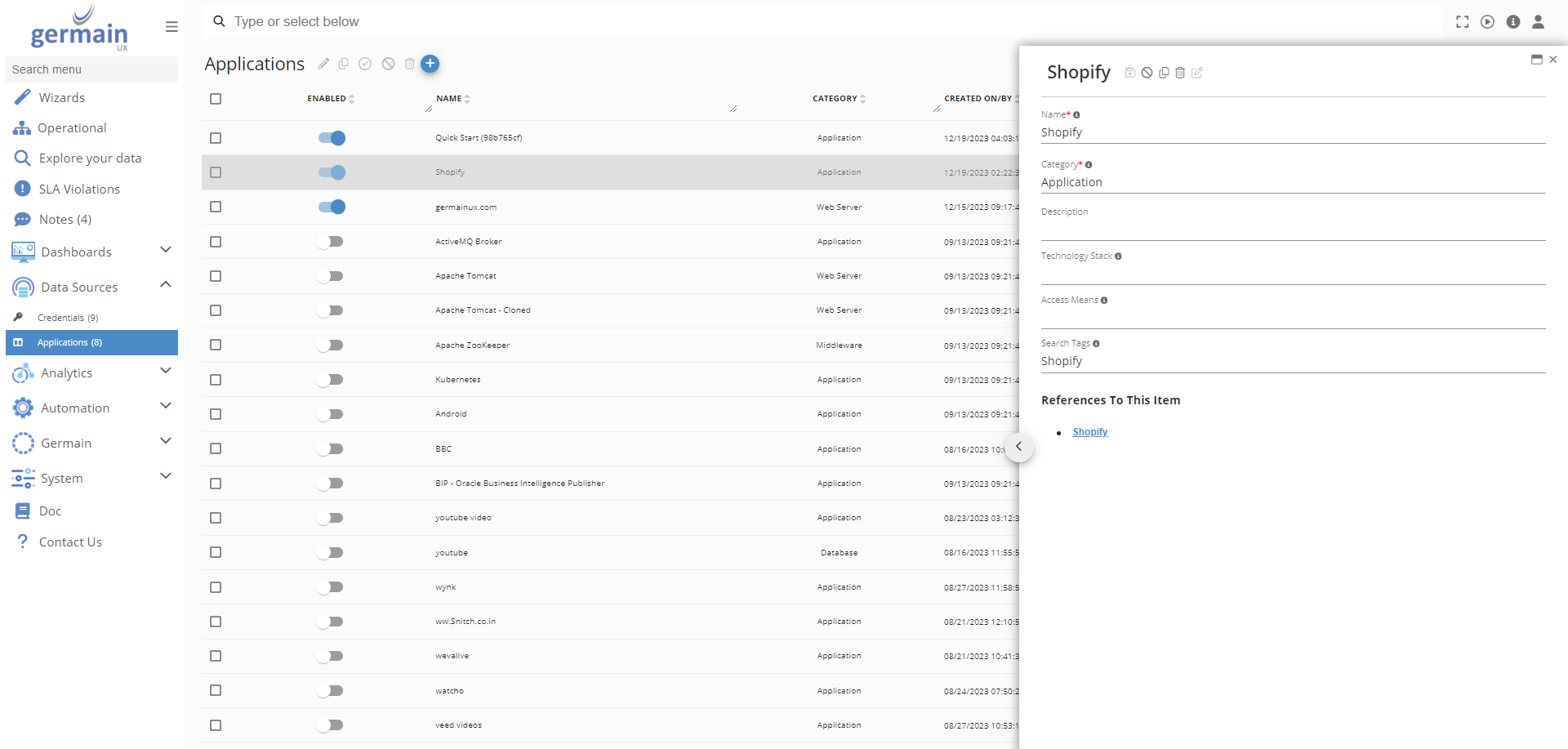
Application management screen - Germain UX
Credentials
Credentials are NOT data sources. They are a means of connecting to a data source, but we do not collect data from credentials.

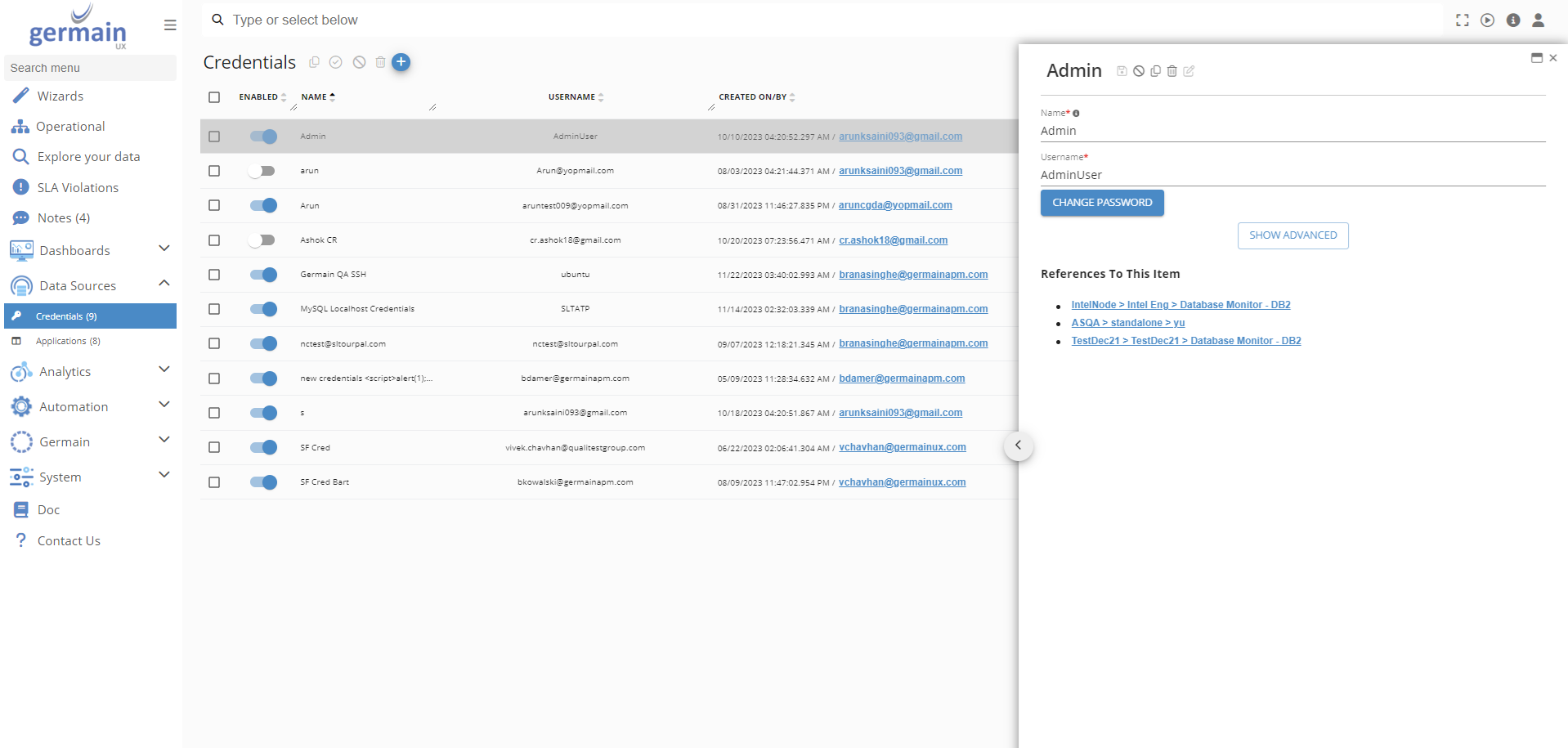
Credential management screen - Germain UX
Executables
Executables are NOT data sources. They are a means of connection to a data source, see above.
Tag a Data Source
Users can tag data sources to group them (ex: prod, stage, dev). The tagging mechanism functions similarly to labels on Github (tags can be created on-the-fly, you can filter by tag, etc).
Classes
Host {
existing props from "MonitoredServer",
app: string,
tags: string[],
enabled: boolean
}
Database {
existing props from "MonitoredDatabase"
host: link to parent Host DS,
app: string,
tags: string[],
enabled: boolean
}
FilePath {
path: string,
host: link to parent Host DS,
app: string,
tags: string[],
enabled: boolean
}
URI {
uri-properties
host: link to parent Host DS,
app: string,
tags: string[],
enabled: boolean
}Configure
The data source config in Germain system holds all information necessary to connect to the data source.
Data Sources can be configured via the Data Source menu or via the Wizard dashboard.
