Deploy Monitoring for HTML/JQuery
Integrations for HTML/JQuery
Germain UX integrates with all access points that are offered by HTML/JQuery, including:
HTML/JQuery User Interfaces/Browser for
Real user monitoring - via Germain UX RUM JS.
Advanced Troubleshooting (eScript, Browser, Network, Integration..) - via Germain UX - JS Profiler
Proactive Issue Detection / Synthetic User RPA Bots - via Germain UX-RPA Bot Recorder
HTML/JQuery Rest APIs for
HTML/JQuery health, usage, troubleshooting and enhancement - via Germain UX Engine
HTML/JQuery Logs for
HTML/JQuery health, usage, troubleshooting and enhancement- via Germain UX Engine
HTML/JQuery Database for
HTML/JQuery health, usage, troubleshooting and enhancement- via Germain UX Engine
Monitoring Deployment for HTML/JQuery
Steps for deploying Germain UX's monitoring for HTML/Jquery application.
Start HTML/JQuery wizard
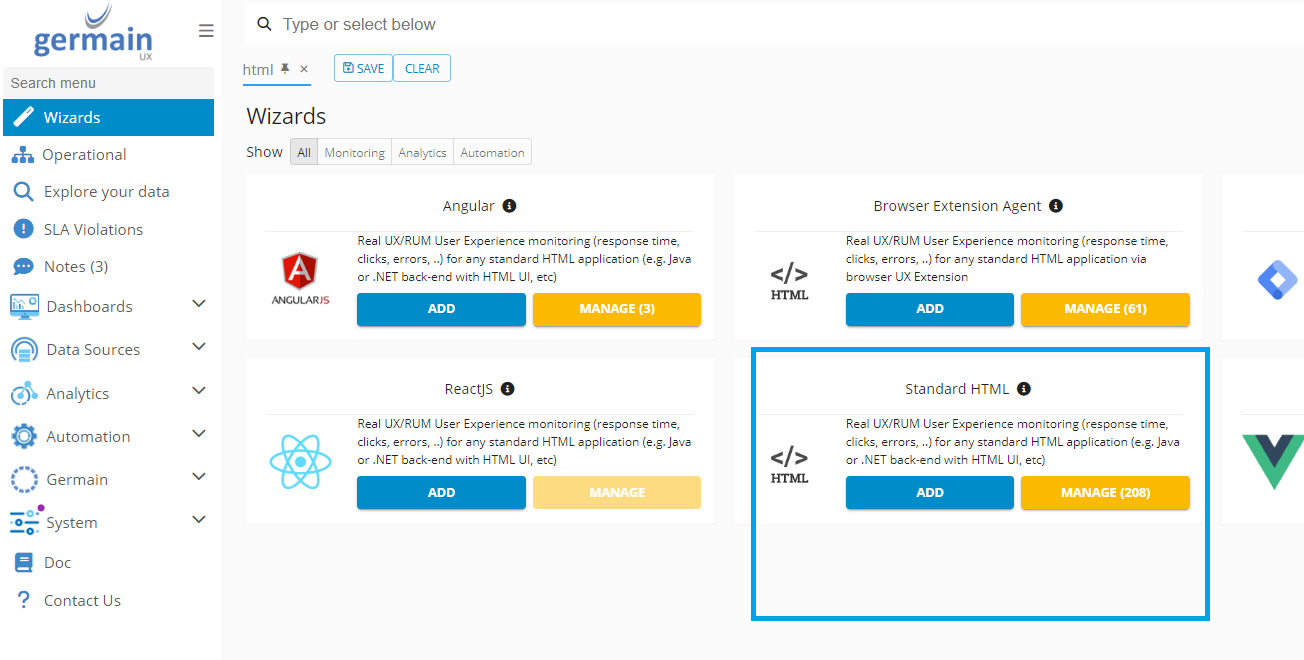
Go to Germain Workspace > Left Menu > Wizard > HTML/Jquery
HTML/JQueryJS Wizard - Germain UX
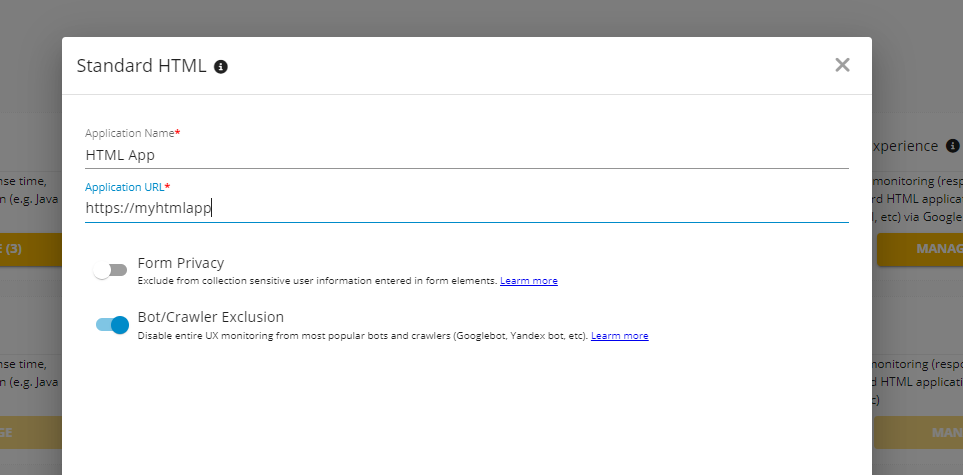
Set Application Name and URL

HTML/JQuery Parameters - Germain UX
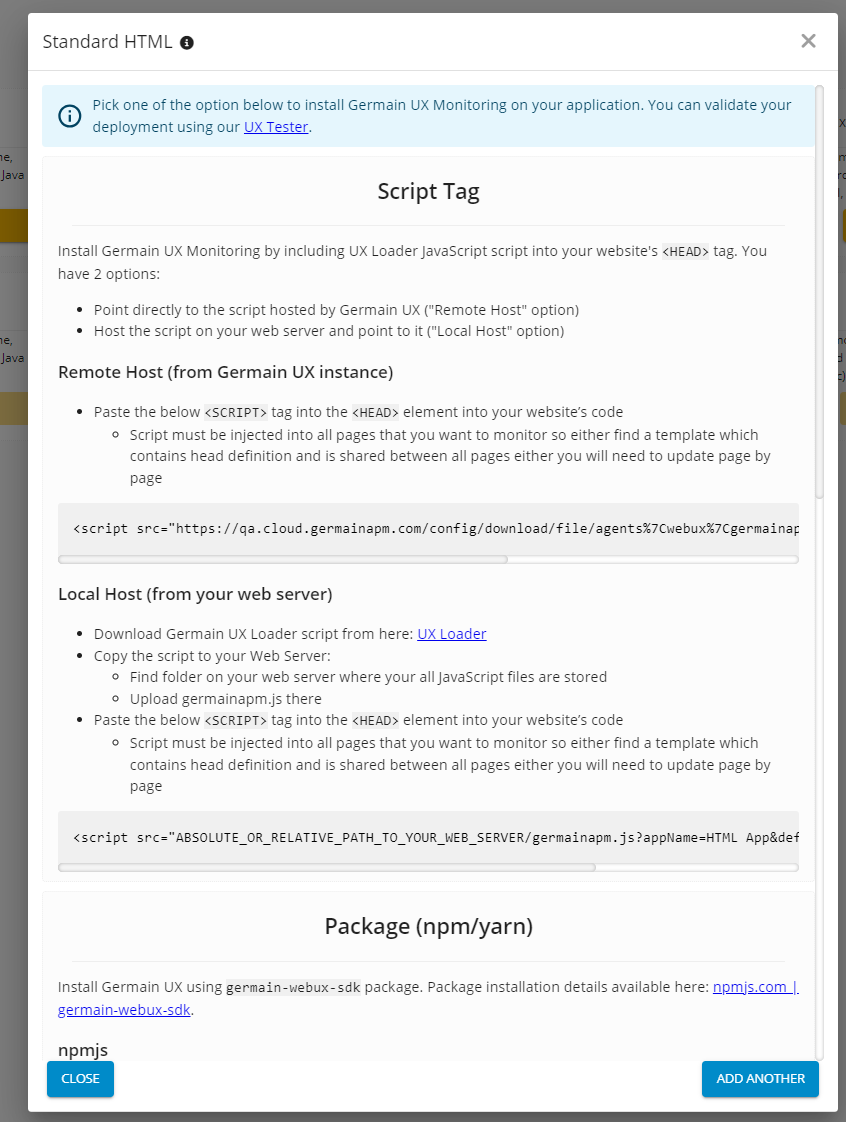
Pick one of the deployment option from the HTML/JQuery wizard summary and follow its steps. You can select from:
Package dependency (npm or yarn)
Script tag injection (local or remote)
JavaScript code snippet

NPM and Yarn Dependencies - Germain UX
You can always come back to these deployment steps:
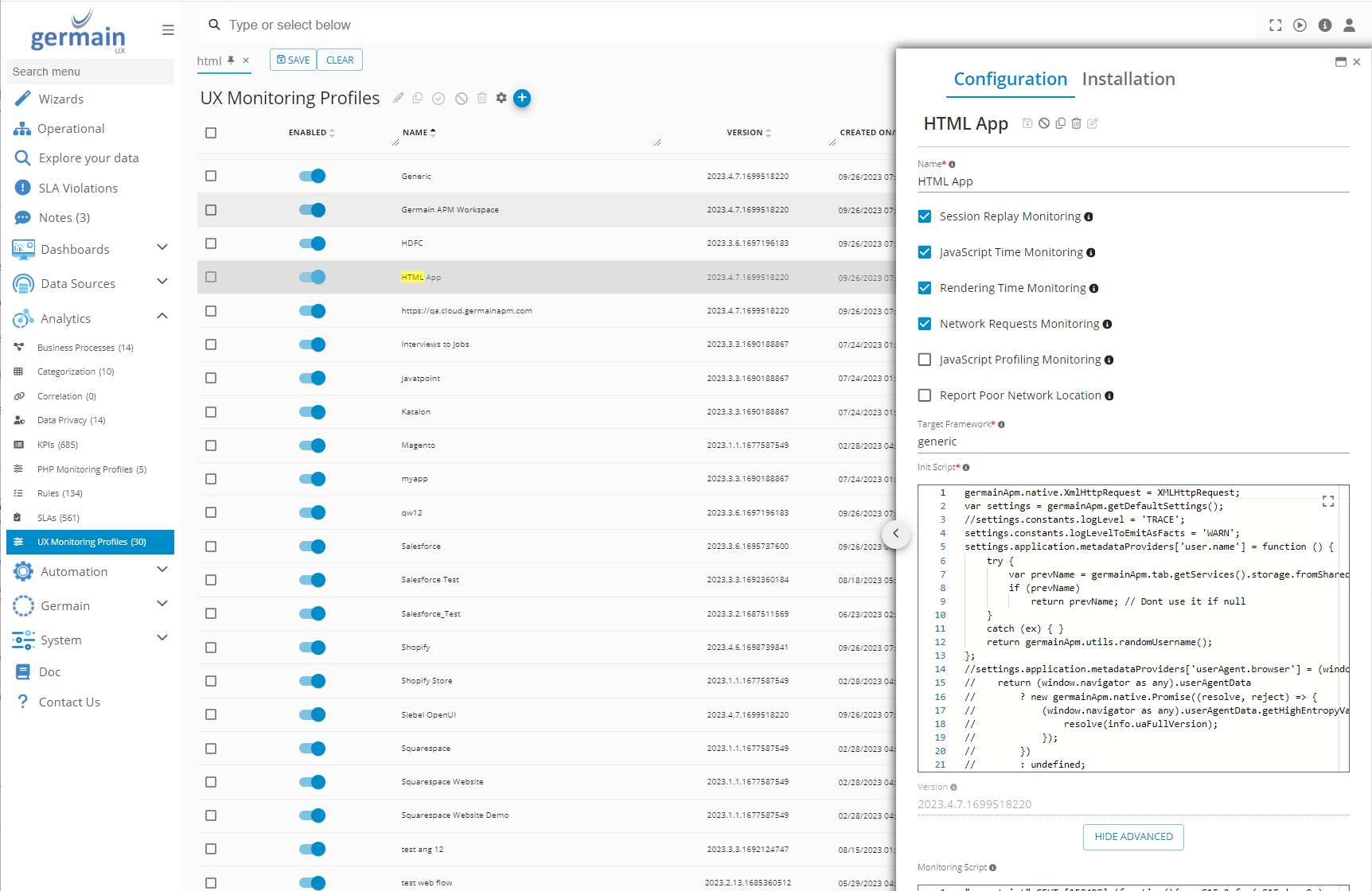
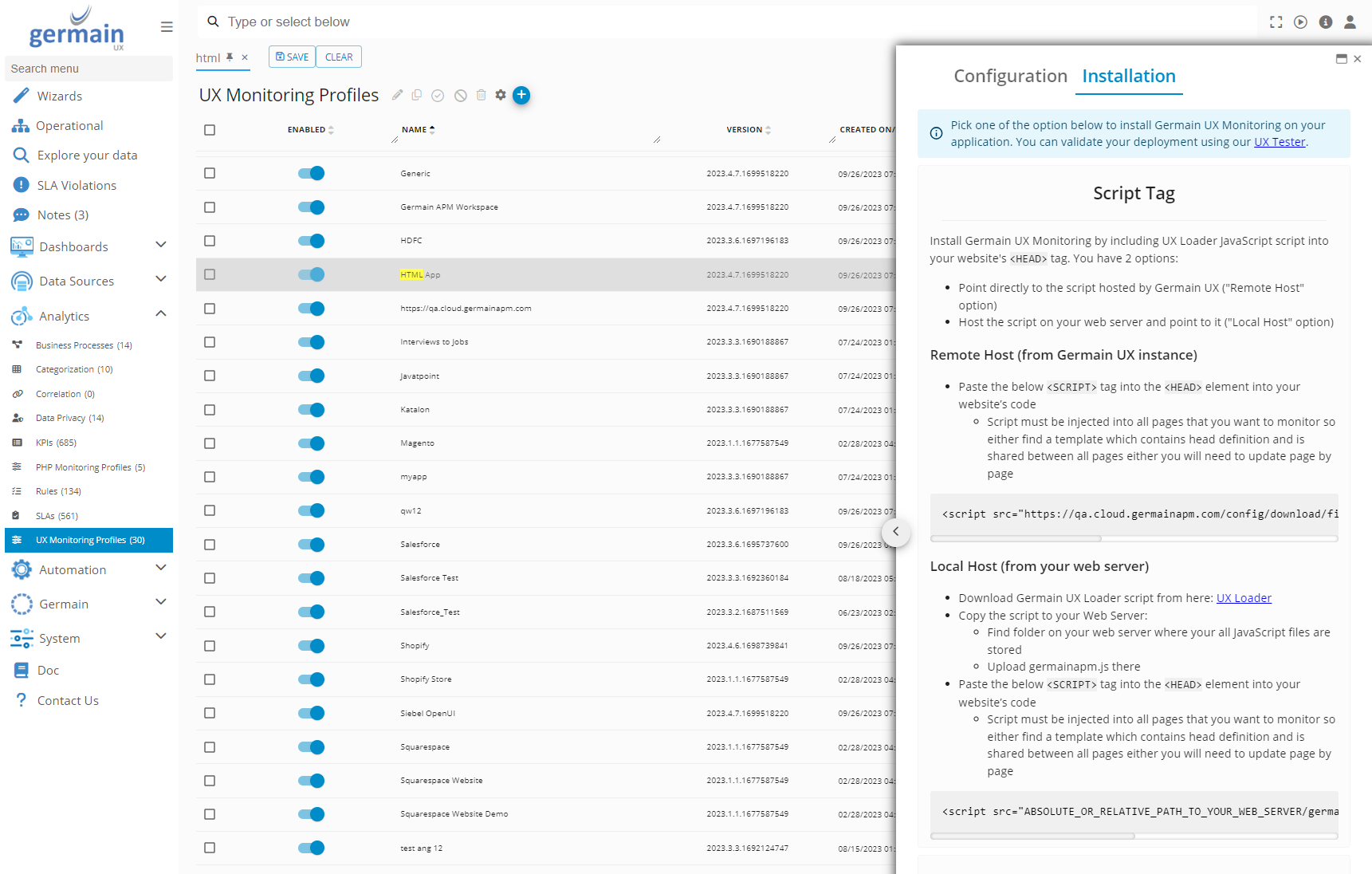
Go to Germain Workspace > Left Menu > Analytics > UX Monitoring Profiles
Select UX Monitoring Profile recently created

UX Monitoring Profiles - Germain UX
Click Installation in the Configuration Editor

Npm or Yarn Install - Germain UX
Component: Engine, JS Profiler, RPA Bot Recorder, RUM JS
Feature Availability: 8.6.0 or later
