Configure Error Monitoring for Magento
Features
Here is how to configure Germain UX’s monitoring to detect and analyze errors that affect Magento users.
Ignore the noise and focus on the issues that are critical to your business! Germain has the ability to help you understand the impact, at scale, of any errors on the end-user or business operations while operating with Magento. It helps separate critical errors from benign ones and also identifies the new ones.
Configure UX Monitoring Profile for Magento
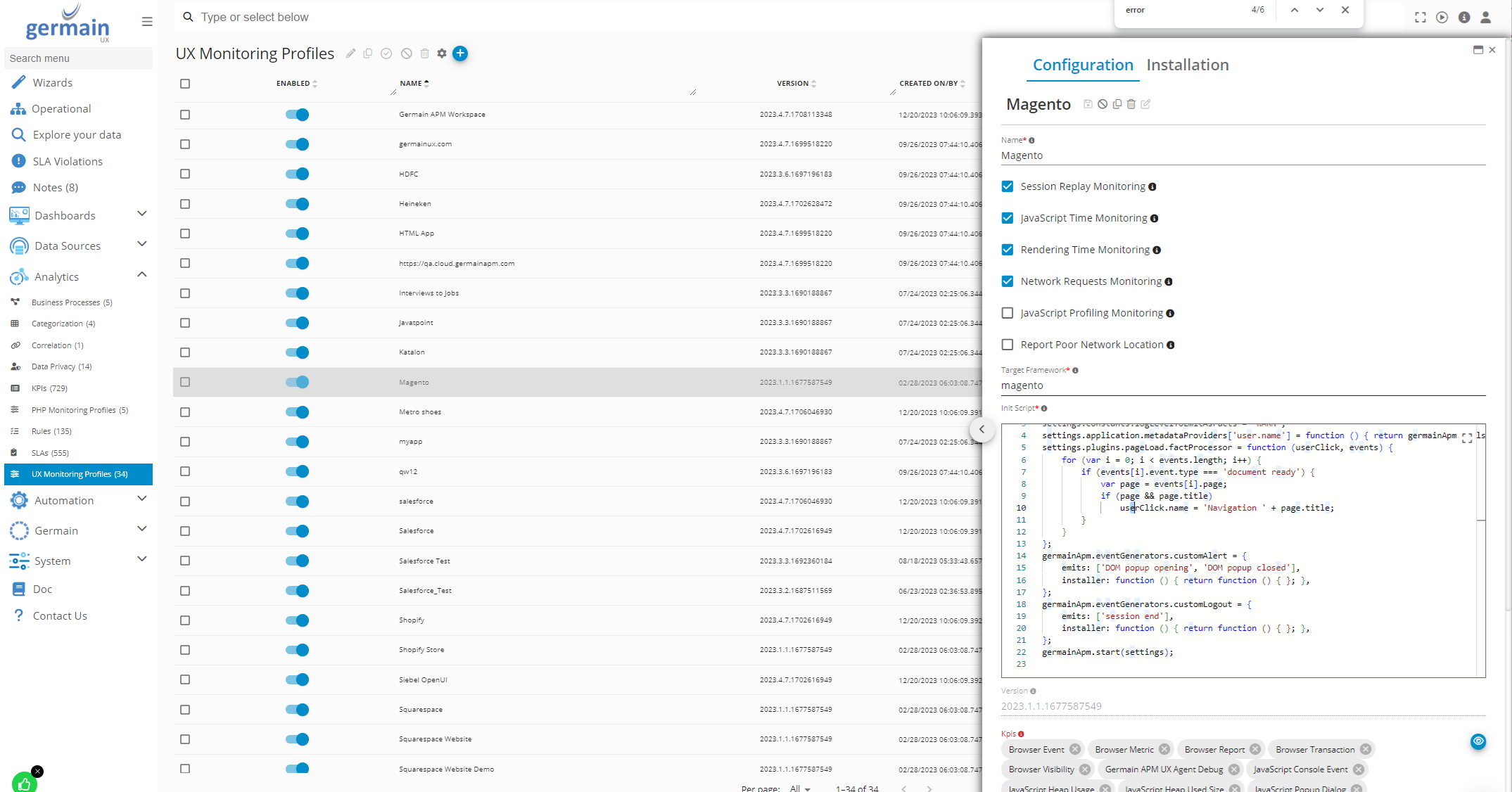
Germain Workspace > Left Menu > Analytics > UX Monitoring Profiles > Magento

Magento UX profile - Germain UX
Sample Code:
var settings = germainApm.getDefaultSettings(loaderArgs, agentConfig);
settings.plugins.feedback.enabled = false;
//settings.constants.logLevel = 'TRACE';
settings.constants.logLevelToEmitAsFacts = 'WARN';
settings.application.metadataProviders['user.name'] = function (window) {
return new germainApm.native.Promise(function (resolve) {
germainApm.utils.waitForElements(window, '.user-info .d-flex', function (elements) {
var el = elements[0];
if (el && el.innerText) {
resolve(el.innerText.replace(/\s\s+/g, ' '));
}
else {
resolve(undefined);
}
}, undefined, 10, 1000);
});
};
settings.plugins.pageLoad.factProcessor = function (userClick, events) {
for (var i = 0; i < events.length; i++) {
if (events[i].event.type === 'document ready') {
var page = events[i].page;
if (page && page.title)
userClick.name = 'Navigation ' + page.title;
}
}
};
settings.plugins.network.eventProcessor = function (event) {
var response = event.response;
try {
if (event.status === 0 || event.status >= 400) {
if (event.url && event.url.pathname) {
var pathname_1 = event.url.pathname;
if (pathname_1 && pathname_1 !== '/v1/events' && pathname_1 !== '/server/cometd') {
if (pathname_1.match('/genesys/2/chat/GWE.*/refresh')) {
event.businessObject = 'Chat Refresh Error';
}
else if (~pathname_1.indexOf('/api/contract/getProductOffer')) {
event.businessObject = 'Product Offer Error';
}
else if (pathname_1.match('/api/contract/subscriptions/.*/verify-otp') ||
~pathname_1.indexOf('/api/contract/findSubscriptionInfobySubscriptionNumber') ||
~pathname_1.indexOf('/api/contract/findSubscriptionsInfo') ||
~pathname_1.indexOf('/api/logistical/generate_bon_transport_byClaimNumber/SV') ||
~pathname_1.indexOf('/api/logistical/generate_bon_transport/CRDN/FIND') ||
~pathname_1.indexOf('/api/logistical/generate_bon_transport/TS/FIND') ||
~pathname_1.indexOf('/api/contact/createContact') ||
~pathname_1.indexOf('/api/claims/getclaimbyNumber')) {
event.businessObject = 'Error';
if (response) {
try {
var object = JSON.parse(response);
if (object) {
if (object.type)
event.businessObject = object.type;
if (object.message)
event.businessObject = event.businessObject + ":" + object.message;
if (event.businessObject)
event.businessObject = event.businessObject.substring(0, 50).trim();
}
}
catch (e) { }
}
}
}
}
}
}
catch (e) { }
};
settings.plugins.pageLoad.factProcessor = function (userClick, events) {
for (var i = 0; i < events.length; i++) {
var event_1 = events[i].event;
if (event_1.type === 'request') {
if (event_1.success !== undefined)
userClick.success = event_1.success;
}
}
};
settings.plugins.click.factProcessor = function (fact, event, fireEvent, settings) {
try {
var target = event.target;
if (target instanceof HTMLElement) {
if (fact.displayedName === 'Résilier mon assurance' || fact.displayedName === 'Déclarer un sinistre' || fact.displayedName === 'Suivre mes sinistres') {
var container_1 = target.closest('.contract-info-row');
if (container_1) {
var adhesionContainer = container_1.querySelector('p.text-gray');
if (adhesionContainer) {
var content = adhesionContainer.innerText;
if (content && ~content.indexOf("Numéro d'adhésion")) {
// set n. adhesion
fact.businessObject = content.replace("Numéro d'adhésion :", '').trim();
}
}
}
}
// extract username
var container = document.querySelector('.user-info .d-flex');
if (container) {
var content = container.innerText;
if (content) {
content = content.replace(/\s\s+/g, ' ');
germainApm.rootWindow && germainApm.rootWindow.submitData({ time: Date.now(), type: 'assign metadata', fieldPath: 'user.name', value: content });
}
}
}
}
catch (e) { }
};
germainApm.eventGenerators.customAlert = {
emits: ['DOM popup opening', 'DOM popup closed'],
installer: function () { return function () { }; },
};
germainApm.eventGenerators.customLogout = {
emits: ['session end'],
installer: function () { return function () { }; },
};
germainApm.start(settings);
Automate Identification of “new” errors
To be able to ignore the million of errors that occur every day and know when a new error occur, configure Germain UX’s Categorizationfeature.
Enable Alert and/or Report
Be alerted immediately when a new error occurs. Receive automatic report to help understand error volume trends.
Visualize & Analyze Errors
Add a portlet and set it up as following:
KPI = “JavaScript Popup Dialog” or “Javascript Console Event” KPI
(or any other KPI you have created in connection with the above error monitoring).Pivot = “Message”
Filters = “userError == true”
Exclude Errors
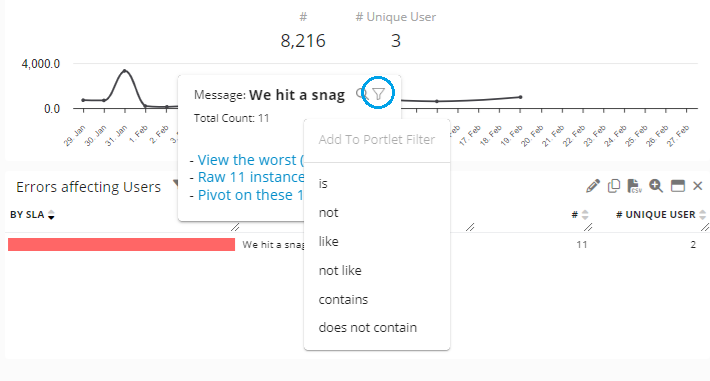
And once your portlet is created, you can always exclude/include additional errors, as following:
Filter in or out specific Magento errors - Germain UX
Component: Engine, JS Profiler, RPA Bot Recorder, RUM JS
Feature Availability: 8.6.0 or later
